前端性能优化成神之路-HTTP压缩开启gzip
什么是HTTP压缩
HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法。 HTTP采用通用的压缩算法,比如gzip来压缩HTML,Javascript, CSS文件。 能大大减少网络传输的数据量,提高了用户显示网页的速度。当然,同时会增加一点点服务器的开销。 本文从HTTP协议的角度,来理解HTTP压缩这个概念。
HTTP内容编码和HTTP压缩的区别
HTTP压缩,在HTTP协议中,其实是内容编码的一种。
在http协议中,可以对内容(也就是body部分)进行编码, 可以采用gzip这样的编码。 从而达到压缩的目的。 也可以使用其他的编码把内容搅乱或加密,以此来防止未授权的第三方看到文档的内容。所以我们说HTTP压缩,其实就是HTTP内容编码的一种。 所以大家不要把HTTP压缩和HTTP内容编码两个概念混淆了。
HTTP压缩的过程
浏览器发送Http request 给Web服务器, request 中有Accept-Encoding: gzip, deflate。 (告诉服务器, 浏览器支持gzip压缩)
Web服务器接到request后, 生成原始的Response, 其中有原始的Content-Type和Content-Length。
Web服务器通过Gzip,来对Response进行编码, 编码后header中有Content-Type和Content-Length(压缩后的大小), 并且增加了Content-Encoding:gzip. 然后把Response发送给浏览器。
浏览器接到Response后,根据Content-Encoding:gzip来对Response 进行解码。 获取到原始response后, 然后显示出网页。

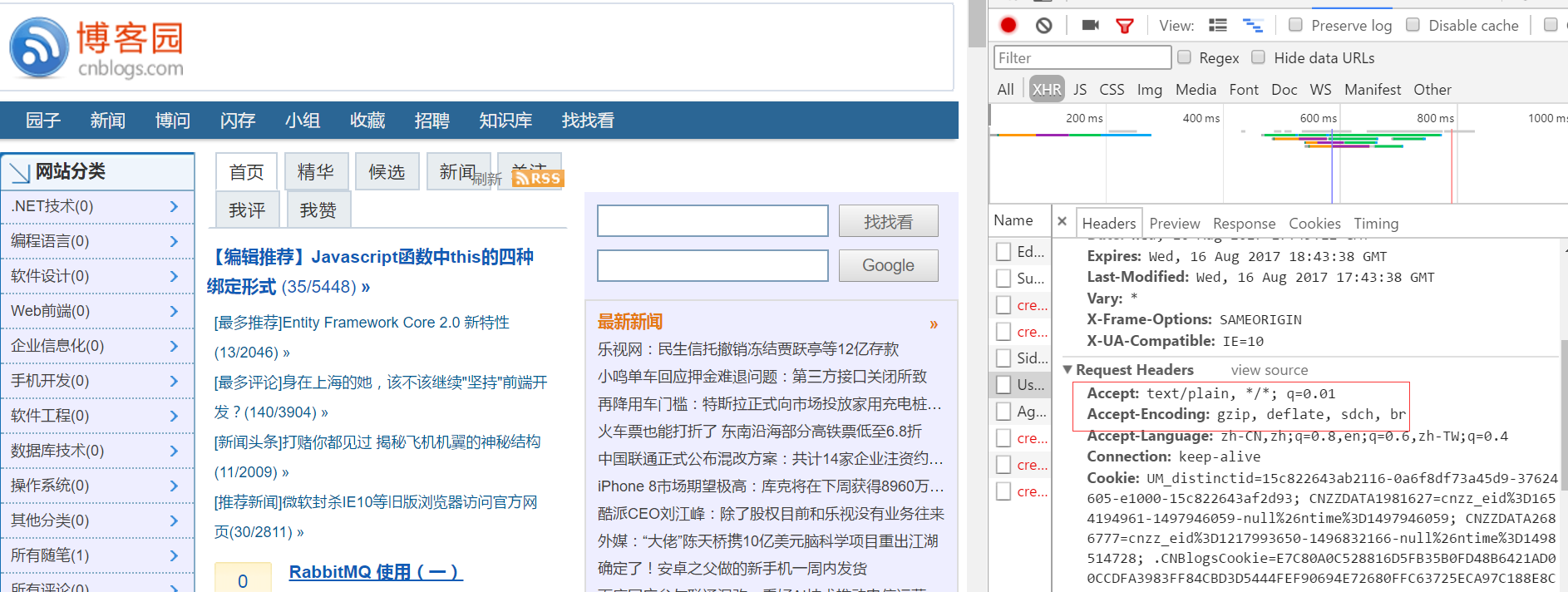
实例:博客园就使用了gzip压缩

内容编码类型
HTTP定义了一些标准的内容编码类型,并允许用扩展的形式添加更多的编码。
Content-Encoding header 就用这些标准化的代号来说明编码时使用的算法
Content-Encoding值
gzip 表明实体采用GNU zip编码
compress 表明实体采用Unix的文件压缩程序
deflate 表明实体是用zlib的格式压缩的
identity 表明没有对实体进行编码。当没有Content-Encoding header时, 就默认为这种情况
gzip, compress, 以及deflate编码都是无损压缩算法,用于减少传输报文的大小,不会导致信息损失。 其中gzip通常效率最高, 使用最为广泛。
压缩的好处
http压缩对纯文本可以压缩至原内容的40%, 从而节省了60%的数据传输。
Gzip的缺点
JPEG这类文件用gzip压缩的不够好。
对HTTP传输内容进行压缩是改良前端响应性能的可用方法之一,大型网站都在用。但是也有缺点,就是压缩过程占用cpu的资源,客户端浏览器解析也占据了一部分时间。但是随着硬件性能不断的提高,这些问题正在不断的弱化。
Gzip是如何压缩的
简单来说, Gzip压缩是在一个文本文件中找出类似的字符串, 并临时替换他们,使整个文件变小。这种形式的压缩对Web来说非常适合, 因为HTML和CSS文件通常包含大量的重复的字符串,例如空格,标签。
如何使用gzip进行压缩
怎么样才能使用HTTP的这个属性来压缩呢?这才是本文的重点。其实很简单,客户端不用任何配置,在服务端配置即可,服务器不同,配置方法也不尽相同。本文以tomcat为例
tomcat的配置
以我电脑tomcat安装目录为例,找到F:\software\apache-tomcat-7.0.54\conf文件夹下的server.xml


compress="on" 表示开启压缩。
compressionMinSize="2048"表示会对大于2KB的文件进行压缩。一般按照如此配置,可根据自己需求而定。
compressableMimeType是指将进行压缩的文件类型,对js,css,图片的压缩可以大大提升压缩效果。
tomcat的server.xml的配置按照上述进行配置,重启tomcat服务器。
前端性能优化成神之路-HTTP压缩开启gzip的更多相关文章
- 前端性能优化成神之路—资源合并与压缩减少HTTP请求
资源合并与压缩减少HTTP请求的概要 资源合并与压缩减少HTTP请求主要的两个优化点是减少HTTP请求的数量和减少请求资源的大小 http协议是无状态的应用层协议,意味着每次http请求都需要建立通信 ...
- 前端性能优化成神之路--图片懒加载(lazyload image)
图片懒加载(当然不仅限于图片,还可以有视频,flash)也是一种优化前端性能的方式.使用懒加载可以想要看图片时才加载图片,而不是一次性加载所有的图片,从而在一定程度从减少服务端的请求 什么是懒加载 懒 ...
- 前端性能优化成神之路--SSR(服务端渲染)
Nuxt.js的介绍 Nuxt.js概述 nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用V ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- 阿里巴巴 web前端性能优化进阶路
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践.可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化 ...
- 033.[转] Java 工程师成神之路 | 2019正式版
Java 工程师成神之路 | 2019正式版 原创: Hollis Hollis 2月18日 https://mp.weixin.qq.com/s/hlAn6NPR1w-MAwqghX1FPg htt ...
- Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个"Duang"的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒, ...
- 【转】Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个“Duang”的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒,如果等待超过10秒, ...
- 转:Java工程师成神之路~(2018修订版)
转: http://www.hollischuang.com/archives/489 阿里大牛珍藏架构资料,点击链接免费获取 针对本文,博主最近在写<成神之路系列文章> ,分章分节介绍所 ...
随机推荐
- IDEA更换主题
更换IDEA主题只需要3步 1. 下载主题 在主题网站上IDEA Color Themes 上浏览喜欢的主题并下载该主题.(如果网址有变更,google IDEA themes即可.) 2. 导入主 ...
- 如何快速将一个list<a>集合中的部分字段值组合成新的的list<b>部分*
有的时候,我们只需要从老数据中拿一部分数据作为新的绑定数据,比如说绑定下拉框的时候需要构造我们需要的数据格式可以采用以下的方法 public class SelectDataViewModel { p ...
- c# 对JSON字符串排序(KEY/VALUE)
public string StortJson(string json) { var dic = JsonConvert.DeserializeObject<SortedDictionary&l ...
- [nodejs] nodejs开发个人博客(一)准备工作
前言 nodejs是运行在服务端的js,基于google的v8引擎.个人博客系统包含对数据库的增删查改,功能齐备,并且业务逻辑比较简单,是很多后台程序员为了检测学习成果,最先拿来练手的小网站程序.我也 ...
- C# 从Excel中读取条码
条形码的应用三------从Excel文件中读取条形码 介绍 上一篇文章,我向大家展示了生成多个条形码并存储到Excel文件中的一个方法.后来我又有了个想法:既然条码插入到excel中了,我可不可以从 ...
- 【Java每日一题】20170118
20170117问题解析请点击今日问题下方的“[Java每日一题]20170118”查看(问题解析在公众号首发,公众号ID:weknow619) package Jan2017; import jav ...
- vmware启动黑屏(本来是好的)
在cmd下运行 netsh winsock reset 重启真实系统
- Html5、css、JavaScript基础
一.HTML学习 HTML样式Css 内联样式- 在HTML元素中使用"style" 属性 内部样式表 -在HTML文档头部 <head> 区域使用<style& ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- SAP MM 销售订单库存与普通库存之间相互转换过账后对于EBEWH以及MBEWH表的更新
SAP MM 销售订单库存与普通库存之间相互转换过账后对于EBEWH以及MBEWH表的更新 1,DEMO数据 物料号:1300009995 工厂:2160 销售订单号/item号:0010097627 ...
