简单使用vuex状态管理
1.在使用vue-cli脚手架创建项目后
npm install vuex2.创建store文件夹,结构如下:

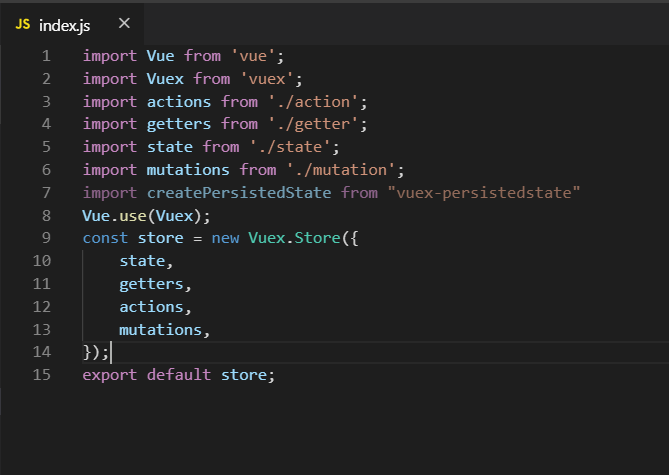
3.store中 index.js代码如下:

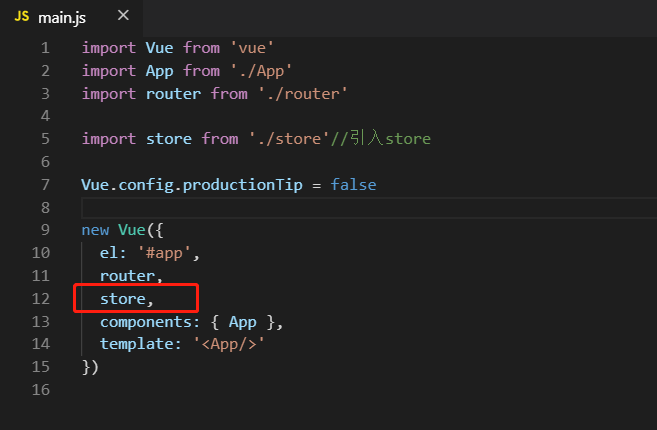
4.入口文件main.js中引入store

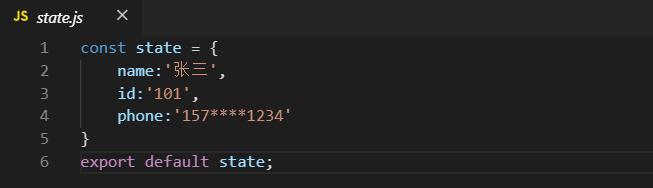
5.store中state.js代码如下: (这是我设置的全局数据)

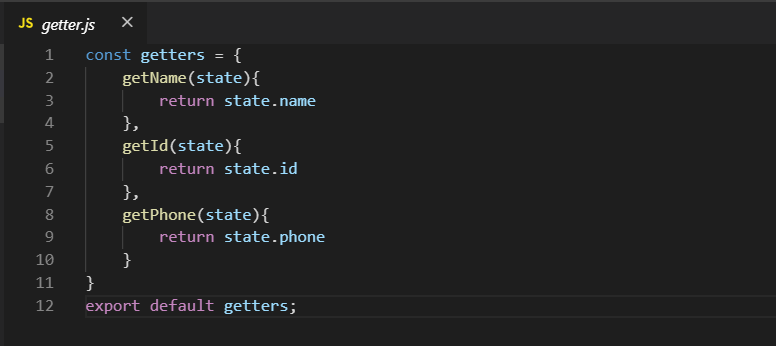
6.store中getter.js代码如下:

7.store中mutation.js代码如下:

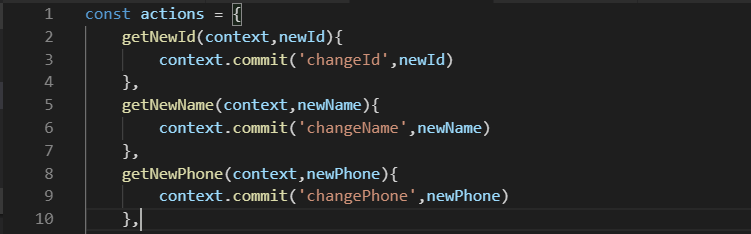
8. 7.store中action.js代码如下:

9.页面加载中获取全局数据


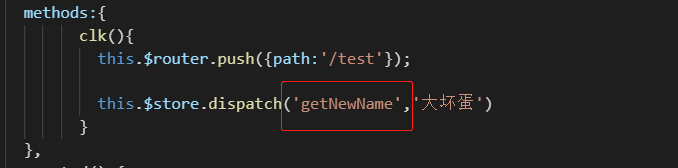
10.点击按钮改变这个全局数据

个人习惯这么写,仅供参考
简单使用vuex状态管理的更多相关文章
- 用provide/inject来实现简单的vuex状态管理功能
在开发的时候,经常会涉及到组件之间的通信.简单的有父子组件的通信,兄弟组件的通信通常可以借助Bus来进行.当然也可以用vuex来进行状态管理,但是,有时候用vuex未免有把简单的问题复杂化. 如果要进 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- Vuex 状态管理的工作原理
Vuex 状态管理的工作原理 为什么要使用 Vuex 当我们使用 Vue.js 来开发一个单页应用时,经常会遇到一些组件间共享的数据或状态,或是需要通过 props 深层传递的一些数据.在应用规模较小 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- vuex状态管理demo
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
随机推荐
- 23 October
[HAOI2010] 最长公共子序列 求S串与T串的 最长公共子序列 的 长度 及其 个数. 动态规划递推式: \[ f(i,j)=\max\left\{ f(i-1,j), f(i,j-1) \ri ...
- springboot参数校验
为了能够进行嵌套验证,必须手动在Item实体的props字段上明确指出这个字段里面的实体也要进行验证.由于@Validated不能用在成员属性(字段)上,但是@Valid能加在成员属性(字段)上,而且 ...
- 深入学习Keras中Sequential模型及方法
https://www.cnblogs.com/wj-1314/p/9579490.html
- Jenkins使用四:Jenkins创建任务,实现代码有改动时,自动构建
新建任务 指定在哪台节点运行 添加要监控的git地址和使用账号,此账号为设置节点时配置公私钥时设置的ssh登录账号 设置检查代码是否有变更的频率,每三分钟检查一次,如果检查到有变更就构建 修改文件再提 ...
- PHP 调试 - 方式
之前学 Java 的时候,一直使用 IDE 的 console 控制台进行调试.后来搞 PHP 后,习惯在代码里面 echo 和 exit,然后在浏览器刷新看效果,把单步调试.变量值查看等常用的调试方 ...
- 下载 GitHub 上保存在 AWS 的文件
通过 GitHub 下载文件时,发现很多文件保存在亚马逊的 AWS 上.而国内访问 AWS 的速度很慢,经常会有文件下载失败.常用的解决方案是挂代理,但我这边挂了代理还是很慢,只好找其他办法. AWS ...
- MQ基础知识学习
之前听人提起了MQ协议,我就去稍微了解了一下什么是MQ,和MQ的一些基础性的知识. 什么是MQ呢? 消息队列(MQ)是一种应用程序对应用程序的通信方法.应用程序通过写和检索出入列队的针对应用程序的数据 ...
- PHP学习 fwrite:Warning: fwrite(): supplied argument is not avalid stream resource in
使用fwrite报错:Warning: fwrite(): supplied argument is not avalid stream resource in 解决方法:文件权限的问题,文件需要77 ...
- parameterType和resultType配置错误
自己在写mapper.xml的时候 吧parameterType和resultType的两个类搞混了 对调了一下 以至于查询了半天查询不出结果 <select id="findPat ...
- spring-第十四篇之资源访问Resource接口
1.Resource接口提供的主要方法 1>getInputStream():定位并打开资源,返回资源对应的输入流.每次调用都返回新的输入流.调用者必须负责关闭输入流. 2>isOpen( ...
