CSS中:first-child伪类
使用 :first-child 伪类来选择作为某个元素的第一个子元素。这个特定伪类很容易遭到误解,所以有必要举例来说明。考虑以下标记:
如下:
- html:
- <div>
- <p>These are the necessary steps:</p>
- <p>Do <em>not</em> push the brake at the same time as the accelerator.</p>
- <div>
- <ul>
- <li>香蕉</li>
- <li>苹果</li>
- <li>桃子</li>
- </ul>
- <ul>
- <li>香蕉</li>
- <li>苹果</li>
- <li>桃子</li>
- </ul>
- </div>
- </div>
- CSS:
- p:first-child{
- color:red;
- }
- ul:first-child{
- color:blue;
- }
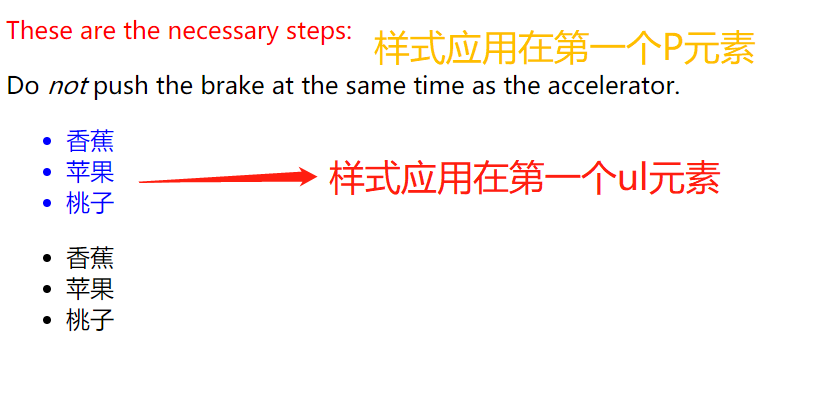
效果如下:

CSS中:first-child伪类的更多相关文章
- CSS 中功能相似伪类间的区别
导读: CSS3 中有许多伪类选择器,其中一些伪类选择器的作用近似却又不完全一样,下面我们就来看一看到底有什么不一样. 1.:only-child 与 :only-of-type 测试的代码: < ...
- CSS中的一些伪类
一.:nth-child 和 :nth-of-type (1):nth-child() :nth-child(n) 选择器选取某任意一父元素的第 n 个子元素( p:nth-child(n) 即选中任 ...
- 学习css常用基本层级伪类属性选择器
常见的css选择器包含:常用选择器.基本选择器.层级选择器.伪类选择器.属性选择器,其中常用选择器分为:1.html选择符*{}//给页面上所有的标签设置模式:2.类选择符.hcls{}//给clas ...
- 妙味css3课程---1-2、css3中新增的伪类和伪元素有哪些
妙味css3课程---1-2.css3中新增的伪类和伪元素有哪些 一.总结 一句话总结: 1.div:target{}是什么意思? 比如a标签的锚点链接到div,div:target{}就可以找到这个 ...
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- CSS设计指南之伪类
伪类这个叫法源自它们与类相似,但实际上并没有类会附加到标记中的标签上.伪类分两种. UI伪类会在HTML元素处于某个状态时(比如鼠标指针位于链接上),为该元素应用CSS样式. 结构化伪类会在标记中存在 ...
- Html学习之十(CSS选择器的使用--伪类选择器)
伪类选择器 一.基于a标签. 1.:hover 选择鼠标滑过的超链接元素 2.:active 选择鼠标单击中的超链接元素 3.:link 选择未被访问的超链接元素 4.:visited 选择已经被访问 ...
- css 04-CSS选择器:伪类
04-CSS选择器:伪类 #伪类(伪类选择器) 伪类:同一个标签,根据其不同的种状态,有不同的样式.这就叫做"伪类".伪类用冒号来表示. 比如div是属于box类,这一点很明确,就 ...
- 第49天学习打卡(CSS 层次选择器 结构伪类选择器 属性选择器 美化网页元素 盒子模型)
推荐书籍:码出高效: Java 开发手册 2.2 层次选择器 idea里代码规范是按:ctrl +alt+L快捷键 注释快捷键:ctrl+/ 1.后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你 ...
- CSS的总结(选择器,伪类等...)
关于组合选择器可参考:http://www.cnblogs.com/starof/p/4453458.html 主要内容 CSS概述 CSS和HTML结合的四种方式 CSS样式优先级和代码规范 CSS ...
随机推荐
- sqli-labs(21)
cookie注入 引号和括号闭合 base64编码 0X01 看了题目应该是 cookie注入 闭合是') 那么base64编码是什么鬼?? 看源码解决吧 https://www.cnblogs.co ...
- 冲刺周日 Fighting SunDay
一.SunDay照片 二.项目分工 三.今日份燃尽图 四.项目进展 码云团队协同环境构建完毕 利用Leangoo制作任务分工及生成燃尽图 完成AES加解密部分代码 用代码实现对文件的新建.移动.复制. ...
- 第十一周java学习总结
目录 第十一周java学习总结 学习内容 学习总结 提交代码截图 代码推送 第十一周java学习总结 学习内容 第13章 Java网络编程 主要内容 URL类 InetAdress类 套接字 UDP数 ...
- phpmyadmin普通用户使用配置
正常情况需求是,普通用户可以管理特定的数据库,可能也需要能新建数据库,配置如下: 1.添加用户,phpmyadmin和应用访问,所以主机设置127.0.0.1访问即可 2.如果只管理一个数据,可以选择 ...
- java7和java8新特性
以下来至网址: http://blog.csdn.net/samjustin1/article/details/52268004 Java7 新特性 1.switch中可以使用字符串了 String ...
- 1、VMware安装步骤
最后重启电脑
- Python Module_oslo.vmware_连接 vCenter
目录 目录 前言 Install oslsvmware How to use the vSphere Web Service SDK 前言 oslo.vmware 是一个由 Python 实现的 vC ...
- LoadRunner之检查点
一.什么是检查点 LoadRunner中检查点是用来判断脚本是否执行成功的.如果不加检查点,只要服务器返回的HTTP状态码是200,VuGen就认为脚本执行通过了.但是很多情况下服务器返回200并不代 ...
- Selenium学习之==>Switch与SelectApi接口详解
Switch 我们在UI自动化测试时,总会出现新建一个tab页面.弹出一个浏览器级别的弹框或者是出现一个iframe标签,这时我们用WebDriver提供的Api接口就无法处理这些情况了.需要用到Se ...
- Python文档操作
1.打开和关闭文件 open('C:\Users\Second One\Desktop\a.txt')文件路径必须完整路径且为字符串格式 有三种方式: open('C:\\Users\\Second ...
