vue表单校验(三)
vue表单校验(三)
每当看到heyui的这个表单校验,我就一直想将element的校验也做类似的功能,终于有了方式,虽然不是很完美,但是可以使用,能满足要求了

实现方式 基于element-ui实现
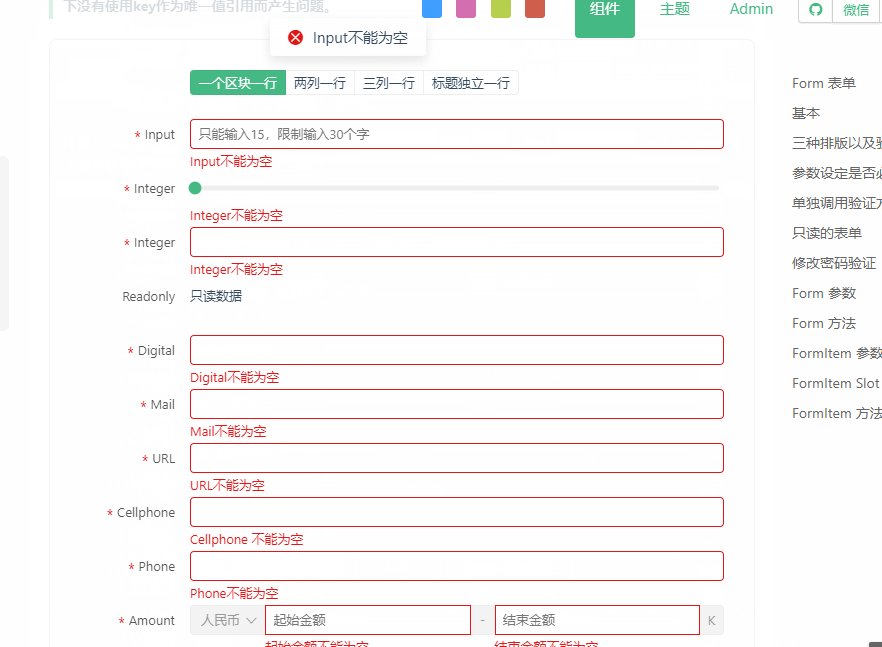
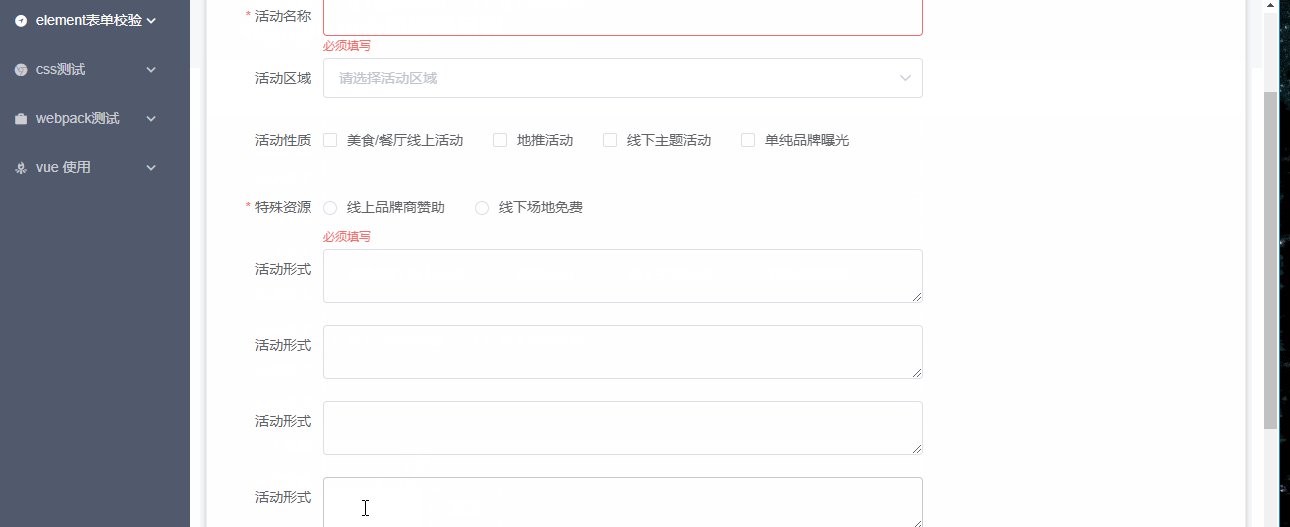
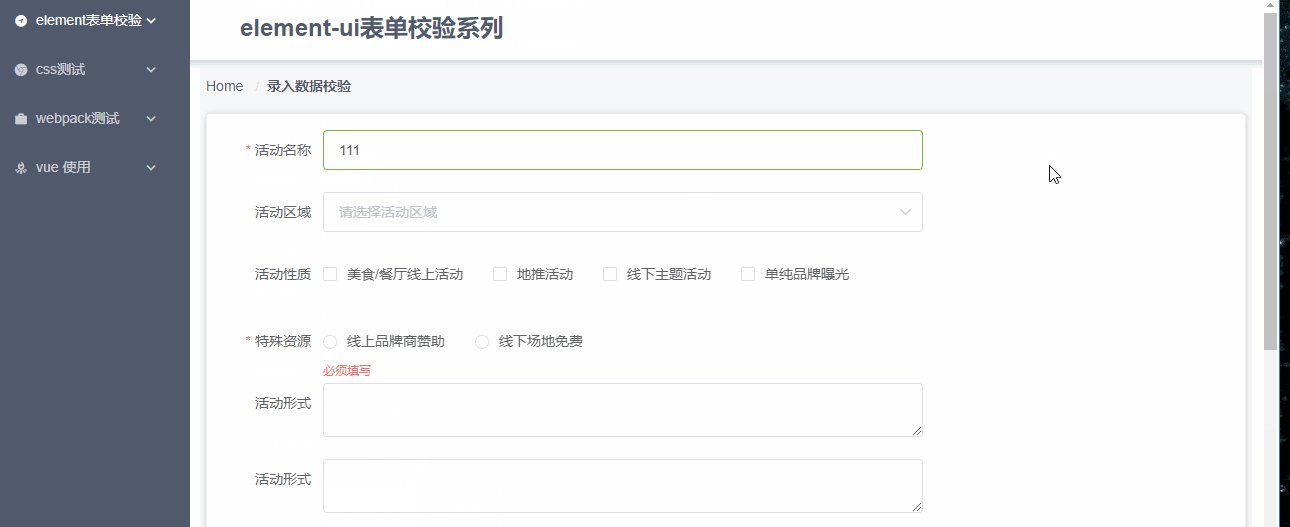
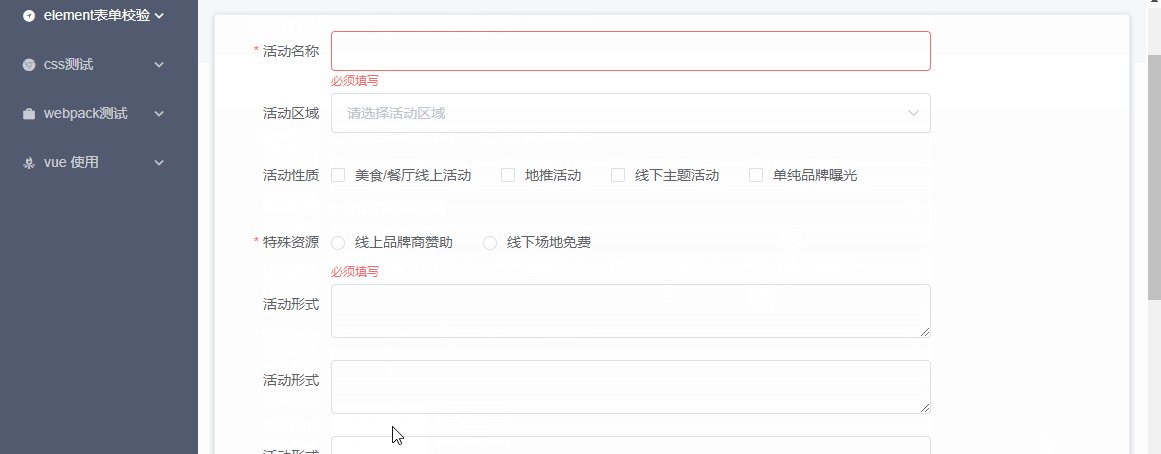
通过表单提交时,触发校验,未通过的表单会添加is-error,之后滚动到对应的错误位置即可
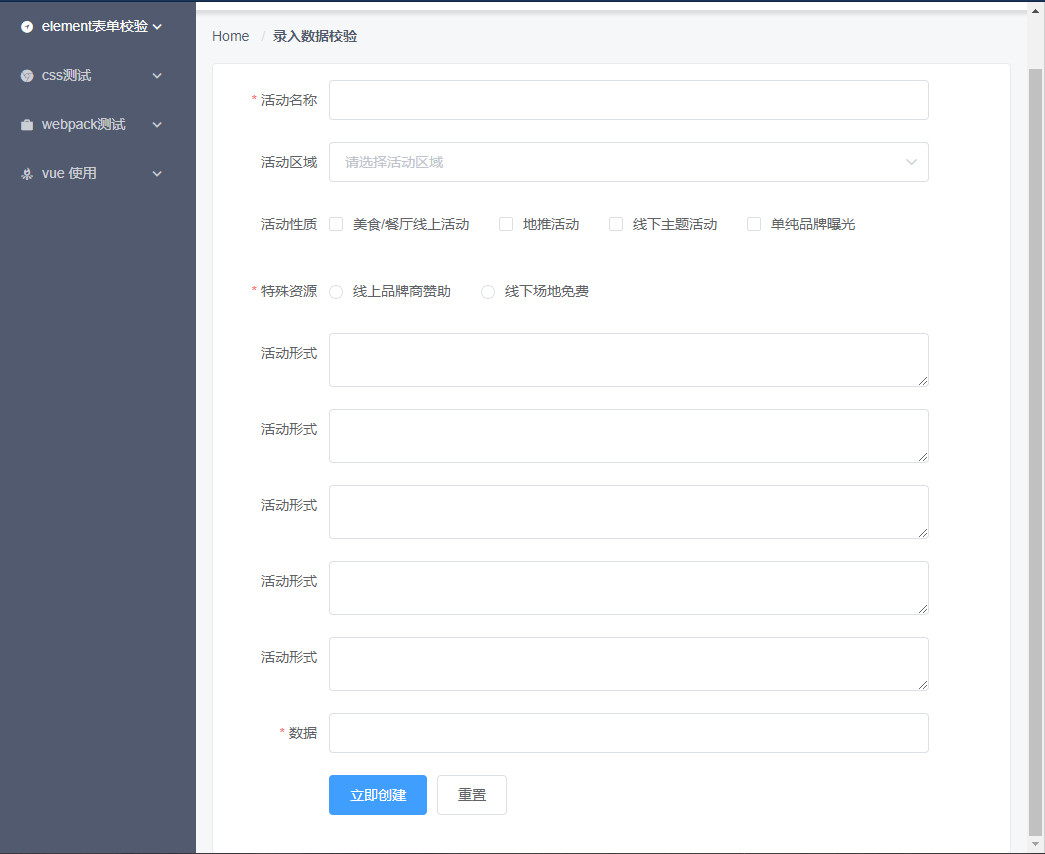
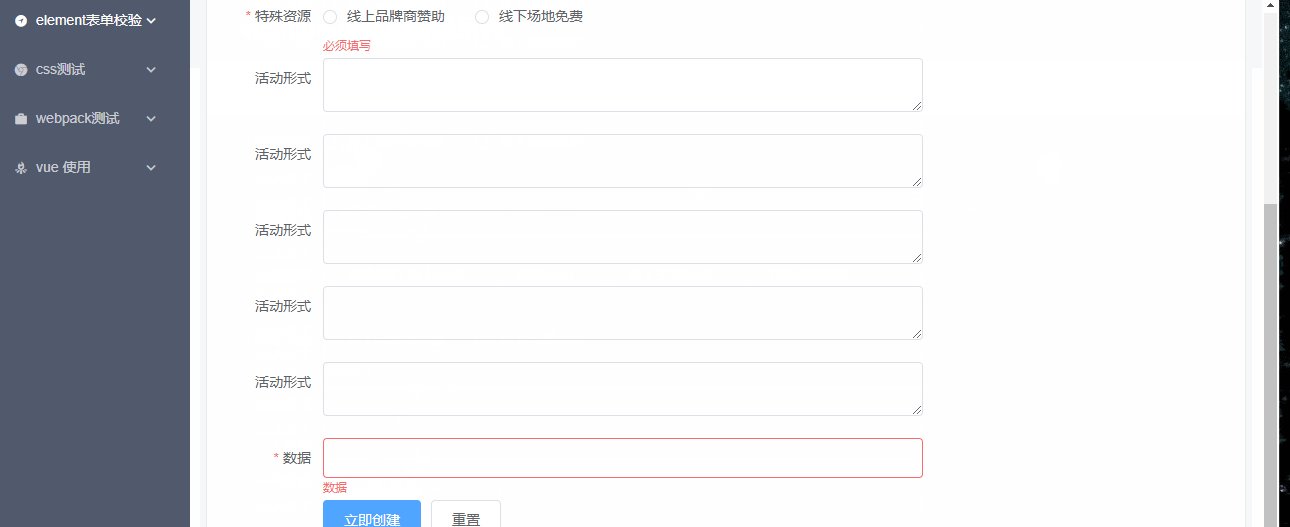
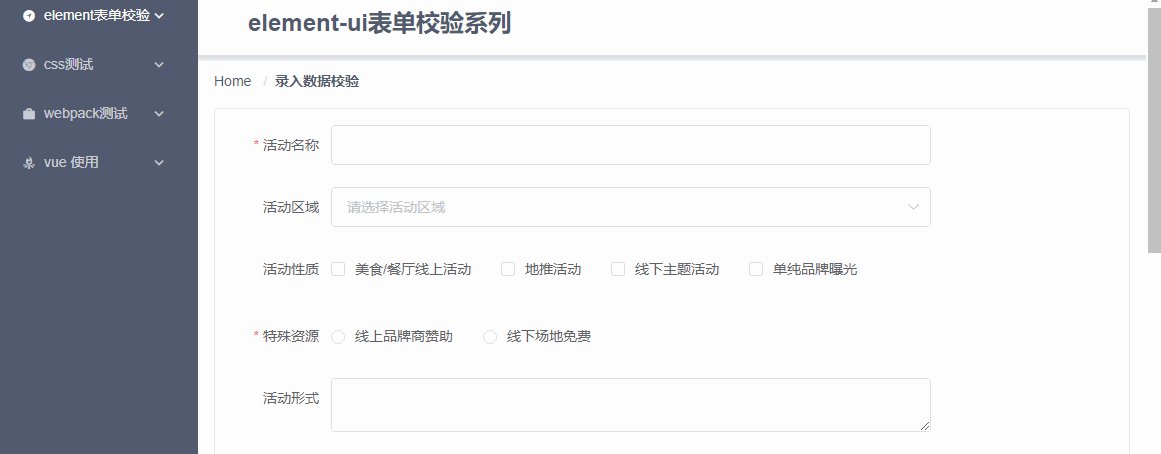
页面视图

实现逻辑
- 触发条件
在提交时,若是未通过则开始进行判断,由于是依赖于is-error的class类名,因而需要等form表单错误的元素添加完is-error类名后再进行判断
submitForm1 () {this.$refs['ruleForm'].validate(valid => {if (valid) {// 通过} else {// 需要延迟一下this.$nextTick(() => {this.scrollToTop(this.$refs['ruleForm'].$el)})}})}
js逻辑
scrollToTop (node) {const ChildHasError = Array.from(node.querySelectorAll('.is-error'))if (!ChildHasError.length) throw new Error('有错误,但是找不到错误位置')// 找到第一个错误位置const FirstErrorNode = ChildHasError[0]// https://www.zhangxinxu.com/wordpress/2018/10/scroll-behavior-scrollintoview-%E5%B9%B3%E6%BB%91%E6%BB%9A%E5%8A%A8/FirstErrorNode.scrollIntoView({behavior: "smooth"})}

上述方式借助了scrollIntoView,但是有个小问题,form表单错误信息都是紧贴顶部,不是很符合,因而开始自己写滚动
升级
滚动动画
const BackToTop = (rate = 2, num = 0) => {const doc = document.body.scrollTop ? document.body : document.documentElement// 距离顶部的值let scrollTop = doc.scrollTopconst top = function () {scrollTop = scrollTop + (num - scrollTop) / (rate || 2);// 临界判断,终止动画if (scrollTop < (num + 1)) {doc.scrollTop = num;return;}doc.scrollTop = scrollTop;// 动画gogogo!requestAnimationFrame(top);};top();}
js逻辑升级
scrollToTop (node) {const ChildHasError = Array.from(node.querySelectorAll('.is-error'))if (!ChildHasError.length) throw new Error('有错误,但是找不到错误位置')const FirstErrorNode = ChildHasError[0]const Top = FirstErrorNode.getBoundingClientRect().top// 获取元素相对于页面顶部的位置, 同时设置相对40pxconst scrollToTop = Top + ( window.pageYOffset || document.documentElement.scrollTop ) - ( document.documentElement.clientTop || 0 ) - 40scrollTop(2, scrollToTop)}

总结
- 更多的是考虑是如何实现滚动效果
- 还有更进一步的需要,若是使用了
el-scroll的组件,方式有得再继续改变,这个后期再进行整理
vue表单校验(三)的更多相关文章
- vue 表单校验(二)
vue 表单校验(二) vue element-ui表单校验 由于现在使用element-ui进行form表单校验,因而使用其自带的校验规则进行校验,发现有些并不是那么好校验,或者说是校验起来很繁琐, ...
- vue 表单校验报错 "Error: please transfer a valid prop path to form item!"
vue 表单校验报错 "Error: please transfer a valid prop path to form item!" 原因:prop的内容和rules中定义的名称 ...
- vue 表单校验 一
表单校验 一 最近使用elment-ui表单进行各种校验,心力交瘁,依旧不能很好地解决,先列出自己的归类,后期一个个攻破 表单校验史 表单校验准则 参考资源 1 2 3 4 5 第一种 显示明确的错误 ...
- Vue 表单校验 vee-validate
gitHub 地址:https://github.com/baianat/vee-validate 官网API 地址:https://baianat.github.io/vee-validate/ap ...
- vue表单校验提交报错TypeError: Cannot read property 'validate' of undefined
TypeError: Cannot read property 'validate' of undefined at VueComponent.submitForm (plat_users.html: ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- 【转】vue.js表单校验详解
官方文档:https://monterail.github.io/vuelidate/ https://github.com/monterail/vuelidate 1.npm安装vue-valida ...
- Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息.它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开 ...
- Vue.js表单校验;动画指令;避免内存泄露。
Vue.js表单校验: 动画指令:创建自定义的滚动指令. 避免内存泄露. 避免内存泄露 在单页面应用开发时SPA,用户无需刷新浏览器.所以javascript应用需要自行清理组件来防止内存占用不断增长 ...
随机推荐
- html audio标签 语法
html audio标签 语法 audio标签的作用是什么? 作用:<audio> 标签定义声音,比如音乐和视频或其他音频资源,使用audio标签可以不用Flash插件就可以听音乐看视频, ...
- JS数据容量单位转换(kb,mb,gb,tb)
JS代码如下: var size = '8164674'; function bytesToSize(bytes) { if (bytes === 0) return '0 B'; var k = 1 ...
- vue 渲染是出现 Do not use built-in or reserved HTML elements as component id 的警告
情况1.是因为组件命名和引入不一致造成的. 命名组件(nav) export default { name: 'nav', data () { return { } } 引入组件(Navigation ...
- go语言系列--前言
我为什么要学golang语言 绝不是一时兴起,也不是人云亦云,这是我规划了很久的事了. 我曾自学过C语言,C++语言,Python语言,可都学的不精,原因我想是不知道为了什么而学的,可是这就是缺少学习 ...
- sqli-labs(6)
双注入GET双引号字符型注入 0x01(这里思路和05一样只是单引号变成了双引号) 首先我们看见这个网站 又是不显示值的 所以想到用报错的信息来得出你想要的结果 有了思路之后来试试一下吧 先填入单引号 ...
- [BZOJ2654]:tree(Kruskal+WQS二分)
题目传送门 题目描述 给你一个无向带权连通图,每条边是黑色或白色.让你求一棵最小权的恰好有need条白色边的生成树.题目保证有解. 输入格式 开始标号),边权,颜色(0白色1黑色). 输出格式 一行表 ...
- android遮罩阴影对话框的实现
定义 <style name="MyDialog" parent="@android:Theme.Dialog"> <item name=&q ...
- 如何隐藏scroll-Y纵向滚动条,并不影响内容滚动的方法
网上搜了很多关于隐藏滚动条的文章,发现很多都是只说了如何隐藏scroll-X横向滚动条,对scroll-Y纵向滚动条并没有明确的述说.本文章将介绍3种隐藏滚动条的方法,大家可以结合实际情况,参考文章内 ...
- SQL Server 2016升级迁移过程中性能问题诊断案例
日常运行的批量更新作业,平日是5分钟之内结束,今天出现超过30分钟没结束的情况,实际运行3个小时以上,应用程序超时报错. 数据库版本:SQL Server 2016企业版 问题SQL: declare ...
- 二进制方式安装mysql
下载官方打包好的rpm的集合 https://downloads.mysql.com/archives/get/file/mysql-5.7.20-1.el7.x86_64.rpm-bundle.ta ...
