css了解一下!!!
css简介
- css(cascading style sheet,层叠样式表):为了让网页的内容核样式拆分开;
- 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染);
css语法
- css样式由两个组成部分:选择器和声明;声明又包括属性和属性值,声明结束分号结束;
- h1(选择器) {color(属性):red(值);font-size:14px;}
css引入方法:
- 行内样式:在标记的style的属性中设定css样式,不推荐大规模使用
<p style="color: red">Hello world.</p>
- 内部样式:嵌入式将css样式集中写在网页的<head></head>
<style>
body{
margin: 0;
font-family: Ebrima,Helvetica,sans-serif;
}
.topnav{
overflow: hidden;
background-color: aquamarine;
}
</style>- 外部样式:将css写在一个单独的文件中,然后在页面进行引入即可;
<head>
<meta charset="UTF-8">
<title>mishopping</title> <link rel="stylesheet" href="object.css"> #用link在这里导入 </head>
css选择器
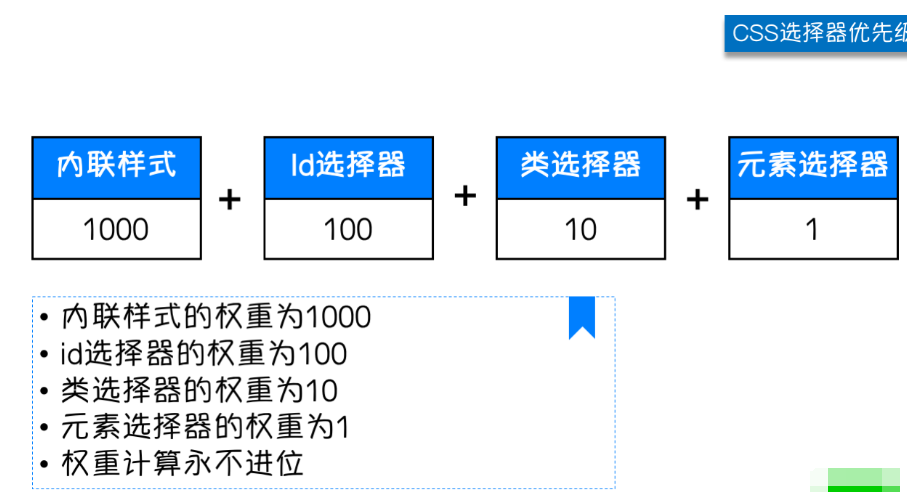
- 基本选择器:优先级(内联样式-1000 >> id选择器-100 >> 类选择器-10 >> 元素选择器(1))
- 元素选择器
div{color: "red";}- id选择器
HTML:
<div id = 'c1'></div> CSS:
#c1{backgroud-color:red;}- 类选择器
HTML:
<div id = 'c1'></div> CSS:
.c1 {
font-size: 14px;
}
div.c1 {
color: red;
}注意:样式类名不要用数字开头(有的浏览器不认) 标签中的class属性如果有多个,要用空格分隔;
- 通用选择器:*号
- 组合选择器
- 后代选择器:寻找的是父级标签的子子孙孙
div a{color:green;} #在HTML文件中,所有的div标签下的a标签都会被找到;- 儿子选择器:只能找到下一代,所有跟下一代同级的都会被寻找
div>p{color:red;} 所有div的下一级的所有p标签都会被找到;- 毗邻选择器:紧挨着前面标签,中间不能有其他标签
div+p{margin:5px}
只看紧挨着div标签有没有p标签;- 弟弟选择器:比毗邻选择器高级一点,是前标签下所有的目标标签
div~p{color:red}
div后的所有同级P标签;中间有相隔标签没干扰;
- 属性选择器
- 用于选取带有指定元素属性的元素
div[title]{color:red}
选择到属性为title的标签- 用于选取带有指定属性和值的元素
input[type='text']{color:green}- 其他
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
} /*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
} /*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}不怎么常用的属性选择器
- 分组和嵌套
- 多个元素的样式相同时,可以通过多个选择器之间使用逗号隔开的分组选择器来统一设置
div,p{color:red} 上面的代码分两行写的话,一定不要忘了加逗号 div,
p{color:red}
- 伪类选择器
- 一些特殊标签会有不同的状态
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
} /* 选定的链接 */
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus {
outline: none; #把内部的那个边框去掉
background-color: #eee;
}
- 伪元素选择器
- first-letter:给队首进行修改和操作
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}- before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}- after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
选择器的优先级
- 选择器的会按照权重的不同来决定优先级,具体的权重见下图

- 如果选择器中添加!import方式强制让样式生效,不推荐使用;
css属性相关
- 字体相关属性
字体样式
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
} 字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值 字体颜色
p {
color:red;
} 首行缩进
p {
text-indent: 32px;
} 字体字重
p {
font-weight:bold #粗体
}
p {
font-weight:bolder #更粗
}
p {
font-weight:lighter #更细
}
p {
font-weight:100~900; #设置具体的粗细,400相当于narmal,700相当于bold;
}
p {
font-weight:inherit #继承父元素字体的粗细值
}- 常用的文本的一些操作
text-decoration 属性用来给文字添加特殊效果 a {
text-decoration: none;常用的为去掉a标签默认的自划线:
}
- 背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/ 注意***所有涉及到%比的都是指相对于父标签来说的
width:100%<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html> 鼠标滚动背景不动背景图片不随内容滚动
- 边框

- border-radius设置百分比可得到一个圆或则椭圆,边角的弧度;
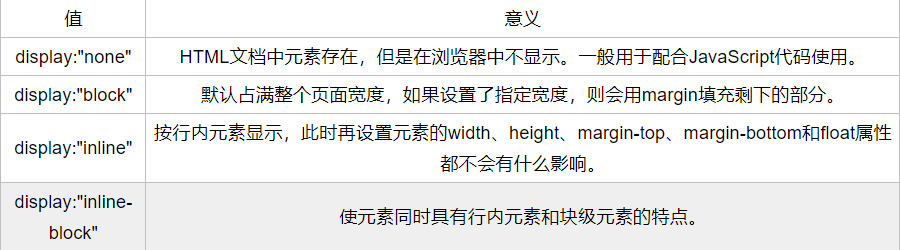
- display'属性:控制html元素是否显示

- display:'none'与visbility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,
但隐藏的元素仍需占用与未隐藏之前一样的空间。
也就是说,该元素虽然被隐藏了,但仍然会影响布局。 display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
也就是说,该元素不但被隐藏了,
而且该元素原本占用的空间也会从页面布局中消失
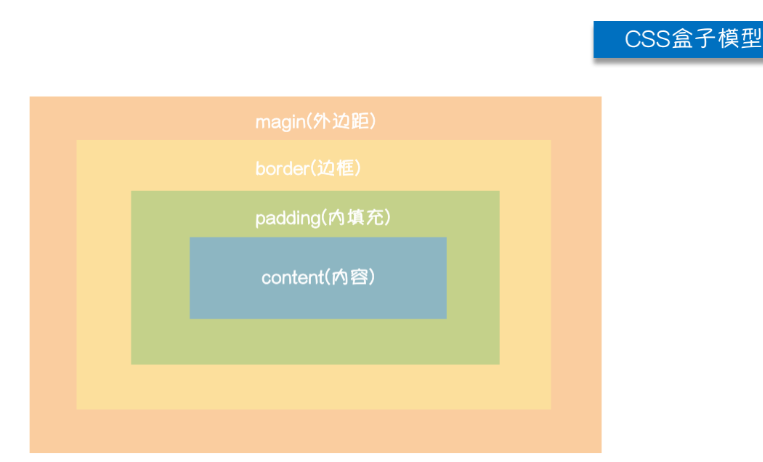
盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
- z-index:表示所在当前层数

float浮动
- float表示使其浮动,内敛标签和块级标签都能浮动;
- 浮动会有副作用,浮动过后,原来位置没有东西,下级标签会重叠到上级标签;
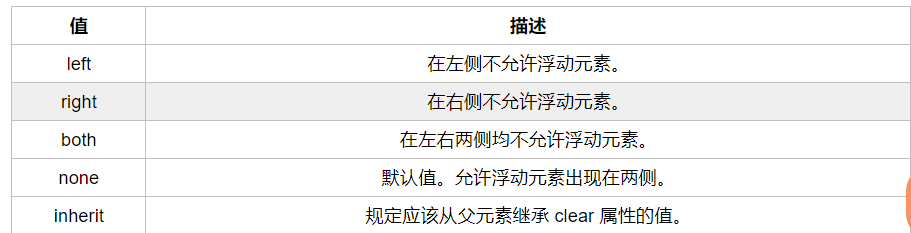
- 这时会用到clear属性,规定元素的一侧不允许其他浮动元素;

- 注意:clear属性只会对自身起作用,而不会影响其他元素;
- 解决方法:在父标签中添加一个clearfix:after类
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位(position)
- relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,
即以自己原始位置为参照物。 有趣的是,即使设定了元素的相对定位以及偏移值,
元素还占有着原来的位置,即占据文档流空间。
对象遵循正常文档流,
但将依据top,right,bottom,left等属性在正常文档流中偏移位置。
而其层叠通过z-index属性定义。 注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。- absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- fiexd(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
opacity和rgba的区别:
opacity是对父标签下的所有都定义透明效果,范围0~1;rgba只是对一层;
css了解一下!!!的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- Java并发ReadWriteLock接口
java.util.concurrent.locks.ReadWriteLock接口允许一次读取多个线程,但一次只能写入一个线程. 读锁 - 如果没有线程锁定ReadWriteLock进行写入,则多线 ...
- linux netstat 查看端口
1. netstat命令用于显示系统的网络信息,包括网络连接 .路由表 .接口状态2. 一般我们使用 netstat 来查看本机开启了哪些端口,查看有哪些客户端连接 [root@localhost ~ ...
- Python 之父 63 岁才退休,我 23 就中年危机。。
Java技术栈 www.javastack.cn 优秀的Java技术公众号 Python 之父 Guido van Rossum 在推特公布了自己从 Dropbox 公司离职的消息,并表示已经退休. ...
- CF 1140B Good String
Description You have a string ss of length nn consisting of only characters > and <. You may d ...
- CF 1141C Polycarp Restores Permutation
Description An array of integers p1,p2,…,pnp1,p2,…,pn is called a permutation if it contains each nu ...
- xml文件简单读取,循环遍历
xml文件的简单读取出来生成dom4j.Document对象树,循环遍历获取节点 例子: import java.util.Iterator; import org.dom4j.Document; i ...
- python-day16(正式学习)
目录 模块 什么是模块? 模块的四种形式 为什么要用模块 如何用模块 import from...import... 异同 循环导入问题 解决方案 1. 2. 模块搜索路径 random模块 模块 什 ...
- 文件的三种打开方式及with管理文件上下文
文件的三种打开方式及with管理文件上下文 一.文件的三种打开方式 1.1 只读 f = open(r'D:\pycharm\yjy\上海python学习\456.txt','r',encoding= ...
- Linux等操作系统杂谈
这部分基本上都是感性认识,介绍一下发展历史什么的.所以基本上都不是我原创的,转载来源都标记在文中了,如果侵权的话请联系删除 操作系统发展历史吃瓜 <Unix.Windows.Mac OS.Lin ...
- luogu P1758 [NOI2009]管道取珠
luogu 这个题中的平方有点东西,考虑他的组合意义,也就是做这个过程两次,如果两次得到的结果一样就给答案+1,所以可以考虑dp,设\(f_{i,j,k,l}\)表示第一个过程中上面取到的第\(i\) ...
