scales小谈grunt
Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务。Grunt拥有数量庞大的插件,几乎任何你所要做的事情都可以用Grunt实现。

一头野猪映入眼帘,意:咕噜声
中文网站:http://www.gruntjs.net/
英文网站:http://gruntjs.com/
为何要用构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。
安装grunt:
首先安装node,http://nodejs.cn/
通过node安装grunt,命令:(windows在cmd中,Linux\Mac在命令行中)
安装grunt命令行grunt-cli(npm install -g grunt-cli),该步全局安装。
添加package.json文件(npm init)
安装grunt(npm install grunt --save-dev)(要通过命令行切换到项目目录后在执行上诉两步操作,--save-dev是将包依赖到项目开发环境中,--save是将包依赖到项目生产环境中)
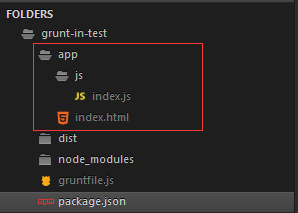
安装好后会发现在项目目录多了 package.json文件,以及node_modules 文件夹,如下:

package.json文件:声明模块用的,键值对的形式,包名和版本号会存放其中
node_modules:存放包的文件夹(如grunt、gulp、bower、yeoman等)
实战:
安装 load-grunt-tasks (npm install load-grunt-tasks --save-dev)
安装 time-grunt (npm install time-grunt --save-dev)
安装 time-grunt (npm install grunt-contrib-copy --save-dev)
安装 time-grunt (npm install grunt-contrib-clean --save-dev)
创建gruntfile.js,该文件用于自动化构建功能的设置:
下面我们来实现将文件拷入目标目录,和从目标目录中清除
在项目目录下建立源文件目录app, 目录里存放js文件夹和index.html, js文件夹内存放index.js 文件, 结构如下

设置 gruntfile.js 文件:
'use strict'; //使用ES5严格方式
module.exports = function(grunt){
require('load-grunt-tasks')(grunt);
require('time-grunt')(grunt);
var config = {
app: 'app',
dist: 'dist'
}
grunt.initConfig({
config: config,
copy: { //拷贝
dist: {
src:'<%= config.app %>/index.html', //源文件
dest: '<%= config.dist %>/index.html' //目标文件
}
},
clean: { //清除
dist: {
src: '<%= config.dist %>/index.html' //目标文件
}
}
})
}
这样就实现了将源文件拷到目标目录,亦可清除
copy: {
dist_html: {
src:'<%= config.app %>/index.html',
dest: '<%= config.dist %>/index.html'
},
dist_js: {
src:'<%= config.app %>/js/index.js',
dest: '<%= config.dist %>/js/index.js'
}
},
clean: {
dist: {
src: ['<%= config.dist %>/index.html', '<%= config.dist %>/js/index.js']
}
}
将js文件一起拷贝,清除操作,注意src的值可以写成数组的形式
copy: {
dist: {
files:[
{
src:'<%= config.app %>/index.html',
dest: '<%= config.dist %>/index.html'
},
{
src:'<%= config.app %>/js/index.js',
dest: '<%= config.dist %>/js/index.js'
}
]
}
},
拷贝部分可以这样写,以数组的形式,里面放入obj键值对
还可以这样写,更加简便,如下:
copy: {
dist: {
files:{
'<%= config.dist %>/index.html': '<%= config.app %>/index.html',
'<%= config.dist %>/js/index.js': ['<%= config.app %>/js/index.js']
}
}
},
直接写成obj键值对,源文件作为值,当然可以将其写成数组的形式,以便处理多个源文件
清除操作可以批量处理,如下,通过通配符,进行批量操作:
还可以添加参数,设置只清除文件(isFile)\只清除目录(isDirectory),这些值到node官网即可找到(找stats关键词)
clean: {
dist: {
src: '<%= config.dist %>/**/*'
}
}
clean: {
dist: {
src: '<%= config.dist %>/**/*',
filter: 'isFile'
}
}

还可以自定义方法:意思是不删除目录(!代表否)
clean: {
dist: {
src: '<%= config.dist %>/**/*',
filter: function(filepath){
return (!grunt.file.isDir(filepath))
}
}
}
动态拷贝文件:
copy: {
dist: {
files:[
{
expand: true, //动态拷贝文件
cwd: '<%= config.app %>/', //源文件目录
src: '*.html', //源文件
dest: '<%= config.dist %>/', //目标文件目录
ext: '.min.html' //添加后缀
extDot: 'first', //找第一个点加后缀
flatten: true, //去掉中间各层目录,直接拷贝
rename: function(dest, src){ //将中间目录加回来
return dest + 'js/' +src;
}
}
]
}
},
以上便是grunt实现的源文件拷贝到目标目录,以及从目标目录清除的操作。(还包括添加后缀,去掉中间目录的一些小操作)
scales小谈grunt的更多相关文章
- Scales小谈gulp
gulp是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务. 外网:http://gulpjs.com/ 中文官网:http://www.gulpjs.com.cn/ 易于使用 ...
- DevStore开发人员服务有奖征文:小谈新浪微博开放平台
DevStore开发人员服务有奖征文:小谈新浪微博开放平台 笔者接入新浪微博开发平台也有一段时间了,对整个平台的接入也算比較熟悉,新浪提供了统一的API接口,能够让开发人员更方便的使用API来实现自己 ...
- 小谈Java里的线程
今天,我们来谈一谈Java里的线程. 一.进程与线程的基本概念 大家可能没听过线程这个概念,但是相信,用计算机的朋友都听过进程这个概念.打开电脑的任务管理器,我们就可以看到许多进程.它们主要分为三类, ...
- 小谈Scrum敏捷开发流程
一晃眼,有两年没有写博客了,回顾前两年,各种奔波,各种忙碌,也有不少的收获.从今天开始,我要把这些收获都分享在这里. 其实这两年,对我影响最大的是开发流程.总所周知,一个好的开发流程,对于项目的进行, ...
- iOS 小谈开发者中的个人、组织(公司、企业)账号
苹果对开发者主要分为3类:个人.组织(公司.企业).教育机构.即: 1.个人(Individual) 2.组织(Organizations) 组织类又分为2个小类: (1)公司(Company) (2 ...
- Http与Socket小谈
http与socket是网络编程中最为重要的概念,不管是客户端还是服务端,都是最为重要的部分,以下简述两者的关系和区别(个人见解). Http 定义 基于应用层的超文本传输协议.通常承载于TCP/IP ...
- 小谈 - web模仿手机打电话与正则表达式
昨天遇到了一个很棘手的问题,就是手机端调用web端的页面,如果用编辑器插入的内容页面中有电话的的数据就要变一下格式,让手机端可以实现拨号的功能. 研究了半天就是没一点头绪,但是偶尔看到数据中每一个电话 ...
- 小谈React、React Native、React Web
React有三个东西,React JS 前端Web框架,React Native 移动终端Hybrid框架,React Web是一个源码转换工具(React Native 转 Web,并之所以特别提出 ...
- PHP 小谈静态用法
1.静态的表现形式,在PHP中定义一个静态变量需要加入一个关键字——static,静态对象是属于类的,非静态对象是属于对象的 class Fenbi { public $changdu;//属于对象的 ...
随机推荐
- 完整部署CentOS7.2+OpenStack+kvm 云平台环境(6)--在线调整虚拟机的大小
前面提到过openstack环境部署及创建虚拟机的完整过程,然后有时候会发现创建的虚拟机规格太小,满足不了业务需求:亦或是虚拟机规格太大,容易造成资源浪费.于是就有了在线拉伸虚拟机规格的需求.所以,今 ...
- Python的高级特性5:谈谈python的动态属性
正常情况下,当我们定义了一个class,创建了一个class的实例后,我们可以给该实例绑定任何属性和方法,这就是动态语言的灵活性. 看下面一种常见的get/set操作 In [174]: class ...
- 在SecureCRT中使用rz和sz传输文件
首先检查Centos中有没有安装 lrzsz sudo yum install lrzsz 使用yum install的时候碰到一个问题, 不知道是否和虚拟机环境有关 Existing lock /v ...
- zabbix常用术语
zabbix常用术语
- c语言 指针与地址的区别
指针由两部分组成,指针的类型和指针的值(也就是变量的地址). 指针和地址的区别: 地址只是一堆十六进制的字符,对应着内存条的某段内存, 而指针本身有地址,指针的值也是一个地址,指针本身还有类型,这与单 ...
- jboss CLI 命令行接口学习(适用JBOSS EAP 6.2+)
一.确认CLI所使用的端口 以domain模式为例,查看domain controller(也就是master主机)上的host.xml <management-interfaces> & ...
- SlideAndDragListView,一个可排序可滑动item的ListView
SlideAndDragListView简介 SlideAndDragListView,可排序.可滑动item显示"菜单"的ListView. SlideAndDragListVi ...
- Webwork 学习之路【04】Configuration 详解
Webwork做为经典的Web MVC 框架,个人觉得源码中配置文件这部分代码的实现十分考究. 支持自定义自己的配置文件.自定义配置文件读取类.自定义国际化支持. 可以作为参考,单独引入到其他项目中, ...
- Windjs应用
一个异步的js类库,应用价值不大,所以代码也没在维护了.在做h5特效或者游戏动画方面有点用处. $await是Windjs的核心api.具体可以check 浅谈Jscex的$await语义及异步任务模 ...
- 用PHP+H5+Boostrap做简单的音乐播放器(进阶版)
前言:之前做了一个音乐播放器(纯前端),意外的受欢迎,然后有人建议我把后台一起做了,正好也想学习后台,所以学了两天php(不要吐槽我的速度,慢工出细活嘛~)然后在之前的基础上也又完善了一些功能,所以这 ...
