springboot上传图片大小限制
背景:springboot项目上传图片超过1M报错,经了解,springboot默认上传文件1M
需求:更改默认配置,控制上传文件大小
方法:①更改配置文件(经试验不可行,不知道为什么);②更改启动Bean(药到病除)
一、springboot版本


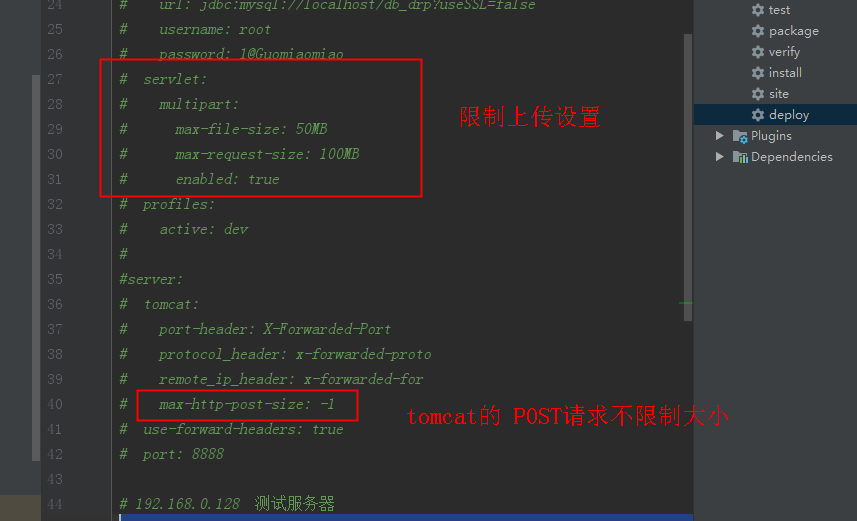
二、配置文件解决

三、更改启动Bean

@Bean
public MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory factory = new MultipartConfigFactory();
//单个文件最大
factory.setMaxFileSize("10MB");
/// 设置总上传数据总大小
factory.setMaxRequestSize("50MB");
return factory.createMultipartConfig();
}
springboot上传图片大小限制的更多相关文章
- Javascript 验证上传图片大小[客户端验证]
需求分析: 在做上传图片的时候,如果不限制上传图片大小,后果非常的严重.那么我们怎样才可以解决一个棘手的问题呢?有两种方式: 1)后台处理: 也就是AJAX POST提交到后台,把图片上传到服务器上, ...
- https://segmentfault.com/a/1190000012844836---------关于SpringBoot上传图片的几种方式
关于SpringBoot上传图片的几种方式 https://segmentfault.com/a/1190000012844836
- Springboot上传图片并访问
Springboot上传图片并访问 步骤 配置绝对路径,并将这个绝对路径添加到springboot静态资源目录中. 文件上传使用绝对路径保存.返回web相对路径,前端加上域名和项目路径,生成完整的路径 ...
- 微信小程序---获取上传图片大小
wx.chooseImage({ count: 1, sizeType: ['compressed'], sourceType: ['album', 'camera'], success: funct ...
- [原创]SpringBoot上传图片踩的坑
最近项目里面有个需求,要上传图片到阿里云的OSS服务.所以需要写个上传图片的接口给前端. 这个简单的接口本来就给分配了1个工时,感觉也蛮简单的.但编码过程中遇到了好几个问题,现在一一记录下来,避免再次 ...
- js前台检测上传图片大小的总结
最近一直在做上传图片的前端检测,不通过后台就完成这个动作.但实际是,实际效果差强人意. html5的fileApi出来后,对文件的处理才变得方便了些,对它的简单介绍可以看我的前面的博客.现在支持的浏览 ...
- 【Js应用实例】限制上传图片大小
需求:前端页面开发中,常遇到图片上传的需求,一般要求限制图片格式及大小. 说明:这里就把实现此功能所需代码贴出来,供同志们参考,也方便我以后复用. 要点:1.处理 类型type为file的输入元素的v ...
- js获取上传图片大小,判断上传图片类型,获取图片真实宽度和高度
html部分 <div class="form-group col-md-12"> <label class="col-md-2 text-right& ...
- springboot 上传图片与回显
在网上找了很多例子,不能完全契合自己的需求,自行整理了下.需求是这样的:项目小,所以不需要单独的图片服务器,图片保存在服务器中任意的地方,并且可以通过访问服务器来获取图片.话不多说上代码: 1.依赖 ...
随机推荐
- javascript函数调用的几种方式
function fn() { console.log(this.name); return "fn函数的返回值"; } /*1.方法调用*/ //方法调用,this指向win ...
- 12. MySQL简单使用
关于MySQL的使用,大家可以去网上看相关教程,但是为了保证阅读的连贯性,这里会做简单介绍. 创建数据库 我们双击刚刚新建的数据库,然后双击mysql,点击新建查询,可以在编辑器里面输入一些mysql ...
- upc组队赛6 Greeting Card【打表】
Greeting Card 题目描述 Quido plans to send a New Year greeting to his friend Hugo. He has recently acqui ...
- upc组队赛2 Hakase and Nano【思维博弈】
Hakase and Nano 题目描述 Hakase and Nano are playing an ancient pebble game (pebble is a kind of rock). ...
- Django框架(二十二)—— Django rest_framework-频率组件
目录 频率组件 一.作用 二.自定义频率类 三.内置的访问频率控制类 四.全局.局部使用 1.全局使用 2.局部使用 3.局部禁用 五.源码分析 1.as_view -----> view -- ...
- Java 实例 - 状态监测
以下实例演示了如何通过继承 Thread 类并使用 currentThread.getName() 方法来监测线程的状态: Main.java 文件 1 2 3 4 5 6 7 8 9 10 11 1 ...
- bootstrap学习(五)代码
内联代码: <code>public static</code>void main 用户输入: to edit setting,press <kbd><kbd ...
- live555库得编译、移植、应用
一.ubuntu下编译 1.生成Makefile文件,编译 ./genMakefiles linux make 2.拷贝liveMedia/include,groupsock/include,Basi ...
- JSONObject.toJSONString(map)
Map<Integer, List<Integer>> map = new LinkedHashMap<>(); map.put(1,ddzCard.getOneS ...
- vue之路由导航守卫-全局前置守卫
一.使用方式 全局前置守卫用于在路由配置生效之前进行一些动作,可以使用 router.beforeEach 注册一个全局前置守卫: const router = new VueRouter({ ... ...
