前端可视化开发-livereload
在前端开发中,我们会频繁的修改html、css、js,然后刷新页面,开效果,再调整,再刷新,不知不觉会浪费掉我们很多时间。有没有什么方法,我在编辑器里面改了代码以后,只要保存,浏览器就能实时刷新。经过不懈的努力,发现了这么一个工具--livereload。这是一款能根据你本地文件(html、css、js)的变化,自动跟踪刷新浏览器的实时刷新工具,有了这个工具,会大大减轻你刷新页面的工作量。
安装chrome插件
这个就不做详细解释了,去chrome商店,下载安装livereload这么一个插件,安装完成后,浏览器上会出现这么一个小图标 ,就表示插件安装成功了。
,就表示插件安装成功了。
livereload基本使用
首先使用npm安装livereload模块
npm install -g livereload
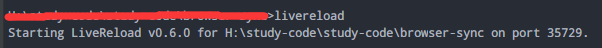
在网站的当前目录运行命令行,输入livereload命令,会出现如下

这就证明livereload已经运行成功,我们还可以看到chrome上的小图标会变成实心状态 ,代表连接成功。
,代表连接成功。
然后我们在网站编辑器中改变响应文字,保存,浏览器就可以自动刷新了。是不是很方便?
编写livereload脚本
上面只是实现了livereload的基本功能。实际上,livereload也可以编写脚本运行。
首先,利用npm安装gulp、gulp-livereload模块
npm init
npm install --save-dev gulp
npm install --save-dev gulp-livereload
安装完成后,在你网站的根目录新建gulpfile.js文件,然后编写脚本
var gulp = require("gulp");
var liveReload = require("gulp-livereload");
gulp.task("watch", function (file) {
/**
* 监听livereload
*/
liveReload.listen();
/**
* 监听文件变化,将文件流传入liveReload模块进行浏览器刷新
*/
gulp.watch("./*.html", function (file) {
console.log(file);
gulp.src("./*.html").pipe(liveReload());
});
});
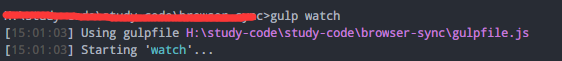
在命令窗口中运行watch任务,更改编辑器文本,同样能实现实时刷新效果。

好了,这款工具就介绍到这里了,希望各位喜欢。
前端可视化开发-livereload的更多相关文章
- 前端可视化开发--liveload
在前端开发中,我们会频繁的修改html.css.js,然后刷新页面,开效果,再调整,再刷新,不知不觉会浪费掉我们很多时间.有没有什么方法,我在编辑器里面改了代码以后,只要保存,浏览器就能实时刷新.经过 ...
- Chrome插件LiveStyle结合Sublime Text3编辑器实现高效可视化开发
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件.利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用! 本文由前端交流QQ群管理员—— ...
- 可视化开发_AppInventor2似乎被抛弃了
工具 blockly google,mixly,scratch,app inventor2 的分别 可视化编程,青雀,来自 白鹭 没源码 如果想二次开发呢,初版拖拽控件生成,后期维护的时候找程序员加功 ...
- React 可视化开发工具 Shadow Widget 非正经入门(之六:markdown)
本系列博文从 Shadow Widget 作者的视角,解释该框架的设计要点.本篇讲解 Markdown 在 Shadow Widget 中的应用. Markdown 在 Shadow Widget 中 ...
- React 可视化开发工具 shadow-widget 的非可视开发方法
Shadow Widget 提倡在可视设计器中开发用户界面,输出转义标签,而非 JSX.许多童鞋可能不知道 SW 同样支持用 JSX 设计界面,开发体验比原生 React 编程好出很多,本文就介绍这方 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- [web建站] 极客WEB大前端专家级开发工程师培训视频教程
极客WEB大前端专家级开发工程师培训视频教程 教程下载地址: http://www.fu83.cn/thread-355-1-1.html 课程目录:1.走进前端工程师的世界HTML51.HTML5 ...
- [资料搜集狂]D3.js数据可视化开发库
偶然看到一个强大的D3.js,存档之. D3.js 是近年来十分流行的一个数据可视化开发库. 采用BSD协议 源码:https://github.com/mbostock/d3 官网:http://d ...
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
随机推荐
- 在微软伪静态处理机制下action导致伪静态的地址重现的问题
伪静态前的地址:/sc/ProductList.aspx?pClass=0&descType=2&minPrice=1&maxPrice=11 伪静态后的地址:/product ...
- 前端工程师技能之photoshop巧用系列第三篇——切图篇
× 目录 [1]切图信息 [2]切图步骤 [3]实战 前面的话 前端工程师除了使用photoshop进行测量之外,更重要的是要使用该软件进行切图.本文是photoshop巧用系列的第三篇——切图篇 切 ...
- Android微信分享图片大于32k进行压缩
微信分享视频的时候,需要传一个图片数组,大小不能大于32k. 解决方案:使用Bitmap自带的compress方法解决了这个问题. 源码如下: <span style="font-si ...
- iOS开发之窥探UICollectionViewController(二) --详解CollectionView各种回调
UICollectionView的布局是可以自己定义的,在这篇博客中先在上篇博客的基础上进行扩充,我们先使用UICollectionViewFlowLayout,然后好好的介绍一下UICollecti ...
- 利用xinetd进行时间同步
时间同步,往往是大型项目里一个基本的需求:如果现在有多台服务器需要时间同步为标准时间,一般有如下两种做法: 一:NTP服务 将一台能上外网的服务器配成公网时间服务器(譬如:ntp服务配置文件中的0.r ...
- 使用Windows EFS(怎么给文件夹加密)进行文件加密
和Windows BitLocker一样,Encrypting File System(EFS,加密文件系统)是Windows内置的一套基于公共密钥的加密机制,可以加密NTFS分区上的文件和文件夹,能 ...
- 跨域post请求实现方案小结--转
[名词解释] 跨域:https://developer.mozilla.org/en-US/docs/JavaScript/Same_origin_policy_for_JavaScript 同源策略 ...
- java操作数据库增删改查的小工具1--TxQueryRunner
在java程序中,一般使用jdbc连接数据库,比较麻烦,在看传智教程时学了一个工具类,用于简化与数据库之间的操作步骤,就是TxQueryRunner,他是QueryRunner的子类,用起来和他是一样 ...
- Kooboo CMS 无聊随笔(2)
上次写了一篇博客 http://www.cnblogs.com/kmsfan/p/Kooboo_CMS_suibi.html 作为这个系列的开篇,简单的介绍了一下Kooboo CMS的一些基本情况和界 ...
- 几个步骤轻松搞定ASP.NET 依赖注入。
http://www.it165.net/pro/html/201407/17685.html 我在网上看到了这篇文章,这边文章主要说的方法就是通过读取配置文件来解决依赖注入的问题.但是每次新建一个依 ...
