mui is not defined
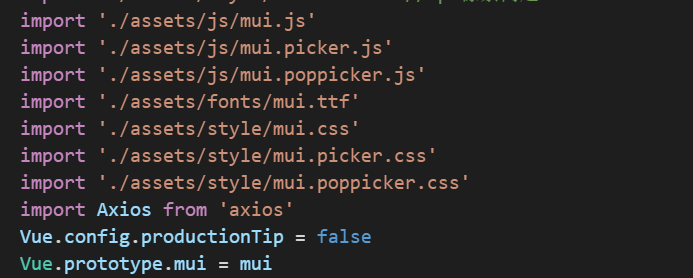
vue项目中引用mui.js,我是在main.js中这样引入的,

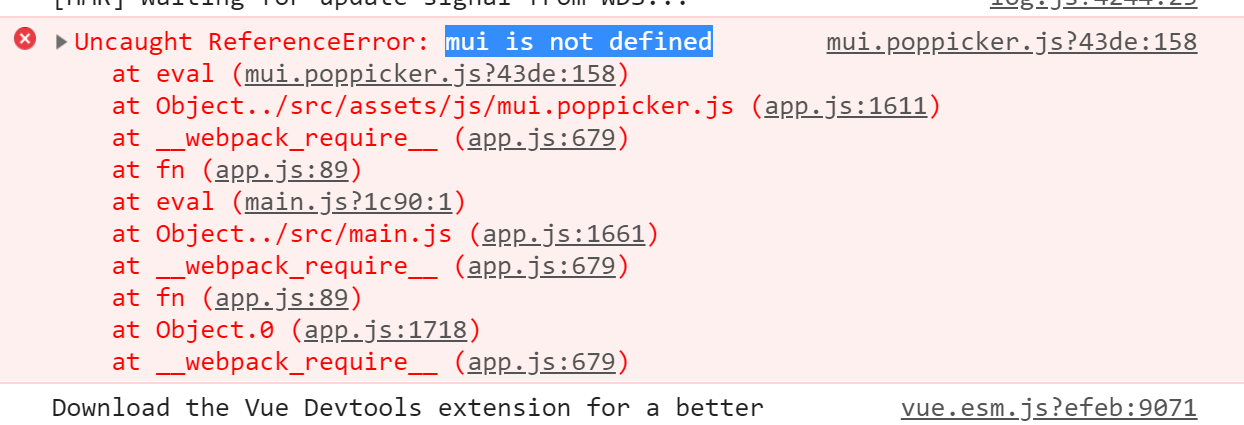
结果报错

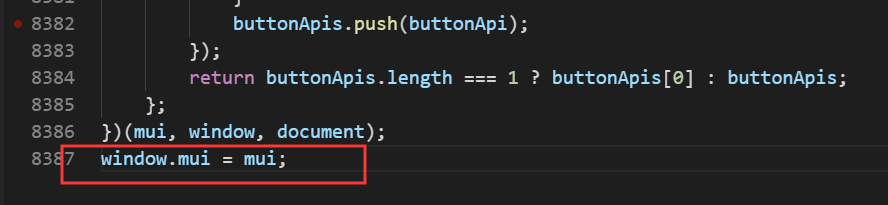
查找资料,最后在mui.js的最后添加了这样一句

这是因为mui并不能像jquery那样作为全局对象存在,加上window.mui = mui表示全局存在,后面插件也能正常使用
mui is not defined的更多相关文章
- plus初始化原理及plus is not defined,mui is not defined 错误汇总
原文 关于plus是哪里来的问题 plus是5+Runtime的内部对象.就像chrome浏览器里有chrome.开头的一些对象方法,5+runtime内部内置了plus对象.因为plus和mui不一 ...
- MUI -- plus初始化原理及plus is not defined,mui is not defined 错误汇总
不要在没有plus和mui的环境下调用相关API 普通浏览器里没有plus环境,只有HBuilder真机运行和打包后才能运行plus api. 在普通浏览器里运行时plus api时控制台必然会输出p ...
- vue项目中引入mui.poppicker.js文件时报错“Uncaught ReferenceError: mui is not defined”
解决:在mui.js的源文件后最后加上 window.mui = mui;
- springboot+layui实现PC端用户的增删改查 & 整合mui实现app端的自动登录和用户的上拉加载 & HBuilder打包app并在手机端下载安装
springboot整合web开发的各个组件在前面已经有详细的介绍,下面是用springboot整合layui实现了基本的增删改查. 同时在学习mui开发app,也就用mui实现了一个简单的自动登录和 ...
- mui的picker组件填坑
在公司项目用到mui,vue进行开发 import mui from './assets/js/mui.min.js'后 加window.mui = mui再 import './assets/js/ ...
- 解决在vue_cli上使用mui或引入mui.js各种报错及问题
原文:https://blog.csdn.net/u012815877/article/details/81187826 在main.js里添加 import mui from './assets/j ...
- mui在vue_cli上使用
在main.js里添加 import mui from './assets/js/mui.js' 如果不添加下面会显示mui is not defined 报错 Vue.prototype.mui = ...
- init和plus(编码中遇到问题就看这里)
转自:http://ask.dcloud.net.cn/article/165 编码中遇到问题就看这里: http://uikoo9.com/book/chapterDetail/4 plus初始化原 ...
- 5+App 基于HTML、JS、CSS编写的运行于手机端的App(DCloud开发)
HTML5 Plus移动App(5+App) 工具: 开发工具HBuilder下载下载地址 开发工具HBuilderX下载下载地址(替代HBuilder) 框架: uni-app :是一个使用 Vue ...
随机推荐
- Python分析《武林外传》
我一向比较喜欢看武侠电影.小说,但是06年武林外传开播的时候并没有追剧,简单扫几眼之后发现他们都不会那种飞来飞去的打,一点也不刺激.09年在南京培训的时候,日子简单无聊透顶,大好的周末不能出门,只能窝 ...
- win2019
slmgr /upkslmgr /ipk N69G4-B89J2-4G8F4-WWYCC-J464Cslmgr /skms zh.us.toslmgr /ato
- ES6中set的用法回顾
ES6中的set类似一个数组,但是其中的值都是唯一的,Set本身是一个构造函数,用来生成 Set 数据结构. set函数可以接受一个数组作为参数,用来初始化: const set = new Set( ...
- Convolutional Neural Networks(4):Feature map size,Padding and Stride
在CNN(1)中,我们用到下图来说明卷积之后feature maps尺寸和深度的变化.这一节中,我们讨论feature map size, padding and stride. 首先,在Layer1 ...
- div在上一层容器居中的方法
今天又学了一种新方法,其实不算新,只是我不知道而已,想想学了一年多,现在什么动效都能写点出来了,但是一些基础的东西还是掌握不好,所以我现在依然会一遍遍的复习h5和css3,这就是自学的坏处,不知道的东 ...
- webpack2.0 基本使用
webpack是一款前端模块打包工具, 它的出现是由于现代web开发越来越复杂,如果还是像原来那样把所有的js代码都写到一个文件中,维护非常困难.而解决复杂化的方法通常是分而治之,就是把复杂化的东西进 ...
- Emmet-前端开发神器
地址:https://segmentfault.com/a/1190000007812543 Emmet是一款编辑器插件,支持多种编辑器支持.在前端开发中,Emmet 使用缩写语法快速编写 HTML. ...
- 使用Docker部署爬虫管理平台Crawlab
当前目录创建 docker-compose.yml 文件 version: '3.3' services: master: image: tikazyq/crawlab:latest containe ...
- 【转载】sizeof()、strlen()、length()、size()详解和区别
c/c++中获取字符串长度.有以下函数:size().sizeof() .strlen().str.length();一.数组或字符串的长度:sizeof().strlen()1.sizeof():返 ...
- 【Linux】php7.2.8 + xdebug + composer + php代码覆盖率 + jenkins配置 (实操记录,亲测可用)
[一.linux安装php 7.2.8] 1.wget http://nginx.org/download/nginx-1.9.9.tar.gz # nginx可不安 ...
