JavaScript赋值运算符和关系运算符
赋值运算符:用以给变量进行赋值
最常见的赋值运算符就是等号(=),将右侧的值赋给左侧的变量(表达式x=y表示将y赋值给x)
x += y // 等同于 x = x + y
还有其他更多的复合赋值运算
- x -= y 等同于 x = x - y
- x *= y 等同于 x = x * y
- x /= y 等同于 x = x / y
- x %= y 等同于 x = x % y
- x >>= y 等同于 x = x >> y
- x <<= y 等同于 x = x << y
- x >>>= y 等同于 x = x >>> y
- x &= y 等同于 x = x & y
- x |= y 等同于 x = x | y
- x ^= y 等同于 x = x ^ y
这些符合赋值运算符都是先进行指定运算,然后再将值赋给左边
示例:(求10除以3的余数)

关系运算符:
目的:用于判断比较两个值的大小,然后返回一个布尔值,表示是否满足比较条件
- 如果关系成立返回true;
- 如果关系不成立返回 false
实例:(比较2是否大于1,返回值为true)

常用的比较运算符:

比较运算符的算法:
比较运算符可以比较各种类型的值,不仅仅是数值类型对的数据,除了相等运算符和精确运算符,其他比较运算符的通用算法如下:
- 如果两个运算子都是字符串,则按照字典顺序比较(比较Unicode编码顺序)
- 否则两个运算子都先将转化为数值再进行比较。(等同于先调用Number函数)
一、除了相等运算符和精确运算符,其他比较运算符
(一)原始类型值的比较
字符串和布尔值都先转换成数字类型,然后再进行比较
var aa=5 > '4' ;
console.log(aa);
// 5 > Number('4')
// 即 5 > 4
aa=true > false;
console.log(aa);
// Number(true) > Number(false)
// 即 1 > 0
aa=2 > true ;
console.log(aa);
// 2 > Number(true)
// 即 2 > 1

(二)对象的比较
在对对像进行比较之前,要先将对象用valueOf( )方法转换成原始数字类型的值,如果返回的结果还是对象,就继续调用toString( )方法,将其转换成字符类型。
实例:
1、对象与原始数据类型的比较

2、对象与对象的比较
var aa=[2];
window.alert(aa > [3]) // 等同于 [2].valueOf().toString() > [11].valueOf().toString()
// 即 '2' > '3'


(三)字符串的比较
字符串按照字典顺序进行比较
JavaScript内部引擎会先比较首字符的Unicode码点,如果首字符相同,会比较第二个字符,以此类推。
实例:
1、小写的 c 的 Unicode 码点( 99 )大于大写的 C 的 Unicode 码点( 67 ),所以返回 true 。

由于Unicode字符集涵盖了所有字符,所以汉字也可以进行比较。
2、因为“天” 的Unicode码点是5929,“地”的Unicode编码是5730,所以返回true

二、恒等运算符(严格相等运算符)
JavaScript中有两个相等运算符, ==和 ===
区别:相等运算符== 比较的是两个值是否相等;
严格相等运算符=== 比较它们是否为“同一个值”,如果不是同一类型的值,严格相等运算符会直接返回 false;
相等运算符== 会将两个值转换为同一数据类型,再用严格相等运算符进行比较。
(一)严格相等运算符的算法:
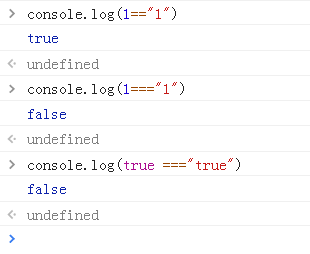
1、不同类型的值
如果两个类型的值不同,直接返回flase
1是Number类型,"1"是字符串类型的,进行===运算,不同的数据类型所以返回flase;
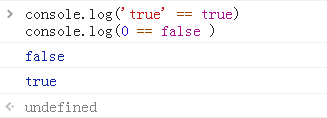
true是布尔值,"true"字符串类型,不同数据类型返回false;
相等运算中先将数字1和字符"1"转换为相同类型,再进行比较,所以返回true;

2、同一类型的原始值
同一类型的原始类型值(字符串,布尔值,数字)进行比较,值相同就返回true,值不同时就返回false
实例:(比较十进制的1和十六进制的1,类型和值都相同,所以返回true)

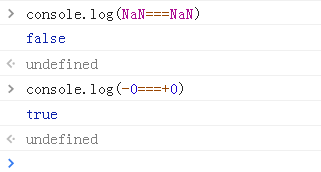
注意:NaN与任何值都不相同(包括自身),0也不分正负,正0与负0相同。

3、同一类的复合类型值
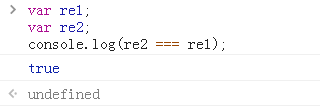
比较同一类型的符合类型值(对象,数组,函数)的数据比较时,不是比较他们的值是否相同,而是比较是否指向同一个对象

比较两个空字对象、空数组、空函数,结果都不相等。
因为对于复合类型的值,严格相等运算比较的是是否引用同一个内存地址,而运算符两侧的空对象,空数组,空函数他们的值都存放在不同的内存地址中,结果当然是false。
如果两个变量引用同一个对象,则他们相等,结果返回true

对于两个对象的比较,严格相等运算符比较的是地址,大于小于号比较的是值。
实例:(前两个比较的是值,最后一个比较的是地址。)
new Date() > new Date() // false
new Date() < new Date() // false
new Date() === new Date() // false
4、Undefined和null
Undefined和null与自身严格相等

变量声明后的默认值是Undefined,因此两个只声明未赋值的变量值是相等的

5、严格不相等运算符
严格相等运算符有一个对应的“严格不相等运算符”( !== ),两者的运算结果正好相反

三、相等运算符
相等运算符在数据类型相同的时候,与严格运算符运算规则相同
数据类型不相同的时候,会先将字符类型都转换成一样的,再利用严格运算符进行比较。
类型转换规则:
1、原始类型的值
原始类型的值会转换为数据类型的值再进行比较

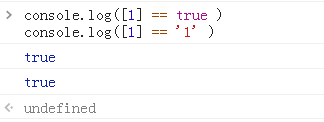
2、对象与原始类型值比较
对象(这里指广义的对象,包括数组和函数)与原始类型的值比较时,对象转化成原始类型的值,再进行比较。

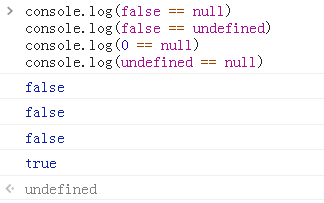
3、Undefined和null类型比较
Undefined和null类型与其他数据进行比较的时候返回的都是flase,这两种数据相互比较的时候返回值为true

4、相等运算符的缺点
相等运算符有的时候在数据类型转换对表达式进行变化,容易出错,因此最好不要使用相等运算符(==),要用严格相等运算符

5、不相等运算
不相等运算符(!=) 和相等运算符的运算结果相反

JavaScript赋值运算符和关系运算符的更多相关文章
- awk 运算符(算术运算符,赋值运算符,关系运算符,逻辑运算符,正则运算符)说明
awk作为文本处理优秀工具之一,它有独自丰富的运算符.下面我们一起归纳总结一下,所有运算符. 可以分为:算术运算符,赋值运算符,关系运算符,逻辑预算法,正则运算符. 一.运算符介绍 运算符 描述 赋值 ...
- JavaScript学习系列8 - JavaScript中的关系运算符
JavaScript中有8个关系运算符,分别是 ===, !===, ==, !=, <, <=, >, >= 1. 恒等运算符 (===) ===也叫做 严格相等运算符,它要 ...
- JavaScript学习系列博客_8_JavaScript中的关系运算符、赋值运算符
关系运算符 - 关系运算符用来比较两个值之间的关系的 >.<.<=.>= 先说这四个.如果关系成立则返回true,关系不成立则返回false. - 如果比较的两个值是非numb ...
- JavaScript基础&实战(2)js中的强制类型转换、运算符、关系运算符、逻辑运算符、条件运算符
文章目录 1.强制类型转换Number 1.1 代码 1.2 测试结果 2.进制表示 2.1 代码 2.2 测试结果 3.强制类型转换为Boolea 3.1 代码 3.2 测试结果 4.运算符 4.1 ...
- javascript运算符——关系运算符
× 目录 [1]恒等 [2]相等 [3]大于[4]小于 前面的话 关系运算符用于测试两个值之间的关系,根据关系是否存在而返回true或false,关系表达式总是返回一个布尔值,通常在if.while或 ...
- JavaSE复习日记 : Java操作符\关系运算符\逻辑运算符\赋值运算符\字符串连接符\三元运算符
// Java操作符\关系运算符\逻辑运算符\赋值运算符\字符串连接符\三元运算符 /* * 一 Java操作符 * * Java操作符都有哪些? * +, -, *, /, %, ++, -- * ...
- JavaScript的算术、赋值、关系运算符的讲解
JS中的运算符分为:算术/赋值/关系/逻辑/字符串 算术运算符: +加法 -减法 *乘法 /除法 %取余 var a = 1, b = 2; a + b = 3 ...
- c语言中类型转换与赋值运算符、算术运算符、关系运算符、逻辑运算符。原码、反码、补码。小解。
类型转换 自动转换 小范围的类型能够自动转换成大范围的类型.short->int->long->float->double 强制类型转换 (类型名)变量或数值 #include ...
- JavaScript关系运算符
★关系运算符 通过关系运算符可以比较两个值之间的大小关系 如果关系成立它会返回true,如果关系不成立立即返回false ㈠大于号 (>) ⑴判断符号左侧的值是否大于右侧的值 ⑵如果关系成立 ...
随机推荐
- 应用安全 - 无文件攻击 - Office漏洞 - 汇总
CVE-2017-0199 Date: -1 类型: 弹窗|内网穿透导致远程代码执行 影响范围: Microsoft Office 2007 Service Pack 3 Microsoft Offi ...
- 应用安全 - Java Web 应用 - Confluence - 漏洞汇总
CVE-2019-3395 Date: -- 类型: SSRF 影响范围: Confluence 1.*.*.*.*.3.*.*.4.*.*.5.*.* Confluence 6.0.*.1.*.6. ...
- Git push “fatal: Authentication failed ”
Git push "fatal: Authentication failed " 问题原因 之前设置了两步验证 If you enabled two-factor authenti ...
- myBatis 基于javaBean配置
MyBatis的持久化解决方案是将用户从原始的JDBC访问中解放出来,用户只需要定义需要操作的SQL语句, 无须关注底层的JDBC操作,就可以以面向对象的方式来进行持久化层操作.底层数据库连接的获取, ...
- 手写一个IOC容器
链接:https://pan.baidu.com/s/1MhKJYamBY1ejjjhz3BKoWQ 提取码:e8on 明白什么是IOC容器: IOC(Inversion of Control,控制反 ...
- Python--笔试题
一.如何提高Python的运行效率: 1.使用生成器,因为可以节约大量内存 2.循环代码优化,避免过多重复代码的执行 3.核心模块用Cython PyPy等,提高效率 4.多进程.多线程.协程 5.多 ...
- 多线程17-Async Programming Model
); ThreadId = Thread.CurrentThread.ManagedThreadId; ; RunOnT ...
- [DS+Algo] 009 树的介绍
目录 1. 树的概念 2. 树的术语 3. 树的种类 4. 常见应用场景 5. 二叉树 1. 树的概念 每个结点(节点)有 0 个或多个子结点 没有父结点的结点称为根结点 每一个非根结点有且只有一个父 ...
- Tomcat 一台机器运行多个Tomcat
转 https://www.cnblogs.com/andy1234/p/8866588.html 在一台Win10 PC 上面同时开启两个Tomcat系统为例. 1. 硬件环境 2. 到Tomcat ...
- [Codeforces 1246B] Power Products (STL+分解质因数)
[Codeforces 1246B] Power Products (STL+分解质因数) 题面 给出一个长度为\(n\)的序列\(a_i\)和常数k,求有多少个数对\((i,j)\)满足\(a_i ...
