关于BUG管理工具的操作总结。(禅道)
禅道是第一款国产的优秀开源项目管理软件。先进的管理思想,合理的软件架构,简洁实效的操作,优雅的代码实现,灵活的扩展机制,强大而易用的api 调用机制,多语言支持,多风格支持,搜索功能,统计功能——这一切,通过禅道,都可以拥有!
禅道可以:建项目,建团队,建需求,分解需求,建任务,提bug,统计数据,出报表。功能能满足
第一步:首先登陆禅道的官网

第二步:在禅道官网选择一个你中意的版本

这个是不需要登陆就可以下载的,
禅道分为专业版和开源版两种,在这里,博主推荐各位看官选择开源版,因为对个人的小团队来说,禅道的开源版完全可以满足各位用户的一切需求,专业版也不是不行,但他是要钱的(剩下的就不用我说了吧)
而且专业版博主曾经安装过一次,里面的账户除了一个admin默认账户外,只可以再多创建管理两个账户,很不方便
但是开源版就不会遇到这类的问题
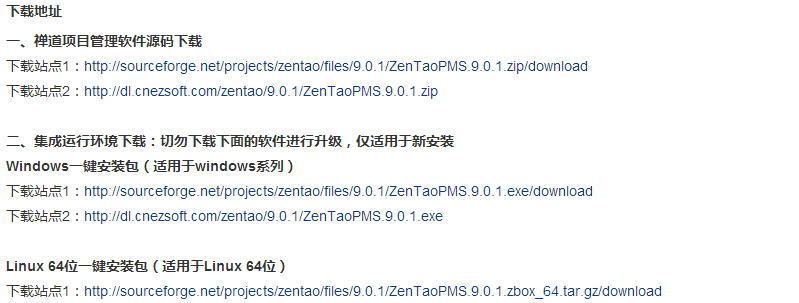
言归正传,第三步:点击开源版9.0.1会弹出相关下载页

这里随各位喜欢,想装那个就装哪个版本(一键安装比较好)

这就是安装包
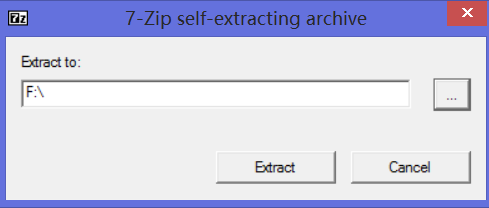
第四部:运行安装包,(记住一定要安装在根目录上)

然后就是直接安装就好,安装完成后,到你安装的根目录找一个文件如图:
 就是这个
就是这个
如图:

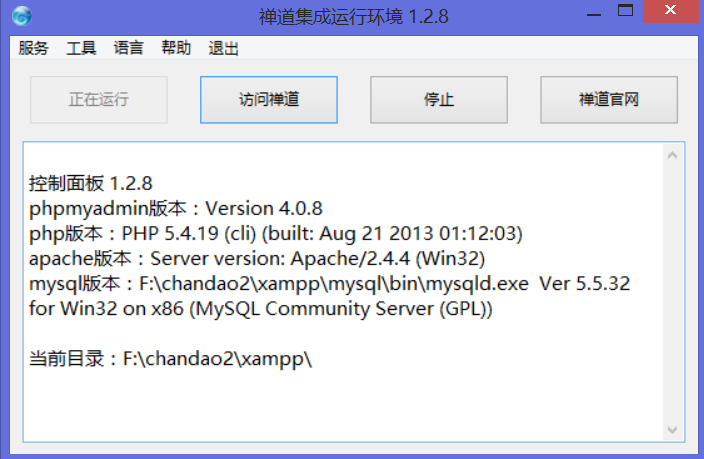
点开start.exe文件,会弹出如图:

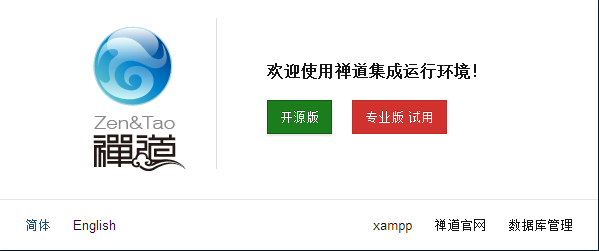
点击“访问禅道”就会开始禅道的使用了,我们会看到一个页面:

点击开源版就行,然后:

会看到登陆页面,禅道的默认账户为:admin,密码为123456,然后我们就会进入禅道页面:

点击进来后,点击屏幕右上方的“帮助”按钮,会弹出新手教程:

点击新手教程,禅道就会自动教你使用了,博主试过,里面的讲解内容很详细,但是讲解过程中保存的数据不算数(要注意!!!)
好了,这就是禅道的所有安装到使用了。
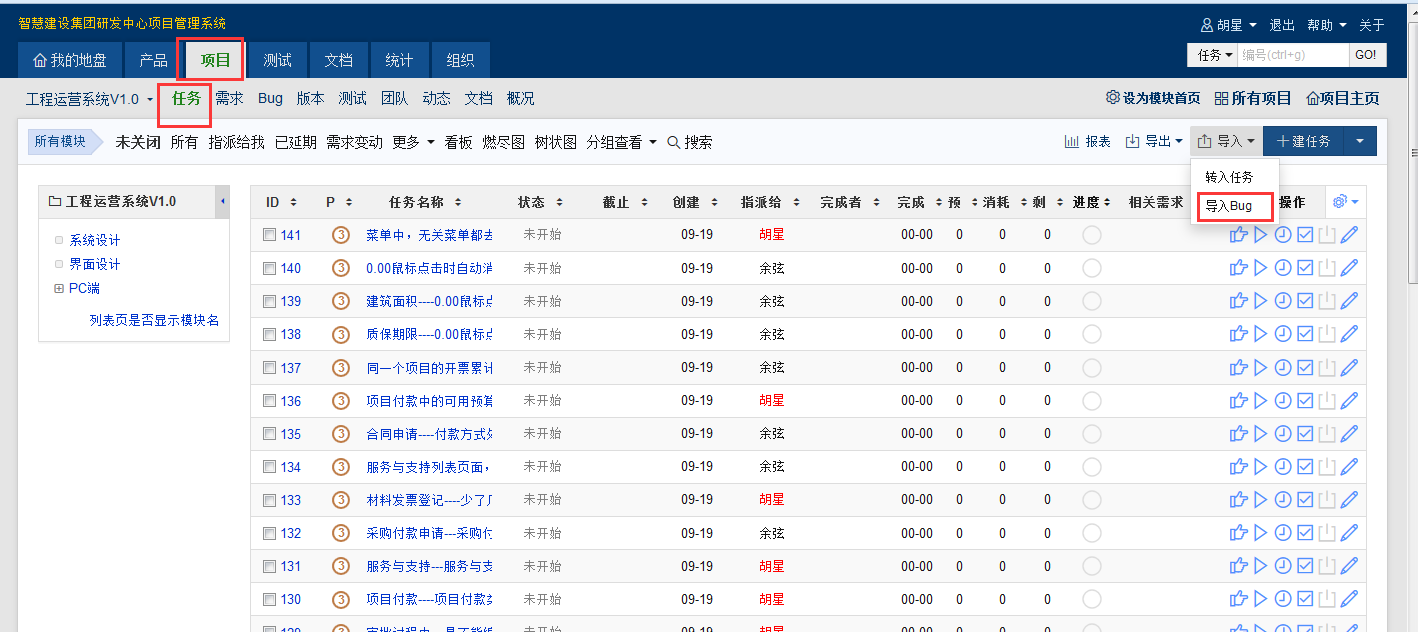
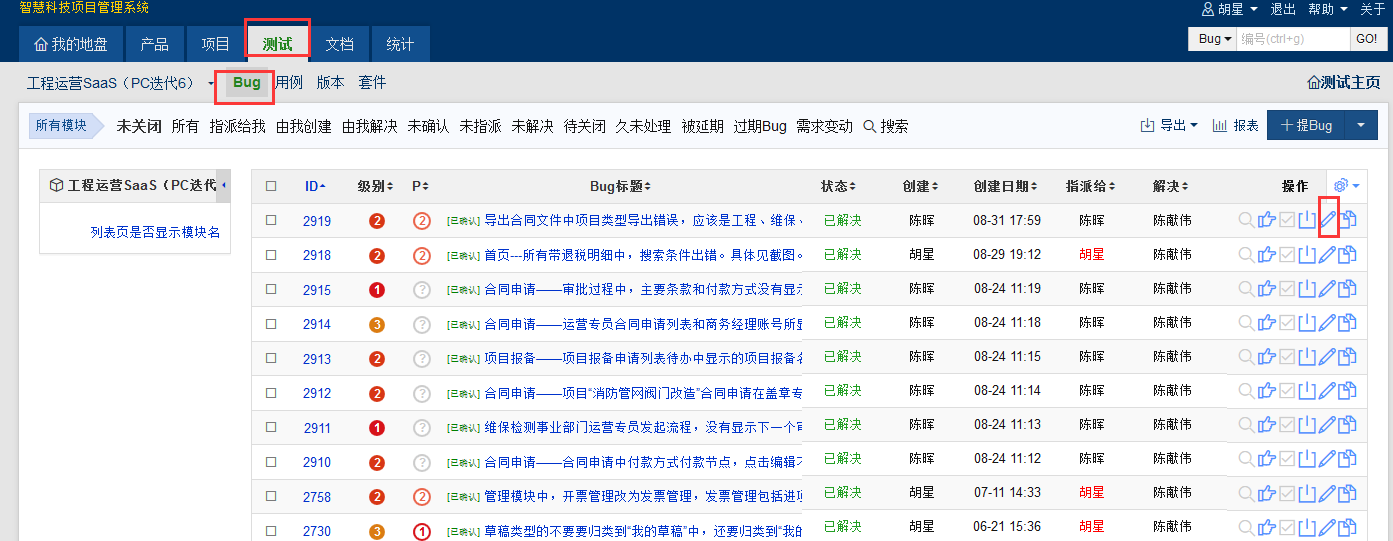
另外:禅道的BUG如何转为任务。

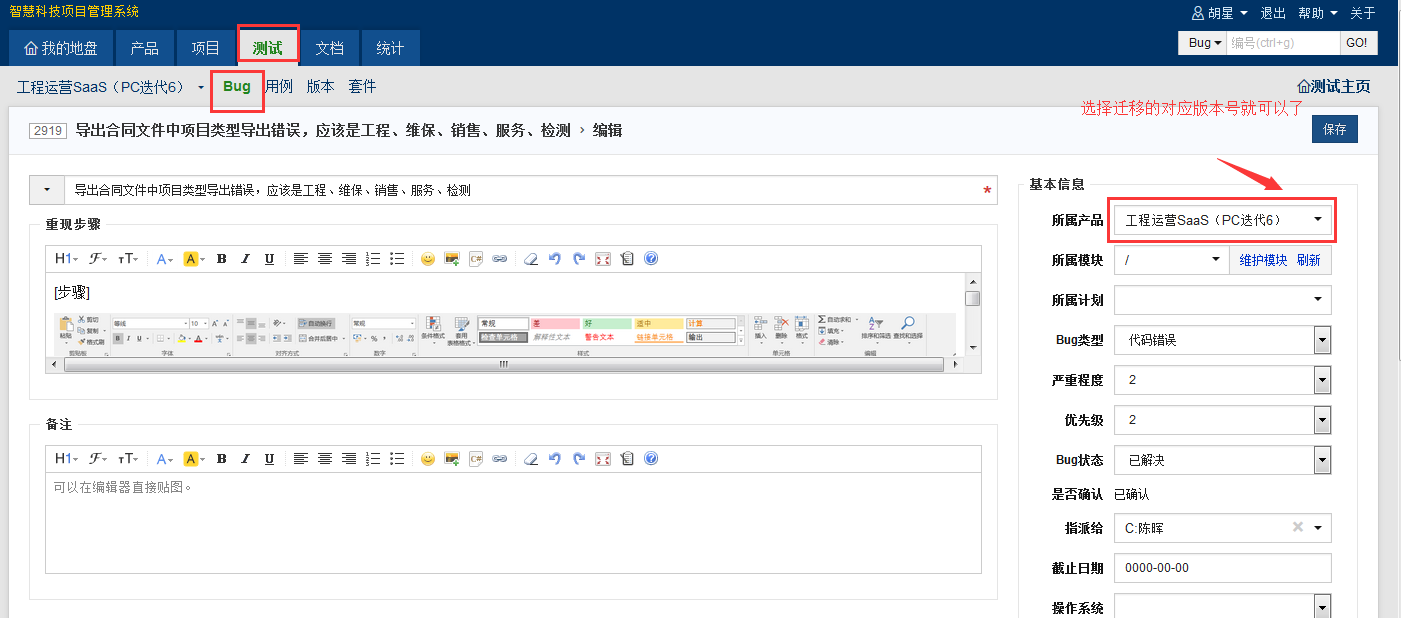
BUG如何迁移到下个迭代的版本中。


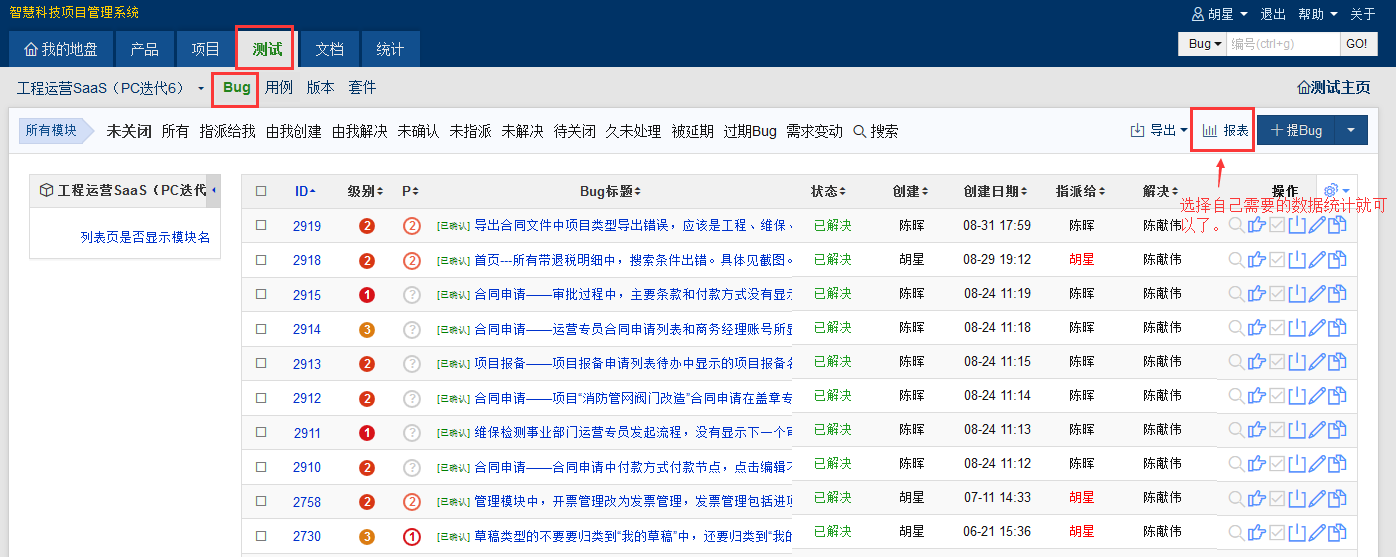
BUG数据如何统计:

关于BUG管理工具的操作总结。(禅道)的更多相关文章
- 将BUG管理工具(禅道)部署到服务器(测试服务器、云服务器)
禅道是一个开源的项目管理软件,用来记录软件项目的开发过程.bug跟踪以及任务分配,它是基于PHP语言开发的. https://www.zentao.net/download/80111.htm ...
- windows系统搭建禅道系统(BUG管理工具)
我也呆过三家公司了,用过的BUG管理工具也是五花八门的,常见的一般有禅道,bugzilla,jira等 个人比较推荐禅道,功能强大,主页的说明文档也是相当详细,最主要的是,用的人比较多,出现使用问题一 ...
- 开发人员必备的几款bug管理工具
Bug是软件开发过程中的“副产品”,也是开发人员最不想见到的状况.如果没有跟踪和梳理各种bug和问题并及时解决,项目就会花费非常多的时间,导致整个项目的重心偏移.如果在产品开发过程中,使用一个合适的B ...
- iOS 开发 需要的版本管理工具,UI图,bug管理工具等
1.版本管理工具 或直接 终端敲命令SVN(smartSvn 或者cornerstone/终端) 或git (sourceTree/终端) 2. 原型管理工具 使用墨刀(https://modao ...
- Bug管理工具MantisBT-2.18.0安装教程
Bug管理工具MantisBT安装教程 MantisBT官网下载地址:https://sourceforge.net/projects/mantisbt/# 写于:2018.12.1 如上传博客资料图 ...
- 五款轻量型bug管理工具横向测评
五款轻量型bug管理工具横向测评 最近正在使用的本地bug管理软件又出问题了,已经记不清这是第几次了,每次出现问题都要耗费大量的时间精力去网上寻找解决方案,劳心劳力.为了避免再次出现这样的情况,我决定 ...
- bug管理工具为开发者工作带来哪些改变?
BUG管理工具的主要功能是对软件开发测试过程中出现的BUG进行跟踪管理,提高开发者的工作效率与工作质量. 在实际工作中,如果没有bug管理工具的帮助,就可能会出现如下一系列的影响: 1.软件测试人员将 ...
- 禅道的使用—bug管理工具
简介 禅道项目管理软件集产品管理.项目管理.质量管理.文档管理.组织管理和事务管理于一体,是一款功能完备的项目管理软件,完美地覆盖了项目管理的核心流程. 1.禅道使用的基本流程 禅道管理软件中,核心的 ...
- 项目管理、bug管理工具 ---禅道使用流程
使用前描述: 禅道是付费的一款云平台工具,它可以实现项目管理.需求管理.bug提交.bug跟踪.文档管理.bug统计等功能 使用账号.密码:公司提供,登录后基本识别操作流程如下: 1.登录首页-我的地 ...
随机推荐
- 使用vue完成一个分页效果
基于 element-ui 分页组件实现分页效果 效果如下: 使用说明: 0.首先在头部引入需要的外部文件 1.从element官方网页中复制想要的组件代码直接放入body中 2.编写逻辑代码 3.完 ...
- Comet OJ 茶颜悦色 线段树+扫描线(矩形覆盖最多点+优化)
题目:https://www.cometoj.com/contest/59/problem/D?problem_id=2713 题意:给你一个正方形,然后给你n个点,这个正方形能随意放哪,要求那个正方 ...
- 购买一台阿里云云主机(CentOS)后
系统的优化优化之前,首先查看版本信息 cat /etc/redhat-release CentOS release 6.9 (Final) 查看内核版本 uname -a Linux iZwz98ak ...
- Newline required at end of file but not found
在启动vue项目中遇到 解决方法 在main.js文件的最后一行加一个空行就可以了
- Struts1.3——文件上传和下载
1.Struts文件上传 在Web开发中,会经常涉及到文件的上传和下载,比如在注册账户的时候,我们需要上传自己的头像等. 我们可以利用Struts很方便地实现文件的上传. 1.1 开发步骤 现在,假设 ...
- 监督局部线性嵌入算法(SLLE算法)
% SLLE ALGORITHM (using K nearest neighbors) % % [Y] = lle(X,K,dmax,a) % % X = data as D x N matrix ...
- Android/IOS APP界面设计之尺寸规范
1.尺寸以及分辨率 iPhone的界面尺寸不用多说,640*960是基本OK的,也可以是适应5S的640*1136,马上iPhone 6也快来了(随便吐槽一下网上曝的真机谍照,真是丑到离谱...),只 ...
- jmeter 响应超时时间设置 压力增大,不能正常退出全部线程
当压力增大会出现connect timeout error 压力增大,不能正常退出全部线程: 解决办法:http request default--advance--timeouts 如填写1,表示大 ...
- 基于rem的移动端响应式适配方案(详解) 移动端H5页面的设计稿尺寸大小规范
基于rem的移动端响应式适配方案(详解) : https://www.jb51.net/article/118067.htm 移动端H5页面的设计稿尺寸大小规范 http://www.tuyiyi.c ...
- python调用tushare的pro_bar通用行情接口
接口名称:pro_bar 更新时间:股票和指数通常在15点-17点之间,数字货币实时更新,具体请参考各接口文档明细. 描述:目前整合了股票(未复权.前复权.后复权).指数.数字货币.ETF基金.期货. ...
