PCIe基础篇(二)、协议详解
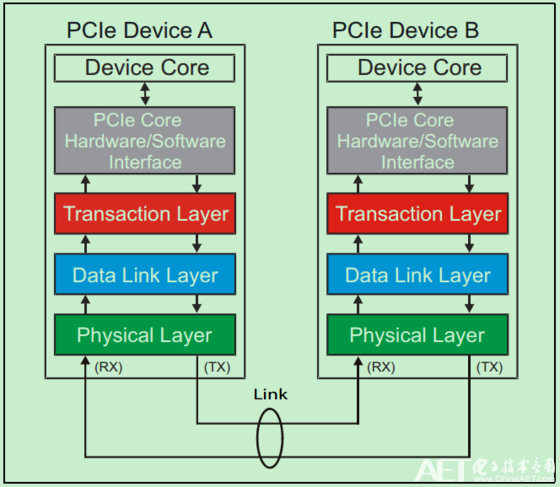
一个完整的PCIe协议体系结构包括应用层、事务层(Transaction Layer)、数据链路层(Data Link Layer)和物理层(Physical Layer)。其中,应用层由用户需要自行设计,其他需要严格按照协议进行遵循。应用层与软件层一般指的是Device Core and interface to Transaction Layer,该层决定了PCIe设备的类型和基础功能,可以由FPGA实现。

事务层(Transaction Layer):接收端的事务层负责事务层包(Transaction Layer Packet,TLP)的解码与校验,发送端的事务层负责事务层包的建立。此外事务层包还具有流量监控等功能。
数据链路层(Data Link Layer):负责数据链路层包(Data Link Layer Packet,DLLP)的创建、解码和校验。同时还实现了ACK、NACK应答机制。
物理层(Physical Layer):物理层负责Ordered-Set Packet的创建与解码。同时负责发送与接收所有类型的包。在发送之前,还需要对包进行一些列的处理,扰码(线性反馈移位寄存器),8b10编码(电流平衡)。
在PCIe体系中,事务层、数据链路层、物理层曾在与每一个端口中,是一个结构总必须包含的组成。
PCIe基础篇(二)、协议详解的更多相关文章
- mysql基础篇 - SELECT 语句详解
基础篇 - SELECT 语句详解 SELECT语句详解 一.实验简介 SQL 中最常用的 SELECT 语句,用来在表中选取数据,本节实验中将通过一系列的动手操作详细学习 SELEC ...
- 入木三分学网络第一篇--VRRP协议详解第一篇(转)
因为keepalived使用了VRRP协议,所有有必要熟悉一下. 虚拟路由冗余协议(Virtual Router Redundancy Protocol,简称VRRP)是解决局域网中配置静态网关时,静 ...
- linux 运维基础之http协议详解
引言 这尼玛博客还得自己在这里写,难受一匹本来排版好的...每次都这样嗨....本内容属于借鉴资源,侵权删! HTTP是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系 ...
- (转)写的非常好的一篇HTTP协议详解
原文地址:http://www.cnblogs.com/TankXiao/archive/2012/02/13/2342672.html#3931004(推荐看原文,因为原文文章末有更详细链接) 当今 ...
- 前端基础:HTTP 协议详解
参考:https://kb.cnblogs.com/page/130970/#httpmeessagestructe HTTP协议是无状态的 http协议是无状态的,同一个客户端的这次请求和上次请求是 ...
- 第四节基础篇 - SELECT 语句详解
4.1 基本的SELECT语句 select * from T_WEATHER select cityname from t_weather 4.2 数学符号条件(>.<.>=.&l ...
- Vue.js 源码分析(九) 基础篇 生命周期详解
先来看看官网的介绍: 主要有八个生命周期,分别是: beforeCreate.created.beforeMount.mounted.beforeupdate.updated .beforeDes ...
- Vue.js 源码分析(十) 基础篇 ref属性详解
ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素:如果用在子组件上,引用就指向组件实例,例如: ...
- bt协议详解 基础篇(上)
bt协议详解 基础篇(上) 最近开发了一个免费教程的网站,产生了仔细了解bt协议的想法,所以写了这一篇文章,后续还会写一些关于搜索和索引的东西,都是在开发这个网站的过程中学习到的技术,敬请期待. 1 ...
- bt协议详解 基础篇(下)
bt协议详解 基础篇(下) 最近开发了一个免费教程的网站,产生了仔细了解bt协议的想法,所以写了这一篇文章,后续还会写一些关于搜索和索引的东西,都是在开发这个网站的过程中学习到的技术,敬请期待. 1 ...
随机推荐
- Power-Aware GateSim Debug
For PAG debug, the following steps may be useful. 1. Get correct netlists from PD which contain powe ...
- csp-s2019 AFO记
DAY 0 上午出发前大家都很颓废的样子. 我因为还没有实现刷完NOIP专题的所有题的目标而去憨比的学DDP. 最后还是不会,保卫王国是写不成了…… 该走了,学校领导来开了个欢送会,祝福我们从里WA到 ...
- json 的简单应用
今天做爬虫时的一点盲区 :字符串, 字典,写到同一个文件中.难以利用!比如这样的数据:str = “hi,budy. i like 52pojie!”dirt = {“陈墨”:["男&quo ...
- Android图片上传(头像裁切+原图原样)
下面简单铺一下代码: (一)头像裁切.上传服务器(代码) 这里上边的按钮是头像的点击事件,弹出底部的头像选择框,下边的按钮跳到下个页面,进行原图上传. ? 1 2 3 4 5 6 7 8 9 10 1 ...
- 记一次CTF实验吧的代码审计
0X01 0X01 Burp抓包找到hint 访问地址看源码 <?php $info = ""; $req = []; $flag="xxxxxxxxxx" ...
- tp5 select
tp5 select出来的数据 和tp3.2select出来的数据 不一样, tp5 select出来的数据 含有很多我们不需要的东西,让我们小菜鸟看的很痛苦 解决办法 $date是查询出来的结 ...
- ECMA Script 6新特性之解构赋值
1.基本概念用法 1.1解构赋值:ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值. var a = 1; var b = 2; var c = 3; /*上述赋值语句用解构赋值为*/ v ...
- xsens melodic ros driver
sudo apt-get update sudo apt-get install ros-melodic-xsens-driver 设置数据输出: // 输出四元数,加速度.角速度.地磁 python ...
- hdu 6219 Empty Convex Polygons (凸包)
给你n个点,求面积最大的凸多边形,使得这个凸多边形没有内点. 考虑求凸包的graham算法,需要找到左下角的点,再进行极角排序后按顺序扫点,所以先枚举左下角的点. 这个过程中,如果遇到内点,就需要把这 ...
- JS中设置cookie,读取cookie,删除cookie
在开发时,碰到一个需求,需要保存一个表的信息(非隐私),希望下次打开还存在.于是想到用cookie,一番折腾完成.示例数据都是假的,打马赛克是怕泄密. 这个表取名为Data,为Array,每一行是一个 ...
