前端,用js根据一个对象,去除另个对象中重复的元素
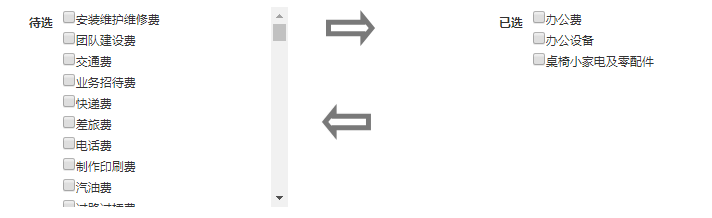
这里的应用场景是,两个div盛放待选项目和已选项目,如下图
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">
<div class="form-group">
<label class="col-xs-4 control-label"><span style="color:red"> </span>待选</label>
<div class="col-xs-6" id="waitingSelect" style="overflow-y:auto;height:200px">
</div>
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-2">
@*<input type="button" id="Yd" value="->" style="color:red;margin-top:50px;width:50px;height:50px;margin-left:-20px;background-image:url(~/buttonClick.png)" />*@
<a href="#" id="Yd" style="color:red;margin-top:50px;width:50px;height:50px;margin-left:-60px;">
<img src="~/images/buttonClick.png" />
</a>
<div style="margin-top:50px">
<a href="#" id="MoveRest" style="color:red;margin-top:800px;width:50px;height:50px;margin-left:-60px;">
<img src="~/images/moveRest.png" />
</a>
</div>
</div> <div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="margin-top:-136px;">
<div class="form-group">
<label class="col-xs-4 control-label"><span style="color:red"> </span>已选</label>
<div id="selected" class="col-xs-6" style="overflow-y:auto;height:200px">
</div>
</div>
</div>
待选和已选项目互斥,不能重复,
我用的是这种方法去重
function Move() {
var che = document.querySelectorAll("#waitingSelect input[type='checkbox']");
var selected = document.getElementById("selected");
var flag = "";
for (var i = 0; i < che.length; i++) {
if (che[i].checked) {
for (var item = 0; item < selected.childNodes.length; item++) {
if (selected.childNodes[item].childNodes[0].value == che[i].value) {
flag = "1";
break;
}
else
{
flag = "";
}
}
if (flag == "") {
$("#selected").append("<li style='list-style-type:none'><input type='checkBox' style='' value=" + che[i].value + ">" + che[i].nextSibling.nodeValue + "</li>");
}
}
//che[i].checked = false;
}
var checkedObj = $('#waitingSelect input:checkbox:checked');
checkedObj.parent('li').remove();
document.getElementById("AllCheck").checked = false;
}
这是从待选项目移到已选项目的的按钮点击事件,用两个for循环去重,我这里是两百多个项目,性能影响不大,
但是对于数据量更大的场景来讲,可能不是那么好用,哪位大神有更好的办法,还请留言指教
前端,用js根据一个对象,去除另个对象中重复的元素的更多相关文章
- 去除List<Object>集合中重复的元素(利用HashSet的特性---无重复元素)
import java.util.ArrayList;import java.util.HashSet;import java.util.Iterator; public class Hashset ...
- [转]java去除List中重复的元素
java去除List中重复的元素 如果用Set ,倘若list里边的元素不是基本数据类型而是对象, 那么请覆写Object的boolean equals(Object obj) 和int ...
- 用JS编写一个函数,返回数组中重复出现过的元素
用JS编写一个函数,返回数组中重复出现过的元素,见下面的代码: , , , , , , , ]; var getRepeat = function (arr) { var obj = {}; , le ...
- 集合求交集 & 去除列表中重复的元素
集合求交集: set1 = {1,2,3,4,5} set2 = {4,5,6,7,8} 交集:set3 = set1 & set2 print(ste3) #结果为{4,5} 或者ste1. ...
- Python 去除列表中重复的元素
Python 去除列表中重复的元素 来自比较容易记忆的是用内置的set l1 = ['b','c','d','b','c','a','a'] l2 = list(set(l1)) print l2 还 ...
- js判断一个对象{}是否为空对象,没有任何属性
// js如何判断一个对象{}是否为空对象,没有任何属性 if (typeof model.rows === "object" && !(model.rows in ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS(JQEERY) 获取JSON对象中的KEY VALUE
var json= { "Type": "Coding", "Height":100 }; for (var key in json) { ...
- java去除数组中重复的元素方法总结
/* * ArrayUnique.java * Version 1.0.0 * Created on 2017年12月16日 * Copyright ReYo.Cn */ package reyo.s ...
随机推荐
- chrome浏览器屏蔽广告插件小例子
1.创建一个文件夹,名为"清除页面广告插件" 2.在文件夹内创建"manifest.json"文件, { "name": "第一个 ...
- Ansible--02 ansible playbook的应用
目录 Ansible playbook的应用 什么是playbook playbook的组成 playbook和Ad-Hoc对比 YAML语法 安装httpd练习 rsyncd实战 实战1: 实战2: ...
- Nginx实现rewrite重写
目录 Rewrite基本概述 Rewrite标记Flag Rewrite规则实践 Rewrite场景示例 Rewrite规则补充 rewrite优先级实战 Rewrite基本概述 什么是rewrite ...
- json_value.obj) : error LNK2038: 检测到“RuntimeLibrary”的不匹配项: 值“MD_DynamicRelease”不匹配值“MT_StaticReleas
注意版本的提示mD mt 注意动态mfc 还是静态mfc
- MySQL 8.0.12安装教程 (windows 64位)
先去官网下载点击的MySQL的下载 下载完成后解压 解压完是这个样子,(解压后并没有Data目录,要手动创建,Data目录是自己创建的设置mysql数据库的数据的存放目录,解压后的目录也没有的my. ...
- MYSQL中判断函数有哪些
新建一张客户表,如下:sex:1-男,2-女,3-未知:level是客户的级别:1-超级VIP客户,2-VIP客户,3-普通客户 方式一:case函数:流程控制函数 用法一: CASE express ...
- xshell 挪动文件夹
cp -rp /home/d001 /home/Documents 复制/home下d001到/home下Documents -r 是遍历目录,即复制整个目录-p 是保留原有属性 查看的命令是cat ...
- Struts2增删改查(自己思路理解)
1:查询所有: DAO层:把所有的信息都放到list集合中.然后返回. public List<Employee> getEmployees(){ return new ArrayList ...
- PIC16F877A的TIME0学习
计算溢出时间根据晶振频率4Mhz,TMR0=6,PSA2~PSA0 = 1:4. 因为好像外部晶振在给PIC的时候多分了一次1:4.所以PSA2~PSA0取1:4刚好 数完250次的时间=(1/4Mh ...
- Adobe 2019 全家桶 Mac 版(最新版)
经过不断的改革换新,Adobe2019系列已经全面来袭.在软件更新的同时,激活工具也不断的完善!小编带来的是Adobe2019注册机专门为同系列软件量身定做的注册破解工具! ▌软件下载-关注公众号 ...
