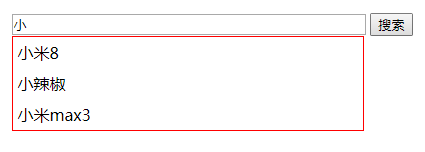
js小项目:显示与输入的内容相关的
1,添加键盘抬起事件
2,获取文本框的内容,是否与数组中的内容匹配
3,创建元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box {
width: 450px;
margin: 200px auto;
} #txt {
width: 350px;
} #pop {
width: 350px;
border: 1px solid red;
} #pop ul {
margin: 10px;
padding: 0px;
width: 200px;
list-style-type: none; } #pop ul li { }
ul {
margin: ;
padding: ;
list-style: none;
}
</style>
</head>
<body> <div id="box">
<input type="text" id="txt" value="">
<input type="button" value="搜索" id="btn">
</div> <script>
var keyWords = ['iphonex', '华为p20pro', '小米8', '华为nova3', '小辣椒', 'iphonexr', 'iphone8', '小米max3']
// div
var box = document.getElementById('box');
// 文本框
var txt = document.getElementById('txt'); // 命名函数
function fn() {
// 判断有没有ul元素
if (document.getElementById('shelper')) {
var shelper = document.getElementById('shelper')
box.removeChild(shelper);
} // 临时数组:存放匹配到的内容
var tempArr = [];
// 检测输入的内容
for (var i = ; i < keyWords.length; i++) {
// 如果输入的内容与数组中匹配,
if (keyWords[i].indexOf(txt.value) === ) {
tempArr.push(keyWords[i]); // 追加到临时数组
}
} // 当输入的内容为空,或者临时数组没有
if (txt.value.length === || tempArr.length === ) {
// 删除ul元素
if (document.getElementById('shelper')) {
var shelper = document.getElementById('shelper')
box.removeChild(shelper);
}
return; // 以下代码不执行
} // 创建ul
var ulObj = document.createElement('ul');
box.appendChild(ulObj);
ulObj.id = 'shelper';
ulObj.style.width = '350px';
ulObj.style.border = '1px solid red';
// 创建li
tempArr.forEach(function (item) {
var liObj = document.createElement('li');
liObj.innerText = item;
liObj.style.padding = '5px 0 5px 5px';
liObj.style.cursor = 'pointer';
ulObj.appendChild(liObj);
// 绑定鼠标进入事件
liObj.addEventListener('mouseover', mouseOver, false);
// 绑定鼠标离开事件
liObj.addEventListener('mouseout', mouseOut, false);
}); // 鼠标进入事件
function mouseOver() {
this.style.backgroundColor = '#ccc';
}
// 标离开事件
function mouseOut() {
this.style.backgroundColor = '';
} } // 为文本框绑定键盘抬起事件
txt.addEventListener('keyup', fn, false);
</script> </body>
</html>
job

js小项目:显示与输入的内容相关的的更多相关文章
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- Node.js小项目——学生信息管理系统
这是迄今为止第一次接触后端的东西,是一个很小的项目,但是对于前端学习入门很好.我是先学了VUE框架再学的Node,学起来比较轻松,不过每个人都有自己的学习方法️ 一.项目描述 学生信息管理系统,可以实 ...
- js和jquery获取textarea输入的内容
document.getElementById('textarea').value; $("#textarea").val()
- opencv.js小项目demo
1.博客连接 https://blog.csdn.net/weixin_38361925/article/details/82528529 2.demo连接 https://github.com/mt ...
- js控制select选中显示不同表单内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- NGUI---使用脚本控制聊天系统的内容显示,输入事件交互
在我的笔记Unity3D里面之 简单聊天系统一 里面已经介绍怎么创建聊天系统的背景.给聊天系统添加滚动条,设置Anchor锚点.以及设计聊天系统的输入框. 效果图如下所示: 现在我们要做的就是使用脚本 ...
- php小项目-web在线文件管理器
php小项目-web在线文件管理器 一 项目结果相关视图 二 项目经验 通过简单的实现小项目,对php的文件相关操作更加熟悉,主要用于熟悉文件的相关操作 三 源代码下载地址 http://files. ...
- 微信小程序 获得用户输入内容
在微信小程序里,如何获得用户输入的内容?? js: document.getElementById("Content").value jq:$("#Content&quo ...
- JavaScript 小实例 - 表单输入内容检测,对页面的增删改
JavaScript 小实例 - 表单输入内容检测,对页面的增删改 效果体验地址:https://xpwi.github.io/js/JavaScript01/jsForm.html 功能: 1.向页 ...
随机推荐
- java多线程学习笔记(三)
java多线程下的对象及变量的并发访问 上一节讲到,并发访问的时候,因为是多线程,变量如果不加锁的话,会出现“脏读”的现象,这个时候需要“临界区”的出现去解决多线程的安全的并发访问.(这个“脏读”的现 ...
- Jmeter+ InfluxDB+Grafana安装配置
前置条件: 系统:windows jmeter:5.1 InfluxDB安装 下载InfluxDB-v1.7.9和Chronograf-v1.7.14(InfluxDB的可视化web端). 下载完成之 ...
- css中的居中问题
前两天写了一篇关于display:table的用法,里面涉及到居中的问题,这两天愈发觉得css中的居中是一个值得关注的问题,现总结如下. 一.垂直居中 (1)inline或者inline-*元素 1. ...
- window下eclipse搭建hadoop环境
1 生成插件jar 1.1 安装java,ant运行环境 1.2 下载hadoop-2.5.0.tar.gz并解压到指定目录 1.3 下载hadoop2x-eclipse-plugin-master. ...
- 在知乎上看到的几个关于C的奇淫技巧
有一个鲜为人知的运算符叫”趋向于”, 写作“-->”.比如说如果要实现一个倒数的程序,我们可以定义一个变量x,然后让它趋向与0: 输出: 然后我们把 "x-->0" 换 ...
- 树莓派4B更换国内源
更换清华源:https://mirrors.tuna.tsinghua.edu.cn/help/raspbian/ 注意树莓派4B的Respbian是基于Debian 10 Bluster 不要选错. ...
- python之arrow时间处理模块
首先安装 pip install arrow 直接创建arrow对象 print(arrow.get(2019, 1, 23)) # 2019-01-23T00:00:00+00:00 print(a ...
- springboot整合RocketMq(非事务)
1.配置文件 1.yml配置文件 rocketmq: #mq配置 producer: iseffect: true type: default # (transaction,default) tran ...
- mac 创建多个全局Path
cd ~ 进入根目录 (没有这个文件 先touch .bash_profile) open -e .bash_profile 打开编辑然后保存 JAVA_HOME=/Library/Java/Java ...
- 【转载】vue install报错run `npm audit fix` to fix them, or `npm audit` for details html
原链接https://www.jianshu.com/p/60591cfc6952 执行npm install 出现如下提醒 added 253 packages from 162 contribut ...
