easyUI关键(常见)组件详解
一、easyUI 相关介绍
1、EasyUI 是前端框架,封装大量 css和封装大量 JS
2、使用前端框架时,给标签定义class 属性,就会有样式和脚本功能了(class属性对应了相关封装过的css和相关的js)
3、data-options 属性是定义 easyui 属性的,如果 easyui 提供的属性和 html 标签属性相同,这个属性可以不写在 data-options 中,easyUI自带(和元HTML重复的不算)的属性只能在
data-options中使用,会涉及到相关的,别的组件。
4、如果效果是静态的建议使用纯 html 标签方式,如果效果是动态建议使用 html 结合 js 方式
5、easyui 中所有脚本功能语法:重点理解
如果该效果(组件)是 abc,控制 abc 的语法,jQuery选择器选中的标签,作为easyUI中的abc组件,并且给组件设置相关的属性值或者方法(data-optiions中的)
{ }中的数据相当于在标签的 data-options中添加属性进行设置,
$(“jquery 选择器获取到 abc”).abc({
属性名:值,
事件:function([参数]){}
})
6、如果该效果(组件)是 abc,控制 abc 方法的语法(不同的组件有自带的方法,只要方法名一致,就会执行或者触发)
$(“jquery 选择器获取到 abc”).abc(“方法名”);//调用方法,该方法没有参数
$(“jquery 选择器获取到 abc”).abc(“方法名”,”参数”);//调用方法
7、EasyUI 适用于后台管理界面,不适用于前台项目页面
8、优点:处理服务器传递过来的 json数据能力比较强,只要服务器传回固定格式的json数据,几乎不用写代码,效果就会呈现出来
注:能复制绝对不手写,html为弱规范,就算写错一个字母也不会报错
二、easyUI常见data-options中的属性的介绍
1、(easyui-combobox)下拉框组件属性:一般下拉框的下拉内容都是通过远程获取到的
<select name="roleId" id="cb" class="easyui-combobox" data-options="width:100,url:'/role/roleList',valueField:'roleId',
textField:'roleName'"></select>
url:当页面加载到标签时。会访问url地址,并期望获取到一个list类型的集合对象
valueField:请求到的list集合中,对象的什么属性作为下拉列表的value值(当选中时,传递后台的时value)
textField:请求到的list集合中,对象的什么属性作为下拉列表的文本值(仅仅显示出来)
2、(easyui-datagrid,easyui-treegrid)数据表格,树形表格
<table class="easyui-datagrid"
data-options="title:'用户管理',url:'/user/dataList',fitColumns:true,pagination:true,rownumbers:true,pageNumber:1,pageSize:5,pageList:[5,10,15]">
<thead>
<tr>
<th data-options="checkbox:true"></th>
<th data-options="field:'userId',width:5">编号</th>
<th data-options="field:'userName',width:15">用户名</th>
<th data-options="field:'roleName',width:30,align:'left',formatter: function(value,row,index){return row.role.roleName}">用户角色
</th>
<th data-options="field:'userDescription',width:100,align:'left'">备注</th>
</tr>
</thead>
</table>
url:请求数据的路径,(根据pageNum,pageSize附带看浏览器F12可观察,携带 page ,rows 参数,为请求第几页,请求数量)
期望获取Map类型的数据,并且有 rows 关键字对应 list集合,total关键字对应 integer
rows映射的对象为表格一行数据信息的集合,total为总行数
field:字段的属性,本列显示的数据对应 rows中对象的属性
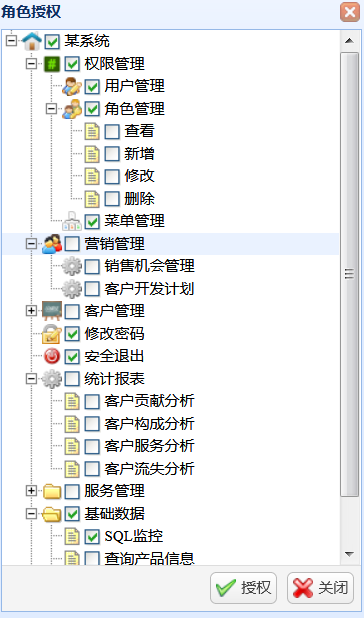
3、(easyui-tree)
<ul id="tt"></ul> <script>
//jQuery选中id为tt的标签, 为该标签执行tree组件的方法,默认为该标签就是一个树了
//添加树的属性,url数据请求地址。期望得到一个 list集合对象, list集合容纳的为easyui
//组件规定类型的对象
$('#tt').tree({
url: "auth/loadTreeNode",
onClick: function (node) {
if (node.attributes.authPath) {
alert("添加选项卡")
openTabs(node);
}
}
});
</script>
组件规定的对象拥有以下属性,带对象一般由后台的对象转换而来。
- id:节点ID,对加载远程数据很重要**对于后台对象,一般有两个 类似id的 属性。一个是自身的 id ,用于标识自己。另个一个作为连接自己上级的id,这个id对应的对象,就是自己的上级,通过id来区别父节点 子节点的关联关系
- text:显示节点文本**一般为后台对象的名字
- iconCls:显示的节点图标CSS类ID**显示出来的图标
- state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。***重要,为open代表,这个节点是展开的,不能再展开,即该节点没有子节点。closed该节点还可以展开,即还有子节点。对于closed的节点,用鼠标点击时,会把自身的 id作为参数,访问树加载数据时的路径,即查询自己的子节点,参数为 id 值为自己的id
- checked:该节点是否被选中。
- checked:表示该节点是否被选中。存在复选框(是不是自动生成的没在意),checked为true的会自动勾选复选框
- attributes: 被添加到节点的自定义属性。用于存储一些别的数据 数据类型为Map,获取值通过node.attributes.key(map中的key)
- children: 一个节点数组声明了若干节点。数据类型为List ,list中存放的还是node对象。
组件把list中的第一个节点渲染出来,如果该节点的children属性中,还有list包含节点,继续深入,知道吧第一个节点,即第一个节点的子节点,及子节点的子节点(如果有的话),然后开始list中的第二的node节点。这样就形成了树形结构
属性表单同样的原理,不过为每一个节点后面都增加了一行记录,用于显示node节点中的信息
4、form表单
<form id="fm">
<input type="hidden" name="userId" value="" id="userId">
<table cellpadding="5"> <tr>
<td>用户名:</td>
<td>
<input size="15" type="text" id="userName" name="userName">
</td>
<td>
用户密码:
</td>
<td>
<input id="password" size="15" type="password" name="password">
</td>
</tr>
<tr>
<td>角色:</td>
<td>
<select name="role.roleId" id="roleList" data-options="width:150"></select>
</td>
<td></td>
<td></td>
</tr>
<tr>
<td valign="top">备注:</td>
<td colspan="3">
<textarea name="userDescription" id="" cols="50" rows="10"></textarea>
</td>
</tr>
</table>
</form> <script>
function openModifyDialog(){
var rows = $("#dg").datagrid("getSelections");//id 为dg的标签是一个数据表格,获取数据表格中被选中的行的数据(可以有多个选中的),树形表格也可以获取
//$("#tree").tree("getChecked");选中id为tree的tree组件中复选框被勾选的节点的信息
if(rows.length != 1){//用于判定数据表壳,只能选中一条
$.messager.alert("系统提示","请选择一条数据");
return ;
}
$("#dlg").dialog("open").dialog("setTitle","修改用户信息");
$("#roleList").combobox({
url:'/role/list',
valueField:'roleId',
textField:'roleName'
})
//将当前行中的数据,加载到表单中
$("#fm").form("load",rows[0]);//获取选中的数据中的第一条数据,把该数据加载到 id为fm的 form表单中 根据数据表格中field 与form表单的 name进行匹配
$("#password").val("");
$("#userName").attr("readOnly","readOnly");
$("#roleList").combobox("select",rows[0].role.roleId);
var id = rows[0].userId;
$("#userId").val(id);
url = "/user/update";
}
</script>
勾选了一个节点,往上知道根节点(和自己有关系的)都会被勾选。例:勾选客户按贡献分析--->统计报表,某系统都被勾选,
取消勾选一个节点,如果同一级别没有被勾选的则取消父节点的勾选状态,对往无影响
勾选了一个节点,其所有子节点都会被勾选,
取消勾选一个节点,其所有子节点都会被取消勾选

5、在后台如何封装 符合easyui组件解析的list类型的对象集合
easyUI关键(常见)组件详解的更多相关文章
- JAVA设计模式简介及六种常见设计模式详解
一.什么是设计模式 ...
- Android中Intent组件详解
Intent是不同组件之间相互通讯的纽带,封装了不同组件之间通讯的条件.Intent本身是定义为一个类别(Class),一个Intent对象表达一个目的(Goal)或期望(Expectation),叙 ...
- Angular6 学习笔记——组件详解之模板语法
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- OpenStack各组件详解和通信流程
一.openstack由来 openstack最早由美国国家航空航天局NASA研发的Nova和Rackspace研发的swift组成.后来以apache许可证授权,旨在为公共及私有云平台建设.open ...
- Tomcat系列之服务器的安装与配置以及各组件详解
Tomcat系列之服务器的安装与配置以及各组件详解 大纲 一.前言 二.安装与配置Tomcat 三.Tomcat 目录的结构 四.Tomcat 配置文件 注,本文的测试的操作系统为CentOS 6.4 ...
- Java中日志组件详解
avalon-logkit Java中日志组件详解 lanhy 发布于 2020-9-1 11:35 224浏览 0收藏 作为开发人员,我相信您对日志记录工具并不陌生. Java还具有功能强大且功能强 ...
- Android笔记——四大组件详解与总结
android四大组件分别为activity.service.content provider.broadcast receiver. ------------------------------- ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- Echars 6大公共组件详解
Echars 六大组件详解 : title tooltip toolbox legend dataZoom visualMap 一.title标题详解 myTitleStyle = { color ...
- Angular6 学习笔记——组件详解之组件通讯
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
随机推荐
- 【UTR #3】量子破碎
一道有趣的题. 看到按位的矩阵运算,如果对FWT比较熟悉的话,会比较容易地想到. 这种形式也就FWT等转移里面有吧--就算有其他的也难构造出来. 然而FWT的矩阵并不是酉矩阵(也就是满足 \(AA^T ...
- Vue-CLI项目搭建
一.环境搭建 1.安装服务器node 官网下载 https://nodejs.org/zh-cn/ node:用C++语言编写,用来运行JavaScript语言 node可以为前端项目提供server ...
- 八、定制new和delete
条款49:了解new-handler的行为 new异常会发生什么事? 在旧式的编译器中,operator new分配内存失败的时候,会返回一个null指针.而现在则是会抛出一个异常. 而在抛出这个异常 ...
- xpath元素定位方法
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集.这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似.XPath 含有超过 100 个内建的函数.这些函数用于字符串值.数值 ...
- gojs常用API
操作类API: 添加节点: myDiagram.model.addNodeData(node); var node = {}; node["key"] = "节点Key& ...
- Maven报错,没有有效的生命周期
[ERROR] No goals have been specified for this build. You must specify a valid lifecycle phase or a g ...
- 循环链表C语言实现
按照单链表的设计,稍加改动.和单向链表不一样的地方,头节点不指向NULL,而是指向自己head 循环链表的判满 1)判断next是不是头结点,2)判断size /* * CycleLinkList.h ...
- TCP 之 TCP首部
TCP首部图 TCP首部说明 源端口,目的端口 用于寻找发送端和接收端应用进程.(源IP,源端口,目的IP,目的端口) 四元组确定唯一一个TCP连接:(IP,端口)也称为一个插口(socket): 序 ...
- yue
1. 字节流与二进制文件 1.我的代码 public class Student { private int id; private String name; private int age; pri ...
- vue网址路由的实时检测
有些时候,我们需要实时的检测网址,来进行判断,操作,处理等等 我们需要使用 watch 的监视器,然后直接进行操作 我们需要 ’$route.path‘ 属性来进行监听,且需要加引号,然后只要页面 ...
