手把手教你做echarts图表系列之组织结构图
在实际项目中使用echarts越来越多了,今天从一个组织结构图开始,手把手教大家开发echarts图表。
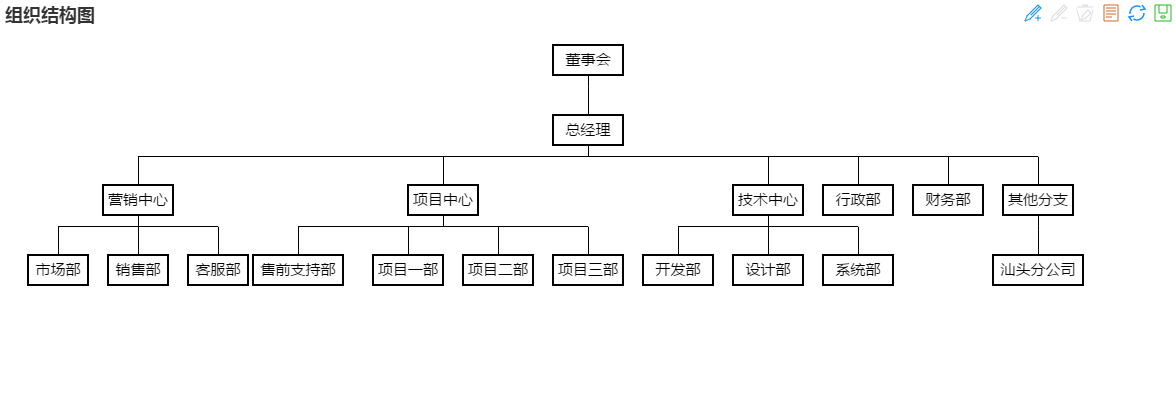
公司里的组织结构图如下:

可以参考echarts入门教程:http://echarts.baidu.com/echarts2/doc/start.html
完整代码实现:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head> <body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main_orgStructure" style="width:1200px; height:400px;position: absolute; top: 10%; left: 10%;"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/tree' // 使用树状图就加载tree模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main_orgStructure'));
var commonStyle = { }
var option = {
title : {
text: '组织结构图'
},
tooltip : {
show: false,
trigger: 'item',
formatter: "{b}: {c}"
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : false,
series : [
{
name:'树图',
type:'tree',
orient: 'vertical', // vertical horizontal
rootLocation: {x: '50%', y: '15%'}, // 根节点位置 {x: 'center',y: 10}
nodePadding: 20,
layerPadding:40,
symbol: 'rectangle',
borderColor:'black',
itemStyle: {
normal: {
color: '#fff',//节点背景色
label: {
show: true,
position: 'inside',
textStyle: {
color: 'black',
fontSize: 15,
//fontWeight: 'bolder'
}
},
lineStyle: {
color: '#000',
width: 1,
type: 'broken' // 'curve'|'broken'|'solid'|'dotted'|'dashed'
}
},
emphasis: {
label: {
show: false
}
}
},
data: [
{
name: '董事会',
value: 6,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '总经理',
value: 6,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '营销中心',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '市场部',
value: 4,
symbolSize: [60, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '销售部',
value: 4,
symbolSize: [60, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '客服部',
value: 4,
symbolSize: [60, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
{
name: '项目中心',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '售前支持部',
value: 4,
symbolSize: [90, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '项目一部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '项目二部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '项目三部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
{
name: '技术中心',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '开发部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '设计部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '系统部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
{
name: '行政部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
}
},
{
name: '财务部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
}
},
{
name: '其他分支',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '汕头分公司',
value: 4,
symbolSize: [90, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
]
}]
}
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
});
</script>
</body>
手把手教你做echarts图表系列之组织结构图的更多相关文章
- 手把手教你做JavaWeb项目:登录模块
现如今,无论是客户端还是移动端,无论是游戏登陆还是社交平台登陆,无处不在的“登陆”.那么你知道怎么制作吗?今天就为你娓娓道来: 用户登录 在各大信息管理系统中,登录功能是必不可少的,他的作用就是验证用 ...
- UWP Jenkins + NuGet + MSBuild 手把手教你做自动UWP Build 和 App store包
背景 项目上需要做UWP的自动安装包,在以前的公司接触的是TFS来做自动build. 公司要求用Jenkins来做,别笑话我,之前还真不晓得这个东西. 会的同学请看一下指出错误,不会的同学请先自行脑补 ...
- 转载:手把手教你做iOS推送
手把手教你做iOS推送 http://www.cocoachina.com/industry/20130321/5862.html
- R数据分析:跟随top期刊手把手教你做一个临床预测模型
临床预测模型也是大家比较感兴趣的,今天就带着大家看一篇临床预测模型的文章,并且用一个例子给大家过一遍做法. 这篇文章来自护理领域顶级期刊的文章,文章名在下面 Ballesta-Castillejos ...
- 手把手教你做个人 app
我们都知道,开发一个app很大程度依赖服务端:服务端提供接口数据,然后我们展示:另外,开发一个app,还需要美工协助切图.没了接口,没了美工,app似乎只能做成单机版或工具类app,真的是这样的吗?先 ...
- Android应用系列:手把手教你做一个小米通讯录(附图附源码)
前言 最近心血来潮,突然想搞点仿制品玩玩,很不幸小米成为我苦逼的第一个试验品.既然雷布斯的MIUI挺受欢迎的(本人就是其的屌丝用户),所以就拿其中的一些小功能做一些小demo来玩玩.小米的通讯录大家估 ...
- HelloWorld系列(一)- 手把手教你做JDK环境变量配置
分下载,配置,验证三个步骤讲解如何进行JDK环境变量配置. 步骤1:首先看配置成功后的效果步骤2:下载,并解压到E:\JDK步骤3:环境变量配置步骤4:Win10 下环境变量Path的配置步骤5:验证 ...
- netty系列之:小白福利!手把手教你做一个简单的代理服务器
目录 简介 代理和反向代理 netty实现代理的原理 实战 总结 简介 爱因斯坦说过:所有的伟大,都产生于简单的细节中.netty为我们提供了如此强大的eventloop.channel通过对这些简单 ...
- 手把手教你做个AR涂涂乐
前段时间公司有一个AR涂涂乐的项目,虽然之前接触过AR也写过小Demo,但是没有完整开发过AR项目.不过经过1个多星期的学习,现在已经把项目相关的技术都学会了,在此向互联网上那些乐于分享的程序员前辈们 ...
随机推荐
- jQuery与JavaScript与ajax三者的区别与联系(转)
原文链接: https://blog.csdn.net/qq_43154385/article/details/85003484 通过阅读,对于三者关系有一个比较清晰的认知,对于后期深入学习大有裨益 ...
- 给定一个英文字符串,请编写一个PHP函数找出这个字符串中首先出现三次的那个英文字符(需要区分大小写),并返回
给定一个英文字符串,请编写一个PHP函数找出这个字符串中首先出现三次的那个英文字符(需要区分大小写),并返回 //统计字符串中出现的字符的出现次数 public function strNum(){ ...
- PythonDay08
第八章 今日内容 文件操作 读操作 写操作 +操作 其他操作 读操作 r模式f = open('test.txt', mode='r', encoding='utf-8')print(f.read() ...
- A广搜
<span style="color:#330099;">/* A - 广搜 基础 Time Limit:2000MS Memory Limit:65536KB 64b ...
- Lock和synchronized的区别和使用(转发)
今天看了并发实践这本书的ReentantLock这章,感觉对ReentantLock还是不够熟悉,有许多疑问,所有在网上找了很多文章看了一下,总体说的不够详细,重点和焦点问题没有谈到,但这篇文章相当不 ...
- dom的节点操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 07.Linux系统-Fastdfs分布式文件系统-互为主从配置搭建部署
Fastdfs分布式文件系统-互为主从配置部署 1.安装基础依赖 yum install -y gcc gcc-c++ pcre pcre-devel zlib zlib-devel openssl ...
- 分布式FastDfs+nginx缓存高可用集群构建
介绍: FastDFS:开源的高性能分布式文件系统:主要功能包括:文件存储,文件同步和文件访问,以及高容量和负载平衡 FastDFS:角色:跟踪服务器(Tracker Server).存储服务器(St ...
- Linux架构之Nginx 高可用
第53章 Nginx之高可用Keepalived 一.Keepalived高可用基本概述 1.1)什么是高可用 一般是指2台机器启动着完全相同的业务系统,当有一台机器down机了,另外一台服务器就能快 ...
- WithEvents的一些用法
WithEvents的一些用法说明:1.WithEvents是指定一个或多个已声明成员变量引用可引发事件的类的实例.2.当某个变量是使用 WithEvents 定义时,可以用声明方式指定某个方法使用 ...
