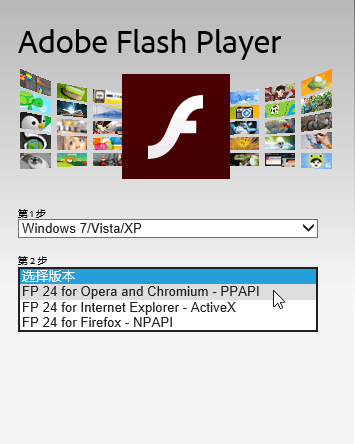
ppapi,npapi
PPAPI也就是Pepper Plugin API,是在原有网景NPAPI(Netscape Plugin API)基础上发展而来的。
NPAPI是当今最流行的插件架构,几乎所有浏览器都支持,不过存在很大的安全隐患,插件可以窃取系统底层权限,发起恶意攻击。
2010年,Google开发了新的PPAPI,将外挂插件全部放到沙盒里运行,2012年Windows、Mac版本的Chrome浏览器先后升级了PPAPI Flash Player,并希望今年底之前彻底淘汰NPAPI。
现在,所有使用PPAPI接口的基于Chromium的浏览器都可以用上新版Flash Player了,但是注意Google Chrome并不需要、也不使用这种新的安装程序。
据体验过PPAPI Flash Player的用户称,它的CPU和内存占用率会比较高,主要是因为缓存大多放在内存里而不是硬盘上,还请注意。
PPAPI:供Opera (15以上)、Chromium(开源谷歌)浏览器使用
NPAPI:供FireFox(火狐)、Safari(苹果)、Opera (12.**以下)使用
对于双核浏览器,比如360、QQ、UC浏览器等等,NPAPI 和 PPAPI 都可以使用。
哪 个好,装哪个,取决于你用哪些浏览器
ActiveX则供Internet Explorer以及一些本地flash播放器或客户端使用,对于windows电脑,只要flash存在,这个插件几乎就是装机必备。

请问PPAPI是否可以完全替代NPAPI?主要是对一些第三方驱动DLL的API访问是否和NPAPI一样呢?
最近NPAPI也终于要被毙了,到时候类似与网上银行U盾,或者某些特定硬件需要被网站访问的还有替代方法么?
PPAPI也就是Pepper Plugin API,是在原有网景NPAPI(Netscape Plugin API)基础上发展而来的。
NPAPI是当今最流行的插件架构,几乎所有浏览器都支持,不过存在很大的安全隐患,插件可以窃取系统底层权限,发起恶意攻击。
2010年,Google开发了新的PPAPI,将外挂插件全部放到沙盒里运行,2012年Windows、Mac版本的Chrome浏览器先后升级了PPAPI Flash Player,并希望今年底之前彻底淘汰NPAPI。
现在,所有使用PPAPI接口的基于Chromium的浏览器都可以用上新版Flash Player了,但是注意Google Chrome并不需要、也不使用这种新的安装程序。
据体验过PPAPI Flash Player的用户称,它的CPU和内存占用率会比较高,主要是因为缓存大多放在内存里而不是硬盘上,还请注意。
Adobe Flash Player PPAPI,Adobe Flash Player NPAPI,Adobe Flash Player ActiveX三者有什么区别?我们在打开网页视频时有时会弹出没有安装Flash插件的提示,此时就无法观看视频,想必很多小伙伴都遇到过这种情况。Adobe Flash Player是浏览器显示Flash动画必装的控件程序,它可以跨屏幕和浏览器原汁原味地查看具有表现力的应用程序、内容和视频。那么,电脑里有三个adobe flash软件,留哪个?Adobe Flash Player ActiveX与PPAPI与NPAPI有什么区别呢?我们一起去了解一下!
- 软件名称:
- flashIE控件 Adobe Flash Player ActiveX for IE v11.5.502.131Final官方版(64bit)
- 软件大小:
- 8MB
- 更新时间:
- 2012-11-28
- 软件名称:
- Adobe Flash ppapi插件(chrome内核插件) V27.0.0.159 官方最新版
- 软件大小:
- 19.3MB
- 更新时间:
- 2017-10-19
Adobe Flash Player ActiveX与PPAPI与NPAPI的区别:

Adobe Flash Player PPAPI是Adobe Flash Player专为chrome内核而开发的,能够在各种浏览器、操作系统和移动设备上使用,软件短小精悍,功能强大,兼容性高。它使公司和个人能够构建并带给最终用户美妙的数字体验,使您能够在将交互式、丰富内容与视频、图形和动画组合到一起的Web上享受最富表现力的、引人入胜的体验。
NPAPI是当今最流行的插件架构,由网景开发后Mozilla维护,几乎支持所有的浏览器,不过它存在很大的安全隐患,插件可以窃取系统底层权限,发起恶意攻击。
2010年,Google在原有网景NPAPI(Netscape Plugin API)基础上开发了新的PPAPI(Pepper Plugin API),将外挂插件全部放到沙盒里运行,2012年Windows、Mac版本的Chrome浏览器先后升级了PPAPI Flash Player,并希望今年底值钱彻底淘汰NPAPI。
PPAPI的flash相较于NPAPI来讲,内存占用更大,因为全在沙盒里面运行,而且flash每次更新基本上都是修补安全漏洞。
下面小编主要给大家讲一下,三种flash分别针对哪种市面上常用的浏览器
PPAPI:供Opera (15以上)、Chromium(开源谷歌)浏览器使用
NPAPI:适用于FireFox(火狐)、Safari(苹果)、Opera (欧朋,12.17版以下)
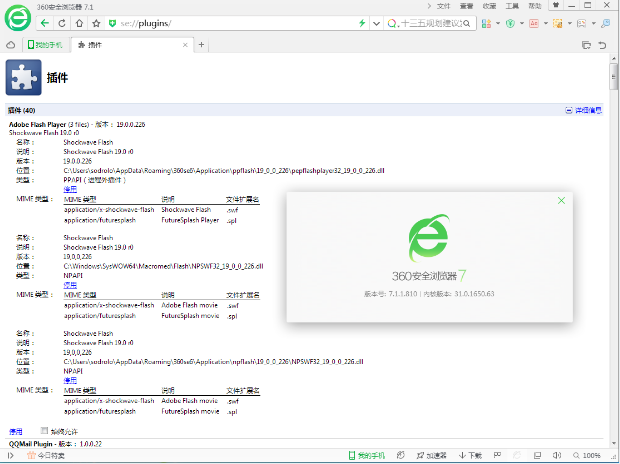
关于NPAPI和PPAPI:你用360浏览器,NPAPI和PPAPI也并非毫无用处,不能说绝对不用安装。比如,尽管360浏览器自带flash player,但是想要更新这个集成的flash player通常是要升级浏览器的,但是假如你不想升级浏览器版本,却又要更新它集成的flash player以避免过期,那怎么办呢,这时你可以借助于系统中安装的NPAPI和PPAPI来实现,具体你在360浏览器地址栏输入chrome://plugins回车,点右上方+详细信息,找到Adobe flash player,研究一下类型和版本,停用哪个启用哪个,人为设置一下即可。

ActiveX:适用于Windows 7、Vista、XP系统IE内核浏览器、本地视频、游戏客户端
关于ActiveX:360安全浏览器是双核,含有IE,在兼容模式下有时需要ActiveX;另外,本地安装的游戏、视频客户端,也需要使用ActiveX,总之Windows 7、Vista、XP系统,即使不用IE浏览器,ActiveX也是有必要安装的。
一般而言,对于双核浏览器,比如360、QQ、UC浏览器等等,NPAPI 和 PPAPI 都可以使用。
哪个好,装哪个,取决于你用哪些浏览器
只有正确的安装flash才能更好的体验使用它哦。好了,以上就是关于Adobe Flash Player ActiveX与PPAPI与NPAPI有什么区别?用哪个好的全部内容,这三种flash你了解了吗?更多精彩内容,请继续关注脚本之家网站!
ActiveX:适用于Windows 7、Vista、XP系统IE内核浏览器、本地视频、游戏客户端
NPAPI:适用于FireFox(火狐)、Safari(苹果)、Opera (欧朋,12.17版以下)
PPAPI:适用于Chromium浏览器、Opera (欧朋,15.00版以上)
关于ActiveX:
360安全浏览器是双核,含有IE,在兼容模式下有时需要ActiveX;另外,本地安装的游戏、视频客户端,也需要使用ActiveX,总之Windows 7、Vista、XP系统,即使不用IE浏览器,ActiveX也是有必要安装的。
关于NPAPI和PPAPI:
你用360浏览器,NPAPI和PPAPI也并非毫无用处,不能说绝对不用安装。比如,尽管360浏览器自带flash player,但是想要更新这个集成的flash player通常是要升级浏览器的,但是假如你不想升级浏览器版本,却又要更新它集成的flash player以避免过期,那怎么办呢,这时你可以借助于系统中安装的NPAPI和PPAPI来实现,具体你在360浏览器地址栏输入chrome://plugins回车,点右上方+详细信息,找到Adobe flash player,研究一下类型和版本,停用哪个启用哪个,人为设置一下即可。

flash player PPAPI 它的CPU和内存占用率会比较高,主要是因为缓存大多放在内存里而不是硬盘上。如果内存不够用就用flash player NPAPI版的会比较好。
NPAPI是当今最流行的插件架构,由网景开发,后Mozilla维护,几乎所有浏览器都支持,不过存在很大的安全隐患,插件可以窃取系统底层权限,发起恶意攻击。 2010年,Google在原有网景NPAPI(Netscape Plugin API)基础上开发了新的PPAPI(Pepper Plugin API),将外挂插件全部放到沙盒里运行,2012年Windows、Mac版本的Chrome浏览器先后升级了PPAPI Flash Player,并希望今年底值钱彻底淘汰NPAPI。
按照我的理解(有误请不吝指出),NPAPI是用native code写browser的plugin,和ActiveX类似,而和用javascript/css写的plugin相对。网银什么的一般用这个配合自己的本地操作系统驱动来实现安全密码输入(防key logger)之类的事情。
因此不是很明白提问中所说的“浏览器与'插件'间的数据通信”具体所指为何。猜测一下,莫非原意是问“浏览器和本地应用/驱动间的数据通信”?
如果只是为了性能或者重用旧代码之类的原因必须使用native code写plugin(游戏什么的),Chrome的解决方案是Portable Native Client(故意缩写为NaCl,食盐): Technical Overview。PNaCl运行经过校验的native code,因此可以做到兼顾安全性和性能。PNaCl提供一套受限制的API(例如OpenGL ES之类),不提供TCP/UDP,要通信也要使用websocket之类的机制
NPAPI 是浏览器的应用编程接口,它提供了一组 API 供浏览器调用其具体实现代码。
其生命周期看可能与整个浏览器生命周期相同(这要看具体plugin实现了)。
NPAPI 可以与本地系统用户权限一致的权利调用任何系统资源。这就打穿了浏览器沙箱环境。因此身存在着一定的安全隐患。
如,NPAPI 的插件代码肆意调用系统资源导致死机、代码存在漏洞被系统内其他恶意程序利用等。
网银之类的 NPAPI(如果真的有很多的话 = =|||) 同理也是使用此类技术,在用户本地使用本地应用(dll 或其他编译好的程序)计算、加密、通过安全(网络)获取用户所需证书、密码等关键信息。一旦存在漏洞,也很容易被本地的第三方应用程序利用。
Chrome 的 NACL 与之类似,但是将安全性加高。 NACL 根据 Technical Overview 描述,是运行在独立沙箱内,并限制:
- no support for hardware exceptions
- no support for process creation / subprocesses
- no support for raw TCP/UDP sockets (analogous versions—websockets for TCP and peer connect for UDP—are in the works and will be available soon)
- no support for query to available memory
由此来提高 plugin 的整体安全度和稳定性。
至于 websocket …… 偶真不知道跟 NPAPI 的替代有啥关系,要有关系也是包含关系吧。如: NPAPI 的替代技术实现里不限制在沙箱环境内使用 websocket 技术访问网络资源啥的。
Mozilla
扔掉Pepper的原因看起来也很简单:它更希望HTML5标准化来解决一切。比如用WebGL来取代Pepper的OpenGL/ES封装。PPAPI作为本地API的封装(而不是NPAPI一样仅仅提供接口),本身就需要一个“到底要封装什么”的规范,而这个规范的形成过程跟HTML5的标准化在某种意义上差不多是重合的。作为希望HTML5尽快、尽全面覆盖的Mozilla(他们甚至为了阻击NaCl制造了asm.js)选择全力支持HTML5是很自然的事情。
至于前几个答案多次提到的NaCl/PNaCl(区别是前者的可执行部分就是本地CPU代码,而后者的可执行部分是LLVM IR),它跟PPAPI不能分开去看,这两者目前是一而二二而一的关系,都是Google独占。至于为啥Google作为HTML5领军厂商却分神去做这个东东,我想应该是被前景诱惑了吧。LLVM IR是可以通过JIT在运行时转本地代码执行的,结合PPAPI作为封装过的本地API,假设一切都能解决,那么将既能做到「一次编译,到处运行」,又可以在所有平台上都达到本地开发的性能,简直就是Silver Bullet一样的存在……不过实际上达到这个效果要求LLVM JIT效率进一步真正提高到本地代码的速度(09年看评测很多特定测试在性能上已经可以达到甚至超过本地代码,但也有不少更慢的),也要求对所有平台都封装好需要的各种API,需要的开发力量相当庞大。这些年Google纵横捭阖,借着准备HTML5标准化的名义里在各平台的Chrome浏览器里大肆封装各种看起来用得上用不上的API(毕竟Pepper封装后提供一个js接口是再简单不过的了)我觉得从这个角度看上去就很容易理解了。
总结:HTML5+asm.js和Pepper+PNaCl,这就是该新闻中传出要抛弃NPAPI的两大巨头各自给出的选择。前者暂时拥有时间,后者也许拥有未来。至于哪个最终会胜出,还是让历史来说话吧。
来自chromium项目的PPAPI致力于解决这些问题,而且还提供了更加丰富的接口,如近似于OpenGL的3D接口,使大型网页游戏这种应用也能通过插件的方式获得很好的效能。另外Mozilla的Gecho也已经支持PPAPI,天下大同指日可待。
有人提到NaCL,实际上也只是一个使用PPAPI接口的超级插件,手机输入太费事,就不展开说了。另外websocket与这些接口并无直接联系。
PPAPI里不能直接调用本地借口只能通过自身的API间接调用,所以并不适合,比较实际的方式使用nativemessaging,这个比较合适
转载自:http://blog.csdn.net/lee353086/article/details/49302917
NPAPI和PPAPI开发
Author: kagula
Revison: 1
Last modify date:2015-10-20
环境:
[1]Visual Studio 2010 SP1
Visaul Stuio 2013 Update4
[2]Python2.7
[3]Firefox 41.0.1
[4]IE 11
[5]Google chrome 45.0.2454.101
[6]Opera 32.0
[7]360浏览器 7.1.1.808
[8]nacl sdk pepper39
[9]windows7 SP1 64bits
关键词
Firebreath, NPAPI, PPAPI, Web worker, Messaging System, Native Client Module, Application Structure
Chrome Web Store, portable executable file, architecture-specific executable file
前言
如果要实现Windows平台,跨不同浏览器插件,就需要分别实现
ActiveX 适用浏览器IE11,因为IE11对FireBreath兼容性不是很好。
FreBreath(NPAPI) 适用浏览器,360浏览器,Chrome 42版本以下,Opera、Firefox。
NaCl(可分为PPAPI、NaCl、PNaCl三个等级) 适用浏览器Chrome 42版本或以上。
ActiveX的baidu上很多,但是NPAPI和PPAPI的很不完善,所以这里仅仅介绍NPAPI和PPAPI的开发。
第一部份:NPAPI
第一个插件(NPAPI):
firebreath是个跨浏览器插件开发工具,所以先尝试FireBreath。
Step1:
参考资料[3]下载firebreath最新稳定版本,并解压到“D:\SDK\firebreath-FireBreath-105dcc6\”目录下
从官网上下载firebreath-boost-1.50.0.zip
位置参考下面摆放:
<FB_ROOT>/src/3rdParty/boost/boost/
<FB_ROOT>/src/3rdParty/boost/libs/
Step2:先建一个Hello工程。
打开控制台,切换到“D:\SDK\firebreath-FireBreath-105dcc6”文件夹,
输入命令“python fbgen.py”根据提示输入你第一个工程plugin name,plugin description,company name等信息。
命令执行完毕后,再调用“prep2010.cmd”命令。
python就在当前build子目录下建好了VS2010 solution,FireBreath.sln文件。
打开sln后应该就能正确编译。如果有问题参考资料[1]。
Step3:测试插件是否正确加载。
[S3-1]IE下运行插件。
命令行方式转到“D:\SDK\firebreath-FireBreath-105dcc6\build\bin\hello\Debug”路径下,使用“regsvr32 nphello.dll”注册控件。
"D:\SDK\firebreath-FireBreath-105dcc6\build\projects\hello\gen"路径下打开“FBControl.htm”文件,就可以在IE中正常运行hello控件。
如果有问题,参考资料[2]。
[S3-2]Firefox下运行插件
我是把dll复制到“C:\Users\kagula\AppData\Roaming\Mozilla\Firefox\Profiles\ie1ypj6h.default\plugins”路径就Ok了,如果没有“plugins”目录就新建一个。
不同的计算机Win7下,参考下面的格式就Ok了。
“C:\Users\XXX\AppData\Roaming\Mozilla\Firefox\Profiles\XXX.default\plugins”
[S3-3]Chrome下运行
Chrome 45 不支持NPAPI。
[S3-4]Opera下运行
使用“regsvr32 nphello.dll”注册控件后,可以直接使用,
但是会提示“此网站使用的插件很快将不被支持”
[S3-5]360浏览器下运行
使用“regsvr32 nphello.dll”注册控件后,可以直接使用,
Step4:测试插件功能是否正常
[1]hello.cpp的FB::JSAPIPtr hello::createJSAPI()函数,创建了helloAPI实例返回。
查看helloAPI实现,
echo方法用来示例参数传递,testEvent方法示例事件回调,testString和version示例如何存取对象的属性。
[2]FBControl.htm文件,点击“Fire a test event”会间接调用helloAPI实例的testEvent方法,这个方法又会激活JS的test事件。
在IE中没有反应,但是在Opera和360浏览器中测试正常。
[3]FBControl.htm文件,点击“Activate click counter”,就多一次对插件echo事件的绑定。
然后,再点击“Click me!”,JS会调用插件的echo方法,而插件的echo方法会调用js对echo事件的绑定function。
在IE中依旧没有反应。
[4]测试插件属性的存取,
[S4-1]为FBControl.htm文件,添加一个js函数。
function testPluginPropertyAccess()
{
alert(plugin().testString);
plugin().testString = "插件属性的默认值已经被JS修改";
alert(plugin().testString);
}
为FBControl.htm文件,添加一个链接,可以让用户点击。
<a href="#" onclick="javascript:testPluginPropertyAccess()">测试对属性值的修改</a> <br />
[S4-2]修改helloAPI.h文件,在helloAPI的构造函数中添加下面的代码。
m_testString = "Default value in c++";
这样我们才能知道这个属性的值是来自C++代码的。
[S4-3]然后再参考上文,测试即可。
[Step5]验证是否能自绘区域
一开始在"hello"项目上onWindowAttached死活不会来,后来又重建了一个firegbreath项目就好了。
猜测是用fbgen.py新建项目时,输入的参数不对。
下面是我的测试函数,我往plugin api里注册了“draw”函数,用来测试能否绘制html表面。
void helloAPI::draw()
{
if (_wnd) {
HDC hDC = GetDC(_wnd->getHWND());
RECT rect;
rect.left=0,rect.top=0,rect.right=256,rect.bottom=256;
HBRUSH hbr;
hbr = CreateSolidBrush(RGB(255,0,0));
FillRect(hDC,&rect,hbr);
ReleaseDC(_wnd->getHWND(),hDC);
}
}
具体参考“...\firebreath-FireBreath-105dcc6\examples\BasicMediaPlayer”目录下的源代码。
备注
[1]Firebreath缺省没有连接下面两个事件:
EVENTTYPE_CASE(FB::RefreshEvent, draw, FB::PluginWindow);
EVENTTYPE_CASE(FB::WindowsEvent, onWindowEvent, FB::PluginWindow)
第二部份:PPAPI
Chrome插件只能使用PPAPI接口的Native Client(NaCl)方式编写,
Native Client分别有三种embed类型
“application/x-ppapi”,平台相关,唯一能直接使用win32 api的platfrom(有功能上的限制)。 dll格式,
不允许通过Chrome web store分发。据说Flash就是采用第一种类型开发的。
“application/x-nacl”, 只能通过PPAPI,平台无关,cpu相关。nexe格式,只能通过Chrome web store分发。
“application/x-pnacl”,只能通过PPAPI,平台无关,cpu无关。pexe格式,可以不通过Chrome web store分发。
为了减少麻烦,建议系统只安装Visual Studo 2010版。
跟着官网先学习第一个PPAPI插件(Native Client)的开发流程
首先参考
《C++ Tutorial: Getting Started 》
https://developer.chrome.com/native-client/devguide/tutorial/tutorial-part1
建立,运行,修改自己的第一个portable native client程序,这样就先有了个概念。
按照tutorial一步步走是没有问题了,但是
如何在VS中开发、调试native client程序?
你需要为nacl sdk安装vs_addin。
官网文档上说vs_addin只支持vs2010sp1和vs2012,但是经过修改能支持vs2013,但是不建议折腾。
[Step1]设置当前计算机用户变量
NACL_SDK_ROOT环境变量为“E:\SDK\nacl_sdk\pepper_39”。
CHROME_PATH环境变量为“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”。
[Step2]管理员权限启动控制台转到“E:\SDK\nacl_sdk\vs_addin”路径下,输入“Install”命令安装“vs_addin”。
以后你还可以通过输入“Install --uninstall”命令来反安装。
[FinalStep-PPAPI]现在可以转到“E:\SDK\nacl_sdk\vs_addin\examples\hello_world_gles”目录,使用VS2010打开hello_world_gles solution。
platform从默认“NaCI32”改为“PPAPI”即可编译通过,会在当前project路径下产生win目录,win目录下会生成hello_world_gles.dll文件。
直接按[F5]就可以Debug這個dll,在VisualStudio中进入断点。
[FinalStep-NaCl64]platform从默认“NaCI32”改为“NaCI64”,
project property page should be
[General]->[Native Client]->[IndexPage of NaCl Application]->[index_newlib.html]
[General]->[Native Client]->[Toolchain]->[newlib]
在当前项目NaCl64\newlib\Debug路径下只生成一个hello_world_gles_64.nexe文件,所以调试针对的是这个文件。
由于这个文件是虚拟代码(据说运行前会转成机器码)所以只能用nacl sdk带的gdb来调试。
[F5]启动Debug,默认打开index_newlib.html页面,启动gdb控制台后就可以命令行方式调试了。
你可能需要设置chrome启用NaCl,授权Chrome能够使用未经Chrome Web Store发布的nexe文件。
[FinalStep-PNaCl]platform从默认“NaCI32”改为“PNaCl”,会在当前项目下编译输出一个pexe文件和三个针对不同cpu的nexe文件,VS中[F5]不会进入Debug、break模式。
备注:
[1]具体参考官方vs-addin文档。 https://developers.google.com/native-client/dev/devguide/devcycle/vs-addin
[2]在啟動chrome調試前,勾選F12->Settins->General->Disable cache(while DevTools is open)防止html緩存。
如何部署pexe格式控件到chrome上?
[Step1]先检查PNaCI是否在chrome中启用(默认已经安装)
在chrome中addressbar中使用“chrome://nacl/”查看是否允许PNaCI插件。如果没有安装相应component,可以输入“chrome://components”在compoennts页面中安装或更新。
[Step2]假设"E:\nginx-1.8.0\html"是你Web服务器的webroot路径,把“E:\SDK\nacl_sdk\pepper_39\getting_started\part1”目录下的
hello_tutorial.nmf和hello_tutorial.pexe两个文件复制到"E:\nginx-1.8.0\html"。把“index.html”重命名为“hello_tutorial.html”并复制到webroot路径中。
现在你的webroot路径中已经有了“hello_tutorial.nmf”、“hello_tutorial.pexe”和“hello_tutorial.html”三个文件。
[FinalStep]在chorme中输入“http://localhost:8080/hello_tutorial.html”打开pexe测试页面,测试成功。
如何运行vs_addin自带的hello_nacl_cpp项目?
[Step1]用vs2010打开hello_nacl_cpp项目后,修改好代码后,选择PNaCl平台编译出pexe和nexe文件。
[Step2]在“E:\SDK\nacl_sdk\pepper_39\examples”路径下新建“hello_nacl_cpp”目录。
[Step3]复制“E:\SDK\nacl_sdk\vs_addin\examples\hello_nacl_cpp\hello_nacl_cpp\PNaCl\newlib\Debug”路径下的pexe、nexe扩展名的四个文件
到新建的“E:\SDK\nacl_sdk\pepper_39\examples\hello_nacl_cpp”路径下面。
复制“E:\SDK\nacl_sdk\vs_addin\examples\hello_nacl_cpp\hello_nacl_cpp\index.html”文件到新的路径下。
复制“E:\SDK\nacl_sdk\vs_addin\examples\hello_nacl_cpp\hello_nacl_cpp\PNaCl\hello_nacl_cpp.nmf”文件到新的路径下。
[Step4]修改新路径下的index.html,把embed元素中的type属性从“application/x-nacl”改为“application/x-pnacl”。
因为PNaCl插件mime type只能为“application/x-pnacl”。
修改新路径下的hello_nacl_cpp.nmf文件,使之支持pexe,并能从当前目录读取pexe文件,修改后的内容如下:
{
"files": {},
"program": {
"portable": {
"pnacl-translate": {
"url": "hello_nacl_cpp.pexe"
}
},
"x86-64": {
"url": "hello_nacl_cpp_64.nexe"
},
"arm": {
"url": "hello_nacl_cpp_arm.nexe"
},
"x86-32": {
"url": "hello_nacl_cpp_32.nexe"
}
}
}
[FinalStep-PNaCl方式]
在控制台下启动“E:\SDK\nacl_sdk\pepper_39\examples\httpd.cmd”程序。
在chrome中输入“http://localhost:5103/hello_nacl_cpp/”成功打开测试页面。
如何新建NaCl项目
在visual studio中新建C++ Empty Project
設置項目屬性為[General]->[Project Defaults]->[Configuration Type]->[Dynamic Library(.dll)]。
新建好项目后,就可以添加源代码文件开始编程。
这里没有从新的C++ Dll Empty Project开始,是因为这个wizard会引入很多win32定义导致NaCl64平台编译失败,修改起来太麻烦。
示例代码有两种风格,第一种参考“vs_addin\examples”下的hello_nacl_cpp项目,第二种参考“hello_world_gles”项目,
开发包自带的例子基本上都属于这种风格。
典型的代码如下:
- #include "ppapi/cpp/instance.h"
- #include "ppapi/cpp/module.h"
- #include "ppapi/cpp/var.h"
- class MyInstance : public pp::Instance {
- public:
- explicit MyInstance(PP_Instance instance) : pp::Instance(instance)
- {}
- virtual ~MyInstance() {}
- virtual void HandleMessage(const pp::Var& var_message) {
- if (var_message.is_string())
- {
- std::string message = var_message.AsString();
- pp::Var var_reply;
- std::string reply = "echo [";
- reply.append(message);
- reply.append(" from my NaCi module");
- var_reply = pp::Var(reply);
- PostMessage(var_reply);
- }
- }
- };
- class MyModule : public pp::Module {
- public:
- MyModule() : pp::Module() {}
- virtual ~MyModule() {}
- virtual pp::Instance* CreateInstance(PP_Instance instance) {
- return new MyInstance(instance);
- }
- };
- namespace pp {
- Module* CreateModule() {
- return new MyModule();
- }
- }
测试dll、pexe格式的控件用的html和js可以从“hello_world_gles”例子的基础上只要做很小的修改就能测试插件有没有装载成功。
“PPAPI”平台下编译不会fire load事件在html中,导致不会提示成功装载插件的提示,但是实际上“hello_world_gles”插件已经正常运行。
你可能需要修改当前工程的[Configuration Properties]->[General]->[Native Client]->[Index Page of NaCl Application]属性指定html文件名
VS启动Debug的时候会以命令行方式传递给chrome的flags设置。
所以在VS外你要使用nexe文件,需要在Chrome浏览器中输入“chrome://flags/”启用“Native Client”,授权chrome可以使用未经chrome web store发布的native client程序。
备注:
[1]NaCl64启动调试后,在Chrome46中装载控件会失败,导致gdb不能单步跟踪,但是Chrome43没有这个问题。
[参考资料]
https://developer.chrome.com/native-client/devguide/devcycle/debugging
https://developer.chrome.com/native-client/devguide/devcycle/building
如何在vs2013中使用vs2013的native client插件
[Step1] 复制 %user%\Documents\Visual Studio 2012\Addins\ 到 %user%\Documents\Visual Studio 2013\Addins
[Step2] 复制 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V110\NaCl\ 到 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V120\NaCl\
[FinalStep] 复制 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V110\Platforms\ 下的以下文件夹
ARM NaCl32 NaCl64 NaClARM PNaCl PPAPI
到 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V120\Platforms\
C:\Users\kagula\AppData\Local\Google\Chrome\User Data
C:\Program Files (x86)\Google\Chrome\Application
如何重新编译NaCi的ppapi_cpp?
打开Visual Studio Command Prompt然后使用下面的命令:
$ cd $NACL_SDK_ROOT\src\ppapi_cpp
$ make TOOLCHAIN=win CONFIG=Debug
$ make TOOLCHAIN=win CONFIG=Release
NaCl Module如何调用Win32 API?
项目只有在“PPAPI”platform下才能直接调用win32 api,虽然能自由调用win32api,
但是调用win32 api创建新的进程,或调用C++ std对本地磁盘进行操作都会失败!
想要自由的使用win32 api只能参考下面的文档来实现,据说是唯一的解决办法。
《Native Messaging》
https://developer.chrome.com/extensions/nativeMessaging
下面解释了“PPAPI”platform的限制。
http://stackoverflow.com/questions/23472077/purpose-of-ppapi-toolchain-and-how-to-use-it?rq=1
JS如何接收来自Native Client的消息
最简单的例子是..\nacl_sdk\vs_addin\examples\hello_nacl\hello_nacl下的index.html源文件。
常见问题
Q 编译项目提示。
Error
1
error MSB6006: "C:\sdk\nacl_sdk\pepper_39\toolchain\win_x86_newlib\bin\x86_64-nacl-g++.exe" exited with code 1.
那是少了依赖库引起的,比如说,如果你用到gles2,添加“ppapi_gles2”依赖库后,问题消失。
Q 在“PPAPI”plaform下提示ppapi_cpp.obj找不到。
修改依赖项从“ppapi_cpp;ppapi;”为“ppapi_cpp.lib;ppapi.lib;”后,重新rebuild即可。
Q 运行“...\nacl_sdk\pepper_39\examples”下的例子,chrome提示“PnaclCoordinator: Compile process could not be created”
Chrome中输入“chrome://flags/”,停止“Native Client 基于 GDB 的调试 Mac, Windows, Linux, Chrome OS”项即可。
Q遇到sdk下的examples无法装载的例子
Chrome中输入“chrome://components”检查pnacI是否已经安装。
总结
相对于NPAPI,PPAPI开发成本高,运行速度慢,所谓sandbox安全性只不过是始皇上缴天下铁器的强盗逻辑,
唯一的亮点是PPAPI的pexe格式插件可以一处编译处处运行。
备注:
[1]在“...\nacl_sdk\pepper_39\examples”路径下google提供了大量的example用来帮助开发者学习PPAPI。
参考资料[10]也有大量的pexe例子。
参考资料
[1]《跨浏览器插件框架FireBreath安装与使用之一——Windows下的插件》
http://blog.csdn.net/ubuntu64fan/article/details/7941167
[2]《Firebreath插件制作》
http://blog.csdn.net/oldmtn/article/details/46362135
[3]FireBreath Home
http://www.firebreath.org/display/documentation/FireBreath+Home
[4]《firebreath 在谷歌和火狐浏览器下的调试 以及打包》
http://www.cnblogs.com/drzhong/p/firebreath_dubug.html
[5]《Building a firefox plugin – part one》
http://colonelpanic.net/2009/03/building-a-firefox-plugin-part-one/
[6]《Introduction to Portable Native Client》
https://www.chromium.org/nativeclient/pnacl/introduction-to-portable-native-client
[7]《Distributing Your Application》
https://developer.chrome.com/native-client/devguide/distributing
[8]《Problems when develop ppapi plugins in NACL.》
https://groups.google.com/forum/embed/#!topic/native-client-discuss/hihnZnB8k0M
[9]《2DPaintingModel》
https://code.google.com/p/ppapi/wiki/2DPaintingModel
[10]《ppapi example》
https://chromium.googlesource.com/chromium/src/ppapi/+/master/examples
楼主现在还研究PPAPI插件开发吗?
顶一下,还要六个字符
PPAPI开发没有用,开发出来的DLL文件不能发布和安装,只能用于本地调试。
Flash Player的PPAPI版本插件是内置在Chrome一起的,所以能安装、能使用。
我最近也在研究Chrome插件开发,痛苦中!
可以参考下这个文档。具体的编程这块还在探索中。
这个问题楼主解决了吗?
ppapi,npapi的更多相关文章
- “插件(application/x-vlc-plugin)不受支持”NPAPI和PPAPI的问题
“插件(application/x-vlc-plugin)不受支持”NPAPI和PPAPI的问题 最近做一个前端的项目,项目需要引用VLC浏览器插件,javascript在IE.Firefox等浏览器 ...
- Flash Activex NPAPI PPAPI 各种网页插件完整安装包下载地址
内容全部是自己手工原创写作的参考内容,完全排除从其他网站COPY的内容信息.如有雷同实属巧合. 奉献给有需求的人士,也给各位解决FLASH安装头疼的问题,正常在线下载安装运气不好的安装半天.运气好 ...
- PPAPI VS NPAPI
flash player PPAPI 它的CPU和内存占用率会比较高,主要是因为缓存大多放在内存里而不是硬盘上. npapi的flash跟ppapi的flash基本是一样的,只不过ppapi插件都 ...
- Fedora27 安装Adobe Flash Player PPAPI与NPAPI实现Firefox和Chromium视频播放
一.Adobe Flash Player PPAPI与NPAPI有什么区别我们在打开网页视频时有时会弹出没有安装Flash插件的提示,此时就无法观看视频.Adobe Flash Player是浏览器显 ...
- Chrome内嵌 FlashPlayer(PPAPI)会被页面DHTML元素遮住的问题
flash的wmode为window,Chrome版本为29.0.1547.66 m,Flash PPAPI为11.8.800.97,Flash NPAPI为11,8,800,94. flash在正常 ...
- 【转】NPAPI 插件无法在 Chrome 42 版及更高版本上正常运行
原文网址:https://support.google.com/chrome/answer/6213033 NPAPI 插件无法在 Chrome 42 版及更高版本上正常运行 您可以利用插件在浏览器中 ...
- PPAPI插件开发指南
转载请注明出处:http://www.cnblogs.com/fangkm/p/4401075.html 前言 插件一直是浏览器的重要组成部分,丰富浏览器的运行能力,实现一些HTML+JS实现不了本地 ...
- Chrome浏览器扩展开发系列之十一:NPAPI插件的使用
在Chrome浏览器扩展中使用HTML和JavaScript非常容易,但是如何重用已有的非JavaScript遗留系统代码呢?答案是将NPAPI插件绑定到Chrome浏览器扩展,从而实现在Chrome ...
- [原创]Cef3 2623.1397 开启ppapi flash插件
最近发现WKE播放Flash或者游戏时会有很多BUG,例如视频无法播放或者是Stage3D无法使用等问题. 经过研究应该是精简版本导致的,所以决定尝试使用CEF3移植入SOUI,但是DEMO中版本有点 ...
随机推荐
- 根据ip获取地理信息.php
根据ip获取地理信息.php <?php function getIPLoc_sina($queryIP){ $url = 'http://int.dpool.sina.com.cn/iploo ...
- 看电视剧<潜伏>有感
前几天看了老电视剧-潜伏,有一些感慨. 一,立场和真相都不重要,形式才是最重要的. 二.历史在不断的轮回中. 好汉历经千辛万苦杀掉了为害一方的恶霸,好汉的威望达到了顶峰,自然的成了村庄的守护者和掌控者 ...
- Day2_数字类型_字符串类型_列表类型
数字类型: 作用:年纪,等级,薪资,身份证号等: 10进制转为2进制,利用bin来执行. 10进制转为8进制,利用oct来执行. 10进制转为16进制,利用hex来执行. #整型age=10 prin ...
- 实现 RSA 算法之 C 语言实现(第二章)(老物)
第二章 如何实现应用RSA算法 趁着白天在自家店里的闲暇时间来写写第二章了,假设记住了第一章的各种定理之后,我们又该如何实现RSA密码的加密解密呢?也懒得废话了,直接进入正题吧. 先回顾几个知识点: ...
- springmvc中的数据传递
import javax.servlet.http.HttpServletRequest; import org.springframework.stereotype.Controller; impo ...
- VMware 中的win7虚拟机在一段时间后就会自动挂起
VMware workstation 中的win7虚拟机在一段时间不用后就会自动挂起. 其实这不是VMware workstation 的问题,而是win7的问题.关闭win7系统 的自动休眠功能即可 ...
- Delphi 布尔型数据
- VUE点击颜色选中
- mongoose 开源http库
Mongoose是一个用C编写的网络库.它为客户端和服务器模式实现TCP,UDP,HTTP,WebSocket,CoAP,MQTT的事件驱动的非阻塞API. 设计理念: Mongoose有三个基本的数 ...
- 开发规范总结-java代码
java8新特性: 开发的时候适当用一些新特性的语法,可以使代码更简洁.譬如List根据某个属性转map.stream.函数式编程.lambda表达式 有一种场景:两个list一个转map 两个lis ...

