TypeScript作为前端开发你必须学习的技能(一)
2019年,TypeScript已经开始渐渐的崭露头角,各大框架都说要使用TypeScript,虽然现在还没有完美,但是TypeScript很有可能会成为下一个主流技术。
废话就不多说了,直接开始吧。
首先了解TypeScript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
语言特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
- 类型批注和编译时类型检查
- 类型推断
- 类型擦除
- 接口
- 枚举
- Mixin
- 泛型编程
- 名字空间
- 元组
- Await
以下功能是从 ECMA 2015 反向移植而来:
- 类
- 模块
- lambda 函数的箭头语法
- 可选参数以及默认参数
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
TypeScript 安装
如果已经安装了node,并且已经配置的话,直接输入下面的命令安装就可以了,安装的位置会在你配置的文件夹里面,如果没有安装node的话请参考我的《vue搭建环境》一文
npm install -g typescript 安装完之后,查看版本号:
tsc -v
通常我们使用 .ts 作为 TypeScript 代码文件的扩展名。
将TypeScript编译成JavaScript
tsc xxx.ts
编译之后会在xxx.ts同文件夹下生成一个xxx.js文件,可以通过node依赖来运行,或直接当作普通js来使用
图文实例:
1.先创建一个后缀为ts的文件,这里为 test.ts

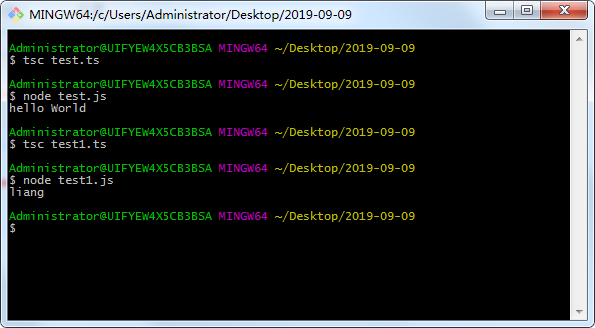
2.使用命令行工具或git打开test.ts所在文件夹,输入:tsc test.ts 注:(ts代表的是typeScript, c 代表的是编译输出)

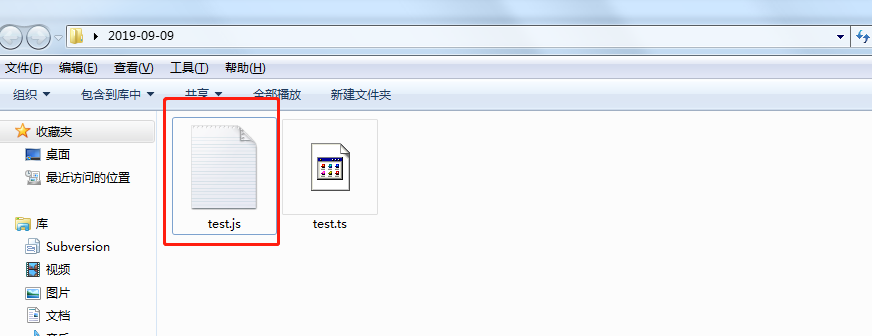
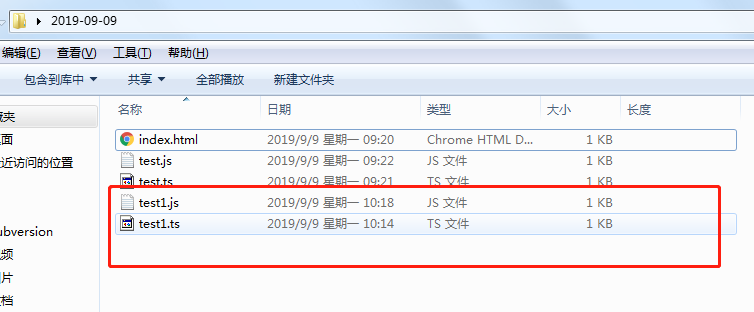
3.打开test.ts文件夹,就可以看到生成了一个名为test.js的文件

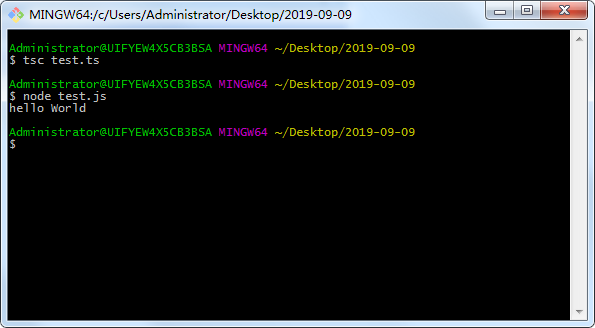
4.通过node依赖,运行test.js,在命令行工具输入:node test.js 就能运行输出结果了,或者直接当成普通脚本在html代码上引用输出也行

这样你就创建了你的第一个TypeScript和进行了编译了,下面继续学习
TypeScript 基础语法
TypeScript的基础语法不多,可以说学习起来会比学javascript快很多。
TypeScript 程序由以下几个部分组成:
- 模块
- 函数
- 变量
- 语句和表达式
- 注释
和javascript一样,TypeScript也区分大小写,也会忽略程序中出现的空格、制表符和换行符。空格、制表符通常用来缩进代码,使代码易于阅读和理解。
TypeScript 与面向对象
TypeScript 是一种面向对象的编程语言。面向对象主要有两个概念:对象和类。(具体概念和javascript差不多就不描述了)
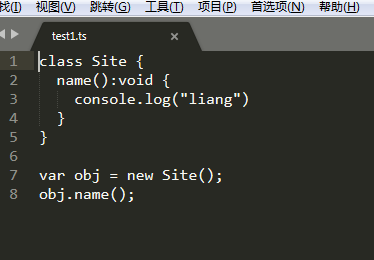
看实例更实际:



编译方法上面已经说过了,直接看效果

实际上编译成js之后的代码是这样的:

TypeScript 基础类型
TypeScript的基础类型很神奇,它有一个类型叫任意类型 any
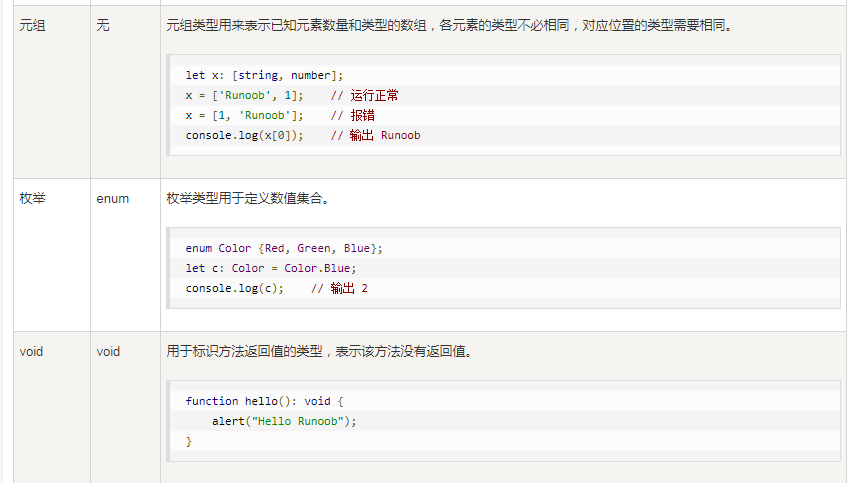
下面是它的数据类型:
任意类型 关键字 any 类型描述:声明为 any 的变量可以赋予任意类型的值。
数字类型 关键字 number 类型描述:双精度 64 位浮点值。它可以用来表示整数和分数。
如:
let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; // 八进制
let decLiteral: number = 6; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制 字符串类型 关键字 string 类型描述:一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式。 如:
let name: string = "Runoob";
let years: number = 5;
let words: string = `您好,今年是 ${ name } 发布 ${ years + 1} 周年`;
布尔类型 关键字 boolean 类型描述: 表示逻辑值:true 和 false。 如:
let flag: boolean = true;
数组类型 关键字:无 类型描述:声明变量为数组。 如:
// 在元素类型后面加上[]
let arr: number[] = [1, 2]; // 或者使用数组泛型
let arr: Array<number> = [1, 2];
null 关键字:null 类型描述:表示对象值缺失。
undefined 关键字:undefined 类型描述:用于初始化变量为一个未定义的值
never 关键字:never 类型描述:never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。

1.Any 类型
任意值是 TypeScript 针对编程时类型不明确的变量使用的一种数据类型,它常用于以下三种情况。
.<p>1、变量的值会动态改变时,比如来自用户的输入,任意值类型可以让这些变量跳过编译阶段的类型检查,示例代码如下:</p> let x: any = 1; // 数字类型
x = 'I am who I am'; // 字符串类型
x = false; // 布尔类型 2.改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查,示例代码如下
let x: any = 4;
x.ifItExists(); // 正确,ifItExists方法在运行时可能存在,但这里并不会检查
x.toFixed(); // 正确
3.定义存储各种类型数据的数组时,示例代码如下:
let arrayList: any[] = [1, false, 'fine'];
arrayList[1] = 100;
2.never 类型
never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。
这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环),示例代码如下:
let x: never;
let y: number; // 运行错误,数字类型不能转为 never 类型
x = 123; // 运行正确,never 类型可以赋值给 never类型
x = (()=>{ throw new Error('exception')})(); // 运行正确,never 类型可以赋值给 数字类型
y = (()=>{ throw new Error('exception')})(); // 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {
throw new Error(message);
} // 返回值为 never 的函数可以是无法被执行到的终止点的情况
function loop(): never {
while (true) {}
}
TypeScript作为前端开发你必须学习的技能(一)的更多相关文章
- TypeScript作为前端开发你必须学习的技能(三)
TypeScript 运算符 TypeScript 主要包含以下几种运算: 算术运算符 逻辑运算符 关系运算符 按位运算符 赋值运算符 三元/条件运算符 字符串运算符 类型运算符 实例看图: 关系运算 ...
- TypeScript作为前端开发你必须学习的技能二)
TypeScript 变量声明 变量是一种使用方便的占位符,用于引用计算机内存地址.我们可以把变量看做存储数据的容器. TypeScript 变量的命名规则:和javascript一样.除了下划线 _ ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- 最全的WEB前端开发程序员学习清单
史上最全的WEB前端开发程序员学习清单! 今天为什么要给大家分享这篇文章呢,我发现最近来学前端的特别多,群里面整天都有人问:前端好找工作吗?前端要怎么学啊?前端工资怎么样?前端XX,前端XXX,虽然我 ...
- 2022年Web前端开发流程和学习路线(详尽版)
前言 前端侧重于人机交互和用户体验,后端侧重于业务逻辑和大规模数据处理.理论上,面向用户的产品里,所有问题(包括产品.设计.后端.甚至看不见的问题)的表现形式,都会暴露在前端,而只有部分问题(数据问题 ...
- React + TypeScript + Taro前端开发小结
前言 项目到一段落,先来记录一下,本文以前端新手的角度记录React.TypeScript.Taro相关技术的开发体验以及遇到的问题和解决方法. 之前总说要学React(这篇博客:代码使我头疼之Rea ...
- 史上最全的web前端开发程序员学习清单!
今天为什么要给大家分享这篇文章呢,我发现最近来学前端的特别多,群里面整天都有人问:前端好找工作吗?前端要怎么学啊?前端工资怎么样?前端XX,前端XXX,虽然我回答过无数次这种问题了,但是问这个的还是有 ...
- web前端开发控件学习笔记之jqgrid+ztree+echarts
版权声明:本文为博主原创文章,转载请注明出处. 作为web前端初学者,今天要记录的是三个控件的使用心得,分别是表格控件jqgrid,树形控件ztree,图表控件echarts.下边分别进行描述. ...
- web前端开发学习:jQuery的原型中的init
web前端开发学习:jQuery的原型中的init 有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 jQuery.fn ...
随机推荐
- string中getline,cin的方法getline(),get总结
一.string中的getline不是string的成员函数,属于全局函数,使用需要include<string>,有两个重载版本: 函数原型参见:http://www.cplusplus ...
- APP自动化测试,判断页面与预期是否相同
自动化测试中,有时需要验证页面跳转是否正常 1.选择appium实现,因为要填写appPcakage和appActivity,只能验证一个单独的APP,在自身APP上各个页面是否跳转正常 例如:焦点从 ...
- cocos2dx[3.2](2) 3.x巨变
[v3.0 亮点] > 使用 C++(C++11) 的特性取代了 Objective-C 的特性 > 优化了 Labels > 优化了渲染器(比 v2.2 更 ...
- 意想不到的JavaScript(每日一题2)
问题一: 答案: 解析:
- python 三元运算、列表推倒式、字典推倒式、生成器生成式
1.三元运算 name=input('姓名>>: ') res='SB' if name == 'alex' else 'NB' print(res) 2.列表推倒式 #1.示例 egg_ ...
- (4.13)mysql备份原理(转)
关键词:mysqldump原理,--single-transaction,mysql备份原理 转自:https://www.cnblogs.com/cchust/p/5452557.html MySQ ...
- [TJOI2019] 甲苯先生的线段树
臭名昭著的巧合:CF750G 题意:在无限深度的一颗线段树中询问编号和为S的简单路径条数. 题解传送门 这道题相当于在原来基础上多了询问两点间简单路径的编号的的问题. 直觉告诉我们只需要求出两点在线段 ...
- [转载]Linux运行模式及紧急、救援模式
运行模式 在Linux中,存在一个叫init(initialize)的进程,其进程号是1,该进程存在一个对应的配置文件inittab,叫做系统的运行级别配置文件,位置在/etc/inittab.(但是 ...
- React中构造函数constractor,为什么要用super(props)
前言 昨天晚上公司组织了前端分享会,在讲到React Class方法的时候,有的同学提出,为什么构造函数一定要super,我记得我之前看的黑马视频里面有讲过,就再翻出来 内容 React官方中文文档里 ...
- 简单了解node stream
Almost all Node.js applications, no matter how simple, use streams in some manner. 开篇先吓吓自己.画画图,分析分析代 ...
