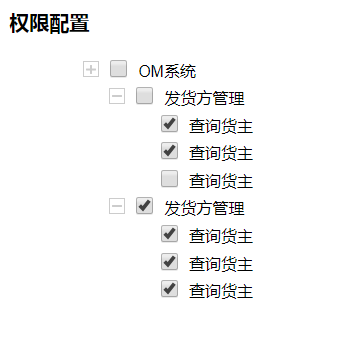
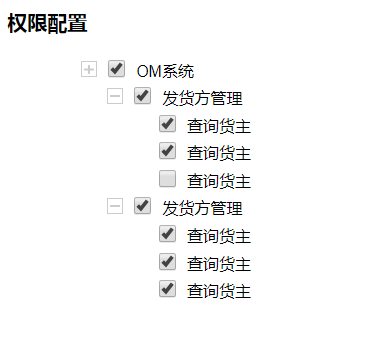
html中全选反选
<!--第一层-->
<div class="first">
<div class="first_top">
<img src="../img/chartor4.png" class="first-img" />
<input type="checkbox" name="resUuids" value="" id="all" class="first-inp" />
<span>OM系统</span>
</div>
<!--第二层-->
<div class="second">
<div class="second_top">
<img src="../img/chartor5.png" class="second-img" />
<input type="checkbox" name="resUuid" value="" class="second-inp per-index" />
<span>发货方管理</span>
</div>
<!--第三层-->
<div class="third">
<div class="thired_top">
<input type="checkbox" name="resUuids" value="" class="third-inp"/>
<span>查询货主</span>
</div>
<div class="thired_top">
<input type="checkbox" name="resUuids" value="" class="third-inp"/>
<span>查询货主</span>
</div>
<div class="thired_top">
<input type="checkbox" name="resUuids" value="" class="third-inp" />
<span>查询货主</span>
</div>
</div>
</div>
</div>
.first {
overflow: hidden;
margin-left:10%;
}
.first_top {
font-size: 16px;
}
.first_top img {
float: left;
margin-right: 10px;
cursor: pointer;
}
.first_top input {
width: 18px;
height: 18px;
border:1px solid #ccc;
background: #fff !important;
float: left;
background-color: #f4a100 !important;
margin-right: 10px;
}
.second_top {
font-size: 16px;
margin-left: 4%;
margin-top: 1%;
}
.second_top img {
float: left;
margin-right: 10px;
cursor: pointer;
}
.second_top input {
width: 18px;
height: 18px;
box-sizing: border-box;
border:1px solid #ccc;
background: #fff !important;
float: left;
background-color: #f4a100;
margin-right: 10px;
}
.thired_top {
font-size: 16px;
margin-left: 12%;
margin-top: 1%;
}
.thired_top img {
float: left;
margin-right: 10px;
}
.thired_top input {
width: 18px;
height: 18px;
box-sizing: border-box;
border:1px solid #ccc;
background: #fff !important;
float: left;
background-color: #f4a100;
margin-right: 10px;
}
第一种:子级盒子全选中父级盒子选中


//盒子折叠
//第一层
$(".first-img").click(function(){
$(this).parent().siblings().slideToggle(500);
});
//第二层
$(".second-img").click(function(){
$(this).parent().siblings().slideToggle(500);
}); //全选反选
//第一层全选
$("#all").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
var pp = $(this).parent().siblings().find("input[name='resUuid']");
op.prop("checked", this.checked);
pp.prop("checked", this.checked); });
//第二层全选
$(".second-inp").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
op.prop("checked", this.checked);
});
//第三层反选
$(".third-inp").click(function() {
var lb = $(this).parent().parent().find('.third-inp');
var all = $(this).parent().parent().parent().parent().find('.second-inp');
//给第二层盒子加上选中
for(var i=0;i<lb.length;i++){
// if($(lb[i]).prop("checked") == true){
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
// break
// }else{
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
// }
if($(lb[i]).prop("checked") == false){
$(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
break
}else{
$(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
}
} //给第一层盒子加上选中
for(var j=0;j<all.length;j++){
if($(all[j]).prop("checked") == false){
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", false);
break ;
}else{
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", true);
}
}
});
//第二层反选
$(".per-index").click(function() {
var nb = $(this).parent().parent().parent().find('.per-index');
for(var i=0;i<nb.length;i++){
if($(nb[i]).prop("checked") == false){
$(".first-inp").prop("checked", false);
return ;
}else {
$(".first-inp").prop("checked", true);
}
}
});
第二种:子级盒子只要有一个被选中父级盒子就被选中

//盒子折叠
//第一层
$(".first-img").click(function(){
$(this).parent().siblings().slideToggle(500);
});
//第二层
$(".second-img").click(function(){
$(this).parent().siblings().slideToggle(500);
}); //全选反选
//第一层全选
$("#all").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
var pp = $(this).parent().siblings().find("input[name='resUuid']");
op.prop("checked", this.checked);
pp.prop("checked", this.checked); });
//第二层全选
$(".second-inp").click(function() {
var op = $(this).parent().siblings().find("input[name='resUuids']");
op.prop("checked", this.checked);
});
//第三层反选
$(".third-inp").click(function() {
var lb = $(this).parent().parent().find('.third-inp');
var all = $(this).parent().parent().parent().parent().find('.second-inp');
//给第二层盒子加上选中
for(var i=0;i<lb.length;i++){
if($(lb[i]).prop("checked") == true){
$(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
break
}else{
$(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
}
// if($(lb[i]).prop("checked") == false){
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", false);
// break
// }else{
// $(this).parent().parent().siblings().find('.second-inp').prop("checked", true);
// }
} //给第一层盒子加上选中
for(var j=0;j<all.length;j++){
if($(all[j]).prop("checked") == false){
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", false);
break ;
}else{
$(this).parent().parent().parent().parent().find('.first-inp').prop("checked", true);
}
}
});
//第二层反选
$(".per-index").click(function() {
var nb = $(this).parent().parent().parent().find('.per-index');
for(var i=0;i<nb.length;i++){
if($(nb[i]).prop("checked") == false){
$(".first-inp").prop("checked", false);
return ;
}else {
$(".first-inp").prop("checked", true);
}
}
});
html中全选反选的更多相关文章
- 关于Winform下DataGridView中实现checkbox全选反选、同步列表项的处理
近期接手一个winform 项目,虽然之前有.net 的经验,但是对一些控件的用法还不是很熟悉. 这段时间将会记录一些在工作中遇到的坎坷以及对应的解决办法,写出来与大家分享并希望大神提出更好解决方法来 ...
- React中的全选反选问题
全选反选问题 1.在state里维护一个数组,例如showArr:[] 2.绑定点击事件的时候将当前这个当选按钮的index加进来 <span className='arrow' onClick ...
- JQuery 全选 反选 获取Table 中指定td的元素值
//全选 function initTableCheckbox() { var $thr = $('table thead tr'); var $checkAllTh = $('<th>& ...
- BootStrapt iCheck表单美化插件使用方法详解(含参数、事件等) 全选 反选
特色: 1.在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备 2.支持触摸设备 — iOS.Android.BlackBerry.Windows Phone等系统 4.方便 ...
- 用javascript实现全选/反选组件
以下是本人制作的全选/反选 组件,供广大同行参考.指正: 效果如图: 在实现的过程中,全选和全部取消选中这两个功能较为简单,只需用for循环遍历所有复选框为true或false即可.反选也较为简单,也 ...
- jquery、js操作checkbox全选反选
全选反选checkbox在实际应用中比较常见,本文有个不错的示例,大家可以参考下 操作checkbox,全选反选//全选 function checkAll() { $('input[name=&qu ...
- 关于JQuery全选/反选第二次失效的问题
最近在项目中,遇到一个问题,测试全选/反选功能时,第一次对母框进行选中/非选中时,能同步子框的全选/反选状态,之后再点击母框,子框就没反应了.原代码大致结构关键如下: function selectA ...
- jQuery之标签操作和返回顶部、登录验证、全选反选、克隆示例
一.样式操作 1.JQ中的样式类 somenode.addClass();// 添加指定的CSS类名. somenode.removeClass();// 移除指定的CSS类名. somenode.h ...
- Android开发 ---基本UI组件5:监听下拉选项,动态绑定下拉选项、全选/反选,取多选按钮的值,长按事件,长按删除,适配器的使用,提示查询数据,activity控制多按钮
效果图: 效果描述: 1.当点击 1 按钮后,进入选择城市的页面,会监听到你选中的城市名称:动态为Spinner绑定数据 2.当点击 2 按钮后,进入自动查询数据页面,只要输入首字母,就会动态查找以该 ...
随机推荐
- web开发(一)-Servlet详解
在网上看见一篇不错的文章,写的详细. 以下内容引用那篇博文.转载于<http://www.cnblogs.com/whgk/p/6399262.html>,在此仅供学习参考之用. 一.什么 ...
- linux配置多个ip
linux配置多个ip /sbin/ifconfig eth0:1 172.19.121.180 broadcast 172.19.121.255 netmask 255.255.255.0 up ...
- 查询sq字段逗号分隔的方式
2,3,4 -- select * from t_qs_anlycomagingconfig twhere and ( to_char(','||t.valid_month||',') like '% ...
- 实现 laravel 的artisan
laravel 的 artisan 命令行太好用了,换个框架没有这个功能,于是自己学习实现一些,直接上代码 新建目录 -artisan --bin --src 进入artisan composer i ...
- 使用putty远程登录Ubuntu时,报Network error:Connection refused错误及解决(记录)
putty远程登录Ubuntu,弹出Network error:Connection refused的错误提示框,就是因为Ubuuntu没有安装ssh服务.执行命令: sudo apt-get ins ...
- 运行RGB-DSLAM的一些报错及处理方法
part 4 报错‘create’ is not a menber of 'CV::FeatureDetector::create(detector.c_str()); 查看opencv版本 修改Cm ...
- CF-Div.3-B. Minimize the Permutation【模拟·需要清醒的脑子】
题目传送门 根据字典序,是个人都会想到依次把目前最小的数尽量往前面移动,直到它不能再往前移动,或者已经到了它的期望位置(就是排列的那个位置 比如$i$就应该在位置$i$)为止. 所以我刚开始是这么写的 ...
- SpringBoot初步介绍及安装
SpringBoot的四个核心: 自动配置: 起步依赖: 命令行界面: Actuator: SpringBoot的web起步依赖:org.springframework.boot:spring-boo ...
- 第七周课程总结&实验报考(五)
第七周课程总结&实验报考(五) 实验四 类的继承 实验目的: 1.理解抽象类与接口的使用: 2.了解包的作用,掌握包的设计方法. 实验要求: 1.掌握使用抽象类的方法. 2.掌握使用系统接口的 ...
- LayUI 多选框动态加载、启用、禁用、赋值、取值等js实现
例如多选框如下: <div class="layui-form"> <select xm-select="city"> </sel ...
