View and Data API 现在支持IE11了
By Daniel Du
After a long time waiting, IE11 finally supports WebGL, which enables us viewing our 3D/2D models on Internet Explorer with view and data API if IE is your favorite browser or your only option for whatever reason.
Here are some tips to make it work. Firstly, it should be IE11, previous version does not work, and you are recommended to install the new versions automatically to get the latest patches if there are any.

But you may get “Load Error : 4”, or HTTP 401 error when loading a model. For whatever reason IE does not send the “ads-token” cookie when the web request is made from a web worker thread. “ads-token” is a session cookie of view and data API, It works fine if the request is made from the main thread. Setting the session cookie toggle works around the problem. Here is how to do it in your IE11 browser setting.
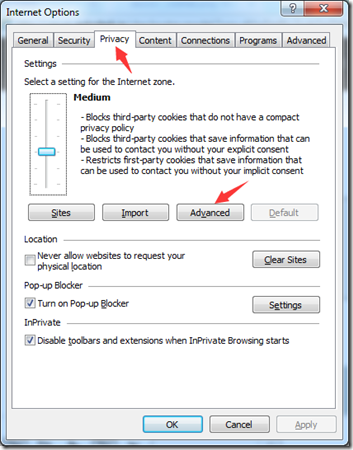
Go to Internet Options, and switch to “Privacy” tab:

Open the Advanced Privacy Settings by clicking “Advanced” button, and check “Override automatic cookie handling” , make sure the two “Accept” options are selected and “Always allow session cookies” are checked:

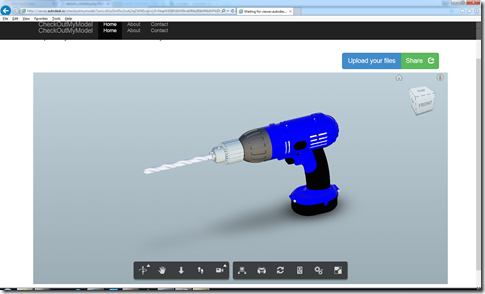
Click OK to accept the changes, now you should be able to view 3D models in IE11. Here is a test site: http://checkoutmymodel.autodesk.io/ You can drag and drop your models to upload and view, or try this link directly.

Yes, It is not good to ask users to change their browser setting, more investigation is undergoing for this issue. You may want to add a reminder banner to your site, telling your user to change their settings. Here is what I did with JavaScript and Bootstrap. Please note that $('#alert_placeholder') is the element where you want to show the banner, it could be body or other HTML element, a <div> for example.
var _isIE11 = !!navigator.userAgent.match(/Trident\/7\./);
if (_isIE11) { var message = 'It seems you are using IE11, please refer
to <a href="http://adndevblog.typepad.com/cloud_and_mobile
/2015/04/view-and-data-api-now-support-ie11.html">this
blog post</a> to config your browser to view this sample
correctly.'; $('#alert_placeholder').html('<div id="alertDiv"
class="alert alert-danger">
<button type="button" class="close"
data-dismiss="alert" aria-hidden="true">×
</button>' + message + '</div>');
var alert = $('#alertDiv');
alert.alert(); }
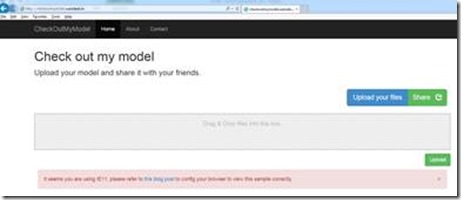
Here is how it looks like when user access the site on IE11, putting a banner refering to this blog post for setting instructions:

View and Data API 现在支持IE11了的更多相关文章
- 特大喜讯,View and Data API 现在支持中文界面了
大家经常会问到,使用View and Data API怎么做界面的本地化,来显示中文,现在好消息来了,从v1.2.19起,View and Data API开始支持多国语言界面了.你需要制定版本号为v ...
- Autodesk View and Data API二次开发学习指南
什么是View and Data API? 使用View and Data API,你可以轻松的在网页上显示大型三维模型或者二维图纸而不需要安装任何插件.通过View and Data API,你可以 ...
- Using View and Data API with Meteor
By Daniel Du I have been studying Meteor these days, and find that Meteor is really a mind-blowing f ...
- View and Data API Tips: Constrain Viewer Within a div Container
By Daniel Du When working with View and Data API, you probably want to contain viewer into a <div ...
- View and Data API Tips: Hide elements in viewer completely
By Daniel Du With View and Data API, you can hide some elements in viewer by calling "viewer.hi ...
- 使用AxisHelper帮助理解View and Data API中的坐标系统
大家使用View and Data API做三维模型开发,必然首先要理解View and Data API的坐标系统,即XYZ三个轴向分别是怎么定义的.Three.js里面提供了一个AxisHelpe ...
- 在View and Data API中更改指定元素的颜色
大家在使用View and Data API开发过程中,经常会用到的就是改变某些元素的颜色已区别显示.比如根据某些属性做不同颜色的专题显示,或者用不同颜色表示施工进度,或者只是简单的以颜色变化来提醒用 ...
- View and Data API tips: 缓存Access Token
对于云API服务,常见的方式就是按照API调用次数收费,某些API调用也就有某些限制,比如在特定时间内只允许调用指定的次数以免造成滥用.虽然Autodesk的view and Data API目前还没 ...
- View and Data API Tips: how to make viewer full screen
By Daniel Du If you have not heard of View and Data API, here is the idea, the View & Data API e ...
随机推荐
- ExtJs4之Grid详细
ExtJs博客前奏 由于这段时间事情比较杂乱,博客就主要以项目中例子来说明编写. ExtJs4中的Grid非常强大,有展示,选中,搜索,排序,编辑,拖拽等基本功能,这篇博客我就这几个功能做写累述. 1 ...
- 我和linux的第二十二天
这几天学校的事情比较多,空闲时间也有,但没有利用起来.前些天听国学课,发觉自己心性还是不很成熟,以前自觉遇到君子应用君子的方法相处,遇到小人用小人的方法对待,老师一句话,疏清了自己.当我们用小人的方法 ...
- Visulalize Boost Voronoi in OpenSceneGraph
Visulalize Boost Voronoi in OpenSceneGraph eryar@163.com Abstract. One of the important features of ...
- 将 instance 连接到 first_local_net - 每天5分钟玩转 OpenStack(82)
上一节 first_local_net 已经就绪,下面创建 instance 并将其连接到该网络. 将 instance 连接到 first_local_net launch 一个 instance, ...
- JavaScript:声明变量名的语法规则
一.语法规则 1.变量必须使用字母.下划线(_)或者美元符($)开始. 2.然后可以使用任意多个英文字母.数字.下划线(_)或者美元符($)组成. 3.不能使用JS关键词与保留字. 二.示例 var ...
- 自己在总结前人经验下弄的几个opencv封装函数
第一个是增加对比度的函数,就是变亮. IplImage* EqualizeHistColorImage(IplImage *pImage) { IplImage *pEquaImage = cvCre ...
- iOS 如何设置导航的滑动返回手势, 和系统饿一样
iOS 7 滑动返回那些事儿 2014/05/17 Wei .entry-meta .entry-header 在智能机越来越普及,屏幕越做越大的当下,滑动返回手势已经成为了一个应用的标配功能,甚至可 ...
- vmware网卡设置详解
转载请注明出处!本文连接及作者.不得用于商业用途! http://hi.baidu.com/quantumcloud/blog/item/9156a6c584996c179c163d5b.html B ...
- ZOJ Problem Set - 1251 Box of Bricks
这道题简单的翻译成纯数学语言就是给你n个数字,每次运算只能是加1或者减1,问经过最短几步可以使得n个数字相等 由于题目限定了n个数字一定有平均数,所以求出avg,将所有比其大的数字或者比其小的数字的差 ...
- MySQL学习(一)MySQLWorkbench(MySQL可视化工具)下载,安装,测试连接,以及注意事项
PS:MySQLWorkbench是MYSQL自带的可视化工具,无论使用哪个可视化工具,其实大同小异,如果想以后走的更远的话,可以考虑使用命令行操作数据库MYSQL.可视化工具让我们初学者更能理解数据 ...
