一、Signalr WebApi客服
一、搭建环境
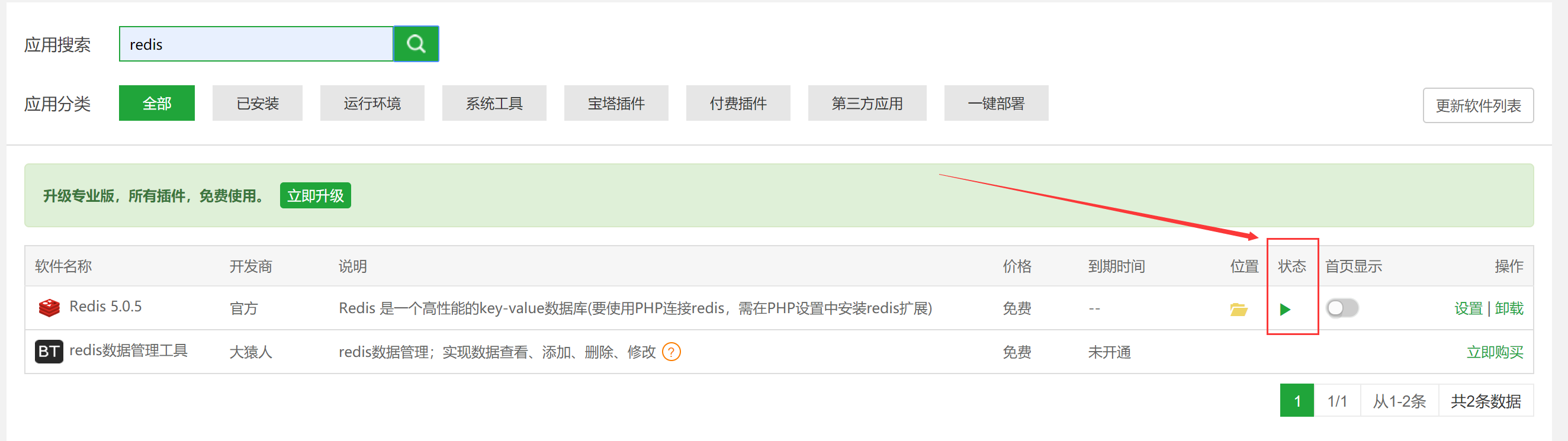
(安装redis服务)

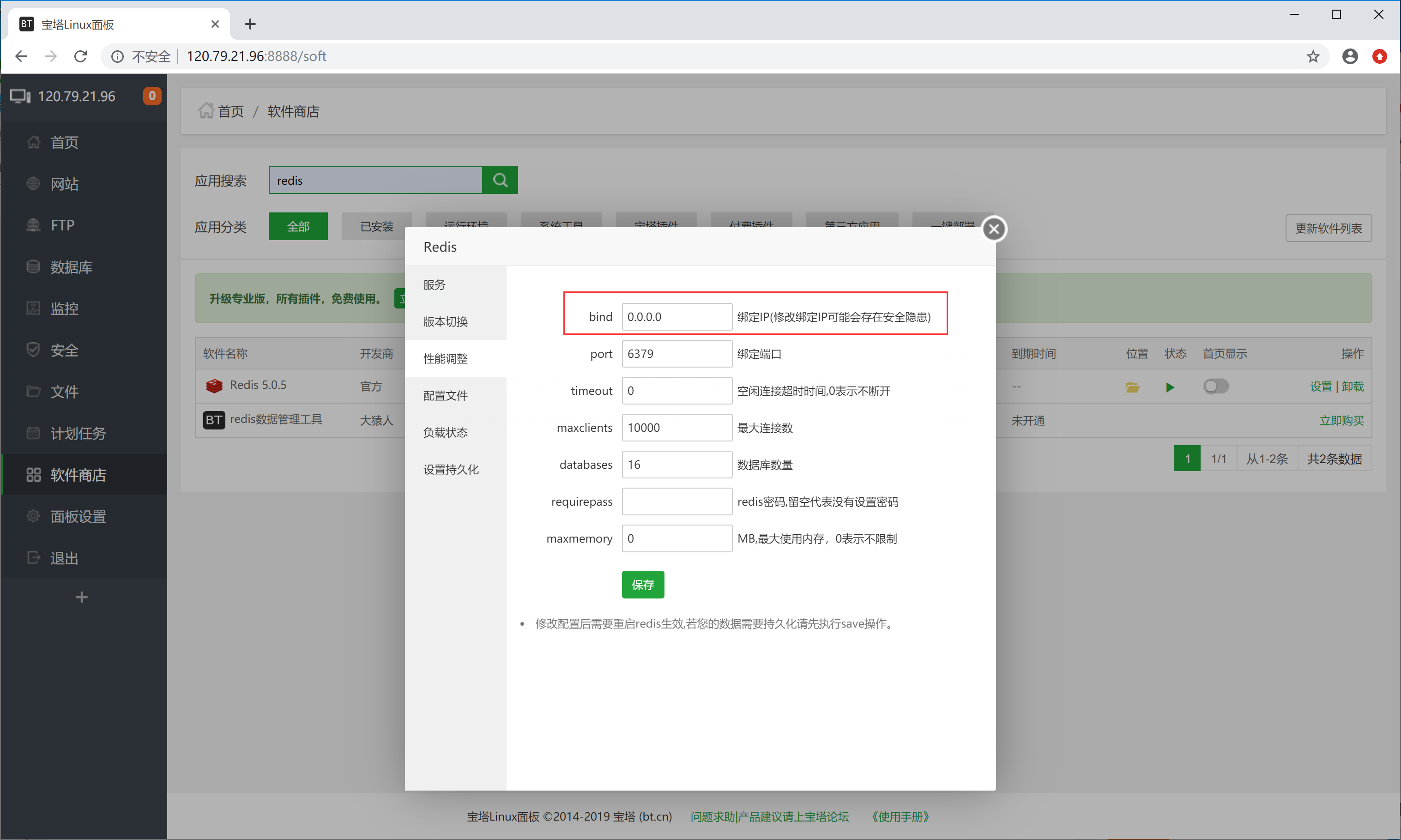
更改端口0.0.0.0,保存并重启redis(记得宝塔开启安全)

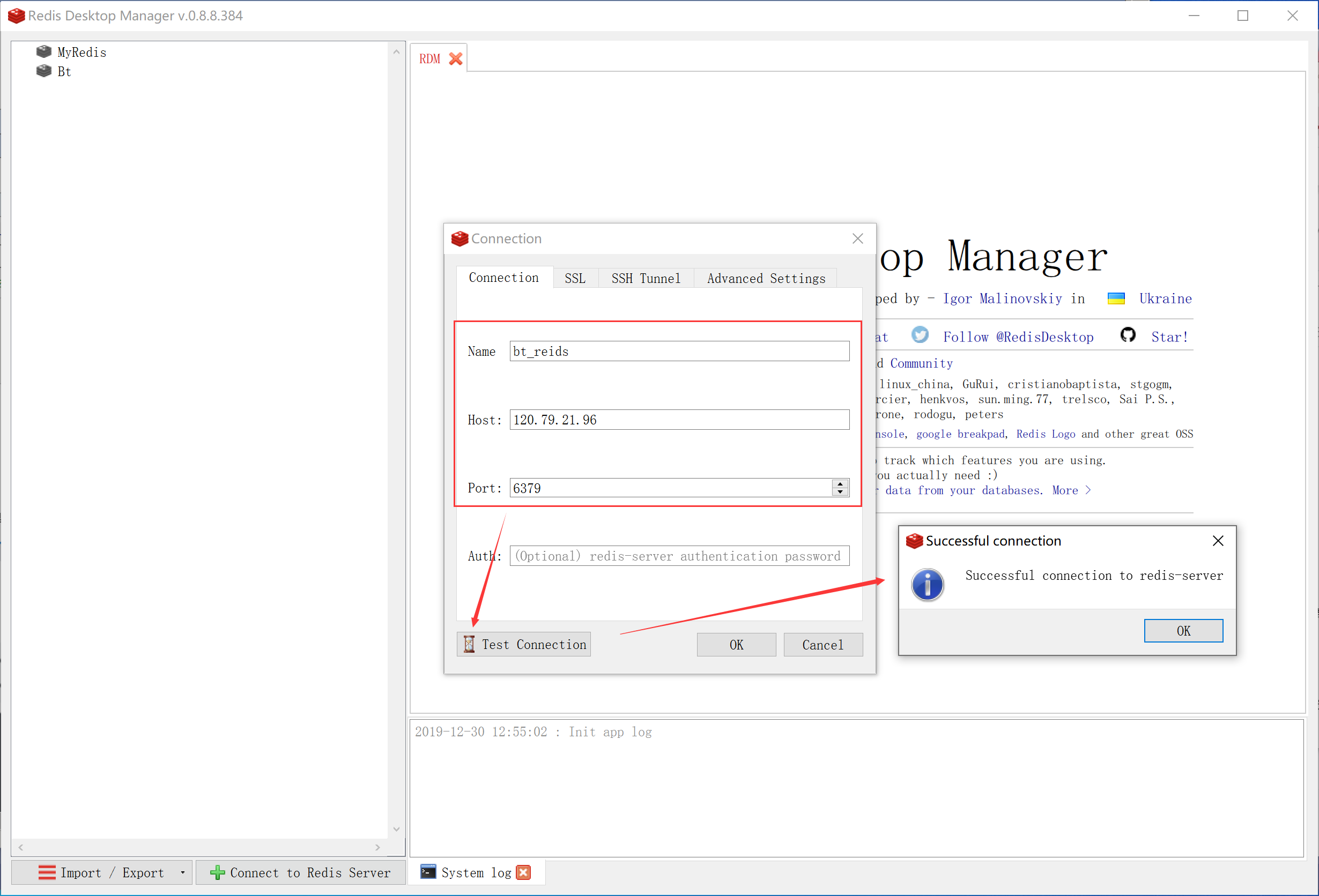
访问测试

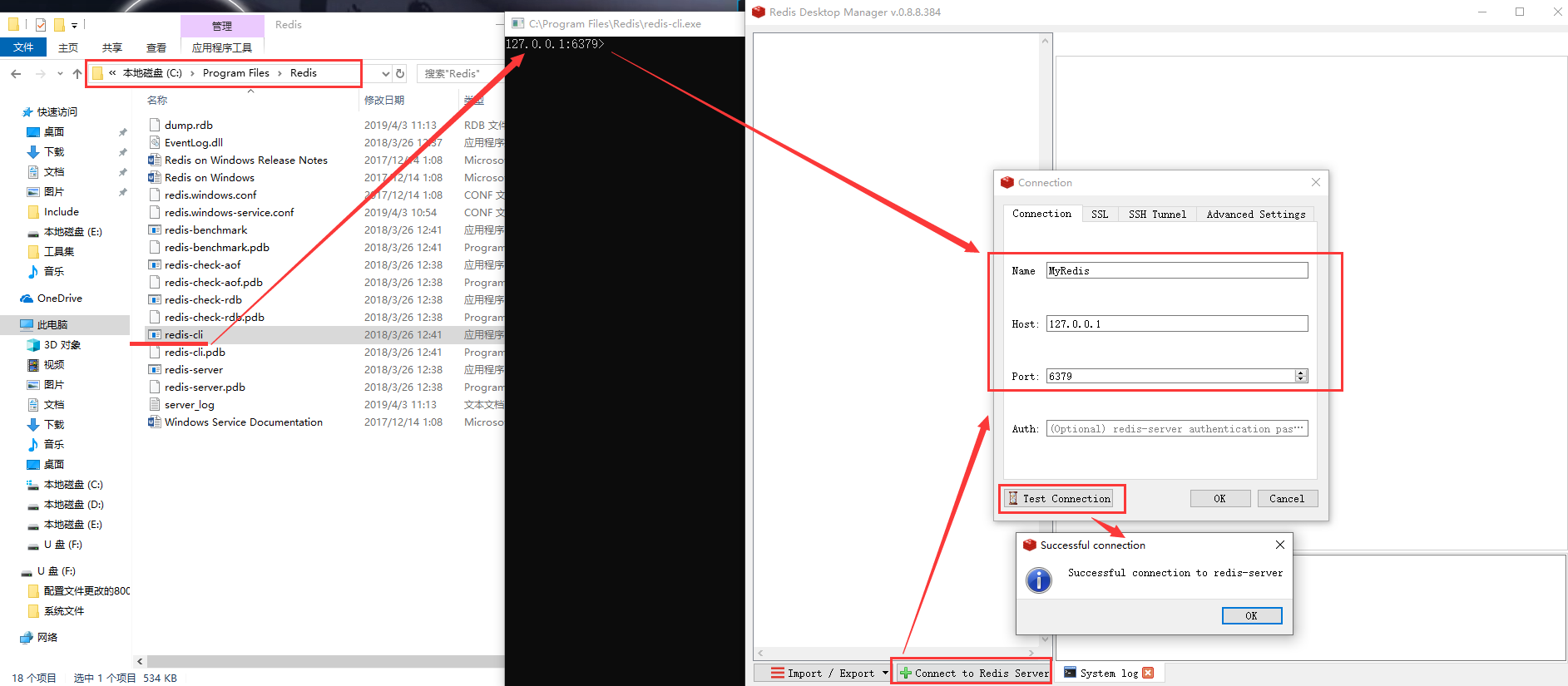
本地搭建的redis
链接测试

二、项目搭建
参考

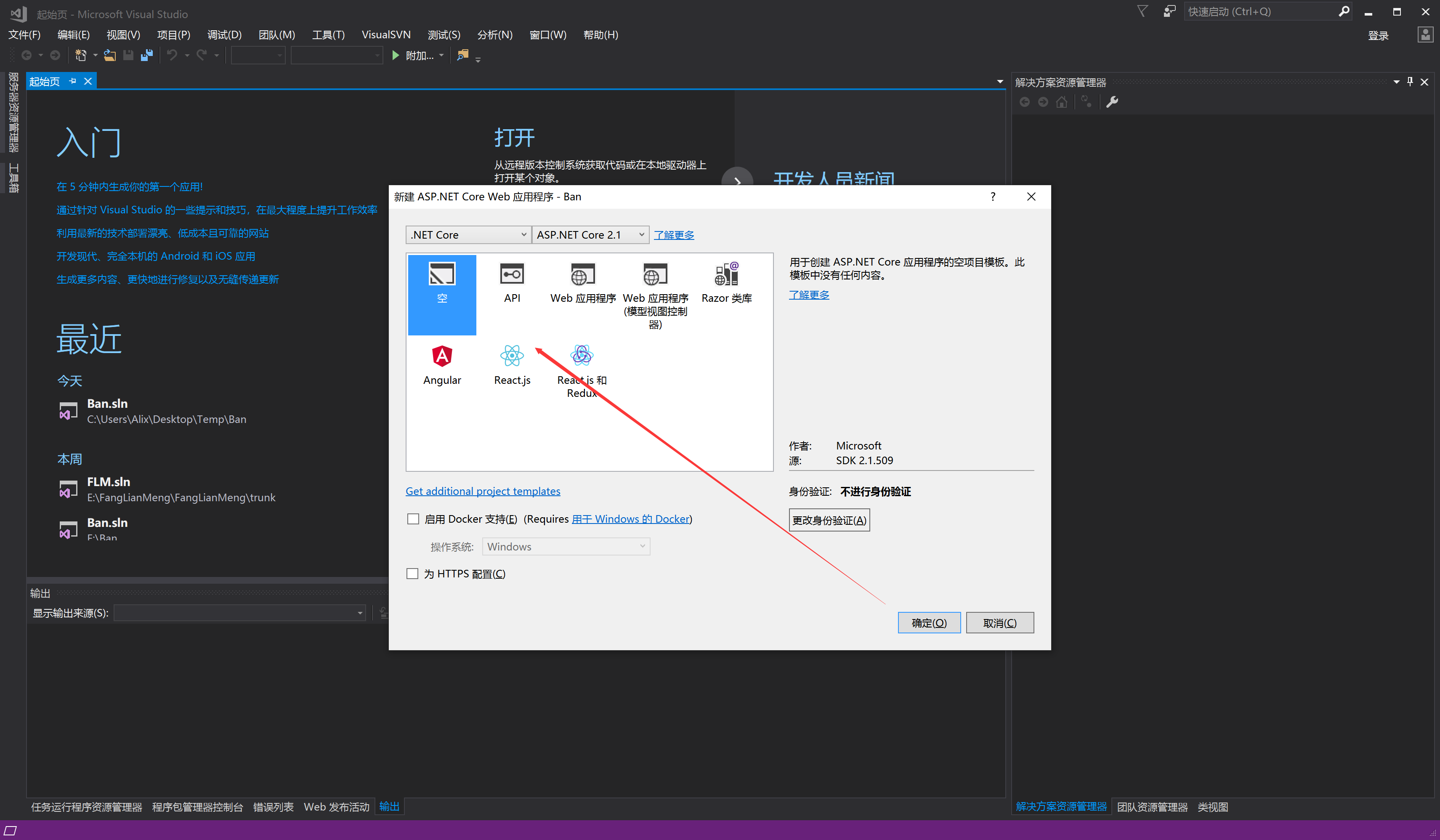
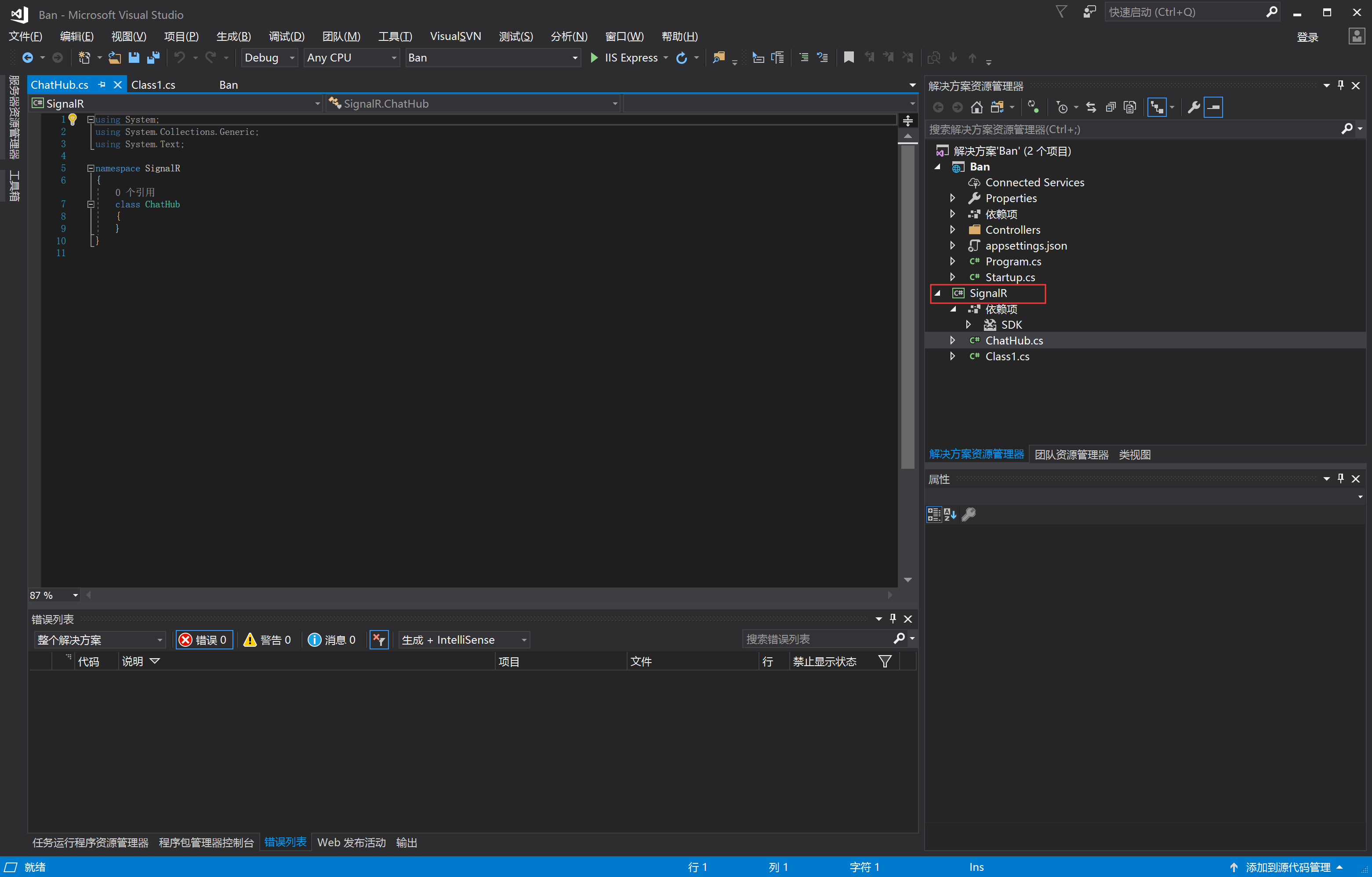
1、搭建项目(直接项目-不包含MVC以及API)

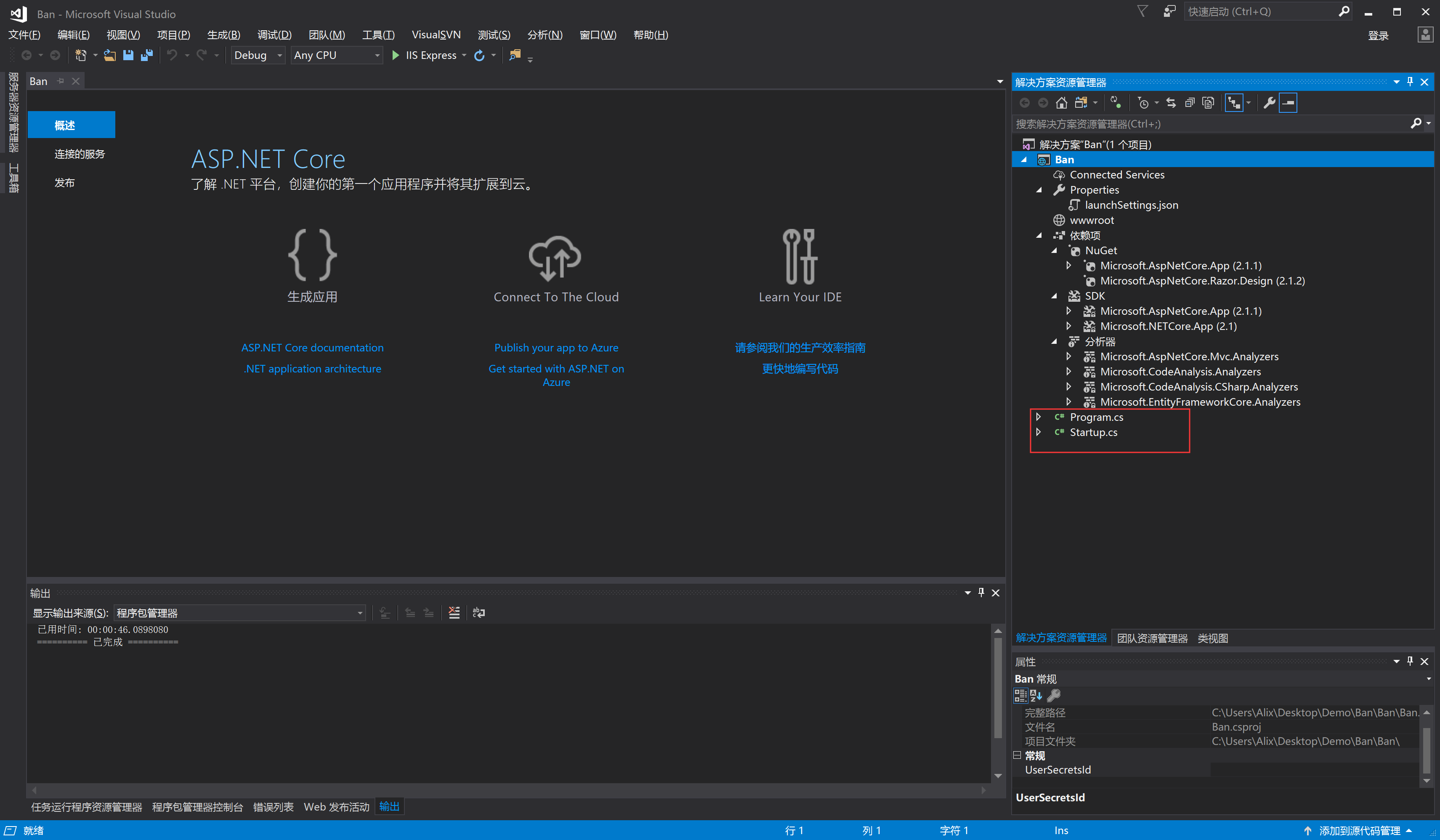
项目结构

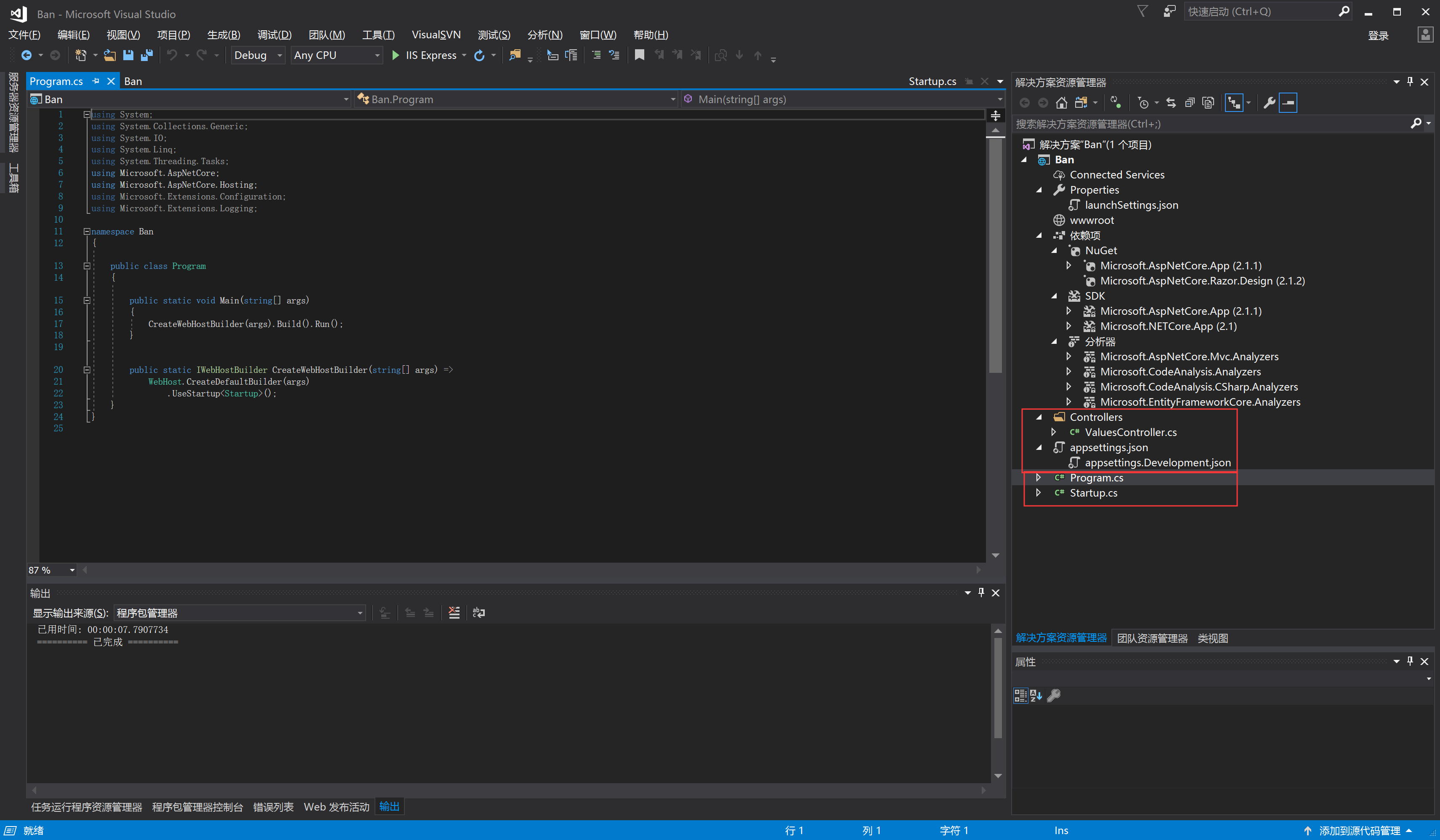
但是需要访问(所以还需要添加控制器Api的模式)选择Api

添加类库一个专门管理SignalR

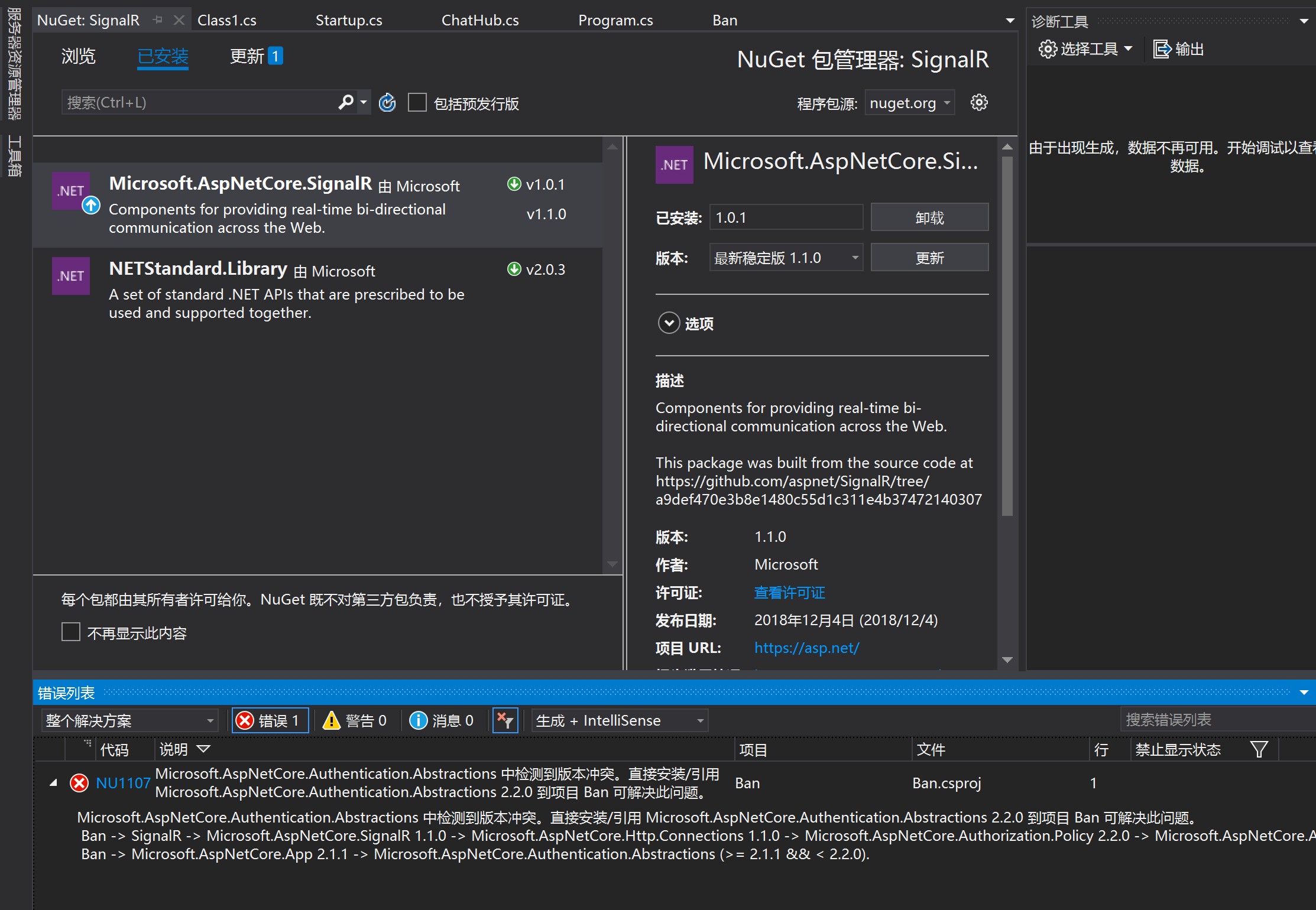
2、中要signalr包引用
首先先用NuGet包下载SignalR包:
Microsoft.AspNetCore.SignalR

安装过后,需要得就是SignalR的JS文件,这里可以采用npm命令进行安装
npm install @aspnet/signalr
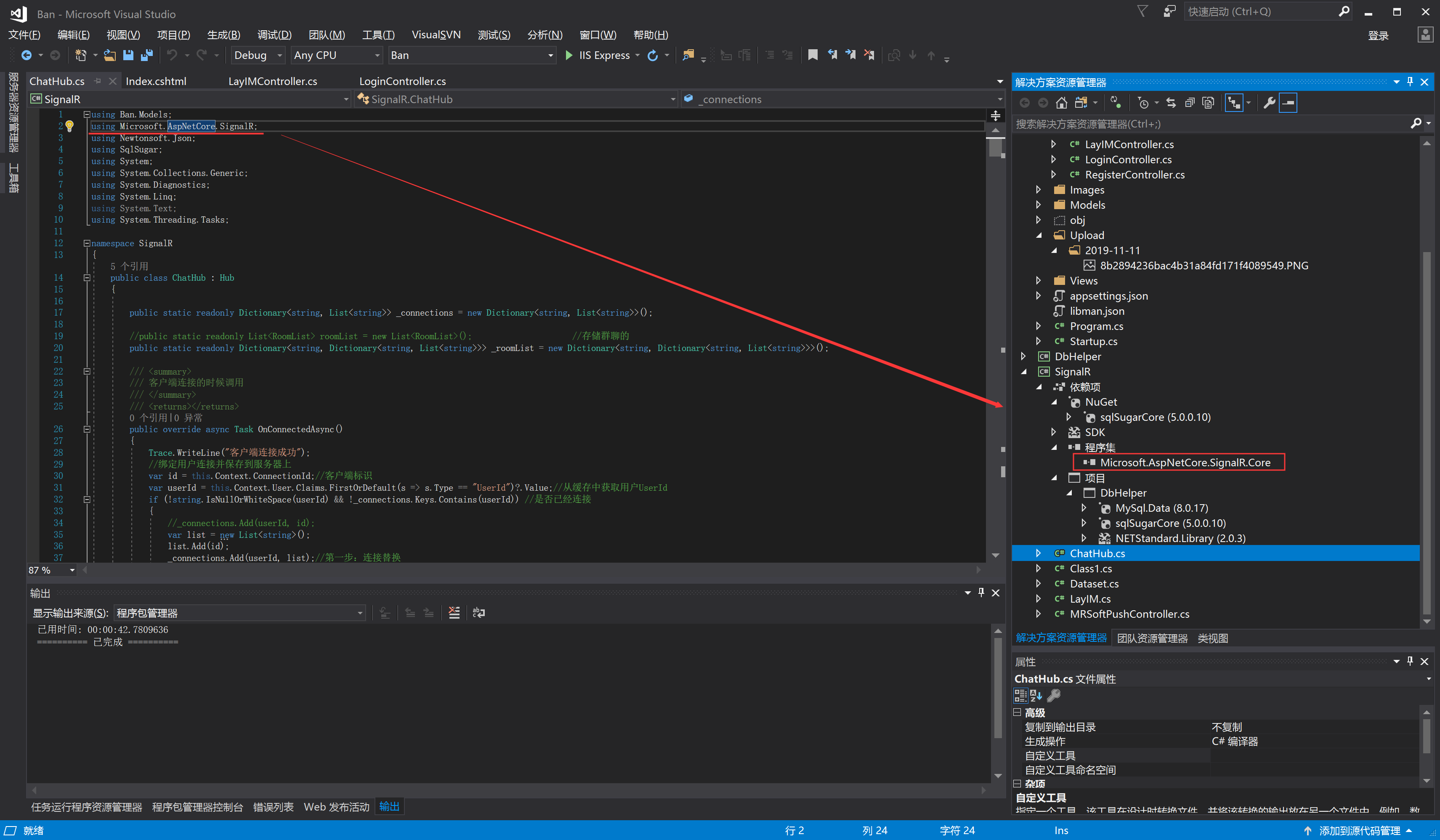
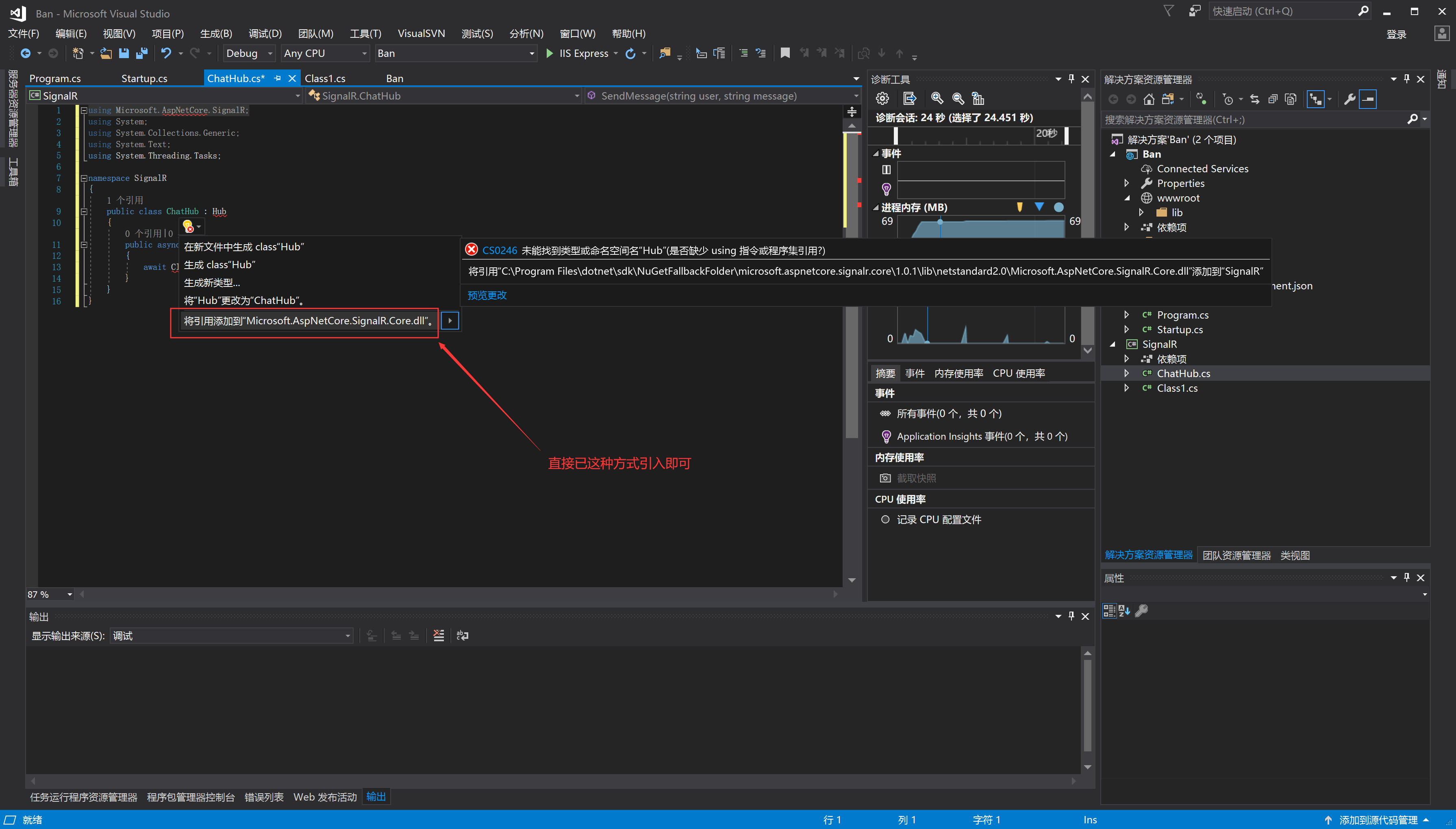
根据情景我不需要通过NuGet包下载 直接创建ChatHub.cs

using Microsoft.AspNetCore.SignalR;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks; namespace SignalR
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
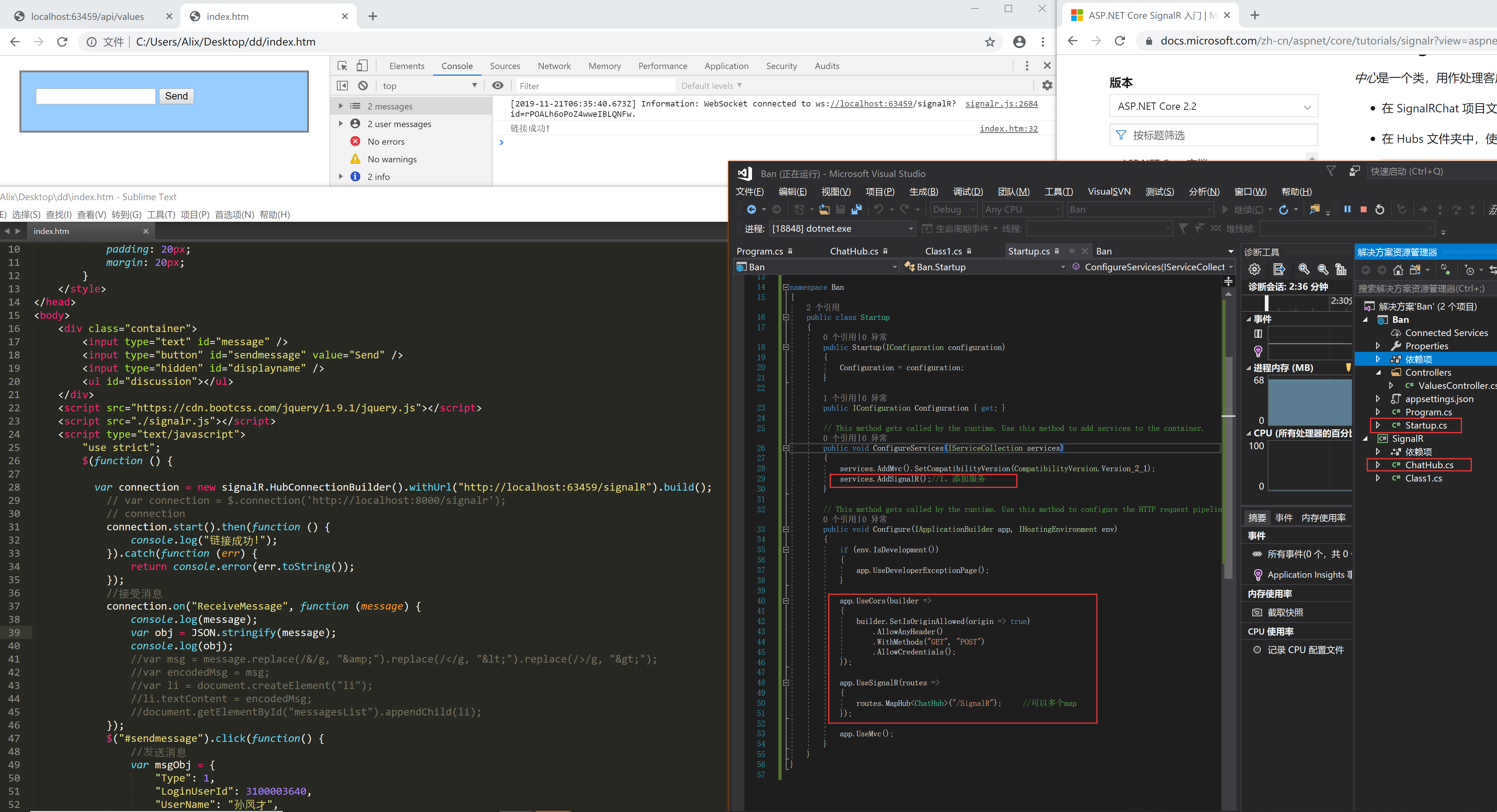
3、更改配置文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
using SignalR; namespace Ban
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
} public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
services.AddSignalR();//1、添加服务
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseCors(builder =>
{
builder.SetIsOriginAllowed(origin => true)
.AllowAnyHeader()
.WithMethods("GET", "POST")
.AllowCredentials();
}); app.UseSignalR(routes =>
{
routes.MapHub<ChatHub>("/SignalR"); //可以多个map
}); app.UseMvc();
}
}
}
4、预览

注意:
(vs2017 自带升级修改添加没有关于.net core sdk2.2的包,只能通过下载sdk2.2安装 ,2019可以有) 需要关闭所有vs,重新打开。
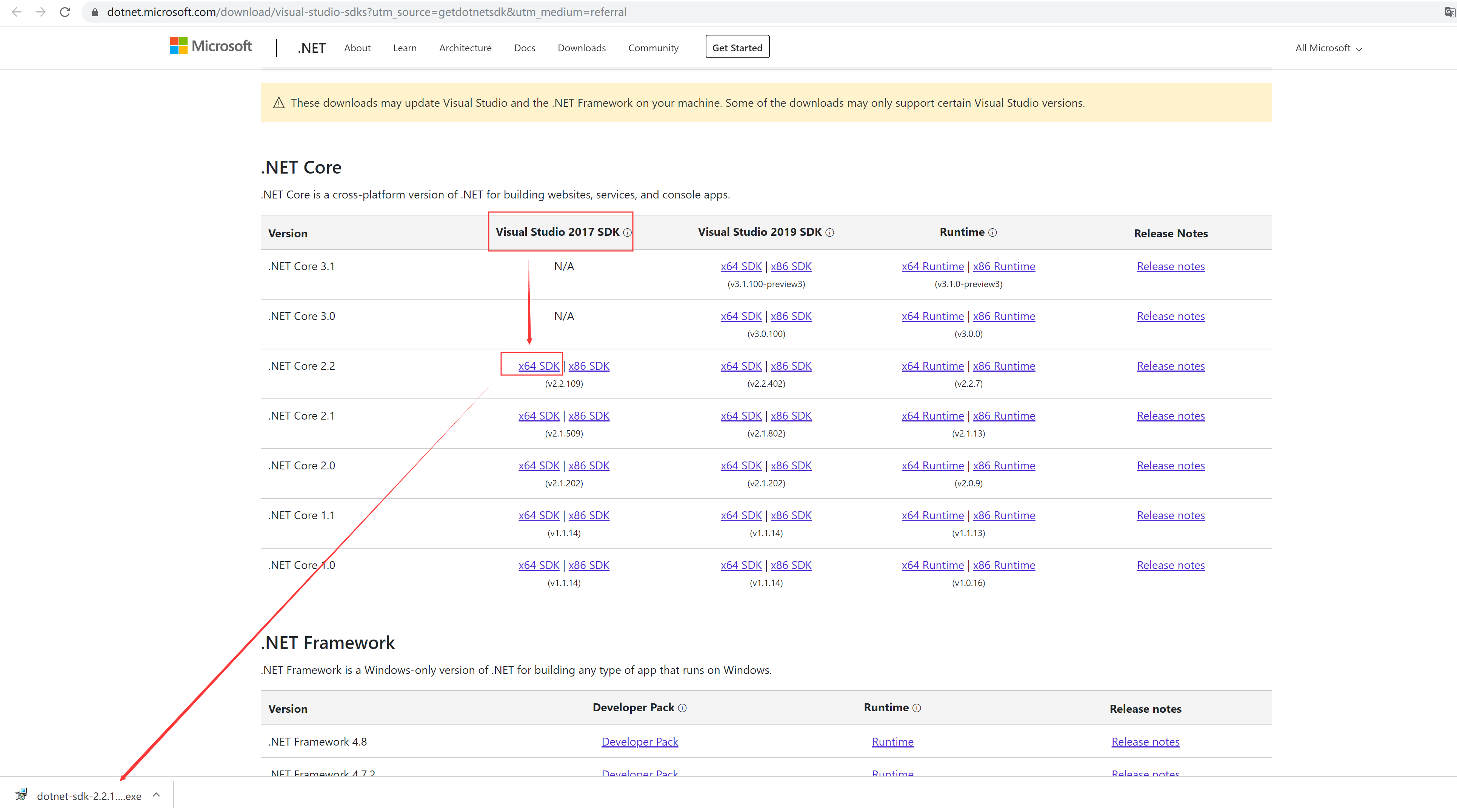
扩展 .net core 2.2
https://dotnet.microsoft.com/download/visual-studio-sdks?utm_source=getdotnetsdk&utm_medium=referral

一、Signalr WebApi客服的更多相关文章
- 一、Signalr WebApi客服-客户链接+Redis
一.前端客服代码 <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- 一、Signalr WebApi客服-数据传输实体
一.定义消息传输的格式 res不受自己控制 接受ret是自己处理,但是必须包含头像等一系列信息,所有发送的时候消息也是需要传头像的.
- 转载 ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据 最近碰巧发现一款比较好的Web即时通讯前端组件,layim,百度关键字即可,我下面要做的就是基于这个前 ...
- 用SignalR 2.0开发客服系统[系列1:实现群发通讯]
前言 交流群:195866844 先说一下我为什么会写这个博客吧,(首先说一下,我是一个小菜鸟,讲的不好请指导 - -,) 前段时间公司的项目涉及到在B/S上使用即时通讯,(其实就是做一个B/S的客 ...
- 用SignalR 2.0开发客服系统[系列2:实现聊天室]
前言 交流群:195866844 上周发表了 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 这篇文章,得到了很多帮助和鼓励,小弟在此真心的感谢大家的支持.. 这周继续系列2,实现聊天室 ...
- 用SignalR 2.0开发客服系统[系列3:实现点对点通讯]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 真的很感谢大家的支持,今天发表系列3 ...
- 用SignalR 2.0开发客服系统[系列4:负载均衡的情况下使用SignalR]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 用SignalR 2.0开发客服系统 ...
- 用SignalR 2.0开发客服系统[系列5:使用SignalR的中文简体语言包和其他技术点]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 用SignalR 2.0开发客服系统 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十四)之漏掉的客服消息
前言 不知不觉已经十四篇了,其实已经没有什么可写了.但是突然发现layim中带的客服功能没有用到.于是乎,抽点时间完成吧.其实之前的工作已经把客服功能完成了一大半,剩下的我们稍微调整即可.今天的演示我 ...
随机推荐
- Android之View的绘制流程
本篇文章会从源码(基于Android 6.0)角度分析Android中View的绘制流程,侧重于对整体流程的分析,对一些难以理解的点加以重点阐述,目的是把View绘制的整个流程把握好,而对于特定实现细 ...
- VC++获取CPU序列号 CPU ID
CString strCPUID; unsigned long s1, s2; __asm{ mov eax, 01h xor edx, edx cpuid mov s1, edx mov s2, e ...
- [VBA]指定列求和
##指定列求和 需求: 求和:列为“销售金额”的数值 Sub 求和()Dim i As Integer, j As IntegerFor i = 3 To 56For j = 15 To 81 Ste ...
- 阶段3 2.Spring_08.面向切面编程 AOP_5 切入点表达式的写法
写测试类来测试..也不需要整合JUnit了就是个普通的测试类. 我们要看就是有没有给我们真正的实现 记录日志 配置起作用了. 三个方法都调用一下 目前我们的配置只能对saveAccount增强 通常情 ...
- 十七:jinja2之宏
宏有点类似于函数,接收一些数据,进行处理,但是没有返回值,可以将一些常用的代码片段放到宏中,然后把不固定的值抽出来做变量 使用maacro来定义宏,使用宏的时候,参数可以设默认值 自定义一个input ...
- Unity3D 打包成Exe文件
Unity发布后一般都会一个exe文件和_data文件以及UnityPlayer.dll,如果把这三个文件整合成一个exe就可以(装逼)了 首先打开Winrar将这三个压缩: 压缩文件名设置为需要启动 ...
- 戴尔服务器IDRAC命令配置IP地址
在工作中我们可能会遇到,在配置管理卡的时候,由于疏忽,把网关配置错误(但是你肯定的是IP没有错),导致不能正常连接管理卡,这是有两个办法,第一:你去机房,进行查看进行修改,第二:你登陆交换机,从交换机 ...
- Day06:方法 / 猜字母游戏
JAVA方法 方法就是处理一个业务所需要编写的代码的代码段 方法特性 一个方法处理一个业务 方法代码编写,不和其他方法冲突 方法定义后可以随意调用 将main方法中的所有代码分散到各个普通方法中 减少 ...
- python学习之生函数名的理解
4.4.10 函数名的应用 函数名就是一个特殊的变量,后边跟上()之后可以执行函数: 1.作为一个变量使用 def func(): print('123') f1 = func f2 = f1 f1( ...
- linux 使用timedatectl 修改时区和时间
使用timedatectl可以进行如下常见操作 1.查看当前时间/日期/时区:timedatectl或者timedatectl status 2.查看所有可用时区:timedatectl list-t ...
