帝国CMS 列表内容模板[!--empirenews.listtemp--]改写为灵动标签[e:loop={}]
需求描述:
1.将专题列表下的列表单元,自动根据专题页标题或者页面关键词来匹配展示;
2.第一个精确匹配,后面十一个模糊匹配,总数12个;
正文模板中,引入部分为:
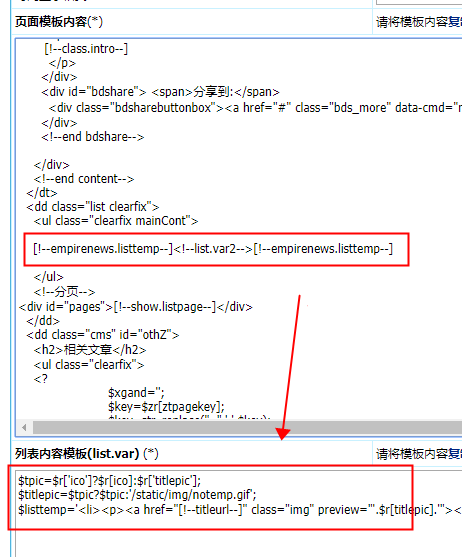
[!--empirenews.listtemp--]<!--list.var2-->[!--empirenews.listtemp--]

<ul class="clearfix mainCont">
[!--empirenews.listtemp--]<!--list.var2-->[!--empirenews.listtemp--]
</ul>
此部分,当前为推送才能获取列表参数,所以改为自动获取时,使用灵动标签;
步骤:
1.删除[!--empirenews.listtemp--]<!--list.var2-->[!--empirenews.listtemp--]引用模块,
2.将list.var模块中,$listtemp后面引号包裹部分html复制到内容模板原来引入模块删除的位置;
3.添加灵动标签[e:loop={}]包裹加入的html部分,
4.找到对应的数据表(此处我需要找的是下载表,即[!db.pre!]ecms_download),
5.找到当前专题模板页顶所查询的数据表(enewszt)的专题变量$zr

6.将要查询表中的标题(title)或关键词(keyboard)匹配当前页面的页面关键词(ztpagekey,前面加上查询变量$zr,使用%包裹,表示模糊查询),限制为11(因为第一条要精确匹配);
<ul class="clearfix mainCont">
[e:loop={"select * from [!db.pre!]ecms_download where title like '%$zr[ztpagekey]%' or keyboard like '%$zr[ztpagekey]%' limit 11",0,24,0}]
<li><p>< a href="<?=$bqr[titleurl]?>" class="img" preview="'.<?=$bqr[titlepic]?>.'"><img src="'.<?=$bqr[titlepic]?>.'"></ a><i>< a href="<?=$bqr[titleurl]?>"><strong><?=$bqr[title]?></strong></ a><span class="xj lstar<?=$bqr[star]?>">等级:</span><span class="bb"><?=$bqr[softsq]?></span><span class="time"><?=$bqr[newstime]?></span><span class="size"><?=$bqr[filesize]?></span><span class="lan"><?=$bqr[language]?></span></i><s><a rel="nofollow" href="<?=$bqr[titleurl]?>" target="_blank">下载</ a></s><em><font>内容导读:</font><strong><?=$bqr[smalltext]?></strong></em><span class="platform"><font></font></span> </p></li>
[/e:loop]
</ul>
7.再复制该[e:loop={}]语句,置于第六条[e:loop={}]语句之上,进行精确查询;
<ul class="clearfix mainCont">
[e:loop={"select * from [!db.pre!]ecms_download where title regexp '(^|,)$title($|,)'",0,24,0}]
<li><p>< a href="<?=$bqr[titleurl]?>" class="img" preview="'.<?=$bqr[titlepic]?>.'"><img src="'.<?=$bqr[titlepic]?>.'"></ a><i>< a href="<?=$bqr[titleurl]?>"><strong><?=$bqr[title]?></strong></ a><span class="xj lstar<?=$bqr[star]?>">等级:</span><span class="bb"><?=$bqr[softsq]?></span><span class="time"><?=$bqr[newstime]?></span><span class="size"><?=$bqr[filesize]?></span><span class="lan"><?=$bqr[language]?></span></i><s><a rel="nofollow" href="<?=$bqr[titleurl]?>" target="_blank">下载</ a></s><em><font>内容导读:</font><strong><?=$bqr[smalltext]?></strong></em><span class="platform"><font></font></span> </p></li>
[/e:loop]
[e:loop={"select * from [!db.pre!]ecms_download where title like '%$zr[ztpagekey]%' or keyboard like '%$zr[ztpagekey]%' limit 11",0,24,0}]
<li><p>< a href="<?=$bqr[titleurl]?>" class="img" preview="'.<?=$bqr[titlepic]?>.'"><img src="'.<?=$bqr[titlepic]?>.'"></ a><i>< a href="<?=$bqr[titleurl]?>"><strong><?=$bqr[title]?></strong></ a><span class="xj lstar<?=$bqr[star]?>">等级:</span><span class="bb"><?=$bqr[softsq]?></span><span class="time"><?=$bqr[newstime]?></span><span class="size"><?=$bqr[filesize]?></span><span class="lan"><?=$bqr[language]?></span></i><s><a rel="nofollow" href="<?=$bqr[titleurl]?>" target="_blank">下载</ a></s><em><font>内容导读:</font><strong><?=$bqr[smalltext]?></strong></em><span class="platform"><font></font></span> </p></li>
[/e:loop]
</ul>

注意:
精确查找SQL使用——where title regexp '(^|,)匹配参数($|,)'
模糊查找SQL使用——title like '%匹配参数%'
参考文章:
https://blog.csdn.net/abc2575/article/details/82659721
帝国CMS 列表内容模板[!--empirenews.listtemp--]改写为灵动标签[e:loop={}]的更多相关文章
- 帝国cms列表内容模板加上数字编号
/*这个[!--no.num--]指的是信息编号.每次增加1*/ <li data-eq="[!--no.num--]"> <div class="ti ...
- 帝国cms列表页内容简介字段smalltext去除里面html格式代码 设置方法
帝国cms列表页内容简介字段smalltext去除里面html格式代码帝国cms列表页调用内容简介出现html代码怎么办 近来在用帝国cms的时候,发现一个问题,在列表页调用产品简介的时候出现了这种h ...
- 帝国cms 列表页分页样式修改美化【2】
上一篇(帝国cms 列表页分页样式修改美化[1])中我们已经对分页说了一个大概,下面我们就自己动手弄一个分页把: 第一步:进入帝国cms后台,点击系统设置->系统参数设置->信息设置:里面 ...
- 帝国cms刷新内容页提示.phome_ecms_news_data_' doesn't exist
帝国cms后台刷新提示.phome_ecms_news_data_' doesn't exist解决方法: 刷新所有信息内容页面时提示“Table '*.phome_ecms_article_data ...
- 帝国CMS 列表模板list.var支持程序代码
1.增加模板时list.var模板需要勾选“使用程序代码”选项.如图: 2.直接添加PHP代码,不需要加<?和?>程序开始和结束标记. 3.字段值数组变量为$r,对应的字段变量为$r[字段 ...
- 帝国cms 列表页分页样式修改美化【1】
[1]自己修改帝国cms默认的分页样式(css),这样做的好处是你不用去改动帝国的核心文件,方便以后升级. [2]自己动手去修改帝国的分页(php+css),帝国的分页在e>class>下 ...
- 帝国cms文章内容tags关键词设置调用方法以及tags静态化
说实话帝国cms用起来真的不好找一些功能,就比如说帝国cms的tag标签调用.需要注意的是帝国CMS文章的关键词和tags标签并非一码事,关键词标签是设置文章的关键词的,是用来给搜索引擎说明本篇文章的 ...
- 帝国cms中 内容分页的SEO优化
关于内容页如果存在分页的话,我们想区分第一页和后面数页,当前的通用做法是在标题上加入分页码,帝国cms中如何做到呢.我们可以修改在e/class/functions.php中的源码.找到找到GetHt ...
- 关于帝国cms 列表页SEO优化的问题
一般列表页面中,我们都需要带分页信息区分当前页号,为区分第一页,和第一页后的其他所有分页页面.我们推荐的做法为:第一页显示正常的标题,从第二页开始便显示xxxxx-第2页-xxxx网.做法是.修改帝国 ...
随机推荐
- 【bzoj2882】工艺
题目描述: 小敏和小燕是一对好朋友. 他们正在玩一种神奇的游戏,叫Minecraft. 他们现在要做一个由方块构成的长条工艺品.但是方块现在是乱的,而且由于机器的要求,他们只能做到把这个工艺品最左边的 ...
- 【JavaMail】JavaMail整合RabbitMq发送邮件案例
前言 Linux安装RabbitMQ:https://www.cnblogs.com/jxd283465/p/11975094.html SpringBoot整合RabbitMQ:https://ww ...
- 老男孩python3.5全栈开发第9期+课件笔记(1-15部全 共125天完整无加密)
点击了解更多Python课程>>> 老男孩python3.5全栈开发第9期+课件笔记(1-15部全 共125天完整无加密)大小:236G 此课程为老男孩全栈开发最新完结课程,适合零基 ...
- Distinctive Image Features from Scale-Invariant Keypoints(SIFT) 基于尺度不变关键点的特征描述子——2004年
Abstract摘要本文提出了一种从图像中提取特征不变性的方法,该方法可用于在对象或场景的不同视图之间进行可靠的匹配(适用场景和任务).这些特征对图像的尺度和旋转不变性,并且在很大范围的仿射失真.3d ...
- 前端HTTP缓存
Web 缓存大致可以分为:数据库缓存.服务器端缓存(代理服务器缓存.CDN 缓存).浏览器缓存.其中前端比较关心的是浏览器缓存,包括今天要说的HTTP缓存和前面说过的cookie.localStora ...
- [CSP-S模拟测试]:寿司(暴力)
题目描述 小$c$是一名$oier$.最近,他发现他的数据结构好像学傻了.因为他在刷题时碰到了一道傻逼数据结构题,强行使用了平衡树来解决,卡着时间$AC$.为此,他被狠狠地嘲讽了一番.于是,小$c$找 ...
- 大数据笔记(十)——Shuffle与MapReduce编程案例(A)
一.什么是Shuffle yarn-site.xml文件配置的时候有这个参数:yarn.nodemanage.aux-services:mapreduce_shuffle 因为mapreduce程序运 ...
- 存在不同浏览器间的JS兼容总结
2016年2月19日个人博客文章--迁移到segmentfault 当我们在编写JS用于处理事件时,由于考虑到不同浏览器间Js代码兼容不同,代码不易记忆,于是做出如下整理.(当然以后还会增加更新的.. ...
- Ubuntu启动 卡在checking battery state 解决方案
Ubuntu启动,卡在checking battery statALT + F1或者CTRL+ALT+F6切换到命令行[CTRL+ALT+F7返回界面]执行 sudo gdm start后就可以正常登 ...
- LinkedHashSet 源码分析
LinkedHashSet 1)底层由 LinkedHashMap 支持的 Set 接口实现,该 Set 中的元素具有可预知的迭代顺序. 创建实例 /** * 构造一个新的空 set,其底层 Link ...
