css 响应式(媒介查询)
1.CSS 来实现响应式
CSS实现响应式网站的布局要用到的就是CSS中的媒体查询接下来来简单介绍一下:
- @media 类型 and (条件1) and (条件二){css样式}
- <link rel="stylesheet" type="text/css" href="css/demo.css" media=“all and (max-width=980px)”/>
我们只需用到width衍生出的max-width这个属性,定义输出设备中的页面可见区域宽度来控制该改变的样式即可。
html代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>响应式</title>
<link rel="stylesheet" type="text/css" href="demo01.css" media="screen and (min-width:1024px)"/>
<link rel="stylesheet" type="text/css" href="demo03.css" media="screen and (max-width:1024px) and (min-width:450px)"/>
<link rel="stylesheet" type="text/css" href="demo02.css" media="screen and (max-width:450px)"/>
</head>
<body>
<div class="header">
头部
</div>
<div class="container clearfix">
<div class="left">左部</div>
<div class="center">中部</div>
<div class="right">右部</div>
</div>
<div class="footer">底部</div>
</body>
</html>demo01.css样式如下:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:20%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:55%;
background-color:gray;
float:left;
height:300px;
margin:0 2.5%;
}
.right{
width:20%;
background-color:yellow;
float:left;
height:300px;
}demo02的样式如下:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:30%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:70%;
background-color:gray;
float:left;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}demo03的样式:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:100%;
background-color:orange;
height:300px;
}
.center{
width:100%;
background-color:gray;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
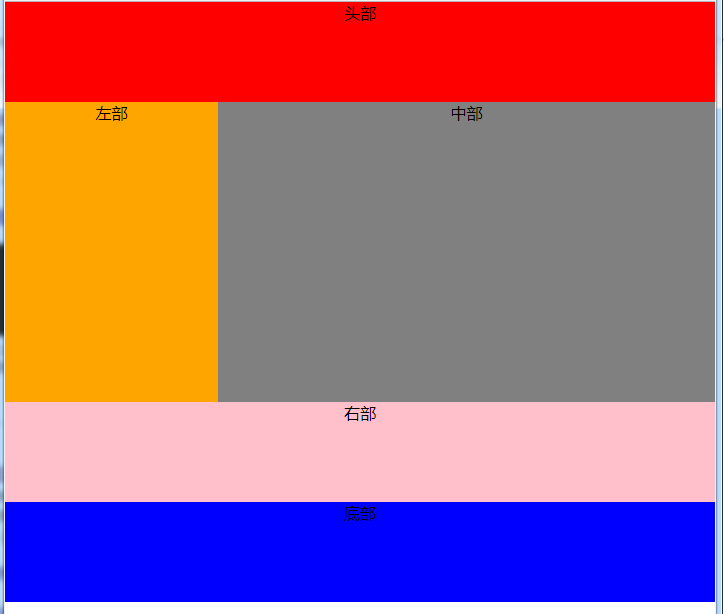
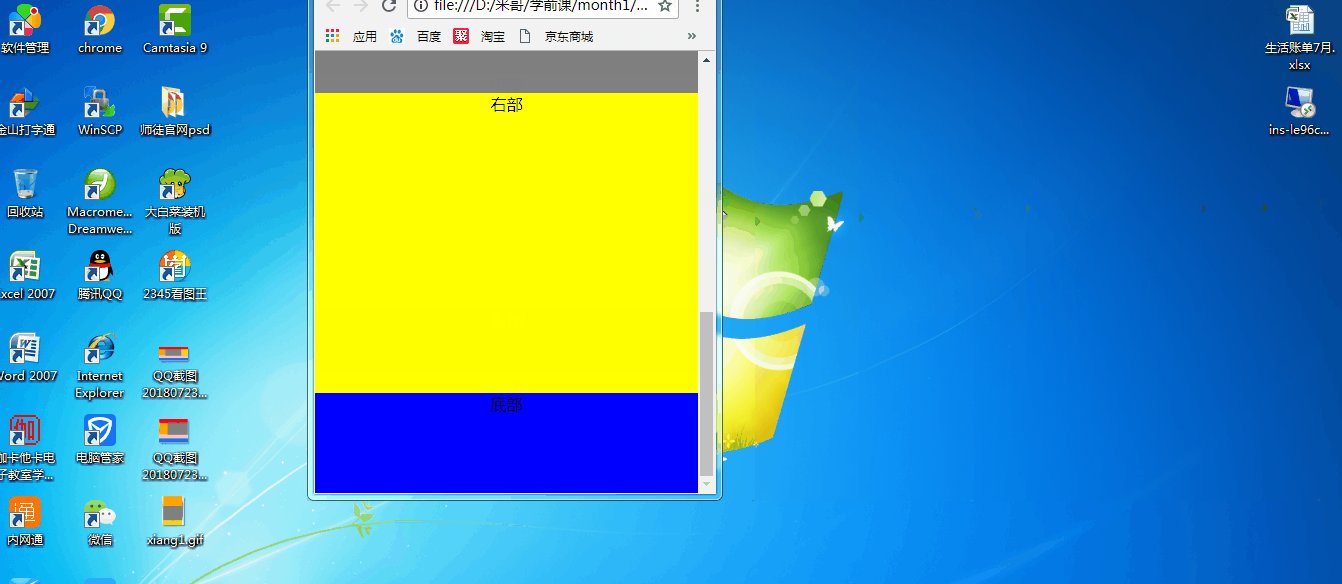
}效果图:
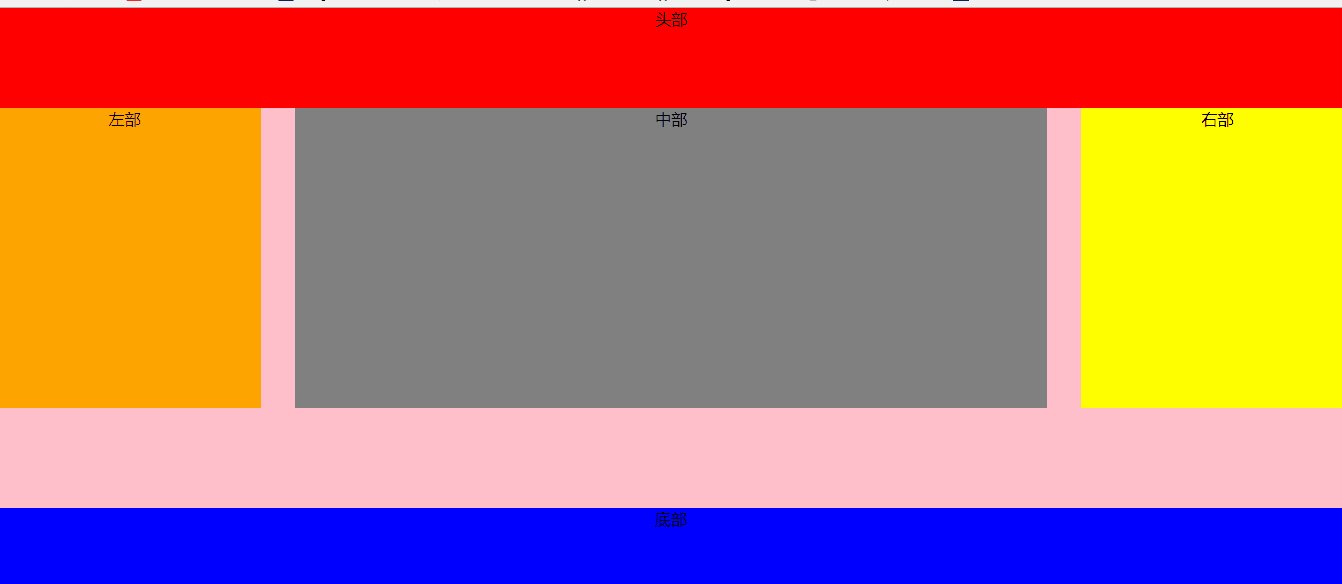
窗口大于1024px时显示的样子
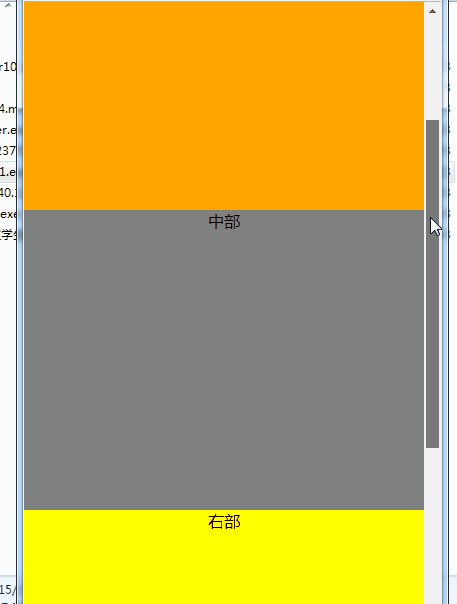
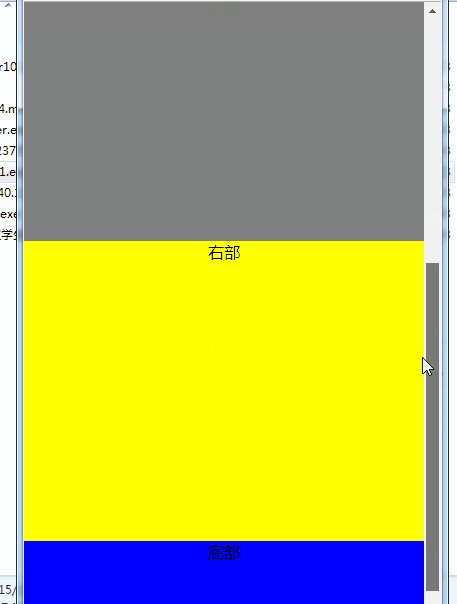
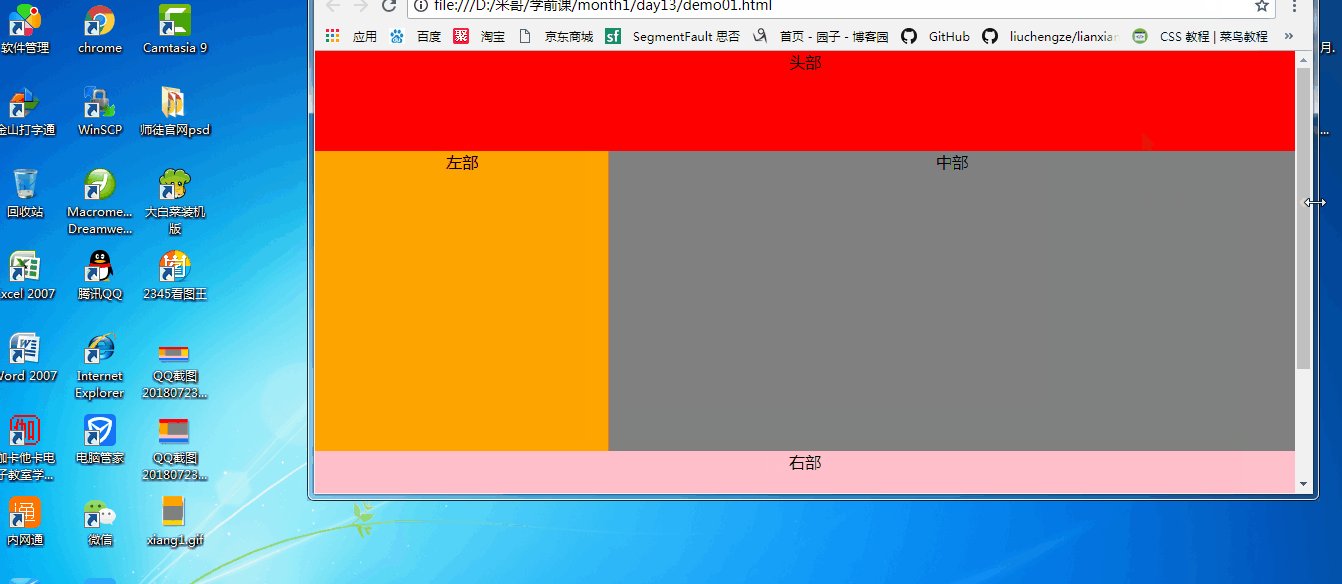
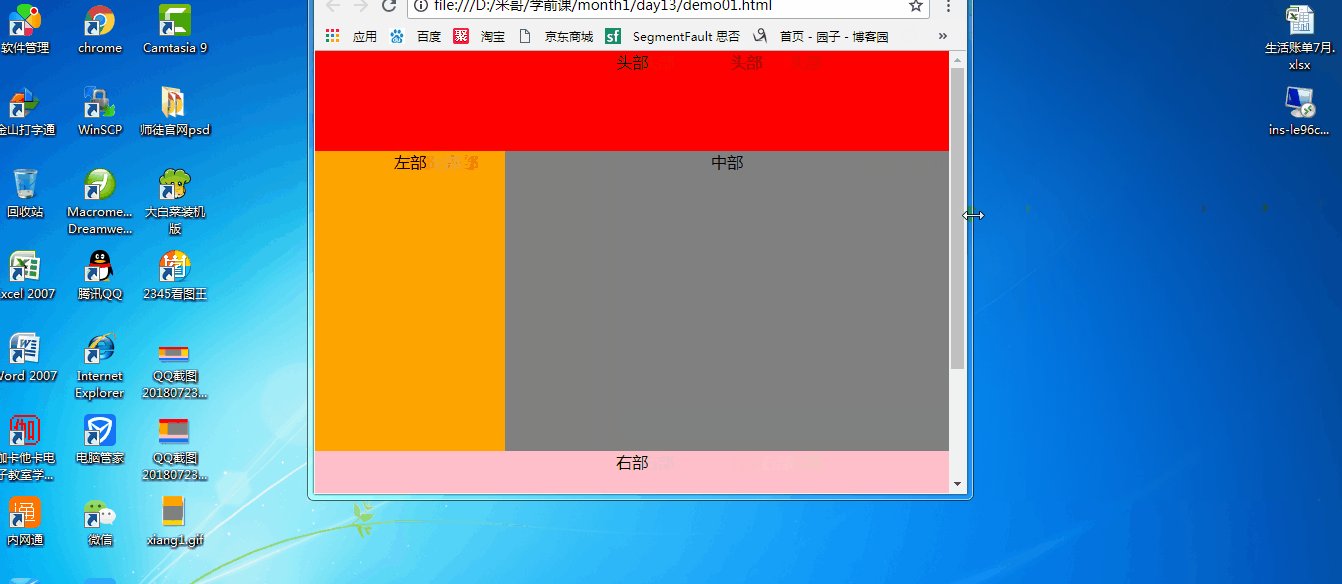
当大于640小于980时,右侧栏在底部
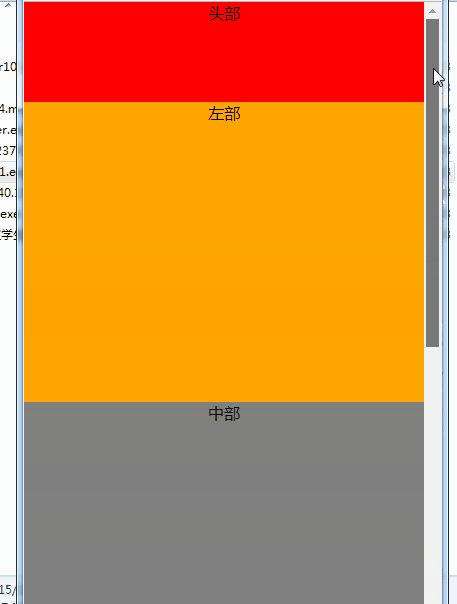
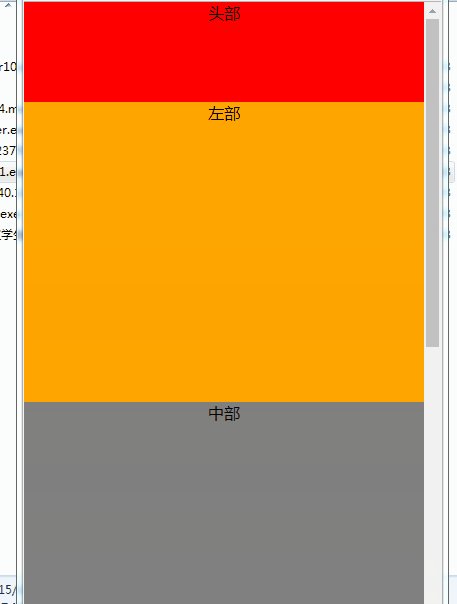
当小于480时,导航栏折叠,body三部分竖直排列显示,若窗口持续缩小,不在发生变化,区域被压缩
效果总图:
持续更新,欢迎大家!
css 响应式(媒介查询)的更多相关文章
- (原)css 响应式媒体查询 模板
@media only screen and (max-width:340px) { html,input{ font-size:80%; } } @media only screen and (ma ...
- CSS响应式布局到底是什么?
响应式布局是最近几年在前端开发中非常火热的词,它是相对于固定像素大小的网页而言的,那么CSS响应式布局到底是什么?顾名思义,响应式布局就是网页能够响应各种各样不同分辨率大小的设备,能够将网页很好的呈献 ...
- css - 响应式
css - 响应式 移动设备尺寸 移动设备的尺寸各不相同,大体上可以做如下划分: 768px以下的是手机屏幕 768px-991px是平板ipad屏幕 992px-1199是大平板屏幕 1200极其以 ...
- html响应式布局,css响应式布局,响应式布局入门
html响应式布局,css响应式布局,响应式布局入门 >>>>>>>>>>>>>>>>>>& ...
- Bulma CSS - 响应式
Bulma CSS框架教程 Bulma CSS – 简介 Bulma CSS – 开始 Bulma CSS – CSS类 Bulma CSS – 模块化 Bulma CSS – 响应式 Bulma是一 ...
- css响应式布局RWD
响应式布局结合了三大理念: 1)用于布局的弹性网络(百分比定义宽度) 2)用于图片和视频的弹性媒体 3)媒体查询 在布局中,需要注意的点有: 1)尽量用min-width/max-width,max- ...
- CSS 响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
- Bootstrap的介绍和响应式媒体查询
Bootstrap的介绍 凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴.哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,需要先对Bootstrap的用法 ...
- css响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
随机推荐
- glm初试,关于行矩阵列矩阵问题
/*** * glm中矩阵是行优先存储的,这不同于opengl默认的以列优先存储的方式??,以下面矩阵mat为例 * 它是用四个行向量来模拟存储四个行:vec4 value[4],其中 * value ...
- 转:SqlBulkCopy类进行大数据(一万条以上)插入测试
转自:https://www.cnblogs.com/LenLi/p/3903641.html 结合博主实例,自己测试了一下,把数据改为3万行更明显!! 关于上一篇博客中提到的,在进行批量数据插入数据 ...
- EnumMap 源码分析
EnumMap EnumMap 能解决什么问题?什么时候使用 EnumMap? 1)EnumMap[枚举映射]中的键值必须来自单个枚举. 2)EnumMap 根据枚举键的自然顺序来维护,迭代遍历是有序 ...
- Raudus入门(1)
Raudus入门(1) (2013-08-09 14:38:17) 转载▼ 标签: it 分类: Delphi 基于delphi做web应用,有个Raudus,基于对ext js的封装,可以在delp ...
- Flink流式引擎技术分析--大纲
Flink简介 Flink组件栈 Flink特性 流处理特性 API支持 Libraries支持 整合支持 Flink概念 Stream.Transformation.Operator Paralle ...
- Dnsmasq 安装配置
Dnsmasq 官网 http://www.thekelleys.org.uk/dnsmasq/doc.html Unbuntu 安装 Dnsmasq 参见https://help.ubuntu.c ...
- JSONPath解析json
JSONPath - 用于JSON的XPath 用来解析多层嵌套的json数据;JsonPath 是一种信息抽取类库,是从JSON文档中抽取指定信息的工具. 考虑到接下来计划开发一个自动化测试平台,在 ...
- 获取当前进程当前runtime加载的appdomain
using System.Runtime.InteropServices; // Add the following as a COM reference - C:\WINDOWS\Microsoft ...
- 69.x的平方根
class Solution: def mySqrt(self, x: int) -> int: if x < 2: return x left, right = 1, x//2 whil ...
- Vue 基础 day04
什么是路由 后端路由: 对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器的资源: 前端路由: 对于单页面应用程序来说,主要是通过URL中的hash(#)来实现不同页面之间的跳转 ...