UIPickerView的使用(一)
简介:UIPickerView是一个选择器控件,它比UIDatePicker更加通用,它可以生成单列的选择器,也可生成多列的选择器,而且开发者完全可以自定义选择项的外观,因此用法非常灵活。UIPickerView直接继承了UIView,没有继承UIControl,因此,它不能像UIControl那样绑定事件处理方法,UIPickerView的事件处理由其委托对象完成。使用UIPickerView的对象应该遵守UIPickerViewDataSource,UIPickerViewDelegate。
一、UIPickerView控件常用的属性和方法如下:
Ø numberOfComponents:获取UIPickerView指定列中包含的列表项的数量。该属性是一个只读属性。
Ø showsSelectionIndicator:该属性控制是否显示UIPickerView中的选中标记(以高亮背景作为选中标记)。
Ø - numberOfRowsInComponent::获取UIPickerView包含的列数量。
Ø - rowSizeForComponent::获取UIPickerView包含的指定列中列表项的大小。该方法返回一个CGSize对象。
Ø - selectRow:inComponent:animated::该方法设置选中该UIPickerView中指定列的特定列表项。最后一个参数控制是否使用动画。
Ø - selectedRowInComponent::该方法返回该UIPickerView指定列中被选中的列表项。
Ø - viewForRow:forComponent::该方法返回该UIPickerView指定列的列表项所使用的UIView控件。
UIDatePicker控件只是负责该控件的通用行为,而该控件包含多少列,各列包含多少个列表项则由UIPickerViewDataSource对象负责。开发者必须为UIPickerView设置
UIPickerViewDataSource对象,并实现如下两个方法。
Ø - numberOfComponentsInPickerView::该UIPickerView将通过该方法来判断应该包含多少列。
Ø - pickerView:numberOfRowsInComponent::该UIPickerView将通过该方法判断指定列应该包含多少个列表项。
如果程序需要控制UIPickerView中各列的宽度,以及各列中列表项的大小和外观,或程序需要为UIPickerView的选中事件提供响应,都需要为UIPickerView设置UIPickerViewDelegate委托对象,并根据需要实现该委托对象中的如下方法。
Ø - pickerView:rowHeightForComponent::该方法返回的CGFloat值将作为该UIPickerView控件中指定列中列表项的高度。
Ø - pickerView:widthForComponent::该方法返回的CGFloat值将作为该UIPickerView控件中指定列的宽度。
Ø - pickerView:titleForRow:forComponent::该方法返回的NSString值将作为该UIPickerView控件中指定列的列表项的文本标题。
Ø - pickerView:viewForRow:forComponent:reusingView::该方法返回的UIView控件将直接作为该UIPickerView控件中指定列的指定列表项。
Ø - pickerView:didSelectRow:inComponent::当用户单击选中该UIPickerView控件的指定列的指定列表项时将会激发该方法。
二、UIPickerView的使用方法(先以单列选择器为例):
1、遵守协议

2、创建pickerView

3、实现代理
//UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件包含的列数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return ; // 返回1表明该控件只包含1列
} //UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件指定列包含多少个列表项
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
// 由于该控件只包含一列,因此无须理会列序号参数component
// 该方法返回teams.count,表明teams包含多少个元素,该控件就包含多少行
return _teams.count;
} // UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为UIPickerView
// 中指定列和列表项的标题文本
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 由于该控件只包含一列,因此无须理会列序号参数component
// 该方法根据row参数返回teams中的元素,row参数代表列表项的编号,
// 因此该方法表示第几个列表项,就使用teams中的第几个元素 return [_teams objectAtIndex:row];
} // 当用户选中UIPickerViewDataSource中指定列和列表项时激发该方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{
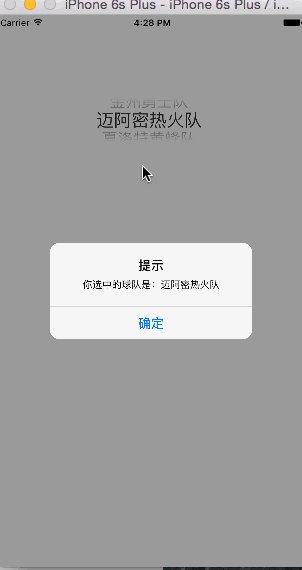
// 使用一个UIAlertView来显示用户选中的列表项
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你选中的球队是:%@"
, [ _teams objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alert show];
}
效果图

下一篇 UIPickerView的使用(二) 是多列选择器的使用。
最后一篇 UIPickerView的使用(三) 是相关联的多列选择器的使用。
UIPickerView的使用(一)的更多相关文章
- UIPickerView去掉背景上的黑线
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger) ...
- [ios]新手笔记-。-UIPickerView 关于伪造循环效果和延时滚动效果
查找了网上资料,循环效果绝大部分都是增加行数来制造循环的错觉,延时滚动就是利用NSTimer间隔出发滚动事件来制造滚动效果. 代码: #import <UIKit/UIKit.h>#imp ...
- UI控件(UIPickerView)
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; _item1 = [[NSArray alloc]i ...
- UIPickerView的使用(三)
前两篇文章 UIPickerView的使用(一) . UIPickerView的使用(二),学习了UIPickerView的单列选择器和双列选择器的使用. 现在我们一起学习相互依赖的多列选择器 1.遵 ...
- UIPickerView的使用(二)
上篇文章 UIPickerView的使用(一)学习了如何创建单列选择器,现在看一下如何创建多列选择器 多列选择器(以二列为例) 1.遵守协议和创建两个数据源 2.创建pickView 3.实现代理 / ...
- UIPickerView选择器的使用方法
UIPickerView是选择列表内容的控件 使用方法与UITableView类似 都需要用array传入数据 用Delegate DataSource中的代理方法实现各种显示功能 @interfac ...
- iOS:选择器控件UIPickerView的详解和演示
选择器控件UIPickerView: 功能:它能够创建一个类似于密码锁式的单列或多列的选择菜单,用户可以通过它设置的代理来选择需要菜单中的任意的数据.例如创建日历.字体表(类型.大小.颜色).图库等. ...
- UIPickerView滚轮选择器视图
//必须实现两个协议 //数据源协议必须实现的两个方法 //选取器的输出借口singlePicker,并在故事版中选择该选取器将dataSource和delegate拖入视图控制器与之关联 //@pr ...
- iOs基础篇(二十二)—— UIPickerView、UIDatePicker控件的使用
一.UIPickerView UIPickerView是一个选择器控件,可以生成单列的选择器,也可生成多列的选择器,而且开发者完全可以自定义选择项的外观,因此用法非常灵活. 1.常用属性 (1)num ...
随机推荐
- 深入浅出Hyper-V网络虚拟化技术
年后综合症刚刚消失殆尽,转眼就要迎接各种新的工作任务了:之前写过一篇有关hyper-v网络虚拟化内容的博文,主要是从操作系统层面入手,概要性的总结了一下,基本也都是参考了大部分官方内容再加以个人修饰: ...
- Android开发之Toast
第一次在博客园发布文章,就把我刚弄明白的关于Android开发中的提示设置,分享给大家. Toast是Android中经常用到的一个方法,用于简单的用户提示,经过摸索我发现了Toast的两种使用方式, ...
- 用 namspace 隔离 DHCP 服务 - 每天5分钟玩转 OpenStack(90)
Neutron 通过 dnsmasq 提供 DHCP 服务,而 dnsmasq 如何独立的为每个 network 服务呢? 答案是通过 Linux Network Namespace 隔离,本节将详细 ...
- Neutron 物理部署方案 - 每天5分钟玩转 OpenStack(68)
前面我们讨论了 Neutron 的架构,本节讨论 Neutron 的物理部署方案:不同节点部署不同的 Neutron 服务组件. 方案1:控制节点 + 计算节点 在这个部署方案中,OpenStack ...
- ES6 - Note2:解构赋值
ES6的解构赋值就是利用模式匹配从按照一定模式的数组或者对象中提取值赋值给变量. 1.数组的解构赋值 在ES6以前,变量的赋值是直接指定的,以后可以这么来写,如下所示 let [a,b,c] = [1 ...
- Notepad++使用小结
还是那句话“工欲善其事必先利其器”用Notepad++也有一段时间了,也积累了一些东西,写篇博文与大家分享一下使用Notepad++的一些心得. 简单的说一下Notepad++是什么东西吧,Note ...
- 自制 移动端 纯原生 Slider滑动插件
在Google搜关键字“slider”或“swiper”能找到一大堆相关插件,自己造轮子是为了能更好的理解其中的原理. 给这个插件取名为“veSlider”是指“very easy slider”非常 ...
- ZOJ Problem Set - 1365 Mileage Bank
题目不难,主要说下这道题目在输入终止上的问题: 题目要求当输入为0时一次case结束,当输入为#时整个输入全部结束,可以用如下格式解决 while(scanf("%s",str)! ...
- hibernate笔记--缓存机制之 一级缓存(session缓存)
一级缓存: 又称为session缓存,它和session生命周期相同,周期非常短.是事务级别的缓存: 还是以Book和Category这两个表为例,我们用代码观察一个缓存的存在: 假设现在我要去查询i ...
- 【JavaScript】又一神器框架:linq.js
引言 前几天针对一个js数组交集的问题请教了下同事,他第一反应就是循环,这也是常规思路,因为我个人更倾向于js些,我便开玩笑,不知道js能不能像linq那样实现这些操作呢?果断百度了一把,果然有现成框 ...
