nofollow标签的作用 nofollow标签添加方法
这篇文章主要介绍了nofollow标签的作用 nofollow标签添加方法,需要的朋友可以参考下
nofollow标签的作用 nofollow标签添加方法 模拟搜狗蜘蛛
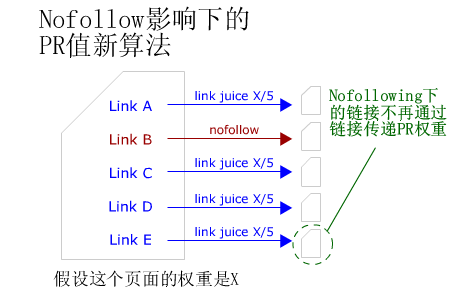
nofollow标签是seo优化常用的一个标签,它的作用是告诉搜索引擎不要追踪这个链接,也就是阻止搜索引擎向这个网页或链接传递权重。

nofollow有两种写法:
1、将"nofollow"写在网页上的meta标签上。
这段代码的意思是告诉搜索引擎,整个页面都不要追踪
2、将"nofollow"放在超链接中。
这里是锚文字
这段代码的意思是告诉搜索引擎不要追踪http://www.wpfseo.com/这个链接。这种是最常用的写法,过滤链接时经常用到。
网站哪些地方需要用到nofollow标签
垃圾评论
企业站上的关于我们、联系我们、公司后台、公司简介等对排名无影响的页面
新浪微博、腾讯微博等导出链接
广告链接、图片链接
可以多查看其他网站的源代码,看看别人的网站是如何加的,自己做个参考。
怎么查看自己的网站是否有nofollow标签
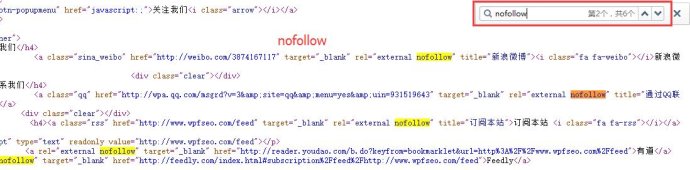
很简单,在自己网站的空白处点击右键,选择查看源代码,然后ctrl+F调出查找框,输入nofollow就可以了,如果你的网站有nofollow标签,就会显示出个数。

什么是external nofollow
external nofollow是比nofollow更规范的写法,可以认为他们是相等的,用法以及作用都相同。
nofollow还经常被一些黑心站长使用,通过给友情链接加nofollow标签进行骗链,所以在进行友情链接交换时,可以查看一下对方网站的源代码,以确认对方不是骗链。
补充:
下面介绍下nofollow什么意思怎么写 nofollow标签怎么添加
SEO优化的工作中会遇到许许多多的链接,有些链接我们不需要蜘蛛抓取怎么办?这个时候我们就需要nofollow标签写法了。
nofollow标签是超链接<a>的一个属性值,这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。
nofollow标签的写法如下:
<a href="#" rel="nofollow">这是一个加了nofollow的链接</a>
以下情况可以使用nofollow标签
1、站内的一些没有必要传递权重的链接
譬如网页上“关于我们”、“联系我们”、“隐私权政策”等无排名价值的链接。
2、可以在网站交互功能时候的在所有链接都标记上都加上nofollow标签。
为了避免用户在论坛,博客留言等地恶意发外链,分散网站权重。根据pr理论,我们假设每个页面的pr是一定的,当你的导出链接越多,你本页的pr等级被稀释的也就多。但加上nofollow标签后,百度,Google会忽略掉这个链接的影响。
3、广告链接上加nofollow
网站上的广告,是因为对方给了我们钱,我们才加上的,目的也只是让我们网站的浏览人群能看到广告,进去对方网站,但链接的pr传递并不是管理员的我们愿意看到的。
如果网站的nofollow标签和Robots文件配合使用的话是可以提高网站的收录率的。
nofollow标签是seo优化常用的一个标签,它的作用是告诉搜索引擎不要追踪这个链接,也就是阻止搜索引擎向这个网页或链接传递权重。
nofollow标签的作用 nofollow标签添加方法的更多相关文章
- meta标签详解(meta标签的作用)///////////////////////////转
meta标签详解(meta标签的作用) 很多人却忽视了HTML标签META的强大功效,一个好的META标签设计可以大大提高你的个人网站被搜索到的可能性,有兴趣吗,谁我来重新认识一下META标签吧 ...
- <meta>标签的作用
<META> 是放于 <HEAD> 与 </HEAD>之间的标记,功用与变化等对,所以我公式化地介绍. <meta name="Descriptio ...
- 什么是Meta标签? 哪些Meta标签对搜索引擎SEO优化有作用?
什么是Meta标签? Meta标签给搜索引擎提供了许多关于网页的信息,这些信息都是隐含信息,意味着对于网页自身的访问者是不可见的. 你可以在网页的 <head>元素中发现<meta& ...
- JSP标签 <meta.....>作用总结
<metahttp-equiv="pragma" content="no-cache"> <metahttp-equiv="cach ...
- RFID标签天线的三种制作方法
在RFID标签中,天线层是主要的功能层,其目标是传输最大的能量进出标签芯片.RFID天线是按照射频识别所要求的功能而设计的电子线路,将导电银浆或导电碳浆网印在PVC.PC或PET上,再与面层.保护层和 ...
- 请说明meta标签的作用。
请说明meta标签的作用. 解答: meta是用来在HTML文档中模拟HTTP协议的响应头报文.meta 标签用于网页的<head>与</head>中,meta 标签的用处很多 ...
- JQuery中两个ul标签的li互相移动实现方法
这篇文章主要介绍了JQuery中两个ul标签的li互相移动实现方法,可实现ul标签中li标签内容相互替换的技巧,涉及jQuery操作页面元素的相关技巧,需要的朋友可以参考下 本文实例讲述了JQuery ...
- C# 后台动态添加标签(span,div) 以及模板添加
很多时候.我们需要在后台用C#代码添加html标签.而不是在html源码中添加. 比如在html源码中简单的一个input 标签 <input type="type" nam ...
- <mvc:view-controller path=""/>标签的作用
<mvc:view-controller path=""/>标签的作用 对应WEB-INF目录下面的JSP页面,我们知道是不能直接使用URL访问到.需要通过转发的方式, ...
随机推荐
- ACM2014-04训练计划
这是我写的第一篇博文,先简单说说今天的状态吧,毕竟我的第一篇博文是今天诞生的.这学期开学以来各种乱忙,开学初准备高数竞赛决赛,而后有一段时间疯狂学习英语,一直到前几天国创项目中的任务,准备数模竞赛,上 ...
- Git错误总结
1.error: failed to push some refs to ‘git@github.com:XXXX/XXXX‘ hint: Updates were rejected because ...
- (appium+python)UI自动化_03_元素定位工具
前言 在UI自动化过程中,需要对手机app上的元素进行定位,然后进一步编写自动化脚本操作app.定位元素首先需要定位工具来辅助查看页面元素.小编常用的定位工具有2种,分别是uiautomatorvie ...
- 2019Hdu多校第三场:1007 Find the answer(multiset 解法)
原题链接: Find the answer c++中,multiset是库中一个非常有用的类型,它可以看成一个序列,插入一个数,删除一个数都能够在O(logn)的时间内完成,而且他能时刻保证序列中的数 ...
- hihocoder 1015 : KMP算法(kmp)
传送门 Description 小Hi和小Ho是一对好朋友,出生在信息化社会的他们对编程产生了莫大的兴趣,他们约定好互相帮助,在编程的学习道路上一同前进. 这一天,他们遇到了一只河蟹,于是河蟹就向小H ...
- springboot连接mysql报错:com.mysql.jdbc.exceptions.jdbc4.CommunicationsException
nested exception is org.apache.ibatis.exceptions.PersistenceException: ### Error querying database. ...
- Reading query string values in JavaScript
时间 2016-01-23 13:01:14 CrocoDillon’s Blog 原文 http://crocodillon.com/blog/reading-query-string-valu ...
- MySQL数据类型-整型
MySQL支持SQL标准整数类型integer(或INT)和SMALLINT.作为标准的扩展,MySQL还支持整数类型TINYINT.MEDIUMINT和BIGINT. 类型 所占字节 有符号最小 ...
- final-finally-finalize有什么区别
一.final 1.final用于声明属性.方法和类,分别表示属性不可变,方法不可覆盖类和类不可能被继承(不可能再派生出新的子类). final属性:被final修饰的变量不可变. 1).引用不可变 ...
- Java并发编程:线程的同步
Java并发编程:线程的同步 */--> code {color: #FF0000} pre.src {background-color: #002b36; color: #839496;} J ...
