sublime3配置php开发环境
Sublime3 3143
1.用包管理器安装SublimeLinter
ctrl+shift+p
Package Control: install package
SublimeLinter
注意:在安装时查找的资料要求修改配置文件,目前版本不需要了,在安装个SublimeLinter-php即可
2.用包管理器安装SublimeLinter-php
ctrl+shift+p
Package Control: install package
SublimeLinter-php
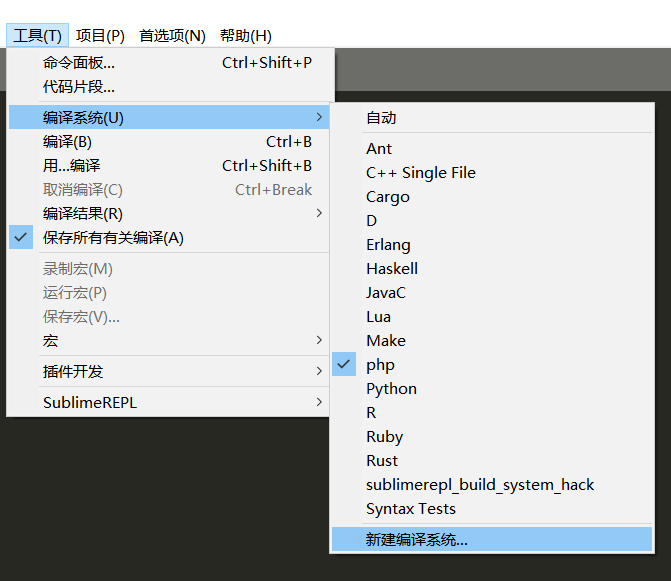
3.安装编译环境
将php的目录添加到系统环境变量
方法类似安装java时配置系统环境变量

{
"cmd":["php","$file"],"file_regex":
"php$","selector":"source.php"
}
默认目录保存为
php.sublime-build
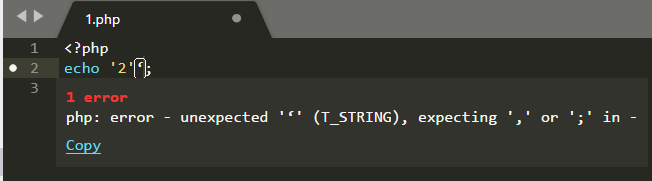
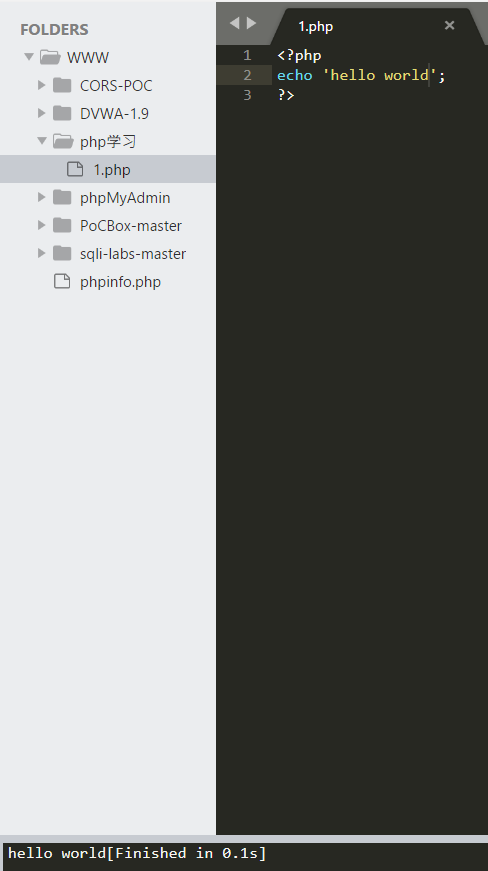
4.演示
纠错效果

编译效果

sublime3配置php开发环境的更多相关文章
- sublime3配置java开发环境
链接:http://www.jianshu.com/p/48a524a4f63c 或者:http://www.jianshu.com/p/9d167c4c4feb 侵权删!
- Notepad++ 使用nppexec插件配置简易开发环境
notepad++ 采用nppexec插件来配置简易开发环境,而不需要笨重的IDE以及麻烦.重复的命令行.控制台输入: 以下为本人最近用到的脚本配置: //编程语言脚本中$(NAME_PART).x ...
- VC 6中配置OpenGL开发环境
2010,2012中配置类似 http://hi.baidu.com/yanzi52351/item/f9a600dffa4caa4ddcf9be1d VC 6中配置OpenGL开发环境 这里,我习惯 ...
- Macbook Pro配置PHP开发环境
Macbook Pro配置PHP开发环境 安装环境如下: Mac OS 10.10.1 Apache 2.4.9 PHP 5.5.14 MySQL 5.6.22 Apache配置 在Mac OS 10 ...
- eclipse配置c开发环境
// */ // ]]> eclipse配置c开发环境 1. eclipse配置c开发环境 1.1. 缘起 1.2. cygwin 1.3. eclipse 1.4. 配置 1 eclipse配 ...
- [转]Aptana Studio 3配置Python开发环境图文教程
转载URL:http://www.cr173.com/html/49260_1.html 一.安装Aptana Studio 3 安装完运行时建议将相关默认工作目录设定在英文的某个目录下.避免可能出现 ...
- Windows下配置Java开发环境
学习Java第一步是配置本地开发环境,学习最基本的桌面开发,下面以win7为例配置Java开发环境,即:JDK+JRE+Eclipse,安装JDK的时候会默认安装JRE,根据提示安装就可以了. 首先去 ...
- 配置rt-thread开发环境(配置系统,生成系统镜像)
配置rt-thread开发环境 ===========Python============= 1.Python的下载地址:http://www.python.org/ftp/python/ 链接中有各 ...
- Notepad++配置Python开发环境
1. 安装Python 1 下载 我选择了32位的2.7版本.https://www.python.org/ftp/python/2.7.8/python-2.7.8.msi 2. 安装 安装的时候可 ...
随机推荐
- python 安装第三方包
python环境是Anaconda3安装的,由于项目需要用到git的第三方包,但是在conda自带的环境中没有. 例如使用jieba分词库. 安装的三种方式: (1)全自动安装:`easy_insta ...
- qt5---QMainWindow
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar).多个工具栏(tool bars).多个锚接部件(dock widgets)[就是浮动窗口].一个状态栏(sta ...
- printf计算参数是从右到左压栈的(a++和++a的压栈的区别)
一.问题 c++代码: #include <iostream> #include <stdio.h> using namespace std; int main(){ ; co ...
- wx小程序知识点(五)
五.双向绑定和 vue 的区别 ① vue 中实现双向绑定只需要修改 this.data var vm = new Vue({ el: '#example', data: { message: 'He ...
- [大数据] hadoop全分布式安装
一.准备工作 在伪分布式的搭建基础上修改配置,搭建全分布式hadoop环境,伪分布式安装参照 hadoop伪分布式安装. 首先准备4台虚拟机,信息如下: 192.168.1.11 namenode1 ...
- Eclipse中注释乱码解决办法
问题描述:将别人的Java工程导入自己的工作空间之后,有时候会出现注释乱码问题. 这是由于IDE对汉字的编码方式不同造成的.比如,原来的开发人员使用的是UTF-8编码方式,而现在开发人员使用的IDE使 ...
- set总结
set 定义 列表的特性: 可修改 无序 不重复 列表的创建: 1.直接创建; s = {'a', 1, 'c'} 2.set() 创建一个空set; s = set() 3.set(it ...
- hdu 1208 Ignatius and the Princess III 划分数,dp
题目 题意:给你一个数字n,求将其划分成若干个数字相加总共有多少种划分数: <span style="font-size:24px;">#include <ios ...
- jQuery实现表单动态添加与删除数据操作示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- 3.1 JAVA集合框架以及区别
涉及的参考链接:https://www.runoob.com/java/java-collections.html,http://how2j.cn/k/collection/collection-ar ...
