用小程序做一个类似于苹果AssistiveTouch功能
一、首先我先介绍一下,我们要做一个什么样的项目功能
项目功能就是一个音频点击播放,当点击为播放的状态时,一个音频的动图出现,而且是可以跟随着手指的滑动而滑动,而且,在滑动动图的时候,当前下的页面是不可以跟随着我的滑动而上下滚动,当停止滑动的时候,音频动图停靠在手机的左侧或者右侧,而当前下的页面是可以上下滚动的,功能介绍到此为止,下面我们说一下思路。
二、我们做这个功能,第二步就是要想思路
思路就是,利用微信中的滑动事件,外加控制css样式,来完成这个功能。
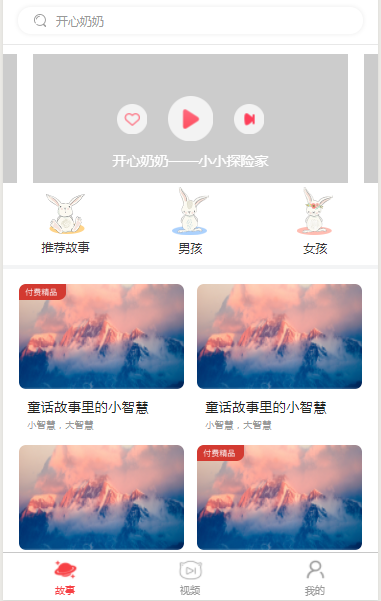
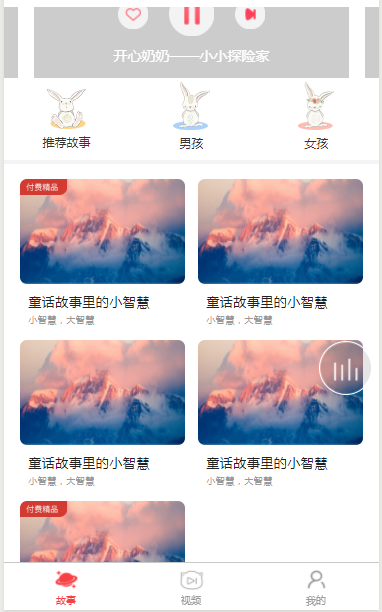
三、这是项目的ui图,废话不多说,直接撸代码。
项目样图
四、index.wxml、index.wxss、index.js页面代码
*index.wxml页面*
<!-- 搜索 --><view class='home_srh'><view class='srh_box' bindtap='srhBox'><image class='srh_box_img' src='../../img/home_search.png'></image><view class='srh_box_text'>开心奶奶</view></view></view><!-- 音频分类 --><view class='home_ban'><!-- 轮播图 --><view class="page-section"><swiper circular="true" previous-margin="44rpx" next-margin="44rpx"><!-- <block wx:for="{{}}" wx:key=""> --><swiper-item><view class="swiper-item"><audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio><view class='audio_box'><button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'><image src='../../img/home_adplay.png' ></image></button><button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'><image src='../../img/home_adstop.png' ></image></button></view><view class='audio_next'><image src='../../img/audio_next.png'></image></view><view class='audio_collect'><button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'><image src='../../img/audio_nocollect.png'></image></button><button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'><image src='../../img/audio_collect.png'></image></button></view><view class='audio_text'>开心奶奶——小小探险家</view></view></swiper-item><swiper-item><view class="swiper-item"><audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio><view class='audio_box'><button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'><image src='../../img/home_adplay.png' ></image></button><button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'><image src='../../img/home_adstop.png' ></image></button></view><view class='audio_next'><image src='../../img/audio_next.png'></image></view><view class='audio_collect'><button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'><image src='../../img/audio_nocollect.png'></image></button><button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'><image src='../../img/audio_collect.png'></image></button></view><view class='audio_text'>开心奶奶——小小探险家</view></view></swiper-item><!-- </block> --></swiper></view>----------> 重点!!!!<!-- 音频动图 --><view class='{{ home_back }}' catchtouchmove='true' ><view class='audio_fre' wx:if="{{ adFre }}" bindtouchmove="handletouchmove" bindtouchend="handletouchend" style = "top:{{top}}px; left: {{left}}px; right: {{right}}px"><image class='audio_fre1' src='../../img/audio_back.png'></image><image class='audio_fre2' src='../../img/audio_fre.gif'></image></view></view>----------<!-- 分类 --><view class='menu_ul'><view class='menu_li' id="0" bindtap='menuLi'><image src='../../img/recom.png'></image><view class='menu_text'>推荐故事</view></view><view class='menu_li' id="1" bindtap='menuLi'><image src='../../img/boy_icon.png'></image><view class='menu_text'>男孩</view></view><view class='menu_li' id="2" bindtap='menuLi'><image src='../../img/girl_icon.png'></image><view class='menu_text'>女孩</view></view></view></view><!-- 儿童故事 --><view class='child_story'><view class='story_ul' wx:if="{{curr_index == 0}}"><view class='story_li' bindtap='storySec'><view class='story_li_img'><image class='story_li_img1' src='../../img/weekend-first.png'></image><image class='story_li_img2' src='../../img/pay_icon.png'></image></view><view class='st_li_tit b'>童话故事里的小智慧</view><view class='st_li_sec'>小智慧,大智慧</view></view></view><view class='story_ul' wx:if="{{curr_index == 1}}"><view class='story_li' bindtap='storySec'><view class='story_li_img'><image class='story_li_img1' src='../../img/weekend-first.png'></image><!-- <image class='story_li_img2' src='../../img/pay_icon.png'></image> --></view><view class='st_li_tit b'>童话故事里的小智慧</view><view class='st_li_sec'>小智慧,大智慧</view></view></view><view class='story_ul' wx:if="{{curr_index == 2}}"><view class='story_li' bindtap='storySec'><view class='story_li_img'><image class='story_li_img1' src='../../img/weekend-first.png'></image><image class='story_li_img2' src='../../img/pay_icon.png'></image></view><view class='st_li_tit b'>童话故事里的小智慧</view><view class='st_li_sec'>小智慧,大智慧</view></view></view></view>
*index.wxss样式*
/**index.wxss**/.home_back1{width: 100%;}.home_back2{position: fixed;top: 0;left: 0;right: 0;bottom: 0;z-index: 10;}/* 搜索 */.home_srh {width: 100%;height: 74rpx;padding-top: 20rpx;background: #fff;border-bottom: 1rpx solid #e8e8e8;}.home_srh .srh_box {width: 690rpx;height: 54rpx;margin: 0 auto;box-shadow: 0 0 10rpx 2rpx #f1f1f1;border-radius: 50rpx;display: flex;align-items: center;}.home_srh .srh_box .srh_box_img {width: 24rpx;height: 26rpx;display: inline-block;margin-left: 32rpx;margin-right: 20rpx;}.home_srh .srh_box .srh_box_text {font-size: 24rpx;color: #999;}/* 音频分类 *//* banner图 */.home_ban{width: 100%;height: 422rpx;background: #fff;padding-top: 18rpx;}.home_ban .page-section{width: 100%;height: 258rpx;position:relative;z-index: 2;}.home_ban .page-section .swiper-item{width: 630rpx;height: 258rpx;margin: 0 auto;position: relative;display: block;}.home_ban .page-section .swiper-item audio{width: 630rpx;height: 258rpx;display: block;background: #ccc;}.home_ban .page-section .swiper-item .audio_box {width: 90rpx;height: 90rpx;position: absolute;left: 50%;top: 50%;margin-left: -45rpx;margin-top: -45rpx;}.home_ban .page-section .swiper-item .audio_box .audio_play {width: 90rpx;height: 90rpx;display: block;background: rgba(0,0,0,0);}.home_ban .page-section .swiper-item .audio_box .audio_play image{width: 90rpx;height: 90rpx;display: block;}.home_ban .page-section .swiper-item .audio_next {width: 60rpx;height: 60rpx;position: absolute;top: 50%;margin-top: -30rpx;right: 169rpx;}.home_ban .page-section .swiper-item .audio_next image {width: 60rpx;height: 60rpx;display: block;}.home_ban .page-section .swiper-item .audio_collect {width: 60rpx;height: 60rpx;position: absolute;top: 50%;margin-top: -30rpx;right: 169rpx;}.home_ban .page-section .swiper-item .audio_collect image {width: 60rpx;height: 60rpx;display: block;}.home_ban .page-section .swiper-item .audio_collect {width: 60rpx;height: 60rpx;position: absolute;top: 50%;margin-top: -30rpx;left: 169rpx;}.home_ban .page-section .swiper-item .audio_collect .audio_coly {width: 60rpx;height: 60rpx;display: block;background: rgba(0,0,0,0);}.home_ban .page-section .swiper-item .audio_collect .audio_coly image {width: 60rpx;height: 60rpx;display: block;}.home_ban .page-section .swiper-item .audio_text{width: 100%;font-size: 28rpx;color: #fff;text-align: center;position: absolute;bottom: 26rpx;}/* 音频小白点 */.audio_fre {width: 108rpx;height: 108rpx;position: fixed;z-index: 99;}.audio_fre .audio_fre1 {width: 104rpx;height: 104rpx;display: block;border-radius: 100%;border: 2rpx solid #fff;}.audio_fre .audio_fre2 {width: 60rpx;height: 60rpx;position: absolute;top: 50%;margin-top: -30rpx;left: 50%;margin-left: -30rpx;}/* 菜单分类 */.menu_ul {width: 100%;height: 164rpx;}.menu_ul .menu_li {width: 33.3%;height: 164rpx;float: left;text-align: center;}.menu_ul .menu_li:nth-child(1) image{width: 78rpx;height: 80rpx;display: block;margin: 0 auto;margin-top: 23rpx;}.menu_ul .menu_li:nth-child(2) image{width: 74rpx;height: 97rpx;display: block;margin: 0 auto;margin-top: 8rpx;}.menu_ul .menu_li:nth-child(3) image{width: 73rpx;height: 96rpx;display: block;margin: 0 auto;margin-top: 8rpx;}.menu_ul .menu_li .menu_text{width: 100%;text-align: center;font-size: 24rpx;color: #343434;margin-top: 10rpx;}/* 儿童故事 */.child_story {width: 100%;margin-top: 8rpx;background: #fff;}.child_story .story_ul {padding: 0 32rpx;padding-top: 30rpx;overflow: hidden;}.child_story .story_ul .story_li {width: 330rpx;float: left;margin-right: 26rpx;margin-bottom: 30rpx;}.child_story .story_ul .story_li:nth-child(2n) {margin-right: 0;}.child_story .story_ul .story_li .story_li_img {width: 330rpx;height: 210rpx;border-radius: 14rpx;position: relative;overflow: hidden;}.child_story .story_ul .story_li .story_li_img .story_li_img1{width: 330rpx;height: 210rpx;display: block;}.child_story .story_ul .story_li .story_li_img .story_li_img2{width: 95rpx;height: 32rpx;display: block;position: absolute;top: 0;left: 0;}.child_story .story_ul .story_li .st_li_tit {width: 90%;font-size: 26rpx;color: #212121;margin-top: 18rpx;padding: 0 5%;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;letter-spacing: 0.4rpx;}.child_story .story_ul .story_li .st_li_sec {width: 90%;font-size: 18rpx;color: #999;margin-top: 6rpx;padding: 0 5%;letter-spacing: 0.2rpx;}
*index.js页面*
//index.jsvar app = getApp();Page({/*** 页面的初始数据*/data: {adply1: true,adply2: false,adcol1: true,adcol2: false,adFre: false,funBun: false,curr_index: 0,screenHeight: 0,screenWidth: 0,top: 65,left: 300,right: 0,home_back: 'home_back1'},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {//获取屏幕宽高var that = this;wx.getSystemInfo({success: function (res) {console.log(res.windowWidth)//手机可用屏幕宽度console.log(res.windowHeight)//手机可用屏幕高度that.setData({screenHeight: res.windowHeight,screenWidth: res.windowWidth,});}});},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function (e) {let that = this;that.audioCtx = wx.createAudioContext('myAudio')},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {},/*** 跳转搜索页面*/srhBox: function () {let that = this;wx.navigateTo({url: '../search/index',})},/*** 点击播放*/audioPlay: function () {var that = this;that.audioCtx.play();that.setData({adply1: false,adply2: true,adFre: true,// isScroll: that.data.isScroll})},/*** 点击暂停*/audioPause: function () {var that = this;that.audioCtx.pause();that.setData({adply1: true,adply2: false,adFre: false,// isScroll: that.data.isScroll})},/*** 点击收藏*/audioColy: function () {var that = this;that.setData({adcol1: false,adcol2: true,})},/*** 点击未收藏*/audioColn: function () {var that = this;that.setData({adcol1: true,adcol2: false,})},/*** 跳转故事详情*/storySec: function () {let that = this;wx.navigateTo({url: '../audio/index',})},/*** 点击切换*/menuLi: function (e) {let that = this;// console.log (e);let id = e.currentTarget.id;that.setData({curr_index: id})},/*** 音频小白点滑动*///滑动移动事件handletouchmove: function (e) {let that = this;let clientX = e.touches[0].clientX;let clientY = e.touches[0].clientY;//屏幕边界判断if (clientX < 20 || clientY < 20)return;if (clientX > that.data.screenWidth - 20)return;if (clientY > that.data.screenHeight - 20)return;that.setData({left: e.touches[0].clientX - 20,top: e.touches[0].clientY - 20,right: e.touches[0].clientX - 20,home_back: 'home_back2'})},//滑动结束事件handletouchend: function (e) {let that = this;if ( that.data.left < (that.data.screenWidth - 60) / 2 ) {that.setData({left: 0,home_back: 'home_back1'})} else {that.setData({left: that.data.screenWidth - 60,right: 0,home_back: 'home_back1'})}}})
用小程序做一个类似于苹果AssistiveTouch功能的更多相关文章
- 小程序做一个能够左右滑动切换的多tab页面
主要原理:使用 <swiper> 和 <scroll-view> 组件 代码片段: https://developers.weixin.qq.com/s/mLx4FWmF757 ...
- 用微信小程序做一个小电商 sku
效果展示图 功能点概述 图一功能点有 搜索 轮播图 商品展示 图二功能点 导航栏 加入购物车 图四功能点 评论点 图五购物车 复选框 ( 全选全不选 ) 即点即改 总计结算 功能详解 1.A(搜索) ...
- 微信小程序发布一个月,世界并没有什么不同
从某种意义上说,在张小龙身上,最可怕的事情莫过于微信小程序发布一个月,一开始的大红大紫居然渐归沉寂,曾经的风光无限已无人谈起,世界并没有什么不同. 这真像一场噩梦,一切都可怕地颠倒了.一款微信的战略级 ...
- 微信小程序0.11.122100版本新功能解析
微信小程序0.11.122100版本新功能解析 新版本就不再吐槽了,整的自己跟个愤青似的.人老了,喷不动了,把机会留给年轻人吧.下午随着新版本开放,微信居然破天荒的开放了开发者论坛.我很是担心官方 ...
- 微信小程序调用用百度地图天气功能
#小程序之调用百度地图天气功能 本篇博客主要介绍小程序在百度地图中获取天气信息,如有不全请指出.下面先上效果图 主要内容 百度地图API的个人密钥,也就是AK 请求百度地图API接口数据 获取到的信息 ...
- 微信小程序禁止刷新之后苹果端还可以下拉的问题
一.问题描述 最近在做一个小程序项目,需要禁止下拉刷新,于是在page.json里面添加了这段话 "enablePullDownRefresh":false 全局关闭下拉刷新,这段 ...
- 用微信小程序做H5游戏尝试
微信小程序发布后,公司虽然没有拿到第一批内测资格,但作为微信亲密合作伙伴,一定要第一时间去尝试啦.现在微信小程序刚发布还在测试阶段,可以说是1.0版本,所以框架和结构内容都还不多,相关的文档跟微信AP ...
- Westore 1.0 正式发布 - 小程序框架一个就够
世界上最小却强大的小程序框架 - 100多行代码搞定全局状态管理和跨页通讯 Github: https://github.com/dntzhang/westore 众所周知,小程序通过页面或组件各自的 ...
- 微信小程序创建一个新项目
1. 新建一个文件夹. 2. 打开微信小程序开发工具,导入新建文件夹:然后输入创建的appId:会自动生成一个project.config.json,打开这个文件,会看到appid这个字段. 3.可以 ...
随机推荐
- 解决kubeadm部署kubernetes集群镜像问题
kubeadm 是kubernetes 的集群安装工具,能够快速安装kubernetes 集群.kubeadm init 命令默认使用的docker镜像仓库为k8s.gcr.io,国内无法直接访问,需 ...
- CSS元素隐藏
{ display: none; /* 不占据空间,无法点击 */ } /*************************************************************** ...
- js移动端滑动效果
移动端触屏滑动的效果其实就是图片轮播,在PC的页面上很好实现,绑定click和mouseover等事件来完成.但是在移动设备上,要实现这种轮播的效果,就需要用到核心的touch事件.处理touch事件 ...
- Blue Star(日剧:今夜 可否拥你入怀歌词)
BLUE STAR-COLOR CREATION Oh I Know I need you in my life ひさしぶりの 译:时隔许久的 やわらかなかせがふきぬける 清风温柔吹拂 むねのおくの ...
- python学习之不要在列表迭代的时候进行增删操作
注意:列表不能在for循环时使用remove方法 li = [11,22,33,44] for i in li : li.remove(i) print (li) #输出 [22, 44] for ...
- 【Qt开发】QTableWidget的详细设置
在使用Qt不多的日子里,已经两次用到了QTableWidget这个控件,也慢慢的习惯和喜欢上了它.再使用QTableWidget的时候,已不像刚开始使用时的迷茫.嗯嗯.现在就来总结总结我与QTable ...
- 几个关于json序列化 的注解
一.@JsonProperty 1.此注解用于属性上,作用是把该属性的名称序列化为另外一个名称.例如: @JsonProperty("name") private String N ...
- POJ - 2421 Constructing Roads(最小生成树&并查集
There are N villages, which are numbered from 1 to N, and you should build some roads such that ever ...
- [BZOJ2144][国家集训队2011]跳跳棋
题目描述 跳跳棋是在一条数轴上进行的.棋子只能摆在整点上. 每个点不能摆超过一个棋子. 我们用跳跳棋来做一个简单的游戏:棋盘上有3颗棋子,分别在\(a\),\(b\),\(c\)这三个位置. 我们要通 ...
- hibernate update-->参数绑定
Hibernate 更新数据库 参数绑定总结: 一.query.setParameter(属性名,真实值,类型); String hql="update User u set u.userN ...