vue的v-for循环渲染列表时,解决没有:key警告问题(:key的作用)
:key是为vue的响应式渲染提供方法,在列表中单条数据改变的情况下,可以进行单独渲染,减少页面资源消耗。
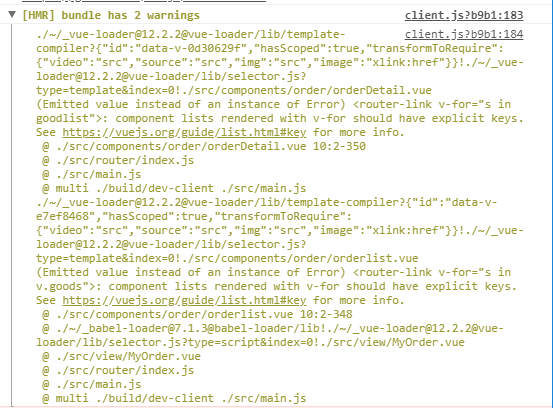
当前页面如果有列表渲染v-for,并且在v-for的循环标签中没有:key元素时,控制台会出现警告,我想对代码有比较高追求的开发者都不会允许这一大片的黄色出现的吧,如下图

在项目运行的时候也不会有问题发生,不过这恶心的警告让我感到无法忍受,故而研究一下:key的使用方式。
<div v-for="(items key index) in list" :key="key"></div>
大家可以发现,其实:key的中可以填写的选择很多,但是很多人又不知道到底是填写哪一个值会比较好,所以本人研究过后,发现,如果使用v-for循环中的key键值或者index索引值,得到的结果都是无法实现单条数据渲染,只有使用items中的自身属性才可以达到单条数据各自渲染的结果,所以,一般会使用:key="items.id"等items中的属性。
一般来说,使用:key="items.id"的属性有利于代码的优化,减少页面资源消耗
vue的v-for循环渲染列表时,解决没有:key警告问题(:key的作用)的更多相关文章
- 02 . Vue入门基础之条件渲染,列表渲染,事件处理器,表单控件绑定
vue基础 声明式渲染 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 Example1 <!DOCTYPE html> <html> ...
- vue 数据绑定 绑定属性 循环渲染数据
<template> <!-- vue的模板里面 所有的内容要被一个根节点包含起来 --> <div id="app"> <h2>{ ...
- vue 用v-if 或者 v-show 渲染dom时,初次加载闪烁的问题
js 是等dom加载完成后操作的, 所以加载的时候,会闪烁. 此时,你会惊奇的发现,原来闪烁的dom或者文本 不闪烁了.
- 【laravel5.4+vue.js】laravel 循环三维数组,解决:htmlentities() expects parameter 1 to be string, array given
laravel循环三维数组 +++ vue.js循环三维数组 (数据均是以三维数组形式存在的) <form-item label="权限名称" prop=" ...
- 为什么你需要在用 Vue 渲染列表数据时指定 key
本文改写整理自一篇博文,原文链接如下: Why you should use the key directive in Vue.js with v-for Application state and ...
- vue学习笔记(五)条件渲染和列表渲染
前言 在众多的编程语言中,我们的基础语法总是少不了一些专业语法,比如像定义变量,条件语句,for循环,数组,函数等等,vue.js这个优秀的前端框架中也有同样的语法,我们换一个名词,将条件语句改成专业 ...
- Vue学习笔记(三)条件渲染和循环渲染
目录 一.条件渲染 1. v-if 2. 与v-else配合使用 3. 与v-else-if配合使用 4. v-show的使用 5. 类型切换案例 二.列表渲染 1. 遍历数组 2. 遍历对象 获取v ...
- Vue.js学习 Item7 -- 条件渲染与列表渲染
v-if 在字符串模板中,如 Handlebars,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1 ...
- Vue如何循环渲染图片
Vue如何把服务器返回的图片数据渲染出来 首先,一般来说,当请求图片的接口时,会返回一个数组,这个数组里会是一些图片的名字,比如1.jpg,2.jpg. 我的做法是先在data里定义一个数组,来存储服 ...
随机推荐
- LeetCode_1116.打印零与奇偶数(多线程)
LeetCode_1116 LeetCode-1116.打印零与奇偶数 假设有这么一个类: class ZeroEvenOdd { public ZeroEvenOdd(int n) { ... } ...
- 大数据时代下EDM邮件营销的变革
根据研究,今年的EDM邮件营销的邮件发送量比去年增长了63%,许多方法可以为你收集用户数据,这些数据可以帮助企业改善自己在营销中的精准度,相关性和执行力. 最近的一项研究表明,中国800强企业当中超过 ...
- 用U盘完成win10系统的安装
电脑太卡了,每次都要重装,然后每次忘记要从哪里开始动手,都要百度,仅以此篇记录下 目录 1.系统盘准备 2.从U盘启动安装 1.系统盘准备 第一步:在电脑中完成系统盘制作工具的安装,由于它是要依赖.n ...
- vue树状结构(tree)
<!DOCTYPE html> <html> <head> <title></title> <style> body { fon ...
- windows 开启/关闭本地连接的批处理程序
::命令前加@符号,表示不显示@后面的命令. @echo off title Open / Close Network ::本地网络适配器名称 set name=以太网 ::查看网络状态,后反向设定 ...
- 整理一下go的ci工具
代码格式化 go fmt fileName.go goimports 自动格式化import goimports -w fileName.go mod 自动更新/删除包 go mod tidy 检查注 ...
- 应用安全 - CMS - vBulletin漏洞汇总
SSV-15384 Date: 2004.11 漏洞类别: SQL 注入 SSV-15476 Date: 2005.2 漏洞类别: RCE SSV-15482 Date: 2005.2 类型: RCE ...
- python 封装dlib模型进行人脸识别系统的登录认证
1.直接上干货 #!/usr/bin/python # -*- coding: utf-8 -*- import time import dlib import numpy as np class f ...
- 第四周Java作业及总结
写一个名为Rectangle的类表示矩形.其属性包括宽width.高height和颜色color,width和height都是double型的,而color则是String类型的.要求该类具有: (1 ...
- [DS+Algo] 008 查找
1. 常见搜索方法 顺序查找 最优时间复杂度:O(1) 最坏时间复杂度:O(n) 二分法 最优时间复杂度:O(1) 最坏时间复杂度:O(logn) 二叉树 若是"二叉搜索树" 最优 ...
