Django实战(一)-----用户登录与注册系统5(图片验证码)
为了防止机器人频繁登录网站或者破坏分子恶意登录,很多用户登录和注册系统都提供了图形验证码功能。
验证码(CAPTCHA)是一种区分用户是计算机还是人的公共全自动程序。
可以防止恶意破解密码、刷票、论坛灌水,有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试。
图形验证码的历史比较悠久,到现在已经有点英雄末路的味道了。因为机器学习、图像识别的存在,机器人已经可以比较正确的识别图像内的字符了。
但不管怎么说,作为一种防御手段,至少还是可以抵挡一些低级入门的攻击手段,抬高了攻击者的门槛。
在Django中实现图片验证码功能非常简单,有现成的第三方库可以使用。这个库叫做django-simple-captcha。
一、安装captcha
在Pycharm的terminal中,首先进入mysite_env虚拟环境,然后安装第三方库:
pip install django-simple-captcha
Django自动帮我们安装了相关的依赖库six、olefile和Pillow,其中的Pillow是大名鼎鼎的绘图模块。
二、注册captcha
在settings中,将‘captcha’注册到app列表里:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'login',
'captcha',
]
captcha需要在数据库中建立自己的数据表,所以需要执行migrate命令生成数据表:
python manage.py migrate

三、添加url路由
在根目录下的urls.py文件中增加captcha对应的网址:
from django.conf.urls import url
from django.conf.urls import include
from django.contrib import admin
from login import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login),
url(r'^register/', views.register),
url(r'^logout/', views.logout),
url(r'^captcha', include('captcha.urls'))
]
由于使用了二级路由机制,需要在顶部from django.conf.urls import include
四、修改forms.py
如果上面都OK了,就可以直接在我们的forms.py文件中添加CaptchaField了。
from django import forms
from captcha.fields import CaptchaField class UserForm(forms.Form):
username = forms.CharField(label="用户名", max_length=128, widget=forms.TextInput(attrs={'class': 'form-control'}))
password = forms.CharField(label="密码", max_length=256, widget=forms.PasswordInput(attrs={'class': 'form-control'}))
captcha = CaptchaField(label='验证码')
注意需要提前导入from captcha.fields import CaptchaField,然后就像写普通的form字段一样添加一个captcha字段就可以了!
五、修改login.html
由于我们前面是手动生成的form表单,所以还要修改一下,添加captcha的相关内容,如下所示:
{% extends 'login/../base.html' %}
{% load staticfiles %}
{% block title %}登录{% endblock %}
{% block css %}<link href="{% static 'css/login.css' %}" rel="stylesheet"/>{% endblock %}
{% block content %}
<div class="container">
<div class="col-md-4 col-md-offset-4">
<form class='form-login' action="/login/" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<h2 class="text-center">欢迎登录</h2>
<div class="form-group">
{{ login_form.username.label_tag }}
{{ login_form.username}}
</div>
<div class="form-group">
{{ login_form.password.label_tag }}
{{ login_form.password }}
</div>
<div class="form-group">
{{ login_form.captcha.errors }}
{{ login_form.captcha.label_tag }}
{{ login_form.captcha }}
</div>
<button type="reset" class="btn btn-default pull-left">重置</button>
<button type="submit" class="btn btn-primary pull-right">提交</button>
</form>
</div>
</div> <!-- /container -->
{% endblock %}
这里额外增加了一条{{ login_form.captcha.errors }}用于明确指示用户,你的验证码不正确。
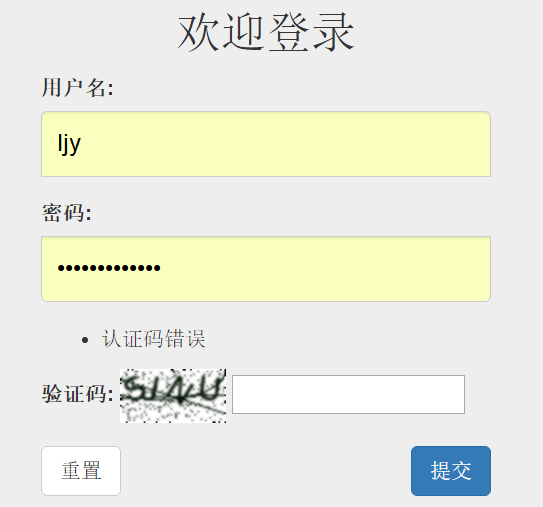
六、查看效果
重启服务器,进入登录页面,尝试用用户名错误、密码不对、验证码不对、全对的不同情况,看看我们新增的四位验证码的效果如何。

就是这么简单!
我们加入了一个防止机器人或者恶意登录的图形验证码功能,虽然界面难看了点,但底子是好的,你可以根据需要进行美化。
其中验证图形码是否正确的工作都是在后台自动完成的,只需要使用is_valid()这个forms内置的验证方法就一起进行了,完全不需要在视图函数中添加任何的验证代码,非常方便快捷!
关于captcha的功能,当然绝不仅限于此,你可以设置六位、八位验证码,可以对图形噪点的生成模式进行定制,这些就留待你自己学习和研究了。
Django实战(一)-----用户登录与注册系统5(图片验证码)的更多相关文章
- Django实战(一)-----用户登录与注册系统2(数据模型、admin后台、路由视图)
使用Django开发Web应用的过程中,很多人都是急急忙忙地写视图,写前端页面,把最根本的模型设计给忽略了. 模型中定义了数据如何在数据库内保存,再直白点说就是数据表的定义.这部分工作体现在Djang ...
- Django实战(一)-----用户登录与注册系统3(前端页面、登录视图)
基本框架搭建好了后,我们就要开始丰富页面内容了.最起码,得有一个用户登录的表单不是么?(注册的事情我们先放一边.) 一. 原生HTML页面 删除原来的login.html文件中的内容,写入下面的代码: ...
- Django实战(一)-----用户登录与注册系统6(session会话、注册视图)
因为因特网HTTP协议的特性,每一次来自于用户浏览器的请求(request)都是无状态的.独立的. 通俗地说,就是无法保存用户状态,后台服务器根本就不知道当前请求和以前及以后请求是否来自同一用户.对于 ...
- Django实战(一)-----用户登录与注册系统7(邮件确认)
通常而言,我们在用户注册成功,实际登陆之前,会发送一封电子邮件到对方的注册邮箱中,表示欢迎.进一步的还可能要求用户点击邮件中的链接,进行注册确认. 下面就让我们先看看如何在Django中发送邮件吧. ...
- Django实战(一)-----用户登录与注册系统4(表单)
我们前面都是手工在HTML文件中编写表单form元素,然后在views.py的视图函数中接收表单中的用户数据,再编写验证代码进行验证,最后使用ORM进行数据库的增删改查.这样费时费力,整个过程比较复杂 ...
- Django实战(一)-----用户登录与注册系统1(环境搭建)
一.背景 学了一段时间的语法,总感觉入不了门,所以找点小项目练练手,项目来自网络. 二.创建虚拟环境,并安装Django 使用Python中的virtualenv搭建一个mysite_env全新的环境 ...
- Django用户登录与注册系统
一.创建项目 1.1.创建项目和app python manage.py startproject mysite_login python manage.py startapp login 1.2.设 ...
- 使用PHP实现用户登录和注册的功能
登陆界面 login.php <form action="logincheck.php" method="post"> 用户名:<input ...
- Java入门:用户登录与注册模块1(实践项目)——分析
任务描述:用户登录与注册是大多数软件都拥有的一个模块.请编写一个控制台程序,实现用户的登录与注册功能,并且用户能够修改自己信息. [需求分析]由于本程序是一个演示程序,用户的信息我们做简化处理,仅包括 ...
随机推荐
- 4.2、LED1、LED2交替闪烁
#include "ioCC2530.h" //引用CC2530头文件 /***************************************************** ...
- PO1068 Parencodings 模拟题
Parencodings Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 28860 Accepted: 16997 De ...
- Struts2中文件上传下载实例
1.单文件上传 jsp页面: <!-- 单文件上传 --> <form action="Fileupload.action" method="post& ...
- MK-编辑器
MK-编辑器 MarkdownPad 一款全功能的编辑器,被很多人称赞为windows 平台最好用的markdown编辑器 好用的MK编辑器:Typora 一次打开两个界面 在本文编辑器领域,Vim ...
- 获取日k数据
http://web.ifzq.gtimg.cn/appstock/app/fqkline/get?_var=kline_dayqfq¶m=sz002921,day,,,320,qfq ...
- Elastic Stack之ElasticSearch分布式集群yum方式搭建
Elastic Stack之ElasticSearch分布式集群yum方式搭建 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.搜索引擎及Lucene基本概念 1>.什么 ...
- nGrinder windows agent / linux agent
s ngrinder部署 https://blog.csdn.net/yue530tomtom/article/details/82113558 Windows机器启动不了ngrinder-agent ...
- ACM-ICPC 2018 徐州赛区网络预赛 I Characters with Hash(模拟)
https://nanti.jisuanke.com/t/31461 题意 一个hash规则,每个字母映射成一个两位数,求给的字符串最后的编码位数,要求去除最终结果的前导零 分析 按题意模拟就是了 # ...
- awk指定[]为分隔符
root@standby[16:38:35]$ root@standby[16:38:35]$ cat tmp.log qq [8.8.8.8] 6.6.6.6 [1502301436.016] &q ...
- JS 比较两个数组是否相等 是否拥有相同元素
Javascript怎么比较两个数组是否相同?JS怎么比较两个数组是否有完全相同的元素?Javascript不能直接用==或者===来判断两个数组是否相等,无论是相等还是全等都不行,以下两行JS代码都 ...
