12 (H5*) JS第二天 流程控制:顺序结构、分支结构、循环结构
目录
1:一元运算符
2:流程控制
3:分支之if语句
4:分支之if-else语句
5:分支语句之三元运算符
6:if和else if语句
7:switch-case语句
8:while循环
9:do-while循环
10:for循环
11:for循环案例
12:调试
复习
<script>
/*
*
* 一元运算符: ++ --
*
* 如果不参与运算, ++在前面还是在后面结果都是一样的 +1
* 如果不参与运算, --在前面还是在后面结果都是一样的 -1
*
* var num=10;
* num++; 后+
* ++num; 前+
* 无论是前+还是后+只要参与运算,结果可能就不太一样
* 如:
* var num=10;
* var sum= num++ +10;
* ++在后面的时候,先参与运算,然后自身加1
* var num=10;
* var sum=++num +10;
* ++在前面的时候,先自身加1,然后再参与运算
*
* 流程控制: 代码的执行过程
* 1. 顺序结构:代码的执行的顺序,从上到下,从左到右(不严谨)
* 2. 分支结构: if,if-else ,if-esle if,switch-case ,三元表达式
* 3. 循环结构:while 循环,do-while,for循环 for-in循环
*
* 总结分支:如果只有一个分支,就用if
* 如果有两个分支,就用if-else
* 如果多个分支,一般是范围的,推荐使用if-else if
* 如果多个分支,一般是具体的值,推荐使用switch-case
*
*
*
*
* 总结循环:
* while:先判断后循环,有可能一次循环都不执行
* do-while:至少执行一次循环体,再判断
* for循环:知道了循环的次数,推荐使用for循环
*
*
* 调试:是为了找代码的错误和问题所在,
* 断点,不加断点,就不方便调试
* */
//本金10000元存入银行,年利率是千分之三,每过1年,将本金和利息相加作为新的本金。计算5年后,获得的本金是多少?
// var money = 10000;//本金
// var rate=0.003;
// for(var i=0;i<5;i++){
// //money=money+money*rate;
// money+=money*rate;
// }
// console.log(money);
//有个人想知道,一年之内一对兔子能繁殖多少对?于是就筑了一道围墙把一对兔子关在里面。已知一对兔子每个月可以生一对小兔子,而一对兔子从出生后第3个月起每月生一对小兔子。假如一年内没有发生死亡现象,那么,一对兔子一年内(12个月)能繁殖成多少对?(兔子的规律为数列,1,1,2,3,5,8,13,21)
//每个月的值 就是前两个月的和
// var num1=1;//第一个月
// var num2=1;//第二个月
// var sum=num1+num2;//第三个月
//
//
// var num1=num2;//第二个月
// var num2=sum;//第三个月
// sum=num1+num2;//第四个月
//
//
// var num1=num2;//第三个月
// var num2=sum;//第四个月
// var sum=num1+num2;
var num1=1;//第一个月
var num2=1;//第二个月
var sum=0;
//i=3是从第三个月开始
for(var i=3;i<=12;i++){
sum=num1+num2;
num1=num2;
num2=sum;
}
console.log(sum);
//求斐波那契数列数列第12个月的值
//卡卡西 佐助 大蛇丸 鸣人 雏田
//练习: ++ 和 --
// var a = 1;
//
// var b = ++a + ++a;
//
// console.log(b);
// var a = 1;
//
// var b = a++ + ++a;
// console.log(b);
// var a = 1;
//
// var b = a++ + a++;
// console.log(b);
// var a = 1;
//
// var b = ++a + a++;
// console.log(b);
// var a=1;
// var b=++a + ++a+a++ + ++a;
// var sum=0;
// for(var i=1;i<=100&&i%2==0;i++){
// sum+=i;
// }
// console.log(sum);
// var num = 10;
// switch (num) {
// case 1:
// case 2:console.log("嘎嘎");break;}
// var i=1;
// j=i++ + i++;
// j=1+ 2++;
// console.log(j);
</script>
1:一元运算符
<script>
/*
* ++ -- 都是运算符
* ++ 和 -- 可以分为:前+ 和后+ and 前- 和后-
*
* 如果++在后面:如: num++ +10参与运算
* 先参与运算,运算结束后自身再加1
*
* 如果++在前面:如: ++num+10参与运算
* 先自身加1,然后再参与运算
*
* Ctrl+/可以把选中的代码全部注释掉
*
*
*
*
*
* */
// var num=10;
// num++;//自身加1--自加
// console.log(num);
// var num=10;
// ++num;//自身加1
// console.log(num);
// var num=10;
// var sum=num++ +10;
// console.log(sum);//20
// var num=10;
// var sum=++num +10;
// console.log(sum);//
// console.log(num);
// var num=10;
// var sum=--num +10;
// console.log(sum);//19
// console.log(num);//9
// var num=10;
// var sum=num-- +10;
// console.log(sum);//20
// console.log(num);//9
</script>
2:流程控制
<script>
//流程控制;代码的执行过程
//流程控制:有三种方式
/*
* 1.顺序结构:从上到下,从左到右执行的顺序,就叫做顺序结构(不是很眼睛)
* 2.分支结构:if语句,if-else语句,if-else if-else if...语句,switch-case语句,三元表达式语句
* 3.循环结构:while循环,do-while循环,for循环,后期还有一个for-in循环
*
*
* */
var num=10;
console.log(num);
</script>
3:分支之if语句
<script>
/*
*
* if语句:主要是判断
* 语法:
* if(表达式){
* 代码块
* }
*
* 执行过程:
* 先判断表达式的结果是true还是false,如果是true则执行代码块,如果是false,大括号中的代码是不执行的
*
* 例子:
* 1.如果8大于6,请输出8,如果一个数字大于另一个数字则输出大的数字
* 2.问:小苏的年龄是否大于18岁,如果是成年的,则提示,可以看电影了
*
*
* */
// if(8>6){
// console.log(8);
// }
//例子1:
// var num1=10;
// var num2=100;
// if(num1>num2){
// console.log(num1);
// }
// console.log("我执行了");
//例子2
var age=19;
if(age>=18){
console.log("可以看电影了,嘿嘿...");
}
//例子3:
//问小杨帅不帅,则输出真的好帅
var str="帅";
if(str=="帅"){
console.log("真的好帅");
}
</script>
4:分支之if-else语句
<script>
/*
*
* if-else 语句
* 两个分支,只能执行一个分支
*
* if-else语句的语法:
*
* if(表达式){
* 代码1
* }else{
* 代码2
* }
* 执行过程:
* 如果表达式的结果是true则执行代码1,如果表达式的结果是false,则执行代码2
*
*
* */
//例子:问;小苏的年龄是否是成年人,如果是成年人则提示,可以看电影,否则;回家写作业区
//定义变量,并初始化
// var age = 100;
// //判断
// if (age >= 18) {
// console.log("可以看电影了,嘎嘎...");
// } else {
// console.log("看什么看,回家写作业去");
// }
//提示用户请输入年龄----
// var age=prompt("请您输入您的年龄");//弹框---并且有输入,输入的内容在age变量中
// console.log(age);//最终的结果是字符串的类型
//案例1:
// var age = parseInt(prompt("请您输入年龄"));
// //判断
// if (age >= 18) {
// console.log("可以看电影了,嘎嘎...");
// } else {
// console.log("看什么看,回家写作业去");
// }
//练习1:找到两个数字中的最大值
var num1=10;
var num2=20;
if(num1>num2){
console.log(num1);
}else{
console.log(num2);
}
//练习2:判断这个数字是奇数还是偶数
var number=parseInt(prompt("请输入一个数字"));
if(number%2==0){
console.log("偶数");
}else{
console.log("奇数");
}
</script>
5:分支语句之三元运算符
<script>
//获取两个数字中的最大值
//if-else语句
// var num1 = 10;
// var num2 = 100;
// if (num1 > num2) {
// console.log(num1);
// } else {
// console.log(num2);
// }
//两个分支,最终的结果是两个分支中的一个,像这种情况可以使用三元表达式
/*
* 三元表达式
* 运算符号: ? :
*
* 语法:
* var 变量=表达式1?表达式2:表达式3;
* 执行过程:
* 表达式1的结果是true还是false,如果是true则执行表达式2,然后把结果给变量
* 如果表达式1的结果是false,则执行表达式3,把结果给变量
*
*
*
* */
//两个数字中的最大值
var x = 10;
var y = 20;
var result1 = x > y ? x : y;
console.log(result1);
//显示成年还是未成年
var age = 10;
var result2 = age >= 18 ? "成年了" : "未成年";
console.log(result2);
//总结:大多数情况,使用if-else的语句都可以用三元表达式的方式来表示
</script>
6:if和else if语句
<script>
//if语句只有一个分支
//if-else语句有两个分支,最终执行一个分支
//if-else if-else if-else if-else if..........else---多分支,最终也是执行一个
/*
*
* if-else if语句...
*
* 语法:
* if(表达式1){
* 代码1
* }else if(表达式2){
* 代码2
* }else if(表达式3){
* 代码3
* }else{
* 代码4
* }
*
* else if---这种结构可以写多个,具体多少个看需求,
* else--结构是可以不用写的,具体也是看需求
*
*
* 执行过程:
* 先判断表达式1的结果,
* 如果为true则执行代码1
* 如果为false,则判断表达式2
* 如果表达式2为true则执行代码2
* 如果为false,则判断表达式3
* 如果表达式3为true则执行代码3
* 否则执行代码4
*
*
* */
/*
* 例子: 成绩的结果是在90到100(包含)之间则 显示A级
* 如果成绩是在80到90(包含)之间,则显示B级
* 如果成绩是在70到80(包含)之间,则显示C级
* 如果成绩是在60(包含)到70(包含)之间,则显示D级
* 如果成绩在0到60(不包含)之间,则显示E级
*
*
*
* */
//实现代码
var score = Number(prompt("请您输入成绩"));//有bug
if (!isNaN(score)) {//如果为true就说明 不是数字
if (score > 90 && score <= 100) {
console.log("A级");
} else if (score > 80) {
console.log("B级");
} else if (score > 70) {
console.log("C级");
} else if (score >= 60) {
console.log("D级");
} else {
console.log("E级");
}
} else {
console.log("您输入有误");
}
//练习:判断一个年份是不是闰年
//定义变量存储一个年份
var year = 2017;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
console.log("闰年");
} else {
console.log("平年");
}
</script>
7:switch-case语句
<script>
/*
* switch-case语句---分支语句---多分支语句
* 语法:
* switch(表达式){
* case 值1:代码1;break;
* case 值2:代码2;break;
* case 值3:代码3;break;
* case 值4:代码4;break;
* ...多个case
* default:代码5;
*
* }
*
* 注意问题:
* default后面的break是可以省略的
* default也可以省略
*
* switch-case 语句中和case后面的值比较的时候使用的是严格的模式
* break是可以省略
*
*
* 执行过程:
* 获取表达式的值,和值1比较,如果一样,则执行代码1,遇到break则跳出整个的语句,后面代码不执行
* 如果表达式的值和值1不一样,则和值2比较,如果相同则执行代码2,遇到break则跳出
* 否则和值3比较,相同则执行代码3,遇到break,跳出,否则和值4比较,相同则执行代码4,遇到break则跳出,否则直接执行代码5
*
*
*
*
*
*
* */
//例子:获取一个人的成绩的级别,如果是A级则显示90到100直接的分数
/*
* 如果是B级则显示80到90分
* 如果是C级则显示70到80之间分数
// * 如果是D级则显示60到70分之间
// * 否则显示0到59之间
// * */
// var jiBie = "E";
// switch (jiBie) {
// case "A":
// console.log("90到100之间");
// break;
// case "B":
// console.log("80到90之间");
// break;
// case "C":
// console.log("70到80之间");
// break;
// case "D":
// console.log("60到70之间");
// break;
// default :
// console.log("0到59之间");
// }
//注意问题
// var num = "10";//字符串
// // console.log("10"===10);//true还是false
// switch (num) {
// case 10:
// console.log("数字的10");
// break;
// case "10":
// console.log("字符串的10");
// break;
// }
//根据月份显示对应的天数
//1,3,5,7,8,10,12 ---31天
//2----28天
//4,6,9,11----30
// var month=parseInt(prompt("请输入月份"));
// switch (month){
// case 1:console.log("31天");break;
// case 2:console.log("28天");break;
// case 3:console.log("31天");break;
// case 4:console.log("30天");break;
// case 5:console.log("31天");break;
// case 6:console.log("30天");break;
// case 7:console.log("31天");break;
// case 8:console.log("31天");break;
// case 9:console.log("30天");break;
// case 10:console.log("31天");break;
// case 11:console.log("30天");break;
// case 12:console.log("31天");break;
//
// }
//
// var month=parseInt(prompt("请输入月份"));
// switch (month){
// case 1:
// case 3:
// case 5:
// case 7:
// case 8:
// case 10:
// case 12:console.log("31天");break;
// case 4:
// case 6:
// case 9:
// case 11:console.log("30天");break;
// case 2:console.log("28天");break;
// }
//练习:根据数字显示对应的星期
// var num=parseInt(prompt("请输入一个星期的数字"));
// switch (num){
// case 1:console.log("星期一");break;
// case 2:console.log("星期二");break;
// case 3:console.log("星期三");break;
// case 4:console.log("星期四");break;
// case 5:console.log("星期五");break;
// case 6:console.log("星期六");break;
// case 7:console.log("星期日");break;
// default:console.log("输入错误");
// }
</script>
8:while循环
<script>
//循环:一件事不停的或者是重复的做
//循环要有结束的条件,循环还应该有计数器(记录循环的次数的) //while循环
/*
* while循环语法:
*
* 计数器
* var 变量=0;
* while(循环的条件){
* 循环体;
* 计数器++;
*
* }
*
* 执行过程:
* 先判断条件是否成立,(条件的结果是true还是false),如果是false,那么循环的代码(while的大括号中的代码都不执行),如果是true,那么先执行循环体,然后执行计数器,然后,直接去--->循环的条件,再次判断是否成立,成立则继续执行循环体,否则跳出循环,执行完循环体之后,计数器加1,然后再去循环的条件,判断,成立则循环,否则跳出循环
*
* var i=0;
* while(i<20){
* 循环体
* i++;
* }
*
*
*
* */ //请输出10次:哈哈,我又变帅了
// var i=0;//计数器
// while(i<10){
// console.log("哈哈,我又变帅了"+(i+1));
// i++;//记录次数
// } // var i=0;//计数器
// while(i<100){
// console.log("哈哈,我又变帅了"+(i+1));
// i++;//记录次数
// } //练习:计算1-100之间所有数字的和 var sum=0;//存储最终的和
var i=1;//计数器
while(i<=100){
//sum=sum+i;//不停的计算数字的和
sum+=i;
i++;
}
console.log("和为:"+sum); // var sum=0;//存储最终的和
// var i=0;//计数器
// while(i<=5){
// //sum=sum+i;//不停的计算数字的和
// sum+=i;
// i++;
// }
// console.log("和为:"+sum); </script>
9:do-while循环
<script>
/*
*
* do-while循环
*
* 语法:
*
* do{
* 循环体
* }while(条件);
*
* 执行过程:
* 先执行一次循环体,然后判断条件是否成立,不成立,则跳出循环,成立则执行循环体,然后再判断条件是否成立,成立则继续循环,否则跳出.....
*
* */
//例子:
//输出:哈哈,我又变帅了..10次
// var i=0;//计数器
// do{
// console.log("哈哈,我又变帅了");
// i++;
// }while(i<10);
//例子:问用户:您觉得我帅吗?提示用户请输入y/n ,如果n就一直问,我帅不帅,如果用户输入的y,则结束,并提示用户,您真有眼光
// do {
// //把用户输入的结果存储到result变量中
// var result = prompt("您觉得我帅吗?y/n");
// } while (result != "y");
// console.log("您真有眼光");
//练习:求100以内所有3的倍数的和
// var i = 1;
// var sum = 0;
// while (i <= 100) {
// if (i % 3 == 0) {
// sum += i;
// }
// i++;
// }
// console.log(sum);//1683
var i = 1;
var sum = 0;
do {
if (i % 3 == 0) {
sum += i;
}
i++;
} while (i <= 100);
console.log(sum);
</script>
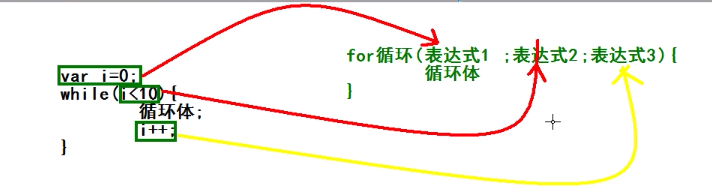
<script>
/*
* for循环
*
* 语法:
* for(表达式1;表达式2;表达式3){
* 循环体;
* }
*
* 执行过程:
* 先执行一次表达式1,然后判断表达式2;如果不成立则直接跳出循环
* 如果表达式2成立,执行循环体的代码,结束后,跳到表达式3执行,然后跳到表达式2,判断表达式2是否成立,不成立,则跳出循环
* 如果表达式2成立,则执行循环体,然后再跳到表达式3,再跳到表达式2,判断是否成立,一直如此
*
* for(var i=0;i<10;i++){
*
* }
*
*
* */
//例子:打印10次,哈哈,我又变帅了
for (var i = 0; i < 10; i++) {
console.log("日照香炉生紫烟,一对情侣在林间.远看身影如神仙,近看竟然是于千");
}
//求1-100之间所有数字的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log("和为:" + sum);
// for (var i = 0; i < 10; i++) {
// console.log("小杨好帅");
// }
</script>
11:for循环案例
<script>
//画星星
//控制行数的---正方形的
for (var i = 0; i <= 5; i++) {
//控制每一行有几个星星
for (var j = 0; j <= 5; j++) {
document.write("★");
}
document.write("<br/>");
}
//
// for(var j=0;j<=2;j++){
// document.write("★");
// }
//三角形的---五角星----随着行数的增加,每一行都会比上一行多一个五角星
for (var i = 0; i <= 5; i++) {
//控制每一行有几个星星
for (var j = 0; j <= i; j++) {
document.write("★");
}
document.write("<br/>");
}
</script>
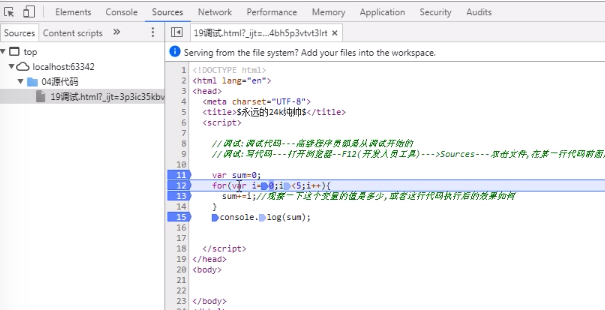
12:调试


12 (H5*) JS第二天 流程控制:顺序结构、分支结构、循环结构的更多相关文章
- JS基本数据类型&流程控制
JS基本数据类型 number ----- 数值 boolean ----- 布尔值 string ----- 字符串 [x,y] -------数组 undefined ...
- 【Java】流程控制 - 顺序结构、 选择(分支)结构(单分支、双分支、多分支、嵌套)、循环结构(for、while、do...while)、跳转语句(break、continue)
流程控制语句结构 文章目录 流程控制语句结构 一. 顺序结构 1. 输出语句 2. 输入语句 3.code 二.复合语句 三. 分支结构 1. 条件判断 1.单分支结构 2.双分支结构 3.多分支结构 ...
- php总结2——php中的变量、数据类型及转换、运算符、流程控制中的分支结构
2.1 php中的变量: 定义变量:$变量名称=值: 变量名称:$开头 $之后的第一位必须是字母 $第二位之后可以是字母.数字或者是下划线.习惯上变量名称有实际含义,第二个单词后首字母大 ...
- javascript基础入门之js中的结构分支与循环语句
javascript基础入门之js中的结构分支与循环语句 程序的结构①顺序结构:自上而下:②选择(分支)结构:多条路径,根据不同的条件,只执行其中一个:③循环结构:重复某些代码④配合特定的语句实现选择 ...
- Java流程控制以及顺序、选择、循环结构
目录 用户交互Scanner Scanner对象 hasNext()与next() hasNextLine()与nextLine() Scanner进阶用法 求和与平均数 顺序结构 选择结构 if单选 ...
- js运算符、 流程控制 、函数、内置对象、BOM与DOM操作
运算符 # 1.算术运算符 var x=10; var res1=x++; '先赋值后自增1' var res2=++x; '先自增1后赋值' # 2.比较运算符 弱等于:自动转换类型 '5' == ...
- JS运算符,流程控制,函数,内置对象,BOM与DOM
运算符 1.算数运算符 运算符 描述 + 加 - 减 * 乘 / 除 % 取余(保留整数) ++ 递加 - - 递减 ** 幂 var x=10; var res1=x++; '先赋值后自增1' 10 ...
- 流程控制:顺序结构: 代码默认从上到下依次执行 分支结构: 细分在分为如下 循环结构: while .. for ..
# ### 流程控制: ''' 流程: 代码执行的过程 流程控制: 对代码执行的过程进行管控 顺序结构: 代码默认从上到下依次执行 分支结构: 细分在分为如下 循环结构: while .. for . ...
- js数据类型转换 ----流程控制
数据类型转换: //number转换成str // var str=a+''; // console.log(str); // console.log(typeof str); //转换成字符串了 v ...
随机推荐
- 025-Cinder服务-->安装并配置一个本地存储节点(ISCSI)
一:Cinder提供块级别的存储服务,块存储提供一个基础设施为了管理卷,以及和OpenStack计算服务交互,为实例提供卷.此服务也会激活管理卷的快照和卷类型的功能,块存储服务通常包含下列组件:cin ...
- scrapy处理post请求的传参和日志等级
一.Scrapy的日志等级 - 在使用scrapy crawl spiderFileName运行程序时,在终端里打印输出的就是scrapy的日志信息. - 日志信息的种类: ERROR : 一般错误 ...
- CSS3——制作人物走路的小动画
一个很简单的小动画,但是还挺有意思的,就是找这种图片很麻烦,我这里把我找的一张图片贴上来,这张图片是我在网上找的,又改了背景色和大小. <!DOCTYPE html> <html l ...
- 关闭DELPHI 欢迎页
打开注册表 HKEY_CURRENT_USER\Software\Embarcadero\BDS\20.0\Known IDE Packages(20.0为版本号) 将$(BDS)\Bin\start ...
- vue父组件更新,子组件也更新的方法
1.父组件 使用 Math.ramdom() 2.子组件获取 然后监听这个ramdom变化,处理子组件的更新
- dede后台系统基本参数空白怎么办?
dede后台系统基本参数空白怎么办? 如图: 解决办法:还原dede_sysconfig表即可 后台 系统-SQL命令行工具,执行如下sql delete table dede_sysconfig ...
- React native 之 Promise
关键词:Promise Promise.all Promise是什么?=> https://www.runoob.com/w3cnote/es6-promise.html Promise.all ...
- 12 Spring Boot密码加密算法
- ubuntu1804隐藏顶部工作栏
先安装 sudo apt-get install gnome-shell-extension-autohidetopbar 然后安装 sudo apt-get install gnome-shell- ...
- Python_019(六星级别之反射方法)
1.反射 1)神赐给你的内置函数 : a: getattr(命名空间,'函数名') == 命名空间.属性名; 这里的命名空间指的是对象或者类; b: getattr四个应用场景: 1)类名.名字 &l ...
