1、布局容器Grid、StackPanel、GroupBox、DockPanel、WrapPanel
Grid——网格布局,其中控件或容器需指定位置
StackPanel——堆叠面板,其中的控件水平布局、竖直布局
DockPanel——停靠面板,内部控件或容器可以放置在上、下、左、右
WrapPanel——可以看作是具有自动换行功能的StackPanel容器。窗体太小时,其末尾的控件会自动换行。像Java中的流布局
布局原则:先整体规划(Grid),再局部规划(Grid、StackPanel等)
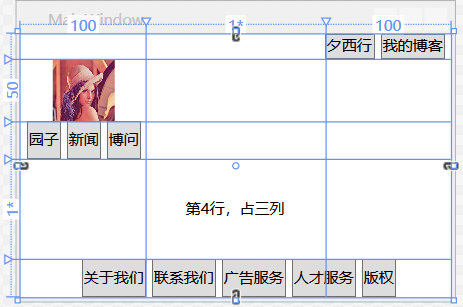
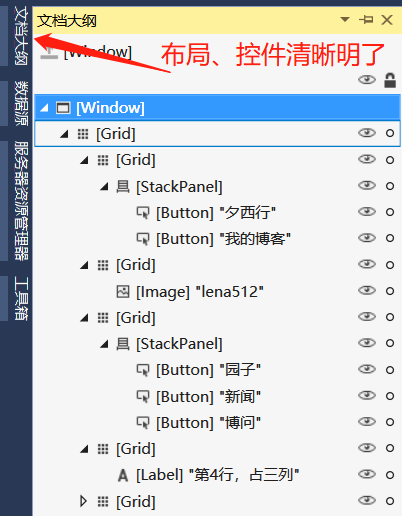
如下图,Grid有5行3列,具体布局、控件查看文档大纲


xaml代码
<Window x:Class="DemoWPF61.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DemoWPF61"
mc:Ignorable="d"
Title="MainWindow" Height="240" Width="350">
<Grid >
<!--行定义,5行-->
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="50"/>
<RowDefinition Height="30"/>
<!--剩余高度-->
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<!--列定义,3列-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<!--网格的2,3两列放置StackPanel-->
<Grid Grid.Column="1" Grid.ColumnSpan="2">
<!--水平布局,右对齐-->
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<!--方式1-->
<Button Content="夕西行" Margin="5,0,0,0"/>
<!--方式2-->
<Button Margin="5,0,5,0">我的博客</Button>
</StackPanel>
</Grid>
<!--网格的1列2行放置Image,默认居中对齐-->
<Grid Grid.Column="0" Grid.Row="1">
<Image Source="C:/Users/Jv/Desktop/lena512.tiff"/>
</Grid>
<!--网格的1~3列放置StackPanel-->
<Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="2">
<!--水平布局,默认左对齐-->
<StackPanel Orientation="Horizontal">
<Button Margin="5,0,0,0">园子</Button>
<Button Margin="5,0,0,0">新闻</Button>
<Button Margin="5,0,0,0">博问</Button>
</StackPanel>
</Grid>
<Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="3">
<!--左右居中,上下居中-->
<Label Content="第4行,占三列" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
<Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="4">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Margin="5,0,0,0">关于我们</Button>
<Button Margin="5,0,0,0">联系我们</Button>
<Button Margin="5,0,0,0">广告服务</Button>
<Button Margin="5,0,0,0">人才服务</Button>
<Button Margin="5,0,0,0">版权</Button>
</StackPanel>
</Grid>
</Grid>
</Window>
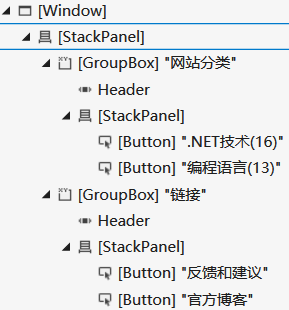
【GroupBox】GroupBox内只能有一个元素,可用StackPanel承载多个控件
布局、控件如图所示


<Window x:Class="DemoWPF61.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DemoWPF61"
mc:Ignorable="d"
Title="MainWindow" Height="190" Width="200">
<!--StackPanel纵向布局,纵向对齐方式:底对齐-->
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" >
<!--GroupBox内只能有一个元素,StackPanel来承载更多的控件-->
<GroupBox Header="网站分类">
<!--StackPanel内,纵向布局-->
<StackPanel Orientation="Vertical">
<Button Content=".NET技术(16)"/>
<Button Content="编程语言(13)"/>
</StackPanel>
</GroupBox>
<GroupBox Header="链接">
<StackPanel Orientation="Vertical">
<Button Content="反馈和建议"/>
<Button Content="官方博客"/>
</StackPanel>
</GroupBox>
</StackPanel>
</Window>
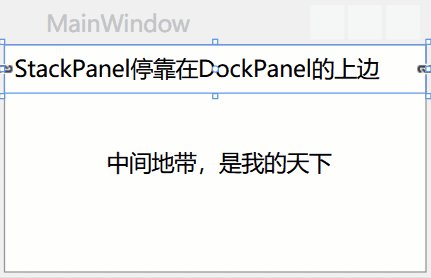
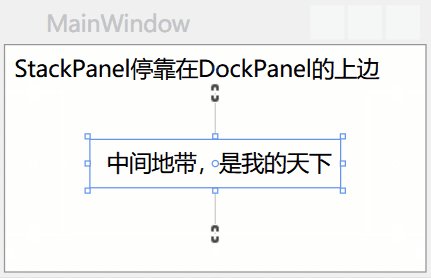
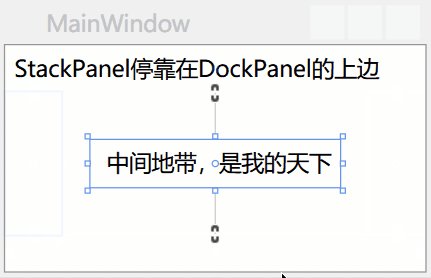
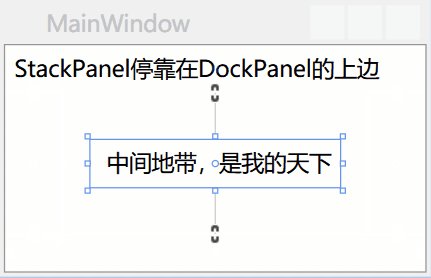
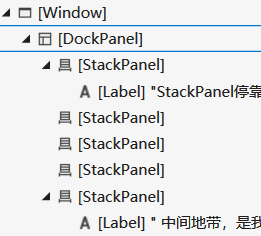
【DockPanel】


<Window x:Class="DemoWPF61.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DemoWPF61"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="230">
<DockPanel>
<StackPanel DockPanel.Dock="Top" >
<Label Content="StackPanel停靠在DockPanel的上边"/>
</StackPanel>
<StackPanel DockPanel.Dock="Bottom" Height="20">
</StackPanel>
<StackPanel DockPanel.Dock="Left" Width="30">
</StackPanel>
<StackPanel DockPanel.Dock="Right" Width="30"/>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Label Content=" 中间地带,是我的天下" />
</StackPanel>
</DockPanel>
</Window>
【WrapPanel】可以看作是具有自动换行功能的StackPanel容器。默认从左到右排列。


左图最后一个Button的高度会变成最小尺寸。Orientation="Vertical"得到右图(默认水平布局)
<Window x:Class="DemoWPF61.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DemoWPF61"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="209.199">
<WrapPanel Margin="3">
<Button Content="Top" VerticalAlignment="Top"/>
<Button Content="Bottom" VerticalAlignment="Bottom"/>
<Button Content="靠我撑大" MinHeight="40"/>
<Button Content="Center" VerticalAlignment="Center"/>
<Button Content="无对齐方式"/>
</WrapPanel>
</Window>
1、布局容器Grid、StackPanel、GroupBox、DockPanel、WrapPanel的更多相关文章
- C# - VS2019页面布局容器splitContainer和groupBox小结
前言 在WinFrm应用程序中,产品的外观.布局将直接影响用户第一体验,所以对于开发者来说,在没有美工支持的前提下,应当注意系统页面的布局,本章主要讲解splitContainer和groupBox的 ...
- WPF面板布局介绍Grid、StackPanel、DockPanel、WrapPanel
回顾 上一篇,我们介绍了基本控件及控件的重要属性和用法,我们本篇详细介绍WPF中的几种布局容器及每种布局容器的使用场景,当 然这些都是本人在实际项目中的使用经验,可能还存在错误之处,还请大家指出. 本 ...
- ( 转)WPF面板布局介绍Grid、StackPanel、DockPanel、WrapPanel
回顾 上一篇,我们介绍了基本控件及控件的重要属性和用法,我们本篇详细介绍WPF中的几种布局容器及每种布局容器的使用场景,当 然这些都是本人在实际项目中的使用经验,可能还存在错误之处,还请大家指出. 本 ...
- 零元学Expression Blend 4 - Chapter 8 用实例了解布局容器系列-「Grid」
原文:零元学Expression Blend 4 - Chapter 8 用实例了解布局容器系列-「Grid」 本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的是Blend 4 里的 ...
- 零元学Expression Blend 4 - Chapter 10 用实例了解布局容器系列-「StackPanel」
原文:零元学Expression Blend 4 - Chapter 10 用实例了解布局容器系列-「StackPanel」 本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的布局容器 ...
- 重新想象 Windows 8 Store Apps (7) - 控件之布局控件: Canvas, Grid, StackPanel, VirtualizingStackPanel, WrapGrid, VariableSizedWrapGrid
原文:重新想象 Windows 8 Store Apps (7) - 控件之布局控件: Canvas, Grid, StackPanel, VirtualizingStackPanel, WrapGr ...
- 学习WPF——WPF布局——初识布局容器
StackPanel堆叠布局 StackPanel是简单布局方式之一,可以很方便的进行纵向布局和横向布局 StackPanel默认是纵向布局的 <Window x:Class="Wpf ...
- WPF 10天修炼 第四天- WPF布局容器
WPF布局 WPF的窗口也就是Window类,是一个内容控件,该控件派生自ContentControl.内容控件有一个Content属性,该属性有一个限制,只能放置一个用户界面元素,或一个字符串.为了 ...
- WPF布局容器
1.StackPanel:堆栈面板,通过Orientation属性设置子元素的布局排列方向为“Vertical”(垂直)和“Horizontal”(水平),不写其默认值为“Vertical”,当设置为 ...
随机推荐
- 熟悉GitHub、VS工具的使用(《构建之法》第二次作业)
GIT地址 https://github.com/slothph GIT用户名 slothph 学号后五位 62323 博客地址 https://www.cnblogs.com/slothph/ ...
- [python] 正则表达式细节
1.零宽断言 所谓零宽断言就是并不去真正的匹配字符串文本,而仅仅是匹配对应的位置. 正则表达式中有很多这样的断言,常见的如匹配字符串或者行的起始位置 ^ 和 /A,匹配字符串或者行的末尾 $ 和 /Z ...
- PTA(Advanced Level)1046.Shortest Distance
The task is really simple: given N exits on a highway which forms a simple cycle, you are supposed t ...
- SpreadJS与Vue集成,苏宁集团『极客办公』系统开发案例
“造极”如今已成为苏宁集团的年度核心关键词.“造极”在具体工作上的体现,代表着苏宁不断追求极致的工匠精神,即对待每一个环节,都要严格要求.精益求精.“极客办公”系统,正是在这种环境下应运而生.本期公开 ...
- robot-framework 利用evaluate关键字生成随机数
robot-framework 利用evaluate关键字生成随机数 最近用RF(robot-framework简称)操作MangoDB,需要直接将数据写到数据库里,又不想每次写的数据完全相同,就想到 ...
- java解析json字符串详解(两种方法)
一.使用JSONObject来解析JSON数据官方提供的,所以不需要导入第三方jar包:直接上代码,如下 private void parseJSONWithJSONObject(String Jso ...
- Django 模版语法与使用
目录 Django 模版语法与使用 django模板语言介绍 (摘自官方文档) 链接 什么是模板? 模板语句的 注释 变量 {{ 变量 }} 点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值 ...
- js、jQuery各种高度
height.js ```$(document).height(); //整个网页的高度 $(window).height(); //浏览器可视窗口的高度 $(window).scrollTop(); ...
- Python 东方财富网-股市行情数据抓取
东方财富网 股市行情数据抓取: http://quote.eastmoney.com/center/gridlist.html#hs_a_board 请求数据未入库处理,其中数据只存入数据文本,未做存 ...
- FastDFS整合Nginx的模块:fastdfs-nginx-module报错:fdfs_define.h:15:27: 致命错误:common_define.h:没有那个文件或目录
错误提示: /usr/include/fastdfs/fdfs_define.h:15:27: 致命错误:common_define.h:没有那个文件或目录 [解决办法] 1.编辑fastdfs-ng ...
