2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
实践过程记录:
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 直接使用service apache2 start命令可打开Apache服务

- 在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

- 输入cd /var/www/html,新建一个含有表单的html文件login.html

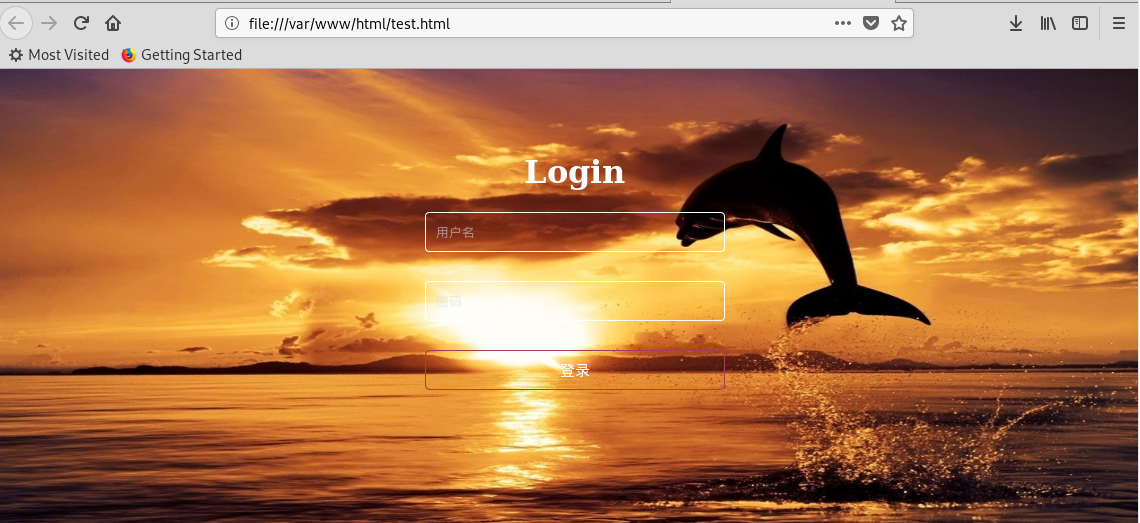
- 在浏览器中打开:

(2).Web前端javascipt(0.5分)
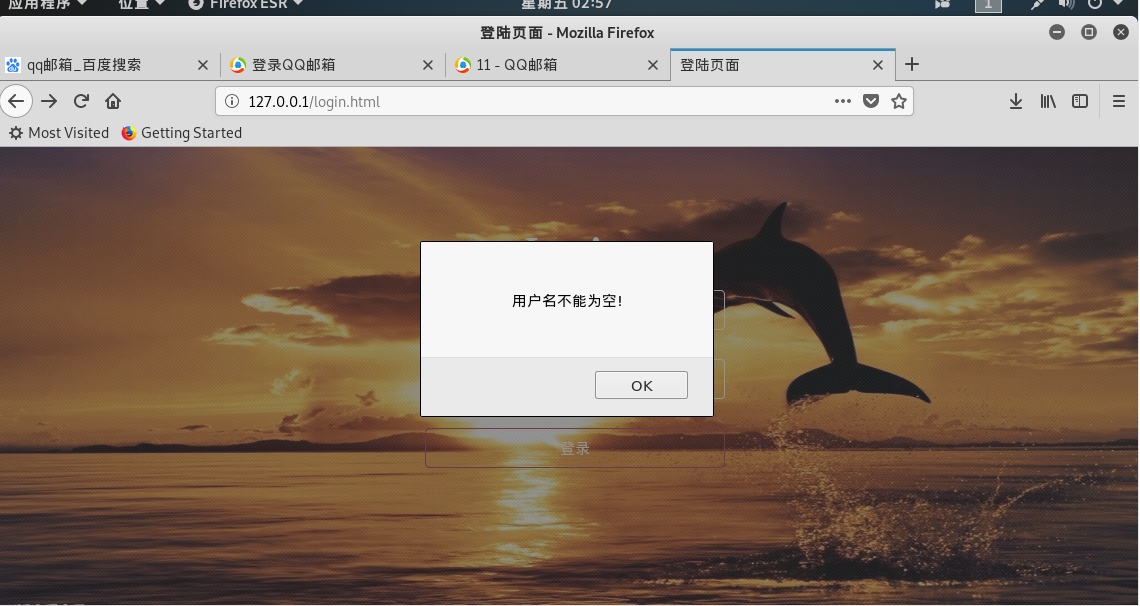
- 在login.html的基础上添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断
<script language="javascript">
function validateLogin(){
var sUserName = document.form1.username.value ;
var sPassword = document.form1.password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("密码不能为空!");
return false ;
}
}
</script>
- 在浏览器中运行,如果用户邮箱或密码未填写就提交,网页会报提示

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- 开启MySQL服务:/etc/init.d/mysql start

- 输入mysql -u root -p使用root权限进入,默认密码为password

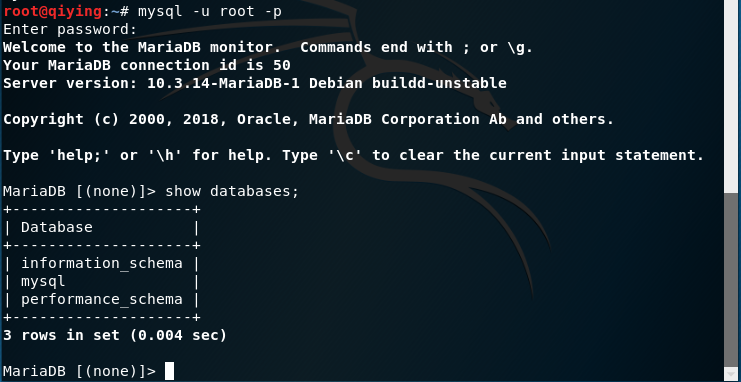
- 查看基本信息:show databases;

- 建立数据库:create database 数据库名称;

- 使用上面新创建的数据库:use qy;
- 建立数据库表:create table 表名 (字段设定列表);
- 查看表信息:show tables;

- 插入数据:insert into 表名 values('值1','值2','值3'...);

- 查询表中的数据:select * from 表名;

- 增加新用户:
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";

- 增加新用户后,使用新的用户名和密码进行登录:mysql -u zyx -p

(4).Web后端:编写PHP网页,连接数据库,进行用户认证
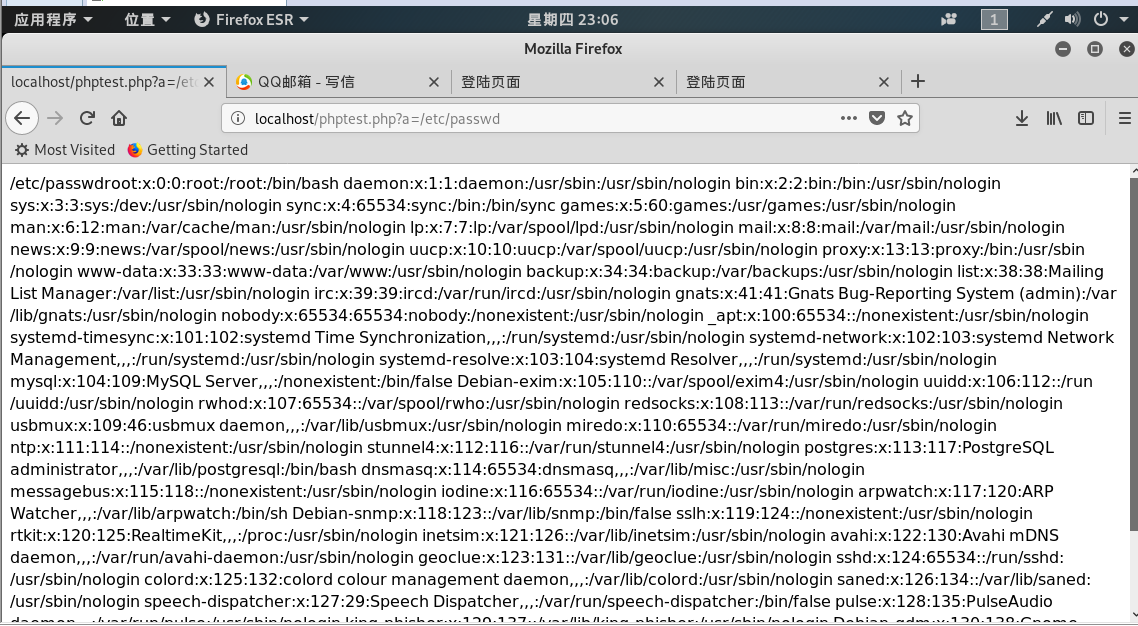
在/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
- 浏览器中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证(注意要与前端action指定的php名称对应,注意对应自己的库名和表名),修改后的login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM logintable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "qiying", "20165235", "qy");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
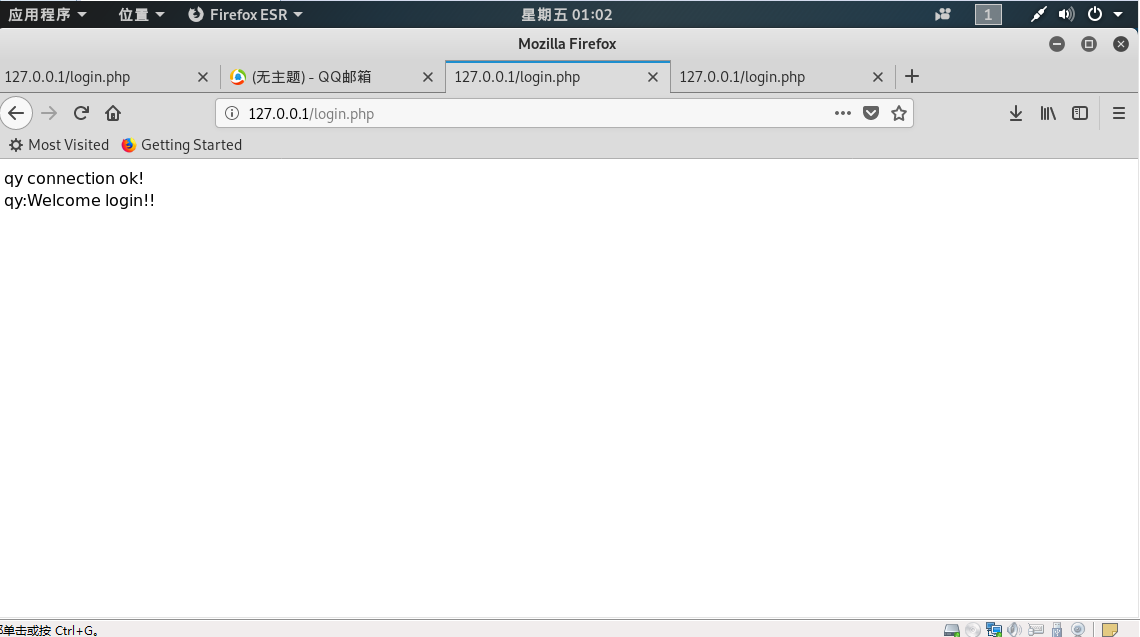
- 在浏览器输入127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示

(5).最简单的SQL注入,XSS攻击测试(0.5分)
SQL注入
- 在浏览器输入127.0.0.1/login.html访问自己的登录界面,在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功

- select * from users where username='' or 1=1#' and password='',#相当于注释符,把后面的内容都注释掉;而1=1是永真式,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击测试
- 将一张图片放在/var/www/html目录下,命名为qqqq.jpg,在浏览器输入127.0.0.1/login.html访问自己的登录界面,在用户名输入框中输入
<img src="qqqq.jpg" />,密码随意输入,就可以读取到图片

2.1.基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。 一个表单有三个基本组成部分:表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
2.2.实践总结与体会
这次实验主要是创建一个简单的、可用的网站,并尝试对这个网站进行一些简单的攻击。这次实验用到了很多上学期的知识,比如网络安全编程基础、数据库等。然后这次通过实践,让我更加直观的体会到网站在运行过程中的流程以及参数的传递等,同时也对网站的攻击原理等有了一定的理解。2018-2019-2 20165235《网络对抗技术》Exp8 Web基础的更多相关文章
- 20145226夏艺华 网络对抗技术EXP8 WEB基础实践
20145226夏艺华 网络对抗技术EXP8 WEB基础实践 实验问题回答 1.什么是表单? 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CG ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155308《网络对抗》Exp8 Web基础
20155308<网络对抗>Exp8 Web基础 实践原理与实践说明 本实践的具体要求有: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 20145301赵嘉鑫《网络对抗》Exp8 Web基础
20145301赵嘉鑫<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,主要负责数据采集部分.表单元素允许用户在表单中输入信息.一个表单有三个基本 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
随机推荐
- HNUST-1047 二叉树的表示
1047: 二叉树的表示 时间限制: 1 Sec 内存限制: 128 MB提交: 4 解决: 4[提交][状态][讨论版] 题目描述 DJ非常痴迷于数据结构,二叉树是他最喜欢的结构模型.这种每个 ...
- 10.AutoMapper 之自定义值解析器(Custom Value Resolvers)
https://www.jianshu.com/p/3e7cf1d1f17d 自定义值解析器(Custom Value Resolvers) 虽然AutoMapper涵盖了相当多的目标成员映射方案,但 ...
- npm学习(九)之README.md文件
包括文档(readme.md) npm建议您包含一个readme文件来记录您的包.自述文件必须有文件名readme.md.文件扩展名.md表示该文件是一个标记(markdown)文件.当有人发现您的包 ...
- 【转】golang 交叉编译
问题 golang如何在一个平台编译另外一个平台可以执行的文件.比如在mac上编译Windows和linux可以执行的文件.那么我们的问题就设定成:如何在mac上编译64位linux的可执行文件. 解 ...
- 【微信小程序】图片压缩-纯质量压缩,非长宽裁剪压缩
原理:利用canvas来实现,将图片绘制到canvas上,然后canvas转图片时,微信提供的一个方法wx.canvasToTempFilePath(Object object, Object t ...
- 【应用容器引擎】Docker笔记
一.Docker是什么? Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的linux机器上,也可以实现虚拟化.它是一个轻量级容器技 ...
- Centos系统的启动流程
一.CentOS6启动流程 1.流程图 2.说明 (1)post加电自检 这个过程是开机后,BIOS或UEFI进行硬件检查的阶段 (2)MBR引导 自检硬件没有问题时候,这里以BIOS为例,BIOS将 ...
- 这样讲 SpringBoot 自动配置原理,你应该能明白了吧
https://juejin.im/post/5ce5effb6fb9a07f0b039a14 前言 小伙伴们是否想起曾经被 SSM 整合支配的恐惧?相信很多小伙伴都是有过这样的经历的,一大堆配置问题 ...
- Qualcomm_Mobile_OpenCL.pdf 翻译-4-Adreno OpenCL的程序开发
这章将简要讨论一些开发Adreno OpenCL应用程序的基本要求,下面将会介绍如何调试和统计程序性能. 4.1 安卓平台上开发OpenCL程序 目前,Adreno GPU主要是在安卓操作系统和在部 ...
- python爬取百度图片
import requests import re from urllib import parse import os from threading import Thread def downlo ...
