vue2-brace-editor代码编辑器添加自定义代码提示(修改源码)
下载vue2-brace-editor源代码,先执行npm install安装项目依赖
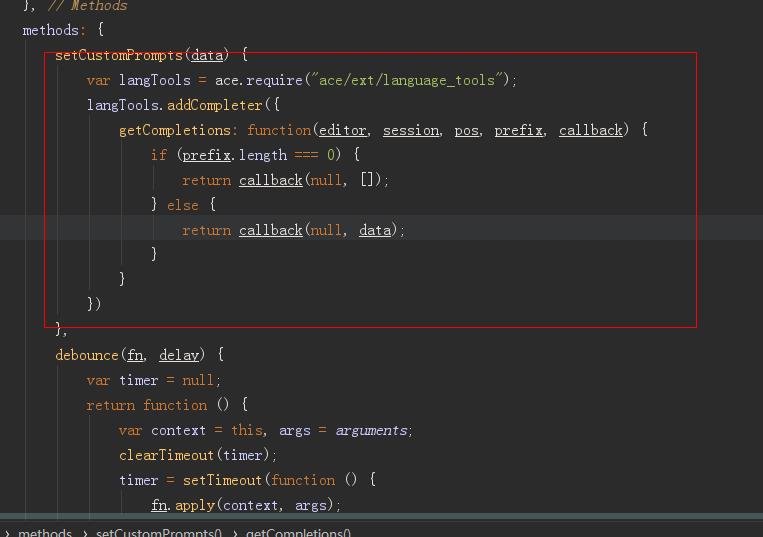
在ace.component.vue组件的methods添加setCustomPrompts方法


修改完源码后,执行npm run build,生成dist目录下的vue-ace.min.js压缩文件
在自己的项目中引入vue-ace.min.js,放在static目录下(static中的文件,打包时会自动加入最终的打包目录)
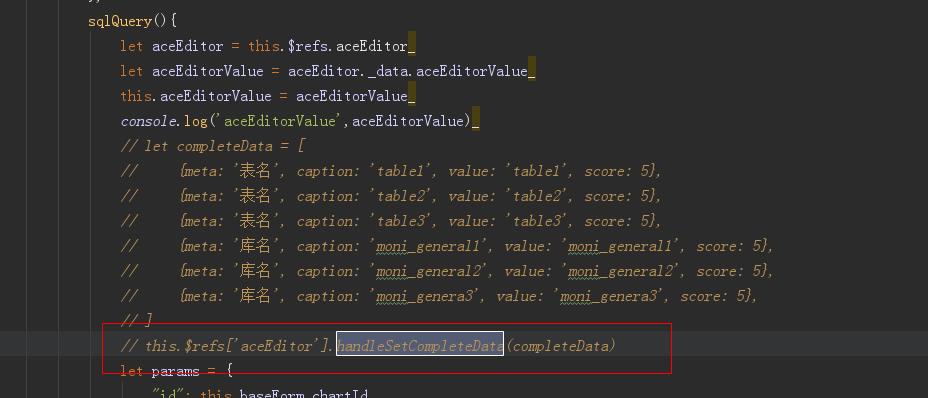
在自己项目的aceEditor组件中,通过handleSetCompleteData调用setCustomPrompts
handleSetCompleteData(data){
this.$refs['MyAceEditor'].setCustomPrompts(data);
},

最后在业务代码中,传入需要自定义提示的代码数据, 通过调用handleSetCompleteData传入
// let completeData = [
// {meta: '表名', caption: 'table1', value: 'table1', score: 5},
// {meta: '表名', caption: 'table2', value: 'table2', score: 5},
// {meta: '表名', caption: 'table3', value: 'table3', score: 5},
// {meta: '库名', caption: 'moni_general1', value: 'moni_general1', score: 5},
// {meta: '库名', caption: 'moni_general2', value: 'moni_general2', score: 5},
// {meta: '库名', caption: 'moni_genera3', value: 'moni_genera3', score: 5},
// ]
// this.$refs['aceEditor'].handleSetCompleteData(completeData)

vue2-brace-editor代码编辑器添加自定义代码提示(修改源码)的更多相关文章
- 前端代码编辑器ace 语法提示 代码提示
本文主要是介绍ace编辑器的语法提示,自动完成.其实没什么可特别介绍的,有始有终吧,把项目中使用到的ace的功能都介绍下. { enableBasicAutocompletion: false, // ...
- 【代码管理】GitHub超详细图文攻略 - Git客户端下载安装 GitHub提交修改源码工作流程 Git分支 标签 过滤 Git版本工作流
GitHub操作总结 : 总结看不明白就看下面的详细讲解. . 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details ...
- easyUI整合富文本编辑器KindEditor详细教程(附源码)
原因 在今年4月份的时候写过一篇关于easyui整合UEditor的文章Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合,从那 ...
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- ACE代码编辑器,代码提示,添加自定义数据
//设置自动提示代码 var setCompleteData = function(data) { var langTools = ace.require("ace/ext/language ...
- 【示例代码】HTML+JS 画图板源码分享
一个有趣的画图板, 用了 HTML5中的本地存储.下载.canvas 等技术,这个项目中用到了canvas 的很多基础功能,初学者可以学习一下 . 建议开发童鞋使用统一开发环境UDE来进行查看.调试. ...
- IDEA定位到类的代码区域(查看类的源码)
经常需要查看某一个类中的成员变量和方法,那么怎么进入到这个类的源码区域呢?在IDEA中只需要使用快捷键: ctrl+shift+t 就可以快速定位到这个类的源码.
- 吾日三省吾身 java核心代码 高并发集群 spring源码&思想
阿里面试题 未解决https://my.oschina.net/wuweixiang/blog/1863322 java基础 有答案 https://www.cnblogs.com/xdp- ...
- Linux内核驱动学习(二)添加自定义菜单到内核源码menuconfig
文章目录 目标 drivers/Kconfig demo下的Kconfig 和 Makefile Kconfig Makefile demo_gpio.c 目标 Kernel:Linux 4.4 我编 ...
随机推荐
- Mac开发如何处理键盘事件
Mac上输入与手机输入的不同是,Mac需要处理更多的键盘交互,因为Mac上的键盘输入会有多种快捷键组合. 代理方法处理 NSTextField #pragma mark - NSTextFieldDe ...
- 超全详解Java开发环境搭建
摘自:https://www.cnblogs.com/wangjiming/p/11278577.html 超全详解Java开发环境搭建 在项目产品开发中,开发环境搭建是软件开发的首要阶段,也是必 ...
- 网页中JS函数自动执行常用三种方法
(1)最简单的调用方式,直接写到html的body标签里面: <body onload="myFunction()"></body> ...
- linux pwd指令的C实现
linux pwd指令的C实现 pwd指令的功能介绍 linux pwd命令用于显示工作目录 执行pwd命令可立刻得知当前所在工作目录的绝对路径名称. 示例: 查询系统手册 如图所示,getcwd的描 ...
- MqttConnectReturnCode枚举值
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- ShiroFilterFactoryBean 找不到的原因
是因为参考的那篇shiro的博客,没有引入这个依赖的原因 <dependency> <groupId>org.apache.shiro</groupId> < ...
- .slideUp()
.slideUp() Effects > Sliding .slideUp( [duration ] [, complete ] )Returns: jQuery Description: Hi ...
- spark MLlib 概念 5: 余弦相似度(Cosine similarity)
概述: 余弦相似度 是对两个向量相似度的描述,表现为两个向量的夹角的余弦值.当方向相同时(调度为0),余弦值为1,标识强相关:当相互垂直时(在线性代数里,两个维度垂直意味着他们相互独立),余弦值为0, ...
- PRISM 4 - RegisterViewWithRegion & Custom Export Attributes
5down votefavorite I am using Prism 4 with MEF Extensions and the MVVM pattern. During initializat ...
- apache用户认证
创建一个目录abc:mkdir abc在此目录下建一个文件:12.txt正常情况下可以访问. 建立用户认证,从而使用户访问特定目录文件需要认证 在虚拟主机配置文件中即vim /usr/local/ap ...
