Vue 项目构建
一、初始化项目
1.vue init webpack (fileName)

2.项目名称

3.项目描述

4.项目作者
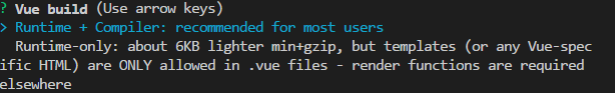
5.是否依赖 .Vue 文件开发

第一个选项可以不依赖 .Vue 文件开发, 第二个使用 .Vue 文件开发。(推荐使用第二个)
6.是否使用 vue-router

vue-router 用于构建单页网页。(推荐使用)
7.是否使用ESlint规范代码

规范代码使代码更整洁好看。(推荐使用)
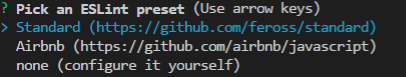
8.规范类型

推荐使用标准
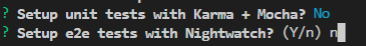
9.测试相关

暂不使用(不会用)
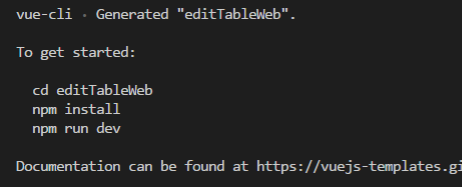
10.初始化完成

二、安装依赖并运行
1.进入初始化完成后的文件
cd editTableWeb
2.安装依赖
npm install
3.运行
npm run dev
三、代码目录组织方式
api文件:后端请求相关代码
common文件:通用静态资源。字体文件、图片、JS、样式
component文件:通用 .Vue 组件(业务组件)
Router文件:路由相关文件
base文件:基础组件库(可以合并成npm库共用)
Vue 项目构建的更多相关文章
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- 一、Vue项目构建
Attention:以下内容为Mac机上运行,windows可能有所偏差- Step1 打开终端,键入npm install -g vue-cli,使用vue-cli脚手架搭建vue项目能省很多事儿- ...
- vue项目构建实战基础知识:SPA理解/RESTful接口介绍/static目录配置/axios封装/打包时map文件去除
一.SPA 不是指水疗.是 single page web application 的缩写.中文翻译为 单页应用程序 或 单页Web应用,更多解释请自行搜索. 所有的前端人员都应该明白我们的页面的 u ...
- vue项目构建:vue-cli+webpack常用配置
1,Webpack-dev-server的proxy用法:https://www.jianshu.com/p/f489e7764cb8 2,vue-cli3搭建项目之webpack配置:https:/ ...
- vue项目构建过程
# template 模版项目 > A Vue.js project* 构建过程* 安装过程* 差异点* 打包优化 ## 构建过程```bashbogon:vue-cli caoke$ vue ...
- 一:Vue项目构建
第一步:需要安装nodeJS的环境,直接去官网下载https://nodejs.org/en/,下载下来按照提示一步步的安装.(vue.js是一个Js 框架.在node里面通过Npm 安装,是为了方便 ...
- 通过调试vue-cli 构建代码学习vue项目构建运行过程
我们知道vue-cli 3.0之前直接基于webpack创建对应配置文件,我们通过学习webpack就能够了解其构建过程,然而从vue-cli 3.0开始,vue-cli命令行更改为@vue/cli以 ...
- Vue项目构建开发笔记(vue-lic3.0构建的)
1.router.js里面 { path: '/about', name: 'about', // route level code-splitting // this generates a sep ...
随机推荐
- 剑指offer-顺时针打印矩阵-数组-python
题目描述 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下4 X 4矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数 ...
- sql server 函数详解(3)数据类型转换函数和文本图像函数
数据类型转换函数 文本和图像函数 --在同时处理不同数据类型的值时,SQL Server一般会自动进行隐士类型转换.对于数据类型相近的值是有效的,比如int和float,但是对于其它数据类型,例如整型 ...
- 22、nlpir 人工智能
练习介绍 [程序功能] 我们将完成一个和语义识别相关的爬虫程序,输入任意词汇.句子.文章或段落,会返回联想的词汇. [背景信息] 有一个非常牛的处理语言的网站nlpir,上面有非常多的处理语言的功能( ...
- MSDN上对yield关键字的示例
public class PowersOf2 { static void Main() { // Display powers of 2 up to the exponent of 8: , )) { ...
- iperf测试流量转发(nginx反向代理tcp/udp)
一.准备工作 服务器1:192.168.33.102 搭建nginx服务,作为反向代理的中转站 服务器2:192.168.33.103 nginx要反向代理的服务器 服务器3:192.1 ...
- Nginx Windows下安装使用及权重分配
内容目录 Nginx 下载启动Nginx关闭NginxNginx使用注意事项使用Nginx代理服务器做负载均衡Nginx配置静态资源Nginx权重分配方式Nginx负载均衡参数描述写在最后 Nginx ...
- No application found. Either work inside a view function or push an application context.
flask报了这个错,字面意思是说没有应用上下文,字面给的解决意见是要么放置在一个视图内,要么提供一个应用(flask)上下文. 查看文档发现文档给了个解决方案: 一个是通过app.app_conte ...
- 转载:网络编程 socket 可读可写条件判断
转自:http://blog.csdn.net/majianfei1023/article/details/45788591 要了解socket可读可写条件,我们先了解几个概念:1.接收缓存区低水位标 ...
- uboot initf_dm函数分析
initf_dm, static int initf_dm(void){#if defined(CONFIG_DM) && CONFIG_VAL(SYS_MALLOC_F_LEN) / ...
- SpringMVC POJO入参过程分析
SpringMVC确定目标方法POJO类型的入参过程 1.确认一个key: (1).若目标方法的POJO类型的参数没有使用@ModelAttribute作为修饰,则key为POJO类名第一个字母的小写 ...
