CMD模块打包部署总结
目前线上系统利用Seajs做模板化,但是没有对js和css进行打包,在这次简历搜索优化项目里我尝试对gulp插件对Seajs模块打包。
安装gulp和相关插件
npm install -g gulp
npm install —-save-dev gulp
cmd打包的插件:gulp-cmd
gulp-cmd可以解析seajs.config中的alias,vars,paths 只有在有seajs.use的时候才有用
npm install --save-dev gulp-cmd
css压缩插件gulp-clean-css ,这个插件代替之前一直使用的gulp-minify-css
npm install --save-dev gulp-clean-css
js压缩合并插件
npm install --save-dev gulp-uglify gulp-concat
入口文件配置
gulp-cmd支持seajs的配置文件,入口文件可以这样配置:
seajs.config({
// 基础路径
// base: window.seajsBase,
// 路径配置
paths: {
'js': '../js',
'css': '../css',
'dist' : './dist'
},
// 别名配置
alias: {
'jquery': 'js/jquery',
'index': 'js/index',
'citys-pc':'js/citys-pc',
'citys':'js/citys',
'industry':'js/industry',
'jobs':'js/jobs',
'bigcity':'js/bigcitys',
'js/selector':'js/selector-v1'
},
// 文件编码
charset: 'utf-8'
})
seajs.use("./js/search-v1")
在解析模块过程中先解析alias,然后在匹配paths
Js处理流程
gulp.task('search-js', function () {
return gulp.src('js/search-main.js')
.pipe(cmd({
ignore: ['jquery']
}))
.pipe(uglify()) //压缩
.pipe(gulp.dest('build/js')); //输出
});
ignore配置忽略jquery组件,把jquery组件和业务组件分离开。
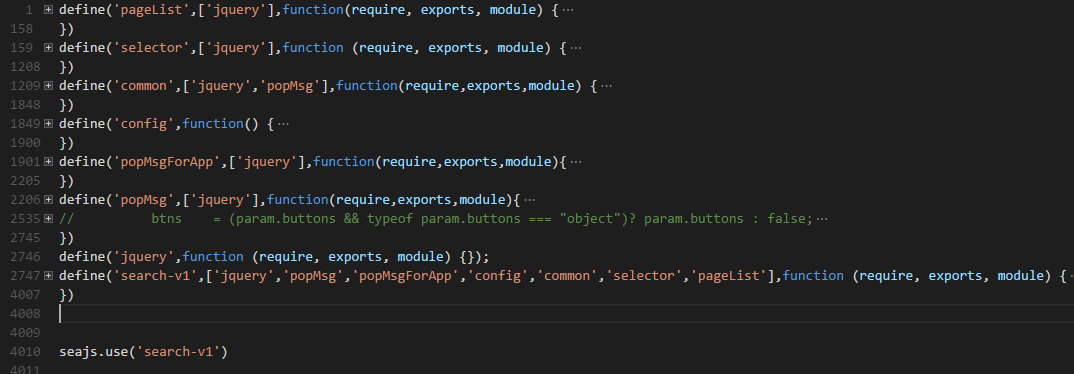
打包后的文件格式如下:

define函数的第一个参数是该模块的模块id
css处理流程
gulp.task('search-css', function () {
return gulp.src([
'css/main.css',
'css/selector.css',
'css/search-v1.css',
])
.pipe(minifycss({ compatibility: 'ie7' }))//兼容ie7的配置
.pipe(concat('search-main.css'))
.pipe(gulp.dest('build/css/'));
});
注意:如果css有兼容ie7的hack代码,如果去除compatibility配置,压缩过程会剔除这些hack代码。
js的引用链接
如果没有其他模块,使用一下的引用方式,不过版本号的问题还是要手动改Velocity模板,版本号的问题要等一会前端接管模板以后的构建流程来做了
<script src="js/sea.js"></script>
<script src="build/js/jquery.js"></script>
<script src="build/js/search-main.js?v=20160803"></script>
目前的引用方式,因为页脚里seajs.use加载了其他模块,引用方式要改下,还需要引入seajs.config.js文件,比较奇怪的是,即使已经定义的模块,seajs.use也会重复去加载,比如jquery,之前如果定义过,模块id是jquery,下面的seajs.use还是会请求加载一次jquery模块。
<script src="http://st01.chrstatic.com/themes/bchinahr/js/sea.js"></script>
<script src="http://st01.chrstatic.com/themes/bchinahr/js/sea-config.js?v=20160803"></script>
<script src="http://st01.chrstatic.com/themes/bchinahr/build/js/search-main.js?v=20160803"></script>
<script>
seajs.use("http://st01.chrstatic.com/themes/bchinahr/js/hf",function(hf) {
hf.hObj.init();
})
</script>
css的压缩合并后大小有40k,js有69k,css和js的请求数减少了50%以上,
CMD模块打包部署总结的更多相关文章
- spring boot maven多模块打包部署到tomcat
@SpringBootApplication(scanBasePackages = {"com.xxx.*"}) public class ApiApplication exten ...
- vue-multi-module【多模块集成的vue项目,多项目共用一份配置,可以互相依赖,也可以独立打包部署】
基于 vue-cli 2 实现,vue 多模块.vue多项目集成工程 Github项目地址 : https://github.com/BothEyes1993/vue-multi-module 目标: ...
- seajs打包部署工具spm的使用总结
相信使用seajs的好处大家都是知道的,接触seajs好像是在半年前,当时还不知道页面阻塞问题,这里不带多余的话了. seajs实现了模块化的开发,一个网站如果分了很多很多模块的话,等开发完成了,发现 ...
- 构建服务端的AMD/CMD模块加载器
本文原文地址:http://trock.lofter.com/post/117023_1208040 . 引言: 在前端开发领域,相信大家对AMD/CMD规范一定不会陌生,尤其对requireJS. ...
- 【基于WinForm+Access局域网共享数据库的项目总结】之篇三:Access远程连接数据库和窗体打包部署
篇一:WinForm开发总体概述与技术实现 篇二:WinForm开发扇形图统计和Excel数据导出 篇三:Access远程连接数据库和窗体打包部署 [小记]:最近基于WinForm+Access数据库 ...
- 使用IntelliJ IDEA和Maven构建Java web项目并打包部署
爱编程爱分享,原创文章,转载请注明出处,谢谢! http://www.cnblogs.com/fozero/p/6120375.html 一.背景 现在越来越多的人使用IntelliJ IDEA工具进 ...
- C# Winform打包部署时添加注册表信息实现开机启动
使用VS自带的打包模块可以很方便的对项目进行打包部署,同时我们也可以在安装部署时操作注册表实现开机启动软件.具体实现如下: 1.添加安装部署项目后,鼠标右键安装项目->视图->注册表,HK ...
- 【转】VS2012程序打包部署详解
上篇博客把收费系统的总体设计进行了一遍讲解,讲解的同时掺杂了些有关.NET编译机制的总结.程序编写测试完成后接下来我们要做的是打包部署程序,但VS2012让人心痛的是没有了打包工具.不知道出于什么原因 ...
- 【转】C# Winform打包部署时添加注册表信息实现开机启动
使用VS自带的打包模块可以很方便的对项目进行打包部署,同时我们也可以在安装部署时操作注册表实现开机启动软件.具体实现如下: 1.添加安装部署项目后,鼠标右键安装项目->视图->注册表,HK ...
随机推荐
- hive中的索引创建
1.在hive中创建索引所在表 create table if not exists h_odse.hxy(id int,name string,hobby array<string>,a ...
- [LeetCode] 65. 有效数字
题目链接 : https://leetcode-cn.com/problems/valid-number/ 题目描述: 验证给定的字符串是否可以解释为十进制数字. 例如: "0"` ...
- HNUSTOJ 1444:树的最长路径
1444: 树的最长路径 时间限制: 1 Sec 内存限制: 128 MB 提交: 18 解决: 7 [提交][状态][讨论版] 题目描述 定义:无向树中结点的路径为该结点所能到达的最远距离:无向 ...
- PCIeの数据链路层与物理层详解
数据链路层(DLL,Data Link Layer)的主要作用是进行链路管理(Link Management).TLP错误校验.Flow Control(流控制)和Link功耗管理.不仅可以接收发送来 ...
- Linux安装Jenkins并部署springboot项目
安装步骤: 1.跳转连接https://pkg.jenkins.io/redhat-stable/下载安装包 2.安装命令: sudo rpm -ih jenkins-2.73.2-1.1.noarc ...
- NSURLSession断点下载
#import <Foundation/Foundation.h> @class XHDownLoadManager; #pragma mark - delegate Method @pr ...
- VB中preserve的用法
注:本文转载自:http://zhidao.baidu.com/question/161401549.html ReDim 语句用来定义或重定义原来已经用带空圆括号(没有维数下标)的 Private. ...
- ARP详解和ARP攻击
1.ARP简介 地址解析协议(Address Resolution Protocol),其基本功能为透过目标设备的IP地址,查询目标设备的MAC地址,以保证通信的顺利进行.它是IPv4中网络层必不可少 ...
- Decision Trees 决策树
Decision Trees (DT)是用于分类和回归的非参数监督学习方法. 目标是创建一个模型,通过学习从数据特征推断出的简单决策规则来预测目标变量的值. 例如,在下面的例子中,决策树从数据中学习用 ...
- java 中的编码
1.1字节=8位,1024字节=1KB2.16进制0x12345678,其二进制为00010010 00110100 01010110 01111000共4字节3.字节序:两个或多个字节存放的先后顺序 ...
