转载-使用Nodepad++来编辑我们服务器的配置文件
转自------------------
作者:李阿昀
来源:CSDN
原文:https://blog.csdn.net/yerenyuan_pku/article/details/73128819
我们在学习nginx的时候,往往会涉及到很多关于修改配置文件的操作,如果直接在Linux的远程连接工具(比如putty)或服务器上操作的话,往往会很不灵活,为了更方便的操作配置文件,今天我来说一下如何使用Nodepad++来修改我们的配置文件。
首先,我们须安装Nodepad++。至于怎么安装,这个我就不说了,相信大家都会。
然后启动服务器。我这里使用的是虚拟机。
接着安装NppFTP插件,我们安装好Nodepad++之后,界面如下图所示,我们点击“插件”,在下拉菜单中把鼠标放到“Plugin Manager”上,会出现其子菜单,我们点击“Show Plugin Manager”,如下图所示。

点击上图的”Show Plugin Manager”之后,会弹出一个对话框,如下图所示,我们找到”NppFTP”并勾选上前面的复选框,然后点击”install”进行安装。

耐心等待安装,安装完之后,会弹出一个提示框,提示你需要重启才能生效,如下图所示,我们点击【是(Y)】。

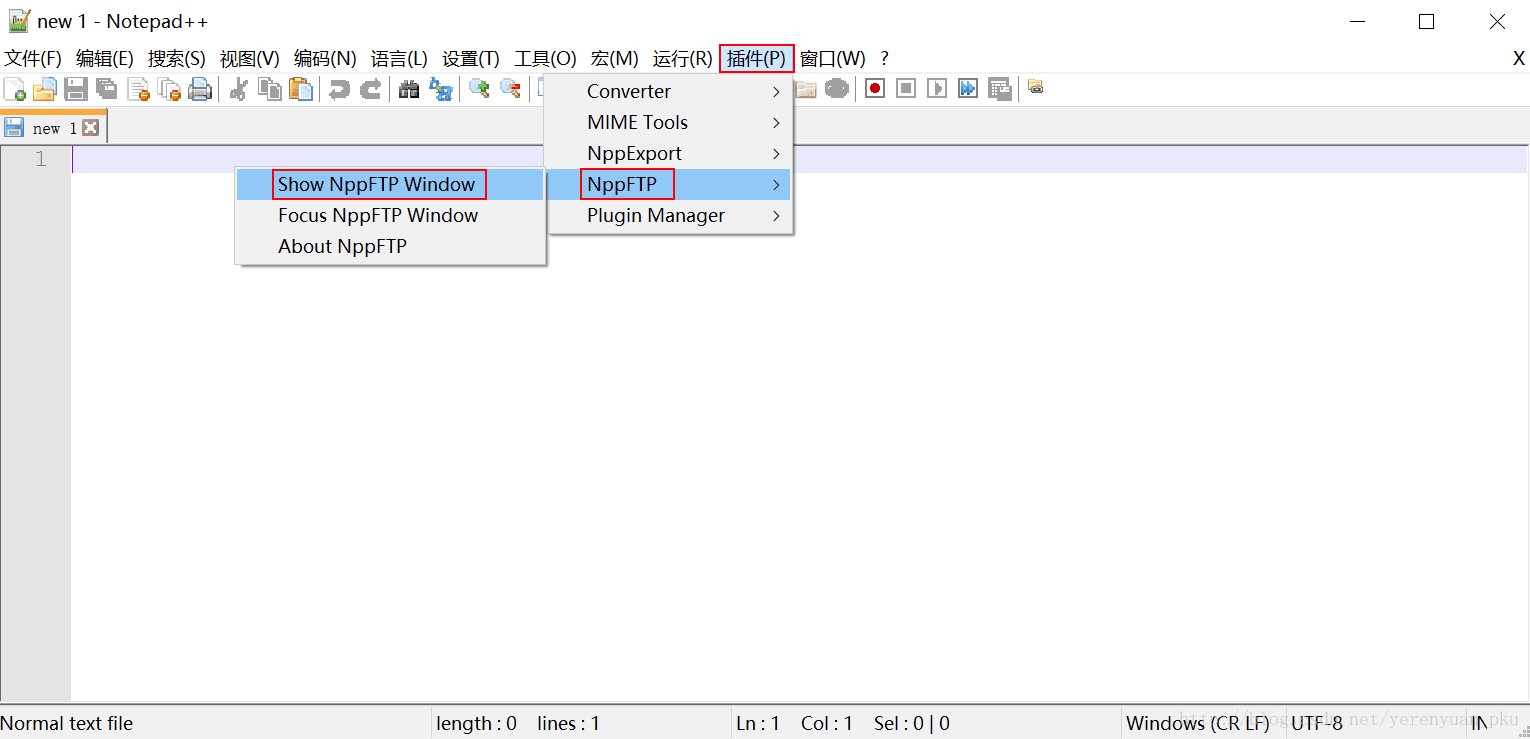
下面我们来连接服务器。重启之后我们再来看一看插件菜单,如下图所示,发现多出了一个”NppFTP”的菜单项。我们把鼠标放到”NppFTP”菜单项上,会显示出其子菜单,我们点击”Show NppFTP Window”。

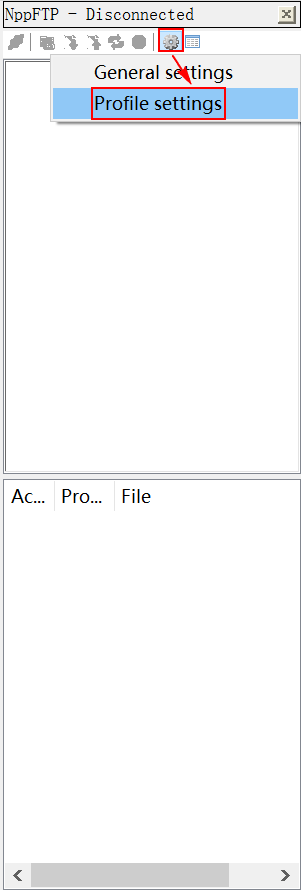
点击上图的”Show NppFTP Window”之后,我们会在Nodepad++右侧看到如下图所示的窗口,我们点击那个齿轮状的图标,会弹出一个菜单,我们再点击”Profile settings”。

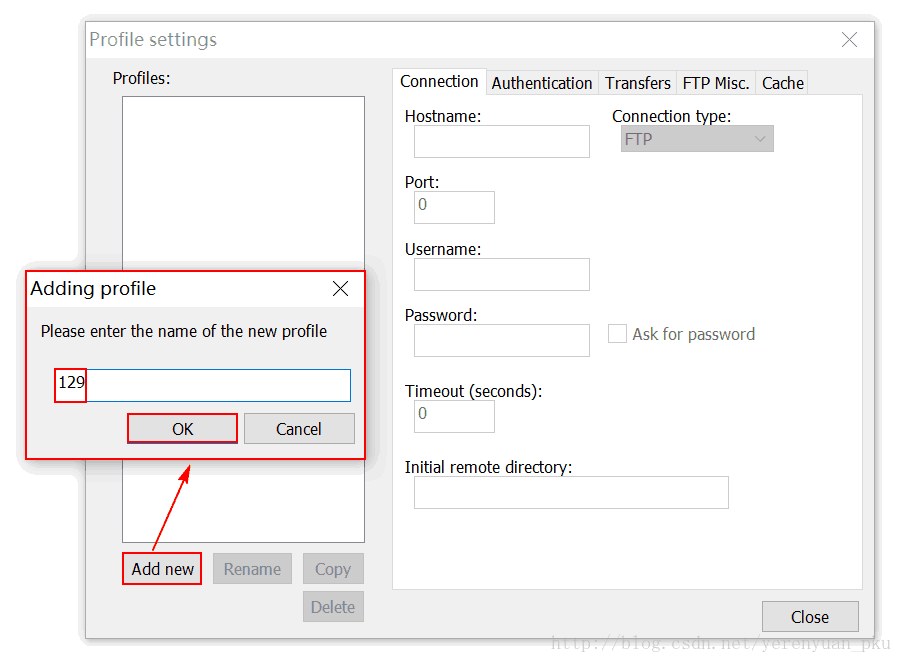
我们点击上图的”Profile settings”之后会弹出一个对话框,如下图所示,我们点击”Add new”按钮,点击之后又弹出一个小窗口,让我们起个名字,我们一般以要连的服务器的IP地址的最后一段为名字(比如,我要连的服务器IP是192.168.25.129,因此我输入的名字就是129),这样一看就知道连的是哪台服务器了。输完名字之后我们点击”OK”。

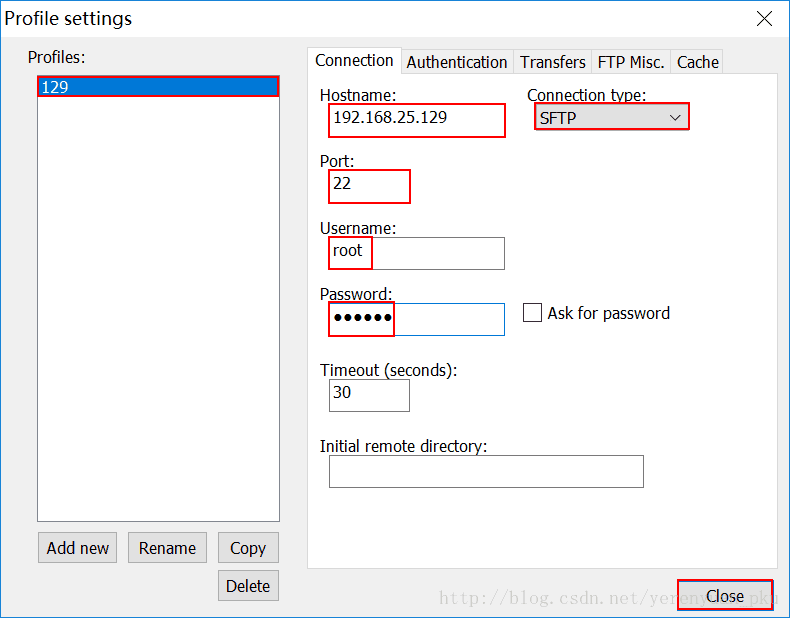
我们建好一个profile之后,接着就要输入我们要连接的服务器的信息了,如下图所示,可以看到,左侧是我们刚建好的名为30的profile,我们在右侧的Hostname文本框中输入”192.168.25.129”,Connection type我们选择”SFTP”,Port我们输入”22”,Username和Password大家输入你服务器的用户名和密码即可,输入完信息之后,我们点击”Close”。

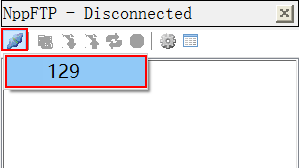
我们点击上图的”Close”按钮后,回到Nodepad++右侧界面,如下图所示,我们看到第一个图标变成了蓝色,我们点击它,会出现一个”129”字样的菜单,我们点击”129”。

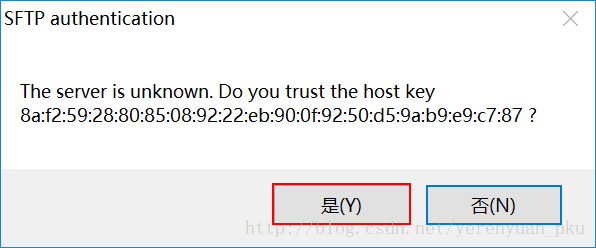
点击上图中的”129”之后,会弹出一个对话框,如下图所示,我们点击”是”。

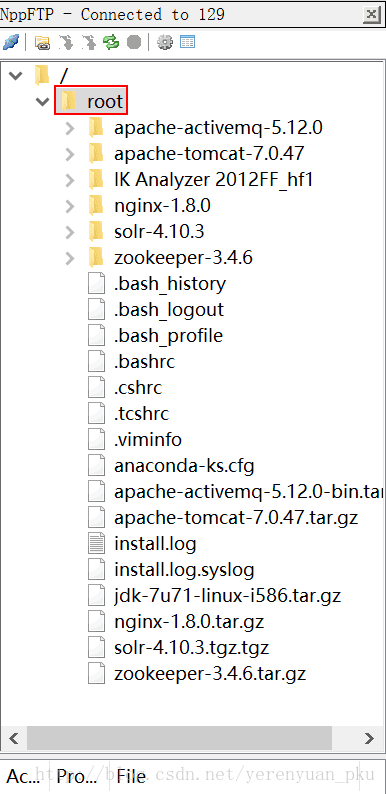
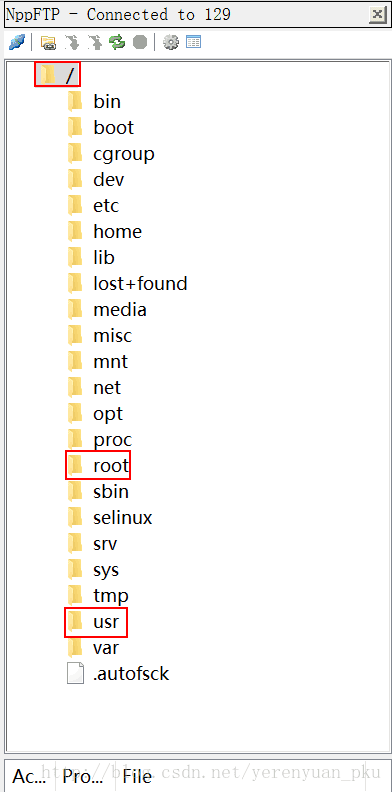
点击上图的”是”之后,我们便登录到了服务器root根目录下,如下图所示。

我们的配置文件不在root目录下,在/usr/目录下,那么我们怎么到顶级目录呢,我们只需双击图最上方的那个”/”即可,如下图所示,发现我们已经到了服务器的最顶级目录,我们可以进入任何我们想要进去的目录。

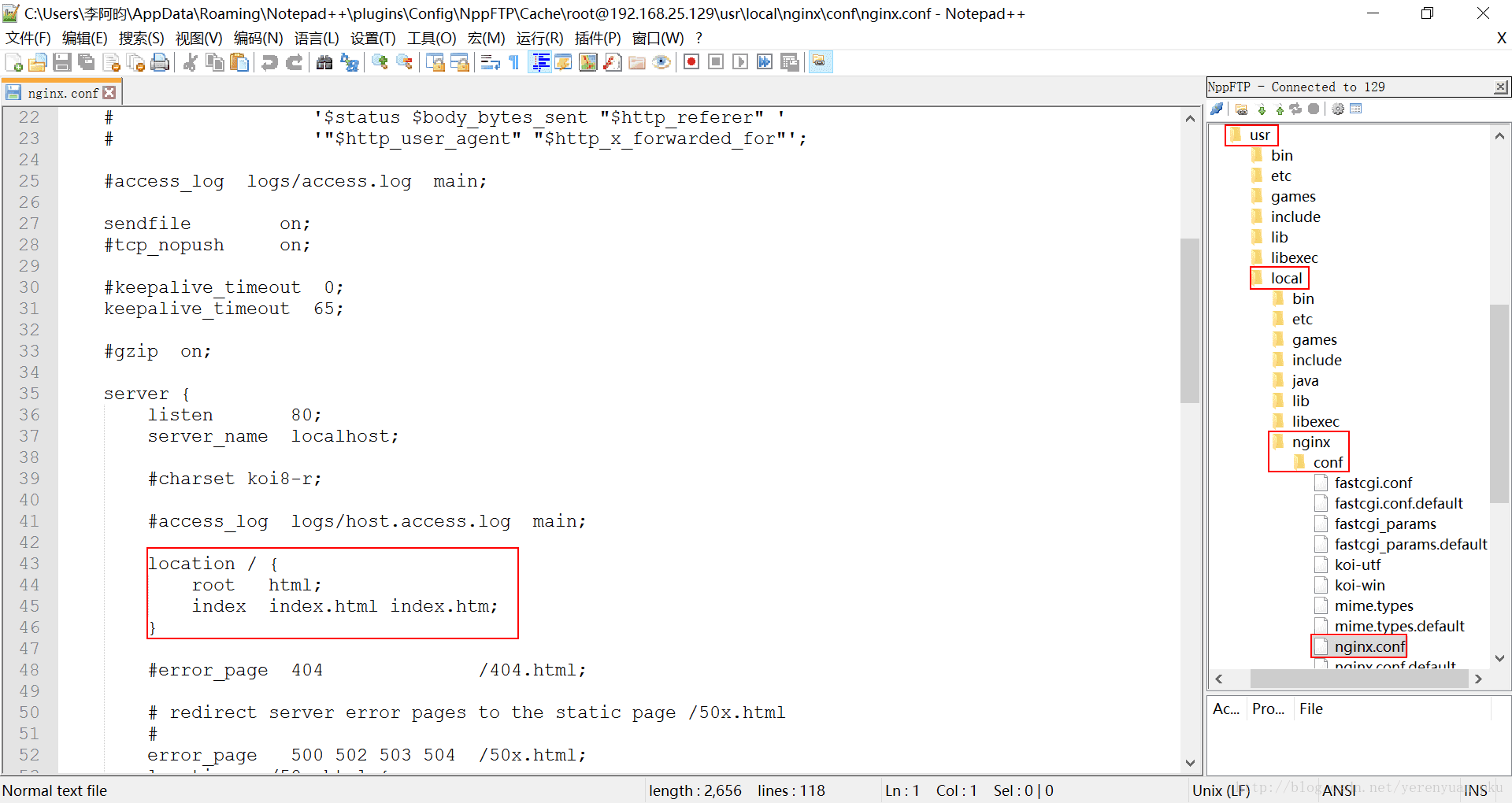
这里我举一个nginx的配置文件的例子吧,我的nginx配置文件所在的路径是/usr/local/nginx/conf/,如下图所示。我们双击nginx.conf,左侧就会显示nginx.conf文件的内容,我们在里面修改完配置之后,保存,它就会自动更新到服务器上。真的是非常方便哟!!!

转载-使用Nodepad++来编辑我们服务器的配置文件的更多相关文章
- 在 Sublime Text 2 中使用 SFTP 插件快速编辑远程服务器文件
在 Sublime Text 2 中使用 SFTP 插件快速编辑远程服务器文件 开源程序 浏览:29555 2013年05月02日 文章目录[隐藏] 常见的工作流程 SFTP 安装和使用方法 第一步: ...
- 本地VSCode编辑远程服务器文件
前言 先说下我的场景:服务器搭设了一系列复杂环境,然后需要使用PHP实现某些功能 选这种远程编辑的原因: 首先PHP打死我也不想装(这个现在是出了VB外最惹人厌的语言了) 然后环境比较复杂,本地装下比 ...
- web服务器-nginx配置文件
web服务器-nginx配置文件 一 nginx配置文件 #启动子进程程序的默认用户 #user nobody #一个主进程和多个工作进程.工作进程是单进程的,且不需要特殊授权即可运行:这里定义的是工 ...
- 【转载】Linux下编辑生成.mo文件
转载自:http://www.hackbase.com/tech/2012-02-27/65972.html 编辑生成.mo文件 我们在弄网站的时候很可能会接触到.mo和.po文件..po文件是GNU ...
- 【转载】Windows Server2012安装IIS服务器
在云服务器的使用过程中,很多人由于习惯或者实际需要,会选择Windows Server系统服务器,较常用的版本有Windows Server2008.Windows Server2012.在Windo ...
- 【转载】阿里云ECS Linux服务器禁止某些IP访问
在阿里云ECS Linux服务器运维过程中,如果发现某些IP访问异常,如怀疑有攻击行为或者怀疑是别人写的爬虫程序长时间占用你的服务器资源,则可以通过相关的设置来禁止这些IP段的访问,拒绝这些IP的请求 ...
- [转载] Java开发在线编辑Word同时实现全文检索
一.背景介绍 Word文档与日常办公密不可分,在实际应用中,当某一文档服务器中有很多Word文档,假如有成千上万个文档时,用户查找打开包含某些指定关键字的文档就变得很困难,一般情况下能想到的解决方案是 ...
- [转载]利用memcached在多台服务器之间共享PHP的session数据
原文地址:利用memcached在多台服务器之间共享PHP的session数据作者:a1049709658 最近我的几篇文章都是是最近项目的一点心得^^ 这个项目一开始就设计的"很大&quo ...
- (转载)关于java多线程web服务器 以及相关资料转载
1.自己实现的简单的java多线程web服务器: https://blog.csdn.net/chongshangyunxiao321/article/details/51095149 自己实现一个简 ...
随机推荐
- 【C++】fill函数,fill与memset函数的区别
转载自:https://blog.csdn.net/liuchuo/article/details/52296646 memset函数 按照字节填充某字符在头文件<cstring>里面fi ...
- Jmeter之正则表达式提取器
在很多情况下,我们需要提取响应结果中的一些信息,供后续功能使用.可以使用后置处理器中的正则表达式提取器. 一.正则表达式提取器 二.配置说明 1.姓名:标识 2.注释:备注 3.Apply to:正则 ...
- free pascal 修改字符集,会导致 dos 不能显示 汉字。 处理方法如下
http://www.cnblogs.com/yjken/p/3917932.html 让windows系统的DOS窗口也可以显示utf8字符集 C:\Users\Administrator> ...
- layer最大化、最小化、还原回调方法
layer.open({ type: 1, title: ‘在线调试‘, content: ‘这里是内容‘, ...
- JS屏蔽鼠标右键
//方法1: function stop() { return false;}document.oncontextmenu = stop;//方法2: window.document.oncon ...
- pandas 入门(2)
from pandas import Series, DataFrame, Index import numpy as np from numpy import nan as NA obj = Ser ...
- dom元素的自上而下自动滚动
dom元素的自上而下自动滚动 <!doctype html> <html lang="en"> <head> <meta charset= ...
- ODBC Driver Development
ODBC Driver Development By Vikash Agarwal, May 01, 2002 Open your database system to the world. Vika ...
- 时间、金钱在java、数据库中的变量类型之总结
在编写程序时,总是有些变量的类型搞不很明白,现将目前涉及到的变量总结一下: 1.“时间”类型 (1).在数据库中的变量类型是:DateTime 比如: operateTime DATETIME,//数 ...
- SA & SAM
后缀数组SA \(sa[i]\)与\(rk[i]\) \(sa[i]\) 表示排名为 \(i\) 的后缀是哪一个(在原串中开头位置). \(rk[i]\)(或\(rank[i]\))表示开头位置是 \ ...
