css中".",",",“~”和“>”符号的意义
css中“~”
element1~element2 选择器匹配出现在element1后面的element2。
element1和element2这两种元素必须具有相同的父元素,但element2不必紧跟在element1的后面。
如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<style>
p~ul { background: #00ccff; }
</style>
<body>
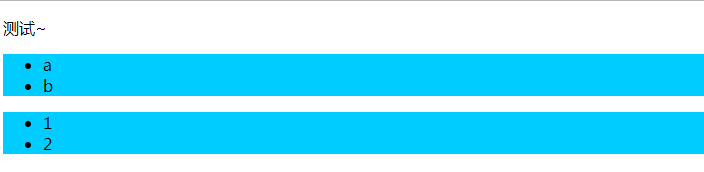
<p>测试~</p>
<ul><li>a</li><li>b</li></ul>
<ul><li>1</li><li>2</li></ul>
</body>
</html>
结果:

element,element
div,p
选择所有<div>元素和<p>元素
element element
div p
选择<div>元素内的所有<p>元素
element>element
div>p
选择所有父级是 <div> 元素的 <p> 元素,(只选择第一代)
element+element
div+p
选择所有紧接着<div>元素之后的<p>元素
css中“>”
css3特有的选择器,A>B 表示选择A元素的所有子B元素。与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。
.a,.b{逗号指相同的css样式}
.a .b{空格指所有后代元素}
.a>.b{大于号指子代元素}
css中".",",",“~”和“>”符号的意义的更多相关文章
- bootstrap栅栏系统css中的col-xs-*、col-sm-*、col-md-* 的意义以及 bootstrap一个标签中,同时有 col-xs , col-sm , col-md , col-lg的理解
摘要: bootstrap栅栏系统css中的col-xs-*.col-sm-*.col-md-* 的意义: .col-xs- 超小屏幕 手机 (<768px) .col-sm- 小屏幕 平板 ( ...
- 可视化Tensorboard图中的符号意义
可视化Tensorboard图中的符号意义
- C++中弱符号(弱引用)的意义及实例
今天读别人代码时看到一个“#pragma weak”,一时没明白,上网研究了一个下午终于稍微了解了一点C.C++中的“弱符号”,下面是我的理解,不正确的地方望大家指正. 本文主要从下面三个方面讲“弱符 ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- CSS中不为人知Zoom属性的使用介绍(IE私有属性)
其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支持.它可以设置或检索对象的缩放比例.除此之外,它还有其他一些小作用,比如触发ie的hasLayout属性,清除浮动.清除margin的 ...
- CSS中的class与id区别及用法
转自http://www.divcss5.com/rumen/r3.shtml及http://www.jb51.net/css/35927.html 我们平常在用DIV CSS制作Xhtml网页页面时 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- CSS中的ul与li样式详解
CSS中的ul与li样式详解ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性.list-style-image属性.li ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
随机推荐
- Laravel NPM包的使用
示例:安装sweetalert插件 1.yarn add sweetalert 2.resources/js/bootstrap.js中引入: require('sweetalert'); $(doc ...
- Maven下载安装测试
一.Maven下载 在Maven官网下载压缩包 二.安装 解压后目录如下 bin目录包含mvn的运行脚本 boot目录包含一个类加载器的框架,加载自己的类库 conf是配置文件目录 lib目录包含一些 ...
- c++学习笔记之类和对象(一、类定义)
类和对象是 C++ 的重要特性,它们使得 C++ 成为面向对象的编程语言. 类是创建对象的模板,一个类可以创建多个对象,每个对象都是类类型的一个变量:创建对象的过程也叫类的实例化.每个对象都是类的一个 ...
- Python 入门 之 类的三大关系(依赖 / 组合/ 继承关系)
Python 入门 之 类的三大关系(依赖 / 组合/ 继承关系) 在面向对象的中,类与类之间存在三种关系:依赖关系.组合关系.继承关系. 1.依赖关系:将一个类的类名或对象当做参数传递给另一个函数被 ...
- python-优酷系统管理员视图粗糙版(无详细注释)
目录 Tank-YouKu(仅管理员功能粗糙版) 优酷系统管理员视图功能 前期准备 创库创表语句 安装pymysql模块 安装DBUtils模块 配置 db_pool 项目架构与数据流向 目录结构 s ...
- P3488 [POI2009]LYZ-Ice Skates
传送门 这一题基础是二分图匹配,并且要知道一个 $Hall$ 定理:对于二分图能完全匹配的充要条件是,设点数少的那边为左边,点数为 $n$,对于 $k \in [1,n]$ ,左边任意 $k$ 个点, ...
- Buy a Ticket CodeForces - 938D (dijkstra)
大意: n节点无向图, 点$i$到点$j$的花费为$2dis(i,j)+a[j]$, 对于每个点, 求最少花费. 每条边权翻倍, 源点S向所有点$i$连边, 权为$a[i]$, 答案就为$S$到每个点 ...
- TypeScript如何添加自定义d.ts文件(转)
方法一:https://dingyuliang.me/angular-6-typescript-2-9-typings-d-ts-cant-find-names/ 方法二:https://www.be ...
- 从FBV到CBV二(认证器)
span::selection, .CodeMirror-line > span > span::selection { background: #d7d4f0; }.CodeMirror ...
- Spark写入HBase(Bulk方式)
在使用Spark时经常需要把数据落入HBase中,如果使用普通的Java API,写入会速度很慢.还好Spark提供了Bulk写入方式的接口.那么Bulk写入与普通写入相比有什么优势呢? BulkLo ...
