使用pyautogui替代selenium,图像识别进行web自动化测试--基于python语言
这里演示一下使用pyautogui替代selenium进行web自动化测试,并不建议使用pyautogui进行web自动化测试,因为元素的ui一旦有长宽变化,或者风格的变化,执行时就会发生异常,仅当学习使用
以使用selenium打开百度,并在输入框输入“只宅不技术”,之后点击搜索为例
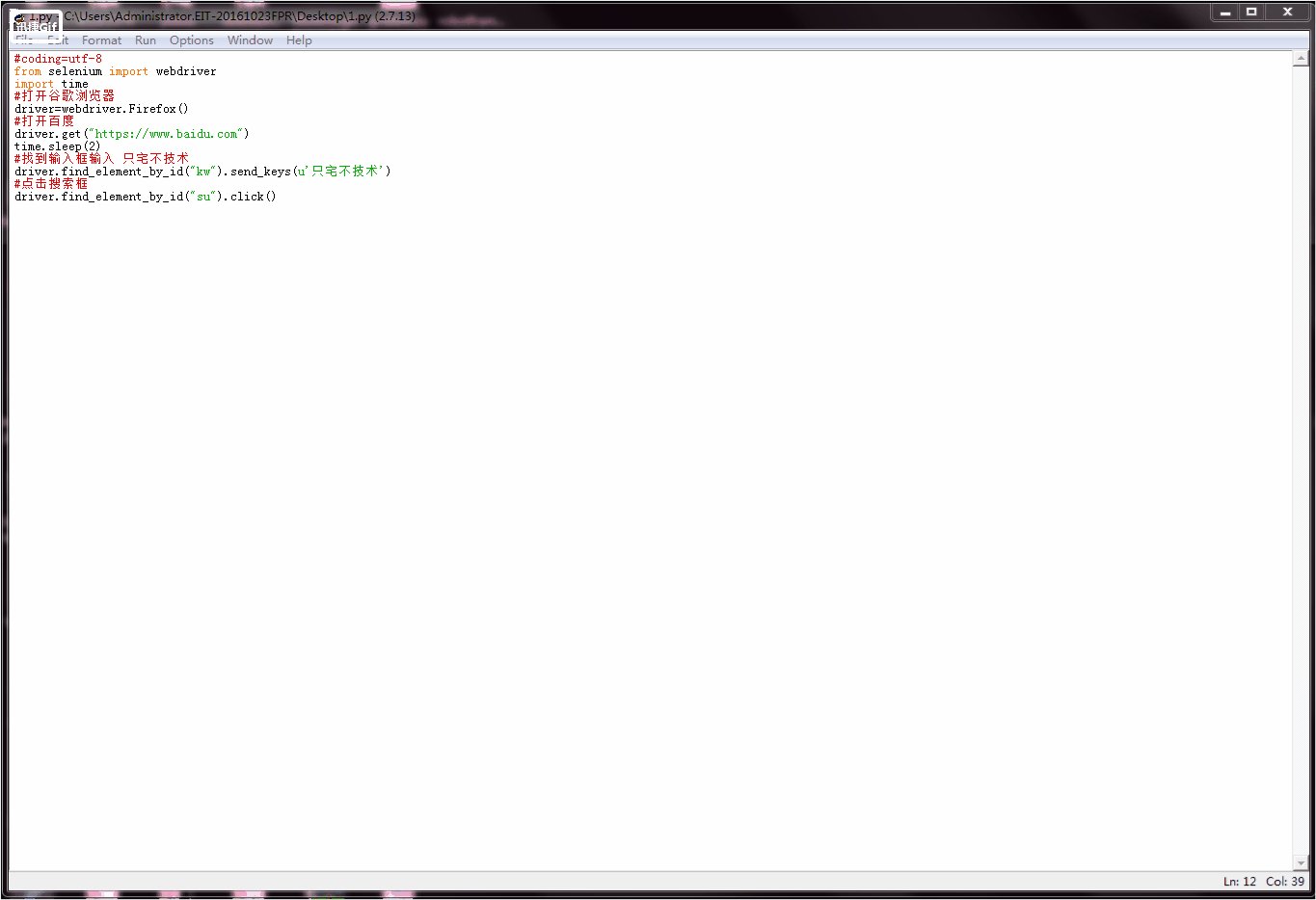
代码如下:
#coding=utf-8
from selenium import webdriver
import time
#打开火狐浏览器
driver=webdriver.Firefox()
#打开百度
driver.get("https://www.baidu.com")
time.sleep(2)
#找到输入框输入 只宅不技术
driver.find_element_by_id("kw").send_keys(u'只宅不技术')
#点击搜索框
driver.find_element_by_id("su").click()

若要使用pyautogui替代selenium,需要先进行截图,然后通过图像识别操作
首先需要利用截图工具进行截图,比如QQ就可以进行截图,需要截的图片有
1、火狐浏览器的图标 ,将其命名为firefox.png
,将其命名为firefox.png
2、输入url的地址框 ,将其命名为url.png
,将其命名为url.png
3、进行搜索的输入框 ,将其命名为kw.png
,将其命名为kw.png
4、进行搜索的搜索按钮 ,将其命名为su.png
,将其命名为su.png
由于typewrite()函数无法输入中文,所以事先把“只宅不技术”复制到了粘贴板,输入时候粘贴一下就行,将截图与代码放置在同一路径下【需要注意,整个屏幕上只能有一个火狐的图标,不然会报错】

代码如下:
import pyautogui
import time #定义图像识别双击事件
def mouseDoubleClick(image):
x,y=pyautogui.locateCenterOnScreen(image)
pyautogui.click(x,y,clicks=2,interval=0.2,duration=0.2,button='left') #定义单击事件
def mouseClick(image):
x,y=pyautogui.locateCenterOnScreen(image)
pyautogui.click(x,y,clicks=1,interval=0.2,duration=0.2,button='left') #双击火狐浏览器的图标
mouseDoubleClick(image='firefox.png')
time.sleep(3)
#双击浏览器的url地址框
mouseClick(image='url.png')
#在地址框输入百度地址,然后回车
pyautogui.typewrite('www.baidu.com')
pyautogui.keyDown('enter')
pyautogui.keyUp('enter')
time.sleep(2)
#双击搜索框
mouseClick(image='kw.png')
#将只宅不技术粘贴到搜索框
pyautogui.hotkey('ctrl','v')
time.sleep(2)
#点击搜索
mouseClick(image='su.png')

使用pyautogui替代selenium,图像识别进行web自动化测试--基于python语言的更多相关文章
- 《Web接口开发与自动化测试 -- 基于Python语言》 ---前言
前 言 本书的原型是我整理一份Django学习文档,从事软件测试工作的这六.七年来,一直有整理学习资料的习惯,这种学习理解再输出的方式对我非常受用,博客和文档是我主要的输出形式,这些输出同时也帮 ...
- 关于《Web接口开发与自动化测试--基于Python语言》
关于封面logo 首先,你会被书封上面logo吸引,这么炫酷?双蛇杖?嗯,这是Requests的新logo. 旧的logo是一只乌龟. 新logo是双蛇杖: 看到新logo我首先想到的是 火爆全网页游 ...
- 《Web接口开发与自动化测试 -- 基于Python语言》---现已出版。
终于可以购买了!! 有需要的同学通过下面链接购买. 购买来链接: https://item.jd.com/11806319423.html 为什么要出这样一本书? 首先,今年我有不少工作是跟接口自动化 ...
- 《Selenium 2自动化测试实战 基于Python语言》中发送最新邮件无内容问题的解决方法
虫师的<Selenium 2自动化测试实战 基于Python语言>是我自动化测试的启蒙书 也是我推荐的自动化测试入门必备书,但是书中有一处明显的错误,会误导很多读者,这处错误就是第8章自动 ...
- selenium2自动化测试实战--基于Python语言
自动化测试基础 一. 软件测试分类 1.1 根据项目流程阶段划分软件测试 1.1.1 单元测试 单元测试(或模块测试)是对程序中的单个子程序或具有独立功能的代码段进行测试的过程. 1.1.2 集成测试 ...
- 《Selenium2自动化测试实战--基于Python语言》 --即将面市
发展历程: <selenium_webdriver(python)第一版> 将本博客中的这个系列整理为pdf文档,免费. <selenium_webdriver(python)第 ...
- 关于《Selenium3自动化测试实战--基于python语言》
2016年1月,机缘巧合下我出版了<Selenium2自动化测试实战--基于python语言>这本书,当时写书的原因是,大部分讲Selenium的书并不讲编程语言和单元测试框,如果想在项目 ...
- 《Flask Web开发——基于Python的Web应用开发实践》一字一句上机实践(上)
目录 前言 第1章 安装 第2章 程序的基本结构 第3章 模板 第4章 Web表单 第5章 数据库 第6章 电子邮件 第7章 大型程序的结构 前言 学习Python也有一个半月时间了,学到现在感觉 ...
- 简单实现接口自动化测试(基于python+unittest)
简单实现接口自动化测试(基于python+unittest) 简介 本文通过从Postman获取基本的接口测试Code简单的接口测试入手,一步步调整优化接口调用,以及增加基本的结果判断,讲解Pytho ...
随机推荐
- IntelliJIdea初次接触
1.下载 在官网下载专业版https://www.jetbrains.com/idea/ 2.修改配置 bin目录下文件如下: 修改idea64.exe.vmoptions(64位执行文件idea64 ...
- dos2unix 将DOS格式转换成NUIX格式
1.命令功能 dos2unix将windows文件格式转换成unix文件格式. 2.语法格式 dos2unix file 3.使用范例 [root@localhost ~]# dos2unix wi ...
- Python小技巧:使用*解包和itertools.product()求笛卡尔积(转)
leetcode上做提示时候看到有高人用这个方法解题 [问题] 目前有一字符串s = "['a', 'b'],['c', 'd']",想把它分开成为两个列表: list1 = [' ...
- 树莓派上固定ip
sudo nano /etc/dhcpcd.conf interface eth0 static ip_address=192.168.123.99/24 static routers=192.168 ...
- Python核心技术与实战——十一|程序的模块化
我们现在已经总结了Python的基本招式和套路,现在可以写一些不那么简单的系统性工程或代码量较大的应用程序.这时候,一个简单的.py文件就会显得过于臃肿,无法承担一个重量级软件开发的重任.这就需要这一 ...
- IP地址与子网掩码逐位相与
逐位相与说的其实就是子网掩码与网络地址相同位置的数字相加,当和为2的时候该位置写作1,否则的话写作0
- larval 使用redis做缓存
1.存redis 使用setex命令可以同时设置数据和保存时间 $data = [ 'name'=>zhangsan, 'age' => 28, 'sex' => 1 ]; Redi ...
- DOM-document 对象
Document 对象Document 对象代表整个HTML 文档,可用来访问页面中的所有元素.Document 对象是 Window 对象的一个部分,可通过 window.document 属性来访 ...
- HTML与CSS中的颜色与单位个人分享
颜色与单位 Web安全色有216中其中色彩有210中,非色彩6中 前景色与背景色 前景色就是设置字体的颜色 背景色就是为指定元素设置背景色 - 浏览器默认背景色的颜色为透明色 颜色的命名 1.使用单词 ...
- 【LuoguP4770】[NOI2018] 你的名字
题目链接 题意简述 给定一个串 \(S\) 多组询问 , 每次给定一个串 \(T\) 和一个 区间 \([l,r]\) 求串\(T\) 有多少个本质不同的子串 满足不是 \(S[l...r]\) 的子 ...
