Web UI自动化测试基础——元素定位(三)
本篇文章整理了元素定位的基础知识——iframe框架中的元素定位。
一、iframe框架元素定位
iframe是Html页面的内联框架,如果在自动化测试中无法定位到某个元素,那么很有可能是因为该元素在iframe框架中。先来看一下下面3段代码,分别是origin.html和2个iframe框架页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>origin</title>
</head>
<body>
<p id="origin_p">这是原始页面</p>
<iframe src="iframe_1.html" id="parent"></iframe>
<br><br>
用户名:
<input type="text" id="username">
</body>
</html>
origin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe_1</title>
</head>
<body>
<p id="parent_p">这是第1层iframe框架</p>
<iframe src="iframe_2.html" id="son"></iframe>
</body>
</html>
iframe_1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe_2</title>
</head>
<body>
<p id="son_p">这是第2层iframe框架</p>
</body>
</html>
iframe_2.html
1. 未嵌套iframe
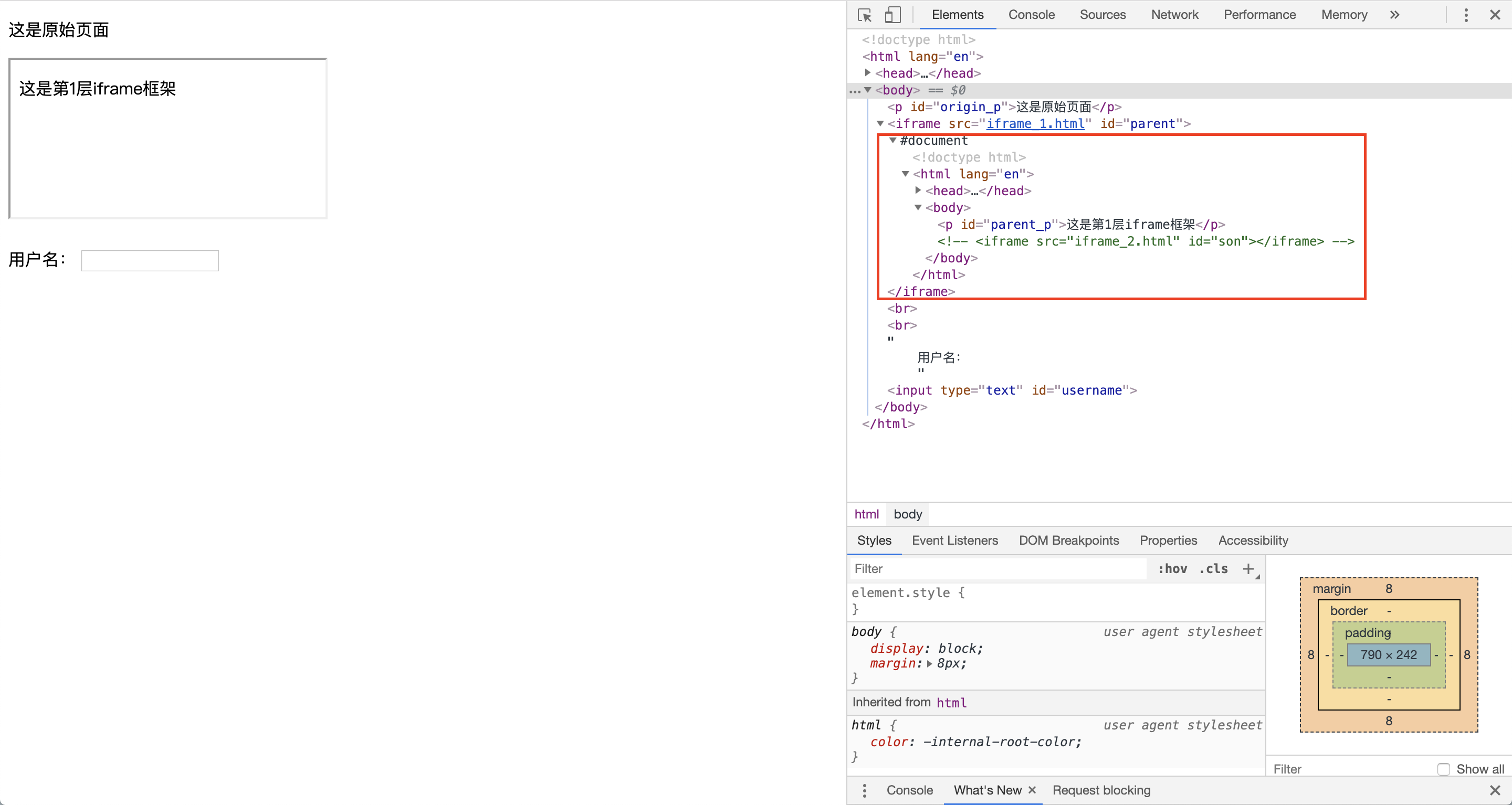
将iframe_1.html的第9行代码注释后,打开origin.html页面,就可以看到只有一层iframe框架的origin页面。效果如下图,红框部分即为嵌套的第一层iframe框架。

2. 嵌套iframe
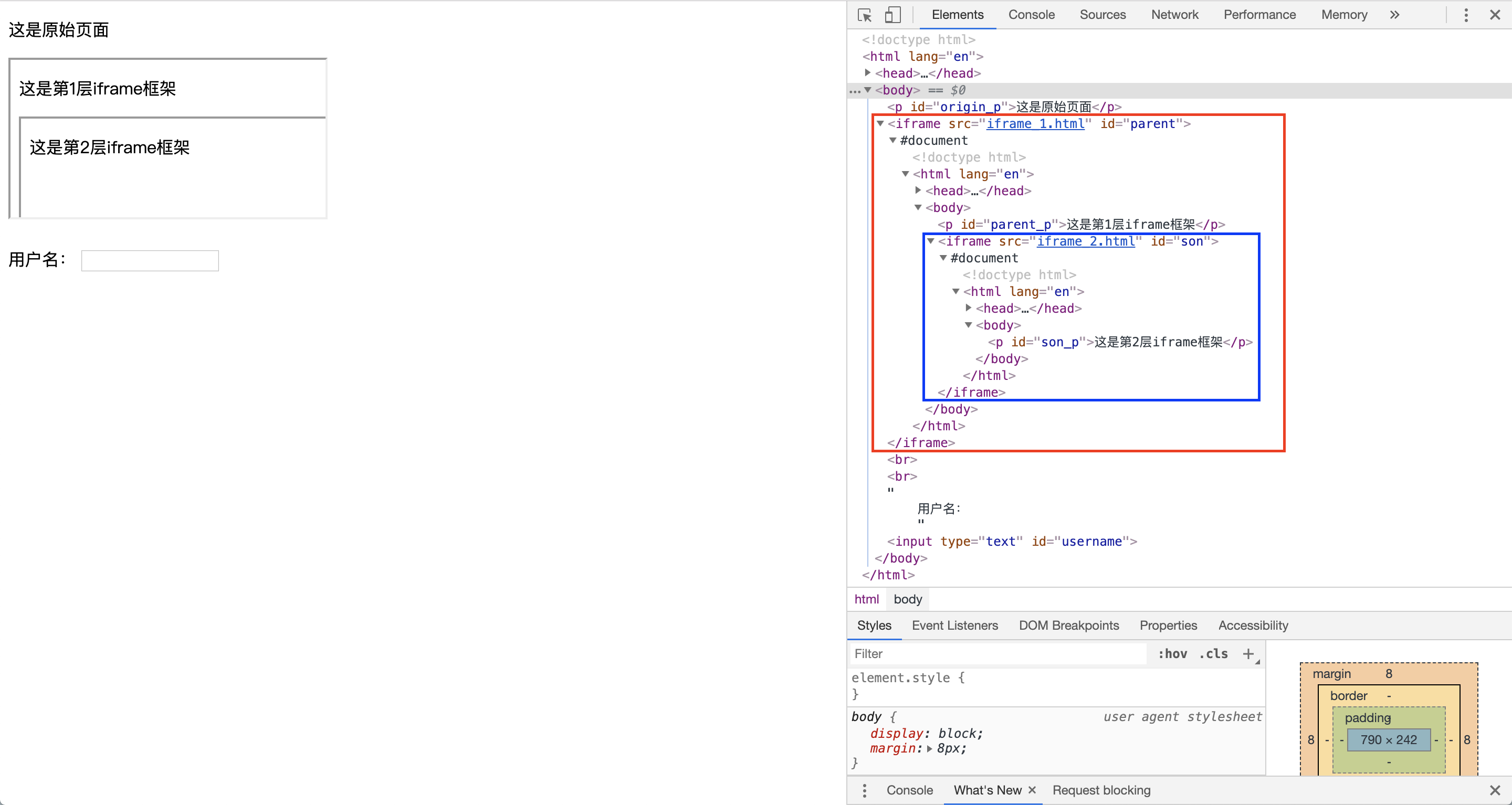
将iframe_1.html的第9行代码注释取消后,打开origin.html页面,就可以看到有两层iframe框架的origin页面。效果如下图,红框部分即为嵌套的第一层iframe框架,蓝框部分为嵌套的第二层iframe框架。

二、实例
import time from selenium import webdriver # 创建driver实例
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开待测页面
driver.get('file:///python/selenium/origin.html')
# 隐式等待10s
driver.implicitly_wait(10)
# 定位原始页面中的p标签
origin_p = driver.find_element_by_id('origin_p')
# 打印原始页面中p标签的文本
print('原始页面p标签的内容:{}'.format(origin_p.text))
# 通过索引方式进入第一层iframe框架
driver.switch_to.frame(0)
# 定位iframe_1中的p标签
parent_p = driver.find_element_by_id('parent_p')
# 打印iframe_1中p标签的文本
print('第1层iframe框架中p标签的内容:{}'.format(parent_p.text))
# 通过id属性进入第二层iframe框架
driver.switch_to.frame('son')
# 定位iframe_2中的p标签
son_p = driver.find_element_by_id('son_p')
# 打印iframe_2中p标签的文本
print('第2层iframe框架中p标签的内容:{}'.format(son_p.text))
time.sleep(2)
# 跳转到原始页面
driver.switch_to.default_content()
# 定位原始页面中的input标签
user = driver.find_element_by_id('username')
# 在input标签中输入admin
user.send_keys('admin')
# 等待2s
time.sleep(2)
# 退出驱动程序并关闭浏览器
driver.quit()
第10行地址部分根据自己实际地址填写。以上代码中主要体现了进入iframe框架的方法switch_to.frame()和对应的2种方式,即索引方式和id方式;也展示了跳出iframe框架的方法switch_to.default_content()。
运行结果如下:

参考资料:《Python自动化测试实战》——无涯
Web UI自动化测试基础——元素定位(三)的更多相关文章
- Web UI自动化测试基础——元素定位(二)
本篇文章整理了元素定位的基础知识——多个元素定位方式. 一.多个元素定位方式简介 同单个元素定位方式相同,多个元素定位方式也有与之对应的8种方式,即id.name.class_name.tag_nam ...
- Web UI自动化测试基础——元素定位(一)
本篇文章整理了元素定位的基础知识——单个元素定位方式. 一.单个元素定位方式简介 1. find_element_by_id 通过元素的id属性进行定位.以百度首页为例,首先进入https://www ...
- [原创]浅谈Web UI自动化测试
[原创]浅谈Web UI自动化测试 Web UI自动化测试相信大家都不陌生,今天来谈谈这个,我最早接触自动化测试时大约是在2004年,2006年当时在腾讯财付通算是开始正式接触自动化测试,之所以是正式 ...
- 简单Web UI 自动化测试框架 pyse
WebUI automation testing framework based on Selenium and unittest. 基于 selenium 和 unittest 的 Web UI自动 ...
- 【转】Web UI自动化测试原理
目前市面上有很多Web UI自动化测试框架,比如WatiN, Selinimu,WebDriver,还有VS2010中的Coded UI等等. 这些框架都可以操作Web中的控件,模拟用户输入,点击等 ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
- web自动化测试(java)---元素定位
和python类似,java-selenium也提供了很多种元素定位的方法,具体如下: findElement(By.id()) findElement(By.name()) findElement( ...
- python ui自动化之元素定位和常用操作
做ui自动化的最基础的就是页面元素定位了,如果连页面元素都定位不到,自动化从何谈起呢?接下来我们就看看页面元素定位的方法吧!(这里就用百度页面来进行演示) 一.最通用的几种定位方式: 1.通过id定位 ...
- App元素定位三种方法
来自博客: http://testingpai.com/article/1595507262082 以下方法操作前必须确保有手机设备连入电脑,检测是否有手机连入命令 adb devices 第一种:A ...
随机推荐
- $.getJSON同步和异步
$.ajaxSettings.async = false; $.getJSON(url, data, function(data){ }); $.getJSON(url, data, function ...
- CF 1272F Two Bracket Sequences (括号dp)
题目地址 洛谷CF1272F Solution 首先题目中有两个括号串 \(s\) 和 \(t\) ,考虑先设计两维表示 \(s\) 匹配到的位置和 \(t\) 匹配到的位置. 接着根据 括号dp的一 ...
- 随机发送n位数字+字母的验证码
''' 随机发送n位数字+字母的验证码 ''' import random def get_verified(length): code = '' for i in range(length): nu ...
- ZROI 19.08.01 生成函数方法
写在前面:由于我数学基础不好,加上缺乏生成函数知识,所以这一下午我都处在掉线和非掉线的叠加态.而且我写\(\LaTeX\)很慢,所以笔记相当混乱而且不全面.说白了就是我太菜了听不懂. 1.一般生成函数 ...
- HIVE 必知必会
hive: 基于hadoop,数据仓库软件,用作OLAP OLAP:online analyze process 在线分析处理OLTP:online transaction process 在线事务处 ...
- Vue路由参数设置可有可无
参数后面使用 ? id 后面加个 ‘ ? ’ ,将 id 设置为可选参数 { name: "index", path: '/p/:id?', component: resolve ...
- mongodb导出导入实例记录
mongodb导出导入实例记录 平时很用mongodb,所以用到了,就需要去网上搜索方法,干脆将自己的实际经历记录下来,方便日后使用. # 大致需求 源库:db_name_mongo 源IP:192. ...
- JAVA笔记23-IO流(1)
一.流的概念和分类 JAVA程序中,对于数据的输入.输出操作以“流”(stream)方式进行:J2SDK提供了各种各样的“流”类,用以获取不同种类的数据:程序中通过标准的方法输入或输出数据. java ...
- DOM自定义属性操作
DOM标准 (一)核心DOM 可以操作一切结构化文档的API,包括HTML和XML,核心DOM是万能的,但又是繁琐的. (二)HTML DOM 专门操作HTML文档的简化版DOM AP ...
- 字符串:StringBuilder()
String 字符串常量 StringBuffer 字符串变量(线程安全) StringBuilder 字符串变量(非线程安全) [1]String和StringBuffer String ...
