启动项目时出现Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
前几天趁假期重新装了一次系统,重新安装各种配置之后再启动项目的时候就报这个错误

第一反应就是去搜这个错误怎么解决,搜来搜去基本上都是让我重新安装node-sass,但我重装node-sass的时候又出现了新的错误,整了半天还是没整好
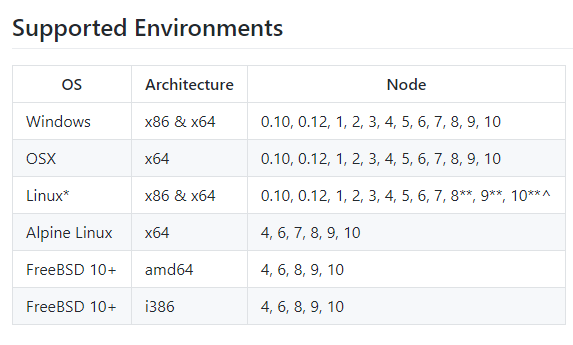
然后静下心来仔细看了一下错误提示,查看了下面那个github网址https://github.com/sass/node-sass/releases/tag/v4.9.3看到了这个

然后就知道是node版本的问题了,我的是v12.x,换了一个10.5的版本就好了
启动项目时出现Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)的更多相关文章
- Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)
错误提示: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupporte ...
- taro安装使用 Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)错误
1. 安装node.js 官网下载:https://nodejs.org/en/ 下载推荐版本: 2. Npm安装慢,可以使用cnpm,安装淘宝镜像: npm install -g cnpm - ...
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
- Node Sass does not yet support your current environment: Windows 64-bit然如何解决,cnpm此问题解决方法
这里直接说了node sass不支持当前环境,所以可以直接删掉原来不支持本机的node sass,再重新安装就行了 删除: npm uninstall --save node-sass 安装: npm ...
- ERROR in Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)
该问题说的是当前环境不支持node-sass,网上说了一下是要安装node 7一下版本才支持. 这里改使用less-loader,及less
- 打开前端工程 Node Sass does not yet support your current environment: Windows 64-bit
卸载当前sass版本,重新安装sass 打开cmd进入工程文件夹: 删除 npm uninstall --save node-sass 安装 npm install --save node-sass ...
- 【Problem】前端项目运行:Module build failed:Error Node Sass does not yet support my current environmen
我在运行renren-fast-vue前端项目时,安装完依赖cnpm install 启动服务npm run dev 出现问题. Module build failed: Error: Node Sa ...
- vue项目运行报错:Module bulid failed: Error: Node Sass does not yet support your current environment
出错起因: 从GitLab clone项目 --> 用 npm install 命令下载依赖包 --> #npm run dev,报错 错误截图: 解决方法: 思路:单独 i ...
- Node Sass does not yet support your current environment解决办法
在React项目中,使用了sass.之前运行的好好的,今天突然报错,提示当前环境不支持sass模块,然后就百度了下,发现有相同问题的.原来问题是之前开发时node是6.x的版本,几天前更新到最新10. ...
随机推荐
- hive环境
一.hive安装部署 1.hive安装及配置 (1)解压apache-hive-1.2.1-bin.tar.gz到/opt/module/目录下面 tar -zxvf apache-hive-1.2. ...
- HR面试总结
求职面试HR最欣赏的自我介绍 2015-02-25 来源:www.cnrencai.com 浏览:391 明明很有能力的你,在面试中却不能发挥出色?来看看是不是自我介绍环节出了问题. 回答面试题目 ...
- git账号失效问题解决
linux开发机上,使用某人账号,进行代码同步.该员工离职,导致该git账号不可用. 此时需要完成3步配置: 1.生成新的公私秘钥:在~/.ssh/config中把私钥文件路径 append到文件末尾 ...
- VS Code的使用
之前一直使用的是WebStorm来学习web前端开发,最近开始使用VSCode,很多方面和WebStorm不一样,需要一段时间适应,以下是我初次使用VSCode进行web前端开发学习所遇到的一些问题以 ...
- 【串线篇】sql映射文件-分布查询(下)cellection的1-n
1.场景 一个门人手一把钥匙 1-n 一个Lock对应一个Key集合(collection自动整成list) Map不是collection的子接口或者实现类.Map是一个接口. JavaBean:p ...
- Maven POM中的各种scope的行为总结
compile:默认的scope.任何定义在compile scope下的依赖将会在所有的class paths下可用.maven工程会将其打包到最终的artifact中.如果你构建一个WAR类型的a ...
- leetcode之删除数组中的重复值(26题)
给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) 额外空间的条件下完成. 示例 1 ...
- Autoit 3 常用的语句
{系统环境变量} EnvUpdate ( ) ;更新环境变量 EnvGet ( "变量名称" ) ;取环境变量 ClipGet ( ) ;取剪辑板文本 EnvSet ( " ...
- vue 全局 js 方法
1.新增 getCurrentDataType.js 文件 import cookieUtils from '@/config/cookieUtils' function getCurrentData ...
- selenium与appium怎样联系
appium是手机app端的自动化,它继承了webdriver(也就是selenium 2) 不过appium仍然需要通过selenium最后做测试工具,但是appium起到了一个连 ...
