Echarts mc地图
Echarts mc地图
echarts官网实例:
https://gallery.echartsjs.com/editor.html?c=xSNlA5O-zl
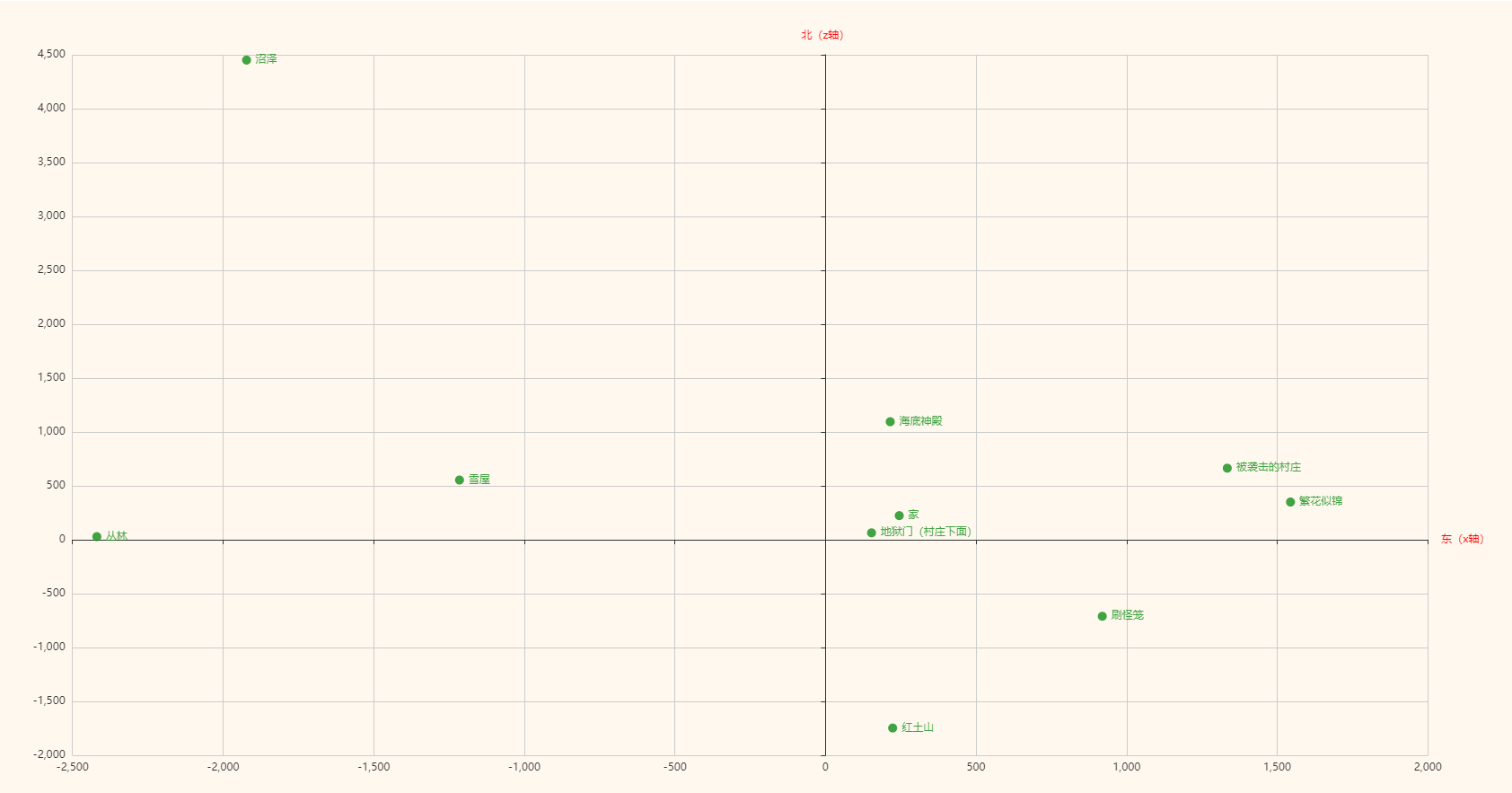
效果:

代码:
<html>
<head>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="echarts.min.js"></script>
<script type="text/javascript" src="vintage.js"></script>
</head>
<body>
<div id="container" style="height:900px;"></div>
<script>
var myCharts = echarts.init(document.getElementById('container'),'vintage');
option = {
color: '#128d15',
xAxis: {
name: '东(x轴)',
maxInterval: 500,
nameTextStyle: {
color: '#f00',
}
},
yAxis: {
name: '北(z轴)',
maxInterval: 500,
nameTextStyle: {
color: '#f00',
}
},
series: [{
symbolSize: 10,
label: {
show: true,
position: 'right',
formatter: '{b}',
},
data: [{
name: '家',
value: [245, 224],
},
{
name: '雪屋',
value: [-1215, 554],
},
{
name: '繁花似锦',
value: [1544, 350],
},
{
name: '丛林',
value: [-2419, 29],
},
{
name: '刷怪笼',
value: [919, -710],
},
{
name: '被袭击的村庄',
value: [1334, 664],
},
{
name: '地狱门(村庄下面)',
value: [153, 64],
},
{
name: '红土山',
value: [223, -1747],
},
{
name: '沼泽',
value: [-1922, 4451],
},
{
name: '海底神殿',
value: [215, 1095],
}, ],
type: 'scatter'
}]
};
myCharts.setOption(option);
</script>
</body>
</html>
使用说明:
//series.data即为自己地图坐标数组
//主题使用vintage,否则背景不为效果所示
//echarts切换主题:
1.echarts官网下载自己所需要的主题包,这里以vintage为例
2.引入js
<script type="text/javascript" src="vintage.js"></script>
3.初始化echarts时,加入主体标识
var myCharts = echarts.init(document.getElementById('container'),'vintage');
echarts版本为4.4.0
结束
Echarts mc地图的更多相关文章
- 数据视化Echarts+百度地图API实现市县区级下钻
开始 这两天公司有个页面需要做数据可视化的展示,数据视化采用的是Echarts+百度地图API做展示,需要用到县级区级下钻的一个联动效果发现网上关于Echarts做到县区级下钻的资料很少,有的话也不是 ...
- echarts的地图点击事件
1.echarts的地图展示,有时候展示出的数据,虽然鼠标点击上去某个省份或者某个地方会有数据显示,但是点击一下地图没有任何动态效果,如何添加地图点击效果呢,这里自己也是坐下笔记,方便以后使用. 参考 ...
- Echarts 设置地图上文字大小及颜色
Echarts 设置地图上文字大小及颜色,效果如下: 上代码:关键代码用红色 series: [ { //name: '香港18区人口密度', type: 'map', mapType: 'jiang ...
- echarts中国地图散点涟漪效果
echarts中国地图例子:http://gallery.echartsjs.com/editor.html?c=effectScatter-map 代码: var data = [{ name: ' ...
- echarts中国地图
echarts中国地图效果图: =================== 需要引入echarts的js文件:(1.echarts.min.js:2.china.js) 下载地址: echarts.min ...
- echarts的地图省份颜色自适应变化
在使用echarts的地图的时候省份的颜色可能随着数据的多少显示不同的颜色,但是当后台返回的数据的变化较大时可能就不好控制了,所以需要设置根据后台的数据进行自适应 将后台返回的数据中的value放入一 ...
- 几个不错的echarts +百度地图 案例
https://echarts.baidu.com/examples/editor.html?c=map-polygon https://echarts.baidu.com/examples/edit ...
- ECharts 实现地图散点图上(转载)
转载来源:https://efe.baidu.com/blog/echarts-map-tutorial/ ECharts 实现地图散点图(上) 小红 2016-04-28 ECharts, 教 ...
- echarts map 地图在react项目中的使用
需求 展示海南省地图,点击市高亮展示,并在右侧展示对应市的相关数据. 准备工作 Echarts 海南地图json 效果图 代码 index.tsx import React, { useRef, us ...
随机推荐
- JS中Object的一些关于原型的方法
1.Object.getPrototypeOf(obj) 该方法返回 obj 对象的原型对象,等同于 obj.__proto__.获取对象的原型对象推荐使用该方法而不是 obj.__proto__方法 ...
- 【Dart学习】--之Iterable相关方法总结
一,概述 按顺序访问的值或元素的集合, List集合也是继承于Iterable List和Set也是Iterable,dart:collection库中同样有很多 部分Iterable集合可以被修改 ...
- linux 下启动tomcat 时没有执行权限
原因: 没有权限 解决 : chmod 777 *.sh Linux下启动tomcat
- linux 基础命令总结
1.mkdir 创建目录 -p 创建多级目录 mkdir -p /data/test -m, --mode=模式 设置权限模式(类似chmod),而不是rwxrwxrwx 减umask -p, --p ...
- MySQL的limit分页性能测试加优化
日常我们分页时会用到MySQL的limit字段去处理,那么使用limit时,有什么需要优化的地方吗?我们来做一个试验来看看limit的效率问题:环境:CentOS 6 & MySQL 5.71 ...
- python 装饰器 第五步(2):带有返回值得装饰器
#第五步:带有返回值的装饰器 把第四步复制过来 #用于扩展基本函数的函数 def kuozhan(func): #内部函数(扩展之后的eat函数) def neweat(): #以下三步就是扩展之后的 ...
- PAT甲级——A1155 HeapPaths【30】
In computer science, a heap is a specialized tree-based data structure that satisfies the heap prope ...
- 搜狗拼音、QQ拼音输入法、2345拼音输入法、百度输入法 、手心输入法对比。(个人体会)
搜狗拼音.QQ拼音输入法.2345拼音输入法.百度输入法 .手心输入法对比. 这几个输入法对比的感觉,做个记录.自己记录一下,如果恰巧有朋友也遇到类似的情况,仅供参考. 词库量 搜狗 > 百度 ...
- [fw]用Kprobes调试(debug)内核
Kprobes是一种运行时动态调试内核的机制, 你可以用它设置断点并收集调试信息, 甚至改变内核行为. Kprobes分三种, 普通kprobes以及基于普通kprobes的jprobes和kretp ...
- 附: K8S入门系列之集群健康检查
Kubernetes的kubectl常用命令 1. pod操作 # 获取所有的pod kubectl get pods --all-namespaces -o wide # 使用yaml文件创建pod ...
