学习zepto.js(对象方法)[2]
今天来说下zepto那一套dom操作方法,
prepend,append,prependTo,appendTo,before,after,insertBefore,insertAfter;
按着从内到外,从主到从,从前到后的顺序来说这八个方法.
这些方法的参数可以是一个dom节点,也可是是一个html片段,或者Zepto对象;
prepend():
将参数插入对象内部的头部;

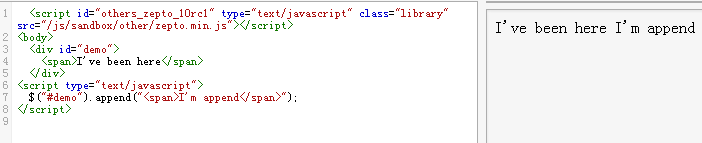
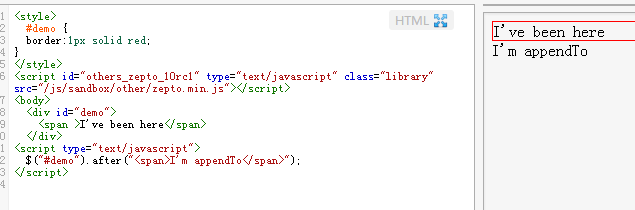
append():
将参数插入对象内部的尾部;

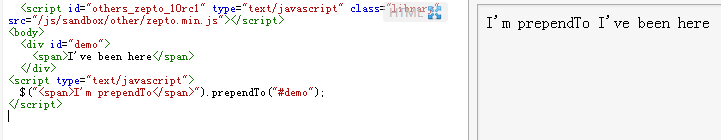
prependTo():
将对象插入到参数内部的头部(可以理解为将prepend的参数变为调用方法的对象,将对象变为方法的参数);

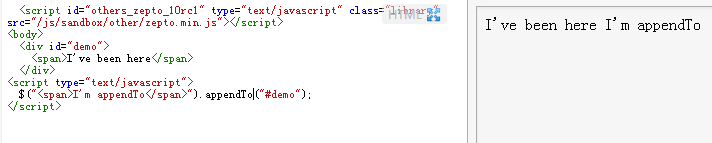
appendTo():
将对象插入到参数内部的尾部;

以上四个全都是元素内部的插入,接下来的四个全部是元素外部插入的.
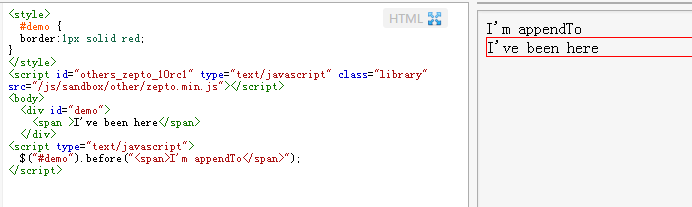
before():
将参数插入到对象的前边;

after():
将参数插入到对象的后边;

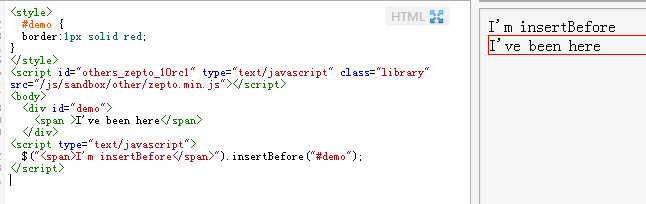
insertBefore():
将对象插入到参数的前边;

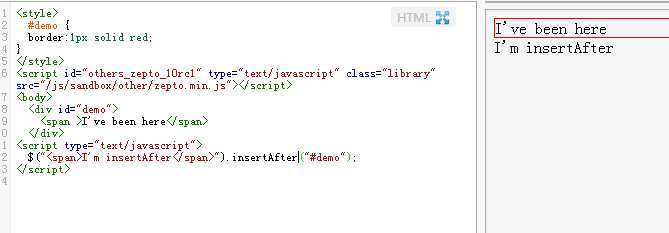
insertAfter():
将对象插入到参数的后边;

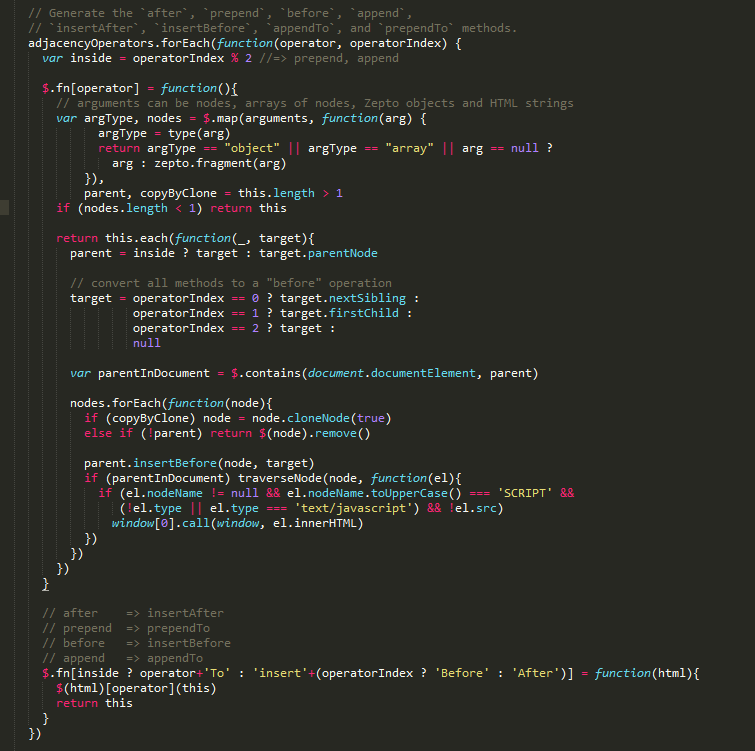
之所以将这八个方法放在一块说,是因为这八个方法是通过循环动态生成的.首先要先会用,才可以去试着了解内部结构.了解完了以后,你会发现,你会很熟练的使用它;


上边那个数组是储存的几个操作的名称,下边的forEach循环是在zepto自执行函数中执行的,就是说,在构件zepto原型的是否就创建了这几个方法;
forEach方法回调返回的参数,第一个是值,第二个是值的下标;
map方法回调返回的参数同上,在方法内部第一个参数名使用了_(下划线),表示在该函数中并未使用到,但必须要占位(某群某大神就是这么干的),注意数组中存储的,
只有四个值(四个将参数插入至对象中的方法名[就叫它主动方法吧,原创名字,可以随意使用,不受任何版权约束]),还有数组的顺序也是很重要(根据数组顺序决定插入的位置);
inside变量存储了该方法是否为内部插入的bool值,这也是为什么上边说数组的顺序很重要;
跳过map方法中的处理,不多做解释,因为这个是转换参数为DOm节点的;
在方法返回时执行的each方法,
方法首先会判断该方法是否为对象内部的操作,如果是,将parent变量赋值为当前对象,如果不是,就说明是对象外部操作,就将parent赋值为对象的parentNode;
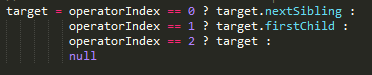
然后根据方法名字在操作集合中的下标来判断去什么dom节点,
把八个操作带进去,因为这八个方法最后使用的都是insertBefore方法,
顺便说一下原生的insertBefore方法使用方式.
首先调用该方法的为要被插入的对象,接收两个参数,第一个是要插入的对象,第二个是要插谁的前边;

售票处.insertBefore(李四,张三);
思考一下为什么要这么做.
after
首先after是第一个,after是外部的操作,而且是插入到当前调用的对象的后边,
要想使用insertBefore来实现插入到某对象的后边,我们需要三个对象,一个是当前对象,还有要插入的对象,以及当前对象的容器,也就是他的parent;
在进入方法时,我们通过inside变量获取到了该方法是否为内部插入,然后通过inside变量来给对象的容器赋值(自身或者parent);
在这里,三个所需的变量我们就都拿到了.
after执行的是插入到当前对象后,所以说
我们通过下标取出after操作执行所需的dom元素,对象的nextSibling,就是对象的后一个元素.插入到对象.nextSibling前边就相当于插入到对象的后边,
(就是说,超过了第二名,你就是第二名,绕不过来的自行撞墙);
parent(容器).insertBefore(要插入的对象,当前对象的后一个节点);一个dom树中同一个dom节点不会出现两次,就是说,移动对象属于剪切操作,而不是复制操作,
这也是为什么方法内不会进行判断调用方法的对象是否为多个,如果是多个,则需要将对象进行copy;
prepend
第二个是prepend,prepend是内部插入,将参数插入到对象内部最前边,与append相反(append插入到内部的尾部);
由于是内部操作,所以parent我们会取自身.然后再判断下标得到是prepend.然后我们取出用来确定位置的dom元素,就是对象的第一个子节点,插入到该节点前,就是取代了该节点成为firstChild(干掉熊猫,我就是国宝);
调用方式就是:
parent(这里是对象自身).insertBefore(要插入的对象,当前对象的第一个子节点);
before
before,插入到对象前(外部操作),这个就没什么好解释的了.insertBefore本来就是干这个使得.
append
append,插入到对象内尾部, 其实,区分这几个方法的核心就在这里,如果执行insertBefore方法,第二个参数为null,则会直接将第一个元素插入到容器的最后,相当于原生的appendChild方法.
其实,区分这几个方法的核心就在这里,如果执行insertBefore方法,第二个参数为null,则会直接将第一个元素插入到容器的最后,相当于原生的appendChild方法.
关于下边那四个方法,就不做多解释了.

只是简单的将对象以及参数掉了个(个儿);
如果让我来实现这八个方法,我也许会写一个switch,更好点了也许会动态判断内部外部插入,里边会使用appendChild等等一系列方法,但绝对不会想到这种写法,所以说,读源码真心的学习最快的途径.
今天先写到这里,八个dom插入方法,自己也消化一下.里边也许说的还有点不太详细,如果有什么不明白的,欢迎留言,大家一起探讨.
//明日面试,求祝福
学习zepto.js(对象方法)[2]的更多相关文章
- 学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作. attr,removeAttr,prop这三个方法. attr(): 三种用途 get: 返回值为一个string字符串 $("<s ...
- 学习zepto.js(对象方法)[5]
继续说. clone: 该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件. var $temp = $("div").clone(); //并不接收任何参数. ...
- 学习zepto.js(对象方法)[4]
今天说说那一套获取元素集合的一些方法: ["children", "clone", "closest", "contents&qu ...
- 学习zepto.js(对象方法)[1]
zepto也是使用的链式操作,链式操作:函数返回调用函数的对象. 但并不是所有的对象方法都可以进行链式操作,举几个例子:.size(),.html()|.text()//不传参数的情况下; 若非特殊说 ...
- 学习zepto.js(对象方法)[6]
first: 获取当前对象集合中的第一个dom元素. $("div").first(); // 返回第一个div对象(zepto对象) //相当于$("div" ...
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- 学习zepto.js(原型方法)[1]
新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): 方法接收一个字符串,将连字符格式的字符串转为 ...
- 学习zepto.js(原型方法)[2]
接着昨天的来,继续说原型方法,昨天的传送阵(昨天出了点小意外,博文经过WP手机的UC浏览器进行编辑后标签就露出来了- -,现已修复); $.grep(): 作用与Array.filter类似(其实就是 ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
随机推荐
- MVC:The name 'Scripts' does not exist in the current context
汇总:http://www.cnblogs.com/dunitian/p/4523006.html#efmvc 解决:在View下面的Web.Config的namespaces添加 <add n ...
- C#设计模式系列:工厂方法模式(Factory Method)
1. 工厂方法模式简介 1.1 定义 工厂方法模式定义一个用于创建对象的接口,让子类决定实例化哪一个类.工厂方法模式是以一个类的实例化延迟到其子类. Factory Method模式用于在不指定待创建 ...
- C#设计模式系列:备忘录模式(Memento)
1.备忘录模式简介 1.1>.定义 备忘录模式在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态.这样以后就可以将该对象恢复到原先保存的状态. 1.2>.使用频率 ...
- MVC遇上bootstrap后的ajax表单模型验证
MVC遇上bootstrap后的ajax表单验证 使用bootstrap后他由他自带的样式has-error,想要使用它就会比较麻烦,往常使用jqueyr.validate的话只有使用他自己的样式了, ...
- C#字符串排序效率
前几天看到个node.js和C#比较性能的文章,在那篇文章中C#的性能居然输了,按理说这是不可能的,除非有什么特殊的情况拖慢了性能.查看其异步的写法,最终发现没有什么问题,起码不是主要问题.后来用VS ...
- 通过3个Hello World应用来了解ASP.NET 5应用是如何运行的(1)
微软在开发ASP.NET 5(当时被称为ASP.NET vNext)是采用的代号为Project K,所以运行时被称为KRuntime.KRuntime是一个SDK,它包含了编译和运行应用程序的所有资 ...
- 如何用Pivot实现行列转换
在Oracle中,如果要实现行列转换,较为常见的是用DECODE和CASE语句.对于简单的行列转行,DECODE和CASE语句尚能应付.在逻辑比较复杂,分组聚合较多的场景中,DECODE和CASE语句 ...
- 缓存Cookie、session、localStorage的区别
cookie Cookie就是服务器暂存放在你计算机上的一笔资料,好让服务器用来辨认你的计算机.当你在浏览网站的时候,Web服务器会先送一小小资料放在你的计算机上,Cookie 会帮你在网站上所打的文 ...
- Android之debug---menu的getActionView()return null
MainActivity代码 @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this a ...
- Opencv摄像头实时人脸识别
Introduction 网上存在很多人脸识别的文章,这篇文章是我的一个作业,重在通过摄像头实时采集人脸信息,进行人脸检测和人脸识别,并将识别结果显示在左上角. 利用 OpenCV 实现一个实时的人脸 ...
