qt学习 (五) 登陆界面之连接按钮
登陆步骤是比对输入的账号密码与数据库中的表项目是否一致
一样, 跳出mainwidget对话框
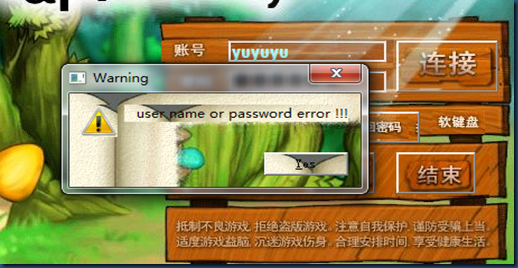
不一样,跳出消息错误框
今天就是要进去,
因为进去以后是widget的窗口,所以把用来核对消息的数据库放在MAINwidget。cpp中,
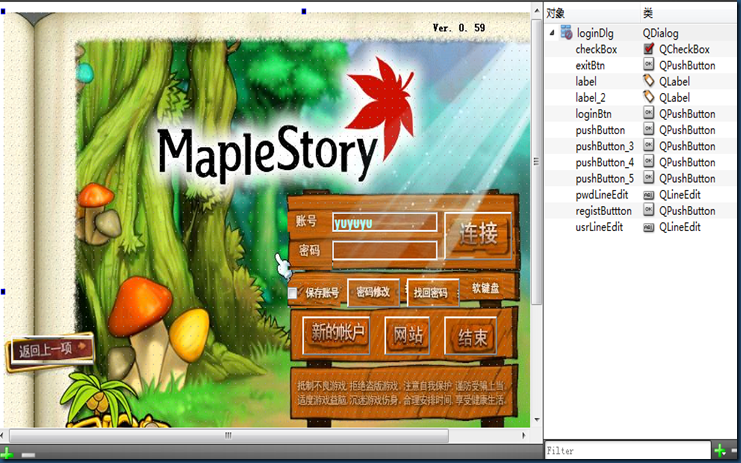
再拿一个用户点击连接的子类 login.cpp, 就在这里面画用户登录账号密码textEdit
1 除了textEdit 基本都是button 慢慢加。 登录界面可以学的东西很多。

2 在widget。h文件中加入数据库所需要的头文件,
#include <QtSql/QSqlDatabase>
- #include <QtSql/QSqlQuery>
- #include <QtSql/QSqlError>
- 数据库有基本的驱动Qsqlite
- 有比较好的使用数据库的模式, 就是把数据库基本创建放在一个文件中, 查改增删都去调用这个就行了。
使用数据库的基本命令
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");//建数据库
- db.setDatabaseName("mayplestory.db"); //命名数据库为may..
- 数据库初始化:
query.exec(QObject::tr("create table mayplestory(id int primary key, name varchar(20), password varchar(20));"));
- 插入数据:
- query.exec(QObject::tr("insert into mayplestory values(0,'yuyuyu','123456');"));
- 查询数据的方法:
- query.exec(QObject::tr("select * from mayplestory;"));
- 以上“”中的 是真正平时数据库的命令,着这里用tr表示输入。
3 数据库我们建立好了,那就读取ui上输入的数据来判断,和qt学习4里面的思路是一样的 ,
当判断成功,就放回accept信号到main()中。
现在怎么判断呢, 不在是
if(my1.exec() == QDialog::Accepted)
{
w.show();
}
而是用if(账号 == 数据库value(1)&& 密码 == 数据库value(2))
{
accept(); 发出accept信号表示成功
break; 把accept信号回送到main中。
}
最后在main函数中使用if判断是否成功,
if(login.exec() == QDialog::Accepted)
- {
- w.show();
- return a.exec();
- }
4 代码如下:
logindlg.h
- #ifndef CONNECTION_H
- #define CONNECTION_H
- #include <QDialog>
- namespace Ui {
- class loginDlg;
- }
- class loginDlg : public QDialog
- {
- Q_OBJECT
- public:
- explicit loginDlg(QWidget *parent = );
- ~loginDlg();
- private slots:
- void on_loginBtn_clicked();
- private:
- Ui::loginDlg *ui;
- };
- #endif // LOGINDLG_H
widget.h
- #ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- #include <QtSql/QSqlDatabase>
- #include <QtSql/QSqlQuery>
- #include <QtSql/QSqlError>
- #include <QDebug>
- #include <QMessageBox>
- #include <QCoreApplication>
- static bool createConnection()
- {
- QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
- db.setDatabaseName("mayplestory.db");
- if(!db.open())
- {
- QMessageBox::critical(,qApp->tr("Cannot open database"),qApp->tr("unable to estabilished a database connection"),QMessageBox::Cancel);
- return false;
- }
- qDebug() << "created begin";
- QSqlQuery query;
- query.exec(QObject::tr("create table mayplestory(id int primary key, name varchar(20), password varchar(20));"));
- query.exec(QObject::tr("insert into mayplestory values(0,'yuyuyu','123456');"));
- // query.exec("select *from information");
- qDebug() << "created end" ;
- return true;
- }
- namespace Ui {
- class Widget;
- }
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- explicit Widget(QWidget *parent = );
- ~Widget();
- private:
- Ui::Widget *ui;
- QSqlDatabase db;
- };
- #endif // WIDGET_H
logindlg.cpp
- #include "logindlg.h"
- #include "ui_logindlg.h"
- #include <QtGui>
- #include "widget.h"
- loginDlg::loginDlg(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::loginDlg)
- {
- ui->setupUi(this);
- ui->pwdLineEdit->setEchoMode(QLineEdit::Password);
- //ui->pushButton->setFlat(true);
- }
- loginDlg::~loginDlg()
- {
- delete ui;
- }
- void loginDlg::on_loginBtn_clicked()
- {
- QSqlQuery query;
- query.exec(QObject::tr("select * from mayplestory;"));
- while(query.next())
- {
- if(ui-> usrLineEdit->text().trimmed() == query.value()&& ui-> pwdLineEdit->text() == query.value() )
- {
- accept();
- break;
- }
- if (query.next() == NULL)
- {
- QMessageBox::warning(this,tr("Warning"),tr("user name or password error !!!"),QMessageBox::Yes);
- ui->usrLineEdit->clear();
- ui->pwdLineEdit->clear();
- ui->usrLineEdit->setFocus();
- }
- }
- }
- main.cpp
- #include <QtGui/QApplication>
- #include "widget.h"
- #include "logindlg.h"
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- Widget w;
- loginDlg login;
- if(!createConnection())
- qDebug()<<"unconnect";
- else
- qDebug()<<"connect";
- login.show();
- if(login.exec() == QDialog::Accepted)
- {
- w.show();
- return a.exec();
- }
- else return ;
- }
- widget.cpp
- #include "widget.h"
- #include "ui_widget.h"
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- }
- Widget::~Widget()
- {
- delete ui;
- }
- 5.结果显示, 输入账号yuyuyu 和 密码 :
- 失败了:
- 成功:
qt学习 (五) 登陆界面之连接按钮的更多相关文章
- PyQt(Python+Qt)学习随笔:Designer中PushButton按钮default、atuoDefault属性
引言 1.default.atuoDefault属性仅在父窗口为对话窗才生效,其他窗口类型设置这两个属性没有意义: 2.按钮的按压触发除了鼠标键之外,也可以使用回车键和空格键触发,这两个属性正是控制回 ...
- JFinal Web开发学习(五)注册界面和后端验证
效果: 直接点击注册后 : 后端验证是可靠地,前端js验证是不可靠的.只需要在浏览器删除js验证代码即可突破js验证. 1.注册界面 在WebRoot下新建regist.jsp <%@ page ...
- PyQt(Python+Qt)学习随笔:Designer中PushButton按钮flat属性
flat属性用于确认按钮边框是否凸起,如果为False则凸起,如果为True则边框与背景是平坦的. 默认值为False,如果设置为True,则除非按下按钮,否则大多数样式都不会绘制按钮背景.通过使用s ...
- QT学习(五)----360界面制作(2终结)
继续上一章的360新特性界面.源代码:http://download.csdn.net/detail/zhangyang1990828/5241242 上一章中实现了整个界面的纯UI设计,这次我们让它 ...
- Qt 之 模仿 QQ登陆界面——样式篇
一.简述 今天晚上花了半天时间从QQ登录界面抠了些图,顺便加了点样式基本上实现了QQ的登陆界面全部效果.虽不说100%相似,那也有99.99%相似了哈O(∩_∩)O. QQ好像从去年开始,登录界面有了 ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的按钮改变缺省文字的方法
在Qt Designer中可以预先定义标准按钮,相关支持的标准按钮请见<PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButton ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox增加自定义按钮的方法
在Qt Designer中可以预先定义标准按钮,相关支持的标准按钮请见<PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButton ...
- PyQt(Python+Qt)学习随笔:Designer中QDialogButtonBox确认clicked信号是哪个按钮发送的方法
一.引言 QDialogButtonBox本身只提供4种信号,分别是accepted.rejected.clicked和helpRequested,在<PyQt(Python+Qt)学习随笔:D ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButtons标准按钮
在Qt Designer中,可以在界面中使用QDialogButtonBox来配置一组按钮进行操作,Qt中为QDialogButtonBox定义了一组常用的标准按钮,可以在Designer中直接在St ...
随机推荐
- 英语单词forwarding
forwarding 来源——xshell的远程连接 [c:\~]$ Connecting to ... Connection established. To escape to local shel ...
- SimpleDateFormat线程不安全原因及解决方案
一. 线程不安全验证: /** * SimpleDateFormat线程安全测试 * 〈功能详细描述〉 * * @author 17090889 * @see [相关类/方法](可选) * @sinc ...
- MySQL索引优化之双表示例
select * from tableA a left join tableB b on a.f_id = b.id; 索引建tableB表上面, 因为left join 注定左表全都有,所以应该关心 ...
- MyBatis框架之异常处理
MyBatis框架定义了许多的异常类,之所以定义这么多的异常类,应该是将每一种异常情况都独立出来,这样在出现异常时,定位就很明确了.而我们平时写代码时,都是瞎搞一通,异常类大多也是随便定义,或者是使用 ...
- 4412 gpio读取pwm
一.可以使用的GPIO管脚 去掉占用调用的GPIO驱动,包括leds,buzzer,camera ov5640,WIFI mt6620 ,Keyboards VIDEO_OV5640– Device ...
- div中粘贴图片并上传服务器 div中拖拽图片文件并上传服务器
应用简介:此文主要是描述如何在前端div中直接ctrl+v 粘贴图片,并上传到服务器,包括拖拽图片文件到div中 应用场景描述:用QQ或者其它切图软件截图,在指定的div中ctrl+v 粘贴并显示,点 ...
- Asp.Net页面间传值常见的几种方法
一.QueryString QueryString是一种非常简单的传值方式,他是将传送的值显示在浏览器的地址栏中.如果是传递一个或多个安全性要求不高或是结构简单的数值时,可以使用这个方法.但是对于传递 ...
- element table组件懒加载
directives : { loadmore : { bind(el, binding) { const selectWrap = el.querySelector('.el-table__body ...
- python中将12345转换为'12345',不要使用str
a = 12345 #创建一个空字符串 ret = "" #whlie循环,条件为当a为true时,即a不是 0的时候 while a : #定义一个变量,对a求余 last = ...
- (转)Navicat连接MySQL8.0亲测有效
转:https://www.cnblogs.com/shiysin/p/shiysin.html 今天下了个 MySQL8.0,发现Navicat连接不上,总是报错1251: 原因是MySQL8.0版 ...