vue学习【四】vuex快速入门
大家好,我是一叶,今天我们继续踩坑。今天的内容是vuex快速入门,页面传值不多的话,不建议vuex,直接props进行父子间传值就行,使用vuex就显得比较臃肿。
我们先预览一下效果,如图1所示。

图1
1、创建vue-cli项目
如果不会用vue-cli构建项目的小伙伴可以看看以前我发过的文章:
http://www.yyzhiqiu.com/?post=14
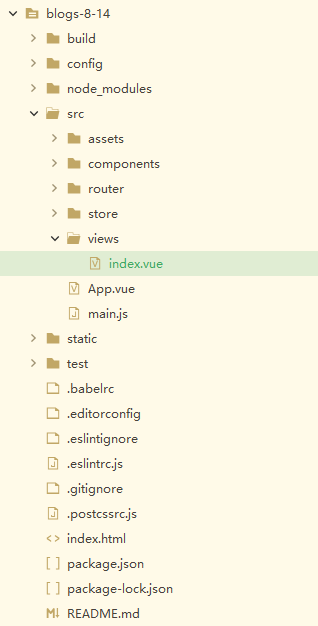
目录结构如图2所示。

图2
2、下载、引入vuex、axios
执行命令行:
cnpm install vuex
cnpm install axios
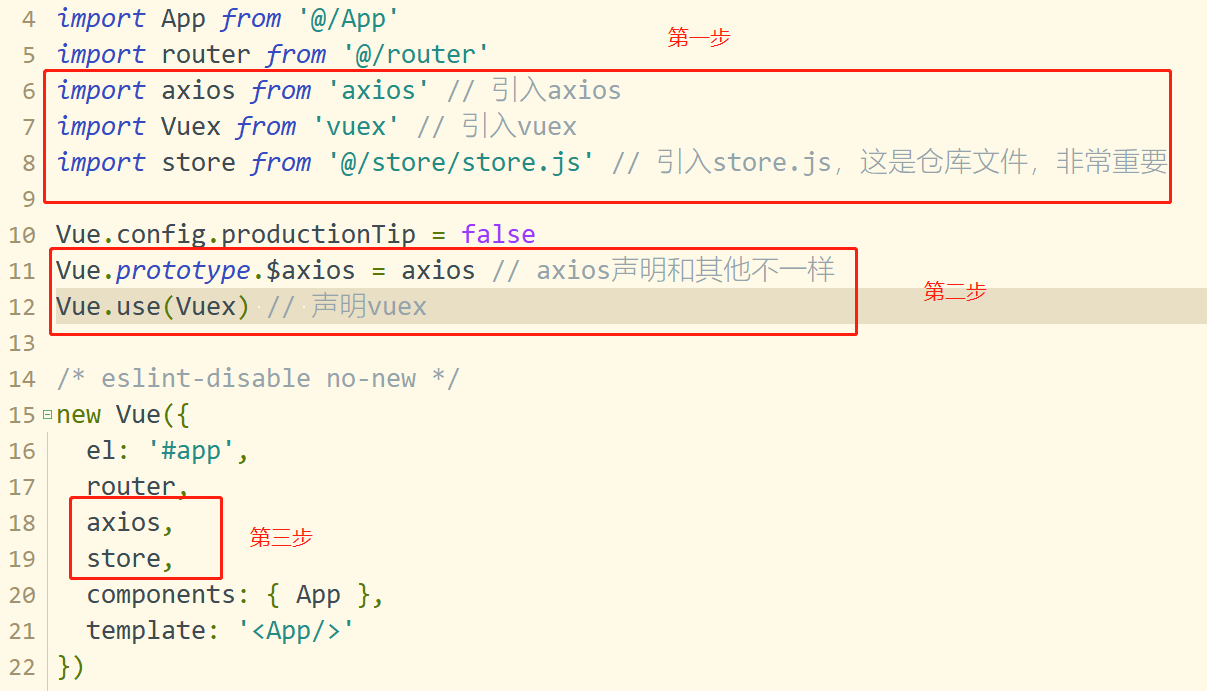
在src目录下创建store目录,再创建store.js文件。在main.js中引入vuex,如图3所示。

图3
如果有的小伙伴不想敲代码,直接复制就可以运行。
代码如下,按需引入:
main.js:
import Vue from 'vue'
import App from '@/App'
import router from '@/router'
import axios from 'axios' // 引入axios
import Vuex from 'vuex' // 引入vuex
import store from '@/store/store.js' // 引入store.js,这是仓库文件,非常重要 Vue.config.productionTip = false
Vue.prototype.$axios = axios // axios声明和其他不一样
Vue.use(Vuex) // 声明vuex /* eslint-disable no-new */
new Vue({
el: '#app',
router,
axios,
store,
components: { App },
template: '<App/>'
})
直接po代码,结合底下的注解就能明白了。
App.vue:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
store.js:
import Vue from 'vue'
import App from '@/App.vue'
import Vuex from 'vuex' Vue.use(Vuex) const state = {
studentData: [
{name: '蔡徐坤', sex: '男', age: 21},
{name: '鸡你太美', sex: '女', age: 21},
{name: '蔡唱', sex: '男', age: 21},
{name: '蔡跳', sex: '女', age: 21},
{name: '蔡rap', sex: '男', age: 21},
{name: '蔡篮球', sex: '女', age: 21}
]
} const getters = {
getStudents: (state) => {
let getStudents = state.studentData.map(student => {
return {
name: student.name,
sex: student.sex,
age: student.age
}
})
return getStudents
}
} const mutations = {
getStuData (state, payload) {
let newstudent = state.studentData.forEach(student => {
student.age = student.age + payload
})
}
} const actions = {
getStuDataAsync (context, payload) {
setTimeout(() => {
context.commit('getStuData', payload) // context提交
}, 2000)
}
} export default new Vuex.Store({
state, getters, mutations, actions
})
index.vue:
<template>
<div>
<h2>vuex学习使用案例</h2>
<div class="test">
<ul>
<li><span>姓名</span><span>性别</span><span>年龄</span></li>
<li v-for="(student,index) in students" :key="index">
<span class="name">{{ student.name }}</span>
<span class="sex">{{ student.sex}}</span>
<span class="sex">{{ student.age}}</span>
</li>
<button @click="getStuData">增加年龄</button> <!-- //添加按钮 -->
<button @click="getStuDataAsync">异步增加年龄</button> <!-- //添加按钮 -->
</ul>
</div>
</div>
</template> <script>
// import store from '@/store/store.js'
import store from '@/store/store.js';
export default {
name: 'index',
data() {
return {
students : this.$store.state.studentData
};
},
mounted() {
},
methods: {
getStuData() {
this.$store.commit('getStuData', 2); //提交`getStuData,payload为2
},
getStuDataAsync() {
this.$store.dispatch('getStuDataAsync', 5); //分发actions中的getStuDataAsync这个异步函数
}
},
components: {
}
};
</script> <style>
.test ul li{width: 500px;height: 50px;list-style: none;margin: 0 auto;border: #42B983 1px solid;}
.test ul li span{width: 33%;height: 50px;line-height: 50px;font-size: 24px;float: left;}
button{width: 150px;height: 50px;margin: 20px;background: #42B983;color: #fff;border: 0;font-size: 20px;border-radius: 5px;}
</style>
3、核心概念
3.1、state:
state 就是Vuex中的公共的状态,可以把 state 看作是所有组件的data,用于保存所有组件的公共数据。
代码如下:
const state = {
studentData: [
{name: '蔡徐坤', sex: '男', age: 21},
{name: '鸡你太美', sex: '女', age: 21},
{name: '蔡唱', sex: '男', age: 21},
{name: '蔡跳', sex: '女', age: 21},
{name: '蔡rap', sex: '男', age: 21},
{name: '蔡篮球', sex: '女', age: 21}
]
}
3.2、getters:
getters 属性可以理解为所有组件的 computed 属性, 也就是计算属性。 vuex的官方文档也是说到可以将getter理解为store的计算属性,getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
代码如下:
const getters = {
getStudents: (state) => {
let getStudents = state.studentData.map(student => {
return {
name: student.name,
sex: student.sex,
age: student.age
}
})
return getStudents
}
}
其中map()函数的功能是循环,需要返回值,即return,功能和for循环一致。
3.3、mutaions:
mutaions 可以理解为 store 中的 methods, mutations 对象中保存着更改数据的回调函数,该函数名官方规定叫 type ,第一个参数是 state , 第二参数是 payload , 也就是自定义的参数。
getStuData回调函数将用于年龄的增加,增加payload岁。代码如下:
const mutations = {
getStuData (state, payload) {
let newstudent = state.studentData.forEach(student => {
student.age = student.age + payload
})
}
}
其中 forEach()函数也是循环函数,不需要返回值。循环函数的优缺点感兴趣的小伙伴可以自行百度,我就不赘述了。
增加年龄的功能 getStuData()写好了,我们得去触发才行啊。所以进入到 index.vue 里添加一个按钮,按钮触发 getStuData()
代码如下:
<template>
<div>
<h2>vuex学习使用案例</h2>
<div class="test">
<ul>
<li><span>姓名</span><span>性别</span><span>年龄</span></li>
<li v-for="(student,index) in students" :key="index">
<span class="name">{{ student.name }}</span>
<span class="sex">{{ student.sex}}</span>
<span class="sex">{{ student.age}}</span>
</li>
<button @click="getStuData">增加年龄</button>
</ul>
</div>
</div>
</template>
在 js 里注册一下 getStuData 方法,在该方法中commit一下mutaions中的 getStuData 这个回调函数。
注意:调用mutaions中回调函数, 只能使用store.commit(type, payload)
<script>
// import store from '@/store/store.js'
import store from '@/store/store.js';
export default {
name: 'index',
data() {
return {
students : this.$store.state.studentData
};
},
mounted() {
},
methods: {
getStuData() {
this.$store.commit('getStuData', 2); //提交`getStuData,payload为2
}
},
components: {
}
};
</script>
点击按钮,会发现年龄增加了2岁,即增加了payload。
3.4、actions:
actions 类似于 mutations,不同在于:
actions提交的是mutations而不是直接变更状态actions中可以包含异步操作,mutations中不能出现异步actions中的回调函数的第一个参数是context, 是一个与store实例具有相同属性和方法的对象
在store.js中,增加 actions 方法,代码如下:
const actions = {
getStuDataAsync (context, payload) {
setTimeout(() => {
context.commit('getStuData', payload) // context提交
}, 1000)
}
}
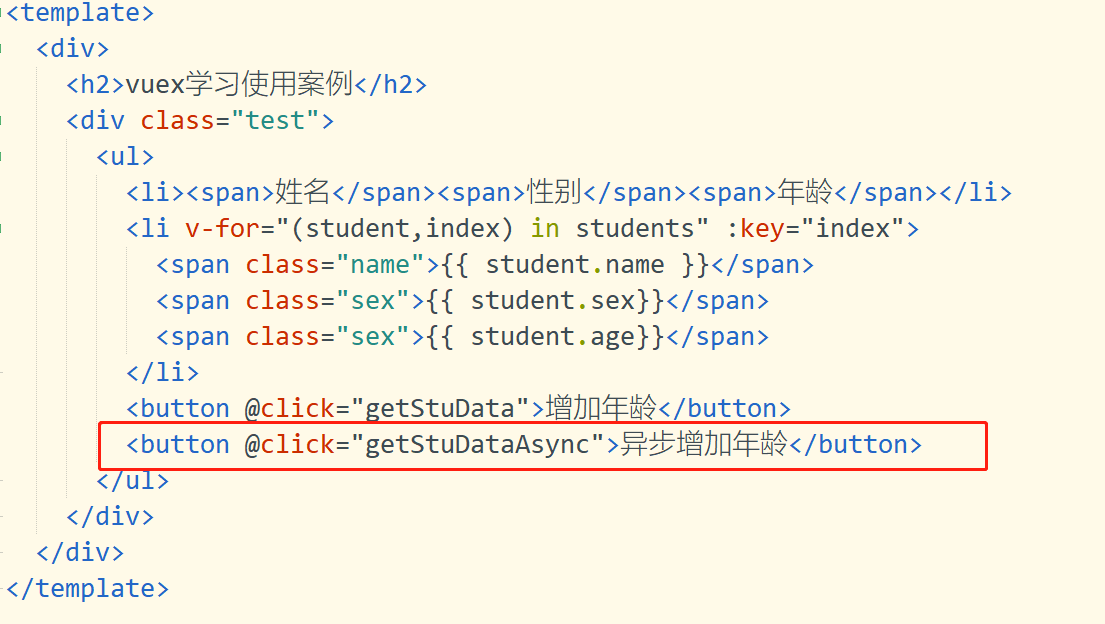
到index.vue中添加按钮,注册getStuDataAsync方法,并触发该方法,实现异步增加年龄。添加按钮,在html中如图4所示。

图4
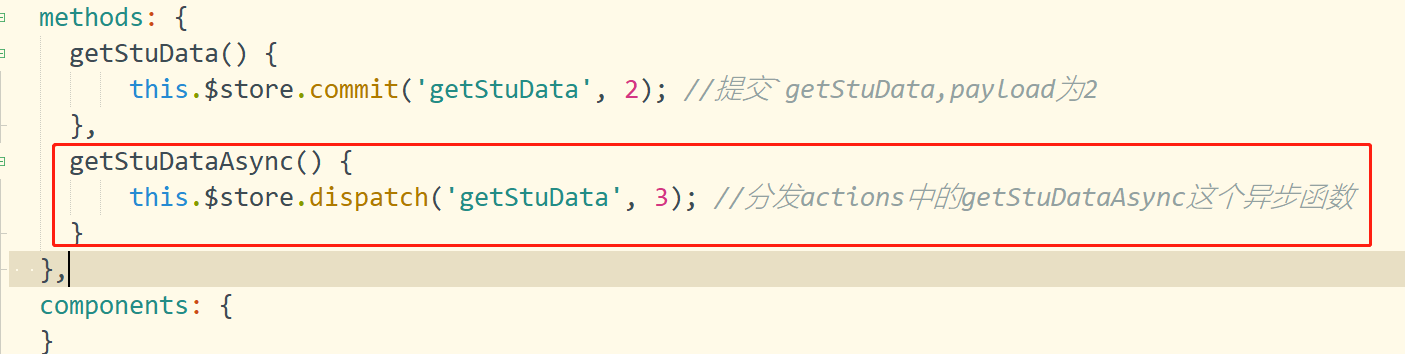
注册方法,在js中如图5所示。

图5
注册getStuDataAsync方法时,需要dispatcha ctions 中的getStuDataAysnc()回调函数。
3.5、modules:
当存在多个state的数据时,使用store便显得臃肿和麻烦,所以便产生了modules(模块)。每个modules都有一套完整的store,即state、getters、mutations、actions。用法如下:
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
好了,vuex的入门差不多就到这里了,对文中的错误和疑惑希望大家指出来。对了,欢迎点赞留言。
git:https://github.com/520liuhong/vuex
vue学习【四】vuex快速入门的更多相关文章
- SpringBoot学习(四)-->SpringBoot快速入门,开山篇
Spring Boot简介 Spring Boot的目的在于创建和启动新的基于Spring框架的项目.Spring Boot会选择最适合的Spring子项目和第三方开源库进行整合.大部分Spring ...
- Vue 学习笔记之快速入门篇
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与 ...
- Vue.js 60 分钟快速入门
Vue.js 60 分钟快速入门 转载 作者:keepfool 链接:http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下 ...
- 不会几个框架,都不好意思说搞过前端: Vue.js - 60分钟快速入门
Vue.js——60分钟快速入门 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理 ...
- day 83 Vue学习四之过滤器、钩子函数、路由、全家桶等
Vue学习四之过滤器.钩子函数.路由.全家桶等 本节目录 一 vue过滤器 二 生命周期的钩子函数 三 vue的全家桶 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 Vue的过滤 ...
- Vue.js——60分钟快速入门(转)
vue:Vue.js——60分钟快速入门 <!doctype html> <html lang="en"> <head> <meta ch ...
- MyBatis学习总结-MyBatis快速入门的系列教程
MyBatis学习总结-MyBatis快速入门的系列教程 [MyBatis]MyBatis 使用教程 [MyBatis]MyBatis XML配置 [MyBatis]MyBatis XML映射文件 [ ...
- 【Vue】Vue学习(四)-状态管理中心Vuex的简单使用
一.vuex的简介 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.Vuex背后的基本思想,就是前面所说的单向数据流.图4就是Vuex实现单向数据流的示意图. Store ...
- php随笔3-thinkphp 学习-ThinkPHP3.1快速入门(1)基础
ThinkPHP3.1快速入门(1)基础 简介 ThinkPHP是一个快速.简单的基于MVC和面向对象的轻量级PHP开发 框架,遵循Apache2开源协议发布,从诞生以来一直秉承简洁实用的设计原则,在 ...
随机推荐
- C++入门经典-例3.5-判断某一年是否是闰年之嵌套判断
1:代码如下: // 3.5.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> using ...
- 剑指offer32----之字形打印一颗二叉树
题目 请实现一个函数按照之字形打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右至左的顺序打印,第三行按照从左到右的顺序打印,其他行以此类推. 思路 在这里我们如果单纯的使用队列去弄的话,会很 ...
- MyOD C语言代码实现
Myod C语言实现 一.题目要求 1 复习c文件处理内容 2 编写myod.c 用myod XXX实现Linux下od -tx -tc XXX的功能 main与其他分开,制作静态库和动态库 编写Ma ...
- 排序算法(C++)
冒泡排序.选择排序.快速排序.插入排序.希尔排序.归并排序.基数排序.堆排序. 推荐网址1:https://www.cnblogs.com/onepixel/articles/7674659.html ...
- Python学习笔记:第一次接触
用的是windows的IDLE(python 3) 对象的认识:先创建一个list对象(用方括号) a = ['xieziyang','chenmanru'] a 对list中对象的引用 a[0] # ...
- MySQL5.7忘记root密码-手动修改密码教程
https://blog.csdn.net/greywolf0824/article/details/80215199
- 通过Precision/Recall判断分类结果偏差极大时算法的性能
当我们对某些问题进行分类时,真实结果的分布会有明显偏差. 例如对是否患癌症进行分类,testing set 中可能只有0.5%的人患了癌症. 此时如果直接数误分类数的话,那么一个每次都预测人没有癌症的 ...
- 十四:jinja2过滤器之常用的过滤器
1.abs:返回一个数的绝对值(见上一篇)2.default:如果当前变量没有值或字段,则展示默认值(见上一篇) 3.转义过滤器:如果后端出过来的值含html标签,可以控制是否视为html标签执行或者 ...
- 菲律宾薄荷岛游记 & 攻略
2019年的4月跑去薄荷岛玩了!其实是一个比较小众的海岛,感觉那边还是比较穷的,但是景色真的好好啊!而且我们两个人,最后包括前期买水母服.浮潜面罩.防晒霜什么的,总共花费才人均5000+,非常划算了! ...
- 如何将txt文件转换为带章节目录的mobi文件
txt文件基本没什么排版可言.所以想要把txt转换为mobi文件方便阅读. 具体步骤如下: 打开txt 用notepad++打开所需要转换的txt文件.(或者使用其他的能够支持正则表达式的编辑器). ...
