css3 first-of-type选择器以及css3选择器中:first-child与:first-of-type的区别
CSS3 first-of-type选择器
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
示例演示:
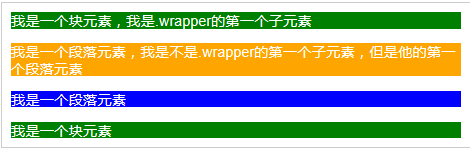
通过“:first-of-type”选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
HTML代码:
<div class="wrapper">
<div>我是一个块元素,我是.wrapper的第一个子元素</div>
<p>我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素</p>
<p>我是一个段落元素</p>
<div>我是一个块元素</div>
</div>
CSS代码:
.wrapper {
width: 500px;
margin: 20px auto;
padding: 10px;
border: 1px solid #ccc;
color: #fff;
}
.wrapper > div {
background: green;
}
.wrapper > p {
background: blue;
}
/*我要改变第一个段落的背景为橙色*/
.wrapper > p:first-of-type {
background: orange;
}
演示结果:

区别:
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
也可以这么说:
:first-child 相当与 小明的爸爸的大孩子(全部孩子中的第一个)
:first-of-type 相当与小明的爸爸的大男孩(男孩中的第一个,也就是年纪最大的一个)
代码比较如下:
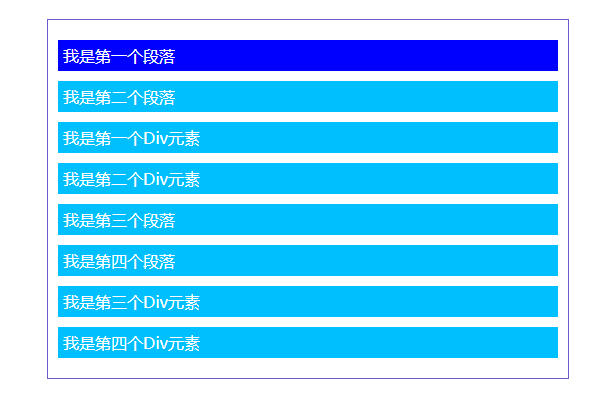
:first-child:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:first-of-type</title>
<style type="text/css">
.wrapper {
border: 1px solid slateblue;
padding: 10px;
width: 500px;
margin: 20px auto;
}
.wrapper > p,
.wrapper > div {
margin: 10px ;
background:deepskyblue;
color: #fff;
padding: 5px;
}
.wrapper>p:first-child {
background: blue;
}
</style>
</head>
<body>
<div class="wrapper">
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<div>我是第一个Div元素</div>
<div>我是第二个Div元素</div>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
<div>我是第三个Div元素</div>
<div>我是第四个Div元素</div>
</div>
</body>
</html>
效果:

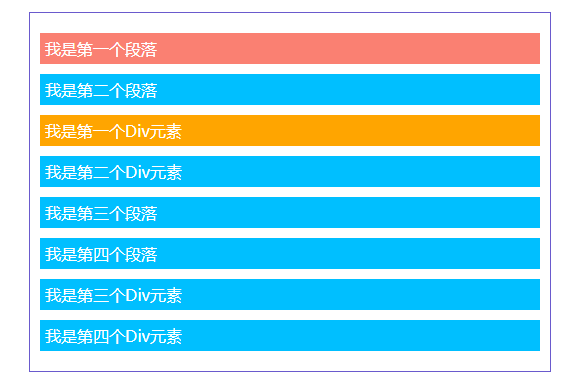
:first-of-type
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:first-of-type</title>
<style type="text/css">
.wrapper {
border: 1px solid slateblue;
padding: 10px;
width: 500px;
margin: 20px auto;
}
.wrapper > p,
.wrapper > div {
margin: 10px ;
background:deepskyblue;
color: #fff;
padding: 5px;
}
.wrapper > div:first-of-type {
background: orange;
}
.wrapper>p:first-of-type{
background: salmon;
} </style>
</head>
<body>
<div class="wrapper">
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<div>我是第一个Div元素</div>
<div>我是第二个Div元素</div>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
<div>我是第三个Div元素</div>
<div>我是第四个Div元素</div>
</div>
</body>
</html>
效果:

参考资料:http://www.imooc.com/code/809
css3 first-of-type选择器以及css3选择器中:first-child与:first-of-type的区别的更多相关文章
- CSS3 选择器——伪类选择器
前面花了两节内容分别在<CSS3选择器——基本选择器>和<CSS3选择器——属性选择器>介绍了CSS3选择器中的基本选择器和属性选择器使用方法,今天要和大家一起学习CSS3选择 ...
- CSS选择器,CSS3选择器
CSS选择器 ------->CSS选择器优先级 1>通配符选择器(CSS2) 选择所有元素,所有浏览器都支持. *{ margin:0; padding:o; } 2>元素选择器( ...
- CSS3知识点整理(二)----CSS3选择器
总结各种CSS3选择器的介绍及具体语法 (一)属性选择器 在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这 ...
- CSS3选择器02—CSS3部分选择器
该部分主要为CSS3新增的选择器 接上一篇 CSS(CSS3)选择器(1) 一.通用兄弟选择器: 24:E ~ F,匹配任何E元素之后的同级F元素. div ~ p{ background-color ...
- CSS选择器及CSS3新增选择器
转自:http://www.cnblogs.com/libingql/p/4375354.html 1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选 ...
- [CSS3]移动Web开发系列之CSS3增强型选择器
css3是移动Web开发的主要技术之中的一个.当前.CSS3技术最适合在移动Web开发中使用的特性有增强的选择器.阴影.强大的背景设置 .圆角边框 接下来我们主要解说增强型的选择器.主要分两种,属性选 ...
- CSS属性、伪类选择器,CSS3选择器
CSS1时IE6是部分支持,伟大的IE6!CSS2时IE6部分支持,伟大的IE6依旧是部分支持!CCS3盛行CSS4也已经提上日程的现在,IE6完全不支持.IE6你该走了,我们会永远记住你的功绩的!I ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- CSS3 nth-of-type(n)选择器 last-of-type选择器 nth-last-of-type(n)选择器 CSS3 only-child选择器 only-of-type选择器
CSS3 nth-of-type(n)选择器 “:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素.当某个元素中的子元 ...
随机推荐
- 5 November
拓扑排序 for (int i=1; i<=n; ++i) if (!ind[i]) q.push(i); while (!q.empty()) { int now=q.top(); q.pop ...
- [BZOJ3236]:[Ahoi2013]作业(莫队+分块)
题目传送门 题目描述 此时已是凌晨两点,刚刚做了$Codeforces$的小$A$掏出了英语试卷.英语作业其实不算多,一个小时刚好可以做完.然后是一个小时可与做完的数学作业,接下来是分别都是一个小时可 ...
- HTML&&CSS基础知识点整理
HTML&&CSS基础知识点整理 一.WEB标准:一系列标准的集合 1. 结构(Structure):html 语言:XHTML[可扩展超文本标识语言]和XML[可扩展标记语言] 2. ...
- IPv6 首部格式
<图解TCP/IP> 4.8 IPv6的首部格式 IPv6为了减轻路由器的负担,省略了首部校验和字段.因此路由器不再需要计算校验和,从而提高了包的转发效率. 此外,分片处理所用的识别码成为 ...
- 001--PowerDesigner连接MySQL
PowerDesigner连接MySQL(一) 博客地址:https://blog.csdn.net/codemonkey_king/article/details/53263597 https:// ...
- 前端 CSS的选择器 基本选择器
基本选择器包括: 标签选择器 类选择器 ID选择器 通用选择器 标签选择器 就是通过标签名来选择元素: 选中p标签 <!DOCTYPE html> <html lang=" ...
- java webservice - cxf使用总结 一
1.创建maven项目 加入pom依赖 <dependency> <groupId>org.apache.cxf</groupId> <artifactId& ...
- centos7下安装iperf时出现 make: *** No targets specified and no makefile found. Stop.的解决方案
我们在Linux 安装包的时候,使用make 命令出现:"make:*** No targets specified and no makefile found.Stop."这样的 ...
- 《jmeter:菜鸟入门到进阶系列》
jmeter是我从事软件测试工作以来接触的第一个性能测试工具,也是耗费时间精力最多的一个工具,当然,学习jmeter过程中,由于知识储备不够,也顺带学习了很多其他相关的一些知识. 一直有个想法,就是把 ...
- Spring Boot & ES 实战,值得参考!
作者:废物大师兄 cnblogs.com/cjsblog/p/9756978.html 1. 前言 1.1. 集成方式 Spring Boot中集成Elasticsearch有4种方式: REST C ...
