微信小程序自定义字体及自定义图标问题说明
自定义图标及自定义字体,一直是很多小程序开发者的心病,其实本站是很多解决方案的,为了集中起来,方便直接跳过此坑,我特别做了这次针对字体及字体图标的跳坑;
相关文章:
微信小程序添加并使用外部字体(成功添加到维吾尔语了...
新手跳坑指南《六十七》字体文件无法找到报404错误
在微信小程序中使用字体图标/自定义字体/外部字体
相关插件:
微信小程序实用组件:使用font-awesome字体,真机可用
微信小程序demo:bootstrap字体样式使用
相关帖子:
小程序里面能用阿里字体图标吗
微信小程序中怎么使用字体图标
相关讨论:
Q:小程序开发时能否使用我们自定义的字体图标。
A:自定义字体是支持的,但是需要使用线上字体,并且存放字体的服务器需要允许跨域。
相关讨论一:
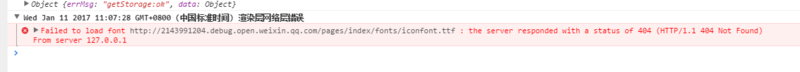
字体文件无法加载,确认文件是存在的
@font-face {
font-family: 'Glyphicons Halflings';
src: url('/assets/fonts/glyphicons-halflings-regular.eot');
src: url('/assets/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('/assets/fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('/assets/fonts/glyphicons-halflings-regular.woff') format('woff'), url('/assets/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('/assets/fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
控制台报错
VM884:2 Failed to load font http://1701630871.debug.open.wei ... flings-regular.woff : the server responded with a status of 404 (HTTP/1.1 404 Not Found) From server 127.0.0.1
文件确实存在的,其他jpg/png图片文件都没问题
是bug,还是限制了这些文件类型?
字体文件要放在网络上请求。
相关讨论二:
小程序使用字体图标的方法分享:原文链接
一、先到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,并下载下来,找到ttf格式文件
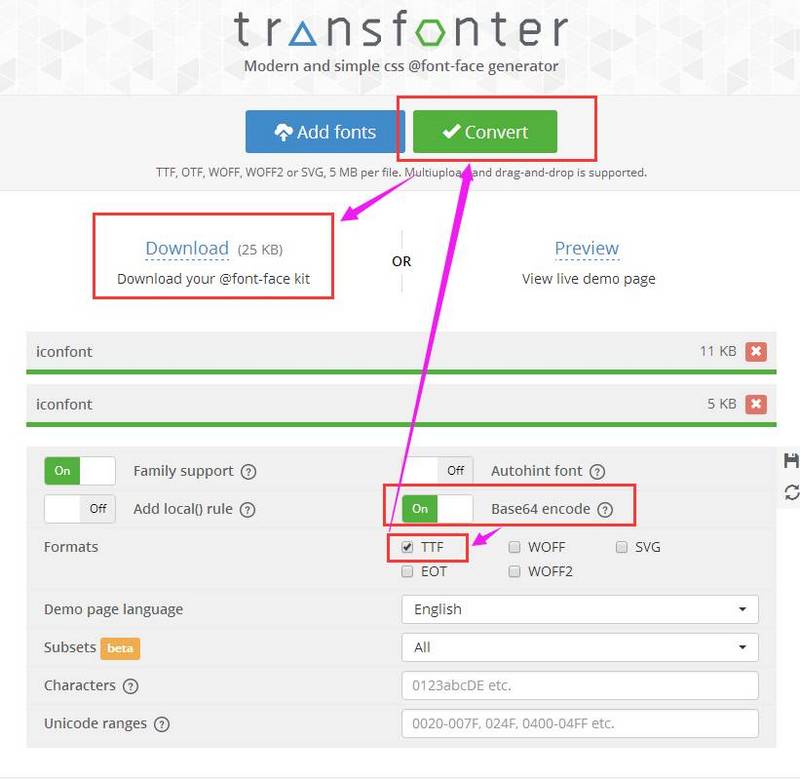
二、到这个平台https://transfonter.org/,把字体文件转化成base64格式

三、在wxss文件中引入


四、在wxml加入字体

五、显示效果

相关讨论二:
直接引用不行,本地远程的都不行

相关讨论三:input更改字体无效第一个是textarea 第二个是input 第三个是text 用的是缅文, 已经在app.wxss设置了@font-face 结果发现input无法设置字体
input 组件是一个 native 组件,字体是系统字体,所以无法设置 font-family;
官方文档有说明
相关讨论四:
小程序里使用 iconfont,font-face的src能使用网络地址吗?
@font-face {
font-family: 'fontello';
src: url('http://cdn.example.com/iconfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
line-height: 1;
}
发现src如果用网络地址就不能在iOS上显示,Android和开发工具上是可以的。src用base64值则都是可以显示的。
iOS要使用https的连接的
相关讨论五:
小程序可以使用font-awesome来做icon么?能不能用icon-font来做icon,如果不能话有什么好的方案来做icon?
可以, 字体放入到服务器, 远程地址引用就可以了, 例如:
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/xxx.eot?t=1482899691162'); /* IE9*/
src: url('//at.alicdn.com/t/xxx.eot?t=1482899691162#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/xxx.woff?t=1482899691162') format('woff'), /* chrome, firefox */
url('//at.alicdn.com/t/xxx.ttf?t=1482899691162') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/xxx.svg?t=1482899691162#iconfont') format('svg'); /* iOS 4.1- */
}
转自https://segmentfault.com/a/1190000008518103
微信小程序自定义字体及自定义图标问题说明的更多相关文章
- 微信小程序使用字体图标
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网 ...
- 微信小程序 使用字体图标 iconfont
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 第二步:打开在线代码 将在线代码复制 第三步:点击下载至本地下载图标 将下载的downl ...
- 微信小程序API交互的自定义封装
目录 1,起因 2,优化成果 3,实现思路 4,完整代码 1,起因 哪天,正在蚂蚁森林疯狂偷能量的我被boss叫过去,告知我司要做一个线上直播公开课功能的微信小程序,博主第一次写小程序,复习了下文档, ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
- 微信小程序 - 提取字体图标与其优化
微信小程序,无论是字体图标还是图标,都差不多,只不过是为了以后字体图标修改方便,或者加效果方便而使用它而已! 1. 下载font-awesome http://fontawesome.dashgame ...
- 微信小程序省市区联动,自定义地区字典
最近在做一个项目的时候遇到了这么一个问题,就是省市区的联动呢,我们需要自定义字典来设置,那么微信小程序自带的省市区选择就不能用了,经过三根烟的催化,终于写出来了.下面献上代码示例. 首先是在utils ...
- 微信小程序(18)-- 自定义头部导航栏
最近做的项目涉及相应的页面显示相应的顶部标题,所以就需要自定义头部导航了. 首先新建一个顶部导航公用组件topnav,导航高度怎么计算? 1.wx.getSystemInfo 和 wx.getSyst ...
- 微信小程序animation有趣的自定义动画
这几天在看代码时遇到了一些问题:关于微信小程序的animation自定义动画自己没有系统的学习过 做动画需要我们将一个复杂的动作过程,拆解为一步一步的小节过程 微信中已经为我们写好了端口我们只需要实例 ...
- 微信小程序学习笔记四 自定义组件
1. 自定义组件 类似Vue或react中的自定义组件 小程序允许我们使用自定义组件的方式来构建页面 1.1 创建自定义组件 类似于页面, 一个自定义组件由json wxml wxss js 4个文件 ...
- 微信小程序-隐藏和显示自定义的导航
微信小程序中不能直接操作window对象,document文档,跟html的树结构不相同. 实现类似导航的隐藏显示,如图效果: 点击网络显示或隐藏网络中包含的内容.其他类似. 如果是jquery很方便 ...
随机推荐
- java跨平台的原因
java跨平台的原因 java有虚拟机(JVM),JAVA程序不是直接在电脑上运行的,是在虚拟机上进行的,每个系统平台都是有自己的虚拟机(JVM),所以JAVA语言能跨平台. 1.java代码不是直接 ...
- webshell 常见 Bypass waf 技巧总结
在渗透学习的过程中,总会遇到各种情况,例如 php 大马被 waf 拦截的时候,那么如何制作免杀 php webshell 呢,接下来就由我带各位小伙伴们一起踏上大马免杀之路,不喜勿喷. 一篇好的文章 ...
- LoadRunner参数化使用mysql数据源
因为默认是没有mysql驱动的,因此需要在网上下载一个mysql驱动 1. 在网上下载一个是MYSQL数据库的ODBC驱动程序:mysql-connector-odbc-3.51.20-win32.e ...
- windows7解决无法桌面远程
正常设置远程连接一般需要下面几个设置: 1).查询并记录远程计算机的IP,开始——运行——输入cmd,回车,在cmd界面输入ipconfig/all 回车查看IPv4地址 2).被远程的电脑设置一个用 ...
- git clone 指定分支操作
服务器迁移,而且原来本地开发是在同一个目录中切换不同的分支,感觉有点挫,于是打算一个文件目录对应一个分支,这样不会有太大的文件差异. 记录下来本次操作,可能以后还会用到. git初始化一般是这样. g ...
- windows命令行查看&生成项目树
项目写好以后,想要查看项目结构或生成结构树便于后面查看,可以: 1.进入项目所在目录 2.输入tree,回车后显示项目 3.在项目根目录下保存生成的结构树 输入tree > list.txt命令
- Microsoft Remote Desktop for Mac
因为teamviewer 又限制经常断线,所以改用 Microsoft Remote Desktop 代替,用来从mac连接远程windows 主要记录一下下载地址,因为在mac app store ...
- LeetCode.1018-可被5整除的二进制数(Binary Prefix Divisible By 5)
这是小川的第379次更新,第407篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第241题(顺位题号是1018).给定0和1的数组A,考虑N_i:从A[0]到A[i]的第 ...
- 主机加固之windows2003
这篇与上一篇的win7主机加固内容大体类似,部分有些不同.这篇也可以用来尝试加固windows XP. 1. 配置管理 1.1用户策略 注意:在对Windows系统加固之前先新建一个临时的系统管理员账 ...
- elasticsearch 冷热数据的读写分离
步骤 一.冷热分离集群配置 比如三个机器共六个node的es集群. 每个机器上各挂载一个ssd 和 一个sata.每个机器需要启动两个es进程.每个进程对应不同类型的磁盘. 关键配置: node.ma ...
