python之路--前端CSS
一.CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义了如何显示HTML元素,给HTML设置样式,让他更加美观. 当浏览器读到这个样式表, 他就会按照这个样式来对文档进行格式化(渲染).
二.CSS语法
CSS实例
每个css样式由两个组成部分:选择器和声明. 声明包括属性和属性值. 每个声明之后用分号结束.

三.CSS的几种引入方式
行内样式(在标签尖角号里面的写属性, 不建议大规模使用)
<p style="color: red">Hello world.</p>
内部样式(将css样式集中写在网页的<head></head>标签对里面 的<style></style>标签对 中)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: red;
}
</style>
</head>
外部样式(将css写在单独的一个文件中,然后在页面引入即可.推荐使用)
<!--写在HTML文件的<head>下面-->
<link rel="stylesheet" href="练习.css"> # 现在写的这个 .css文件是和HTML文件在一个目录下,如果不在一个目录,需要加上.css这个文件的路径
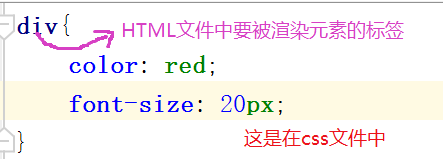
然后在css文件中加上HTML文件中想要被渲染元素的效果

四.CSS选择器(就是找到要渲染的标签)
基本选择器
元素选择器(直接找标签名)
p标签就写p{}, div标签就写div{}, h标签就写h{} (缺点:如果有很多个p标签,你只想改其中一个,改不了)
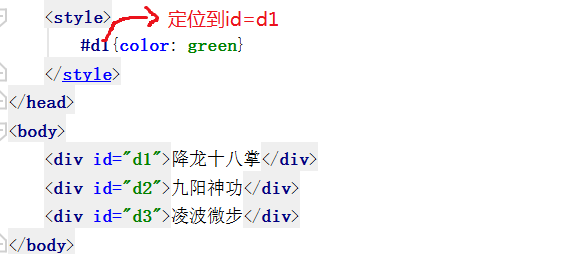
ID选择器

id不能重复 ,想要给多个div标签同时添加css样式,使用id 就会很复杂,需要用下面的类选择器
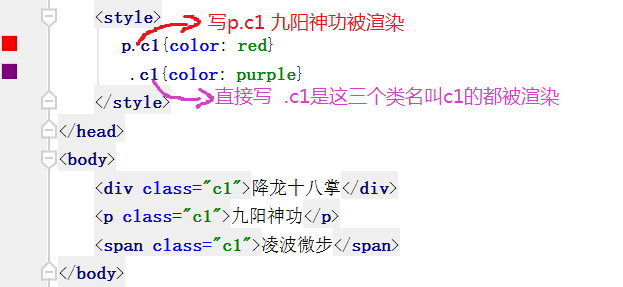
类选择器

注意: 类名不要用数字开头(有的浏览器不认)
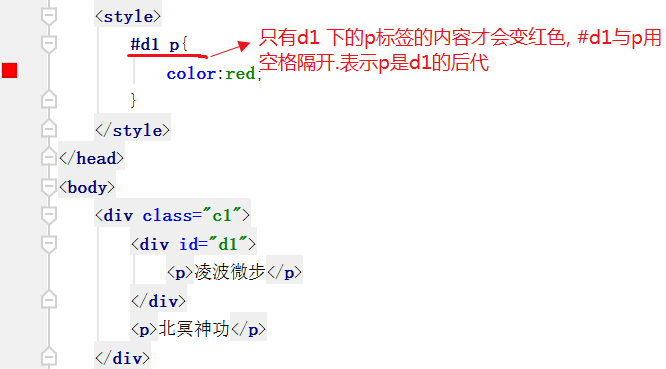
后代选择器(用空格表示)

分组和嵌套
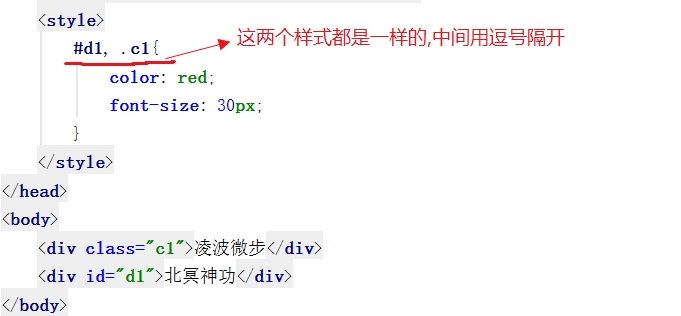
分组(多个选择器用逗号分隔)
当多个元素的样式相同时, 没有必要重复分别设置, 我们可以用逗号隔开设置统一样式

嵌套
多个选择器混合使用,比如把c1内部所有的p标签字体都设置成红色
.c1 p {
color: red;
}
伪类选择器
可以根据标签的不同状态在进一步的区分,比如一个a标签,点击前,点击时,点击后有三个不同的状态.
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
} /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
}
伪元素选择器
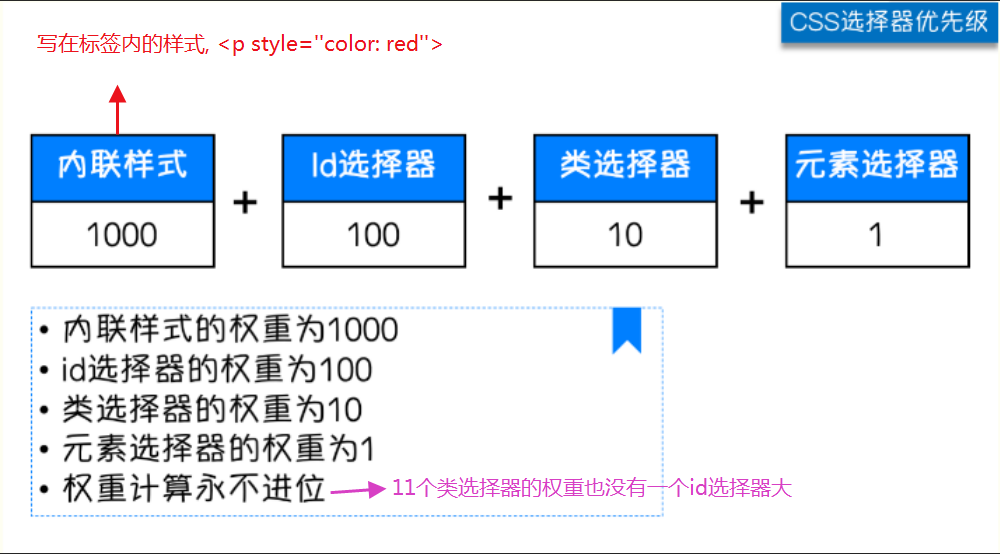
选择器的优先级

五.文本操作
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文本属性(写几个常用的)
p {
text-align:left; #左对齐
text-align:right; #右对齐
text-align:center; #居中
}
a {
text-decoration:none; #去掉a标签默认的下划线
}
p {
text-indent: 32px; # 首行缩进两个字符,(一个字在页面上显示16px)
}
六. 背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下 background-repeat: no-repeat;
/*
背景重复
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/ /*背景位置*/
background-position: right top;
七.边框
边框属性
1. border-width 宽度
2. border-style 样式
3. border-color 颜色
4. border-radius 参数>=50%就是正圆
border-radius: 50% 就是圆
边框样式
none 无边框
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
通用的简写方式
.c1 {
border: 2px solid red;
}
当然还可以分开写呈现不同的效果
.c1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
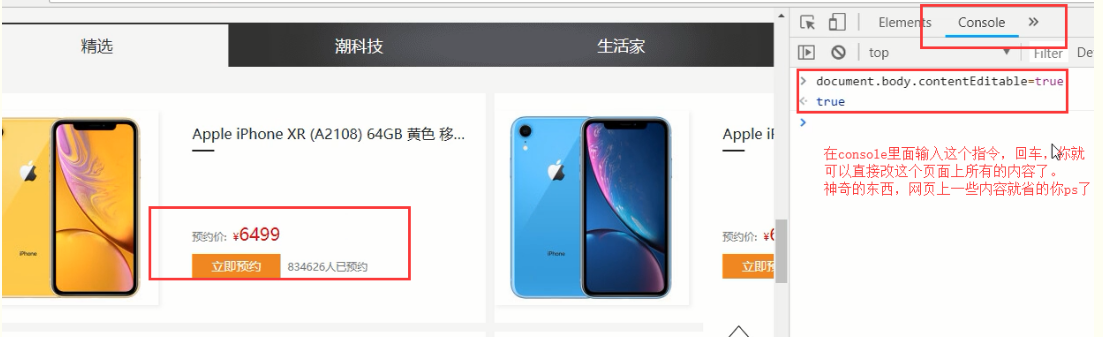
下面玩一个神奇的东西
document.body.contentEditable=true

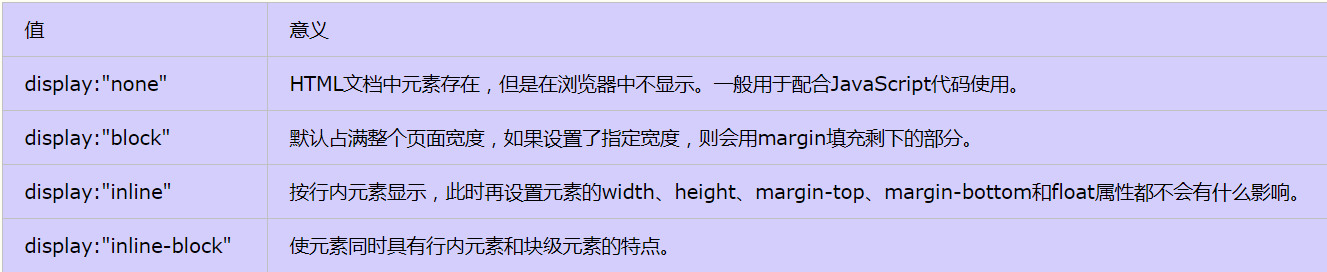
display属性
用于控制HTML元素的显示效果

经常用的是 display:''inline-block'' 既能像块级元素那样设置宽高,也能像行内元素那样在一行内展示, 块级标签自己占一行,行内标签可以好几个占一行.
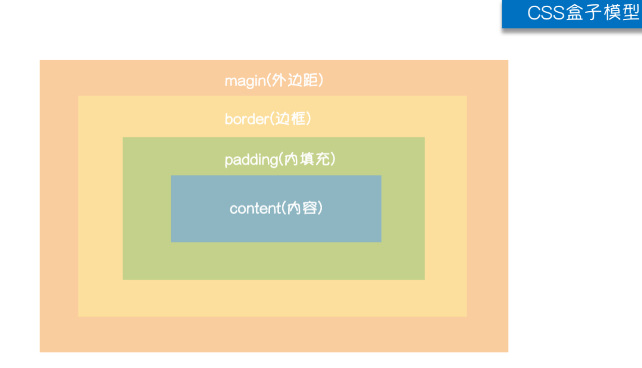
八.CSS盒子模型
在css里面,每个标签可以称为一个盒子模型.

1. margin(外边距): 控制元素之间的距离
2. padding(内边距): 控制内容与边框之间的距离
3. border(边框): 围绕在内边距和内容外的边框
4. content(内容): 盒子的内容,显示文本和图像
注意: 在建HTML文件的时候现在<head>里面的<style>里面写上body{margin: 0; padding: 0;}
.margin-test {
margin: 5px 10px 15px 20px;
}
# 这是简写 分别对应的是 上右下左
九.float
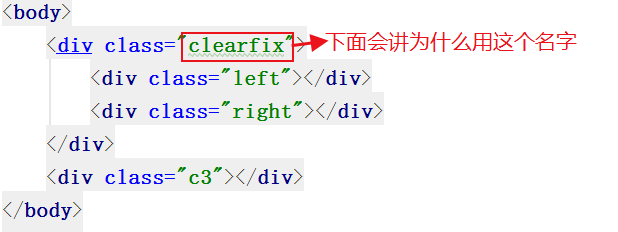
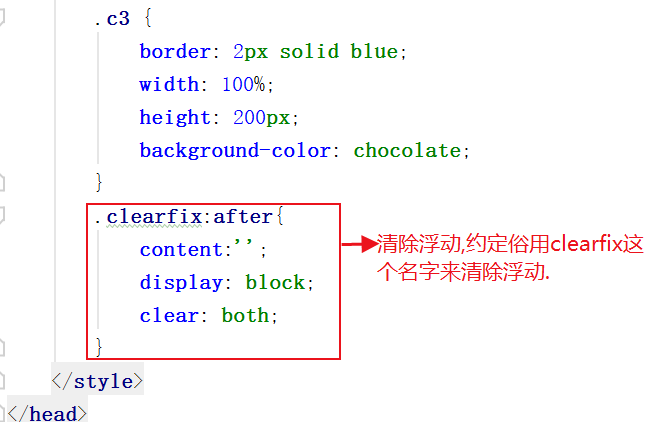
注意: left 和 right类写在了clearfix类里面

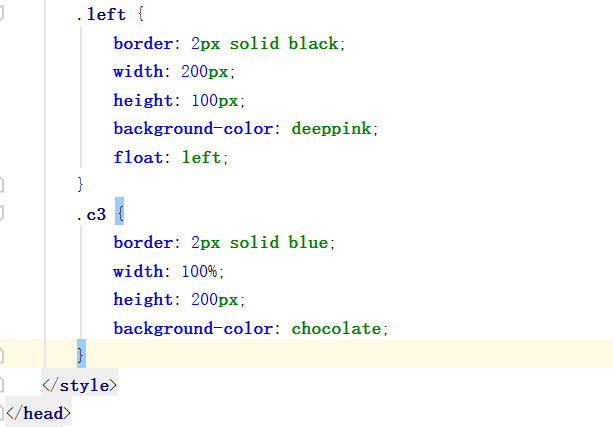
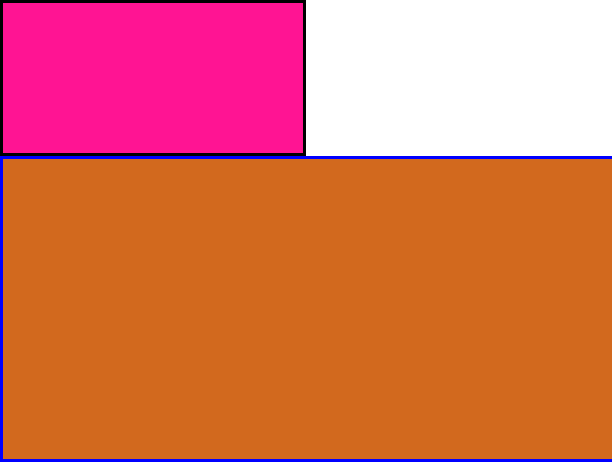
给left 和 c3 添加一些效果, float是为了让left 浮起来

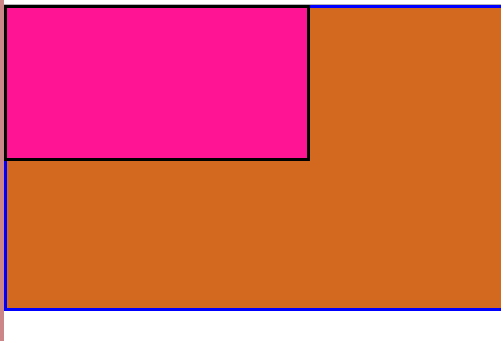
上述操作后会出现下面的效果,但是我们想要的是让这两个块不重叠

要想出现不重叠的效果需要清除浮动

下面这个是清除浮动后的效果

十.overflow溢出属性
两个主要,常用的属性
hidden 内容会被修剪,并且其余内容是不可见的.
scroll 内容会被修剪但是浏览器会显示滚动条以便查看其余内容
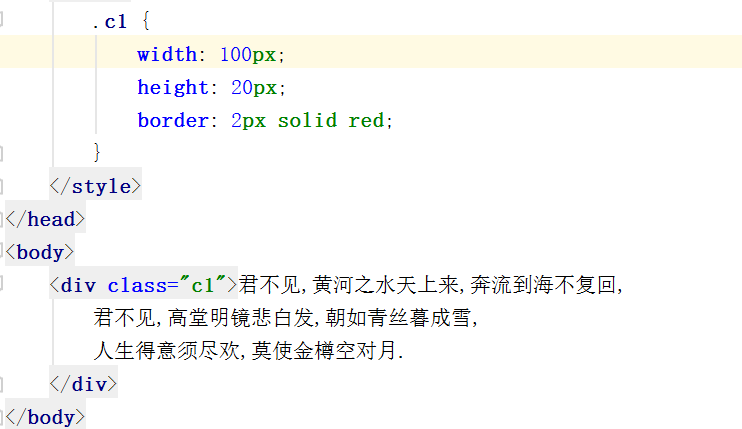
举个例子:
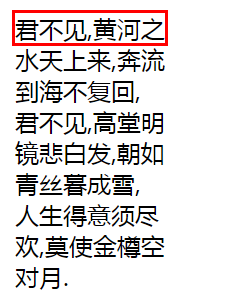
我们在一个标签里写大量文字,但是这个标签很小的时候,文字就会溢出.

结果是这样

加上overflow:hidden;之后

结果是这样

设置成overflow:scroll;之后就会出现滚动条.

结果是这样

圆形头像设置
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>圆形的头像示例</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%; #圆形的边框
overflow: hidden; #溢出的内容隐藏
}
.header-img>img {
width: 100%; # 如果图片尺寸大于标签尺寸那就按照父级大小,如果小于标签尺寸,就按照自己的来.
}
</style>
</head>
<body> <div class="header-img">
<img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt="">
</div> </body>
</html>

十一.定位(posizion)
relative(相对定位)
相对定位是对于自己的原始位置开始移动,不管移动到什么位置,都不会出现塌陷效果.
# 写在要移动的元素里面
position:relative;
left:100px; # 从初使位置移动距离左边100px
bottom:100; # 从初使位置移动距离下面100px
absolute(绝对定位)
# absolute先找父级定位,如果没有在往上找,都没有的话就按照body位置移动
position:absolute;
right:100px; # 以上级的位置作标准向左移动100px
top: -100px # 以上级的位置作标准想上移动100px
fixed(固定) 不管页面怎么滚动,都在屏幕的某个位置
# 固定在屏幕的固定位置
position:fixed
left:100px # 距离屏幕左边100px位置
bottom:100px # 距离屏幕底部100px位置
z-index
设置对象的层叠顺序,一般用在模态对话框上(就是你点击注册的时候会弹出来一个框,这个框在你浏览的页面的上层.)
1. z-index 值表示谁压着谁,数值大的盖住数值小的.
2. 只有定位了元素,才能有z-index,也就是说不管相对定位, 绝对定位,固定定位,都可以使用z-index,但是float不行.
3. z-index值没有单位,就是一个正整数,默认为0,如果大家的值都一样,那么谁写在HTML后面,谁压着谁.
4. 从父现象:父亲怂了,儿子再牛逼也没用.
# z-index:1000;
写一个导航栏
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>li标签的float示例</title>
<style>
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
} .c1 {
background-color: black;
height: 40px;
width: 100%;
position: fixed;
top: 0;
} ul {
list-style-type: none; /*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
/*li元素向左浮动*/
li {
float: left;
} li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/ # 写4个值是上右下左,写两个值第一个代表上下,第二个代表左右
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/ # 这个line-height的高度要与导航栏的高一样才能居中
}
/*鼠标移上去颜色变白*/
li > a:hover {
color: #fff;
} /*清除浮动 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 顶部导航栏 开始 -->
<div class="c1">
<ul class="clearfix"> # <ul> 是无序列表
<li><a href="">阿里巴巴</a></li> #<li>是写在<ul>或者<ol>(有序列表)里面的
<li><a href="">腾讯</a></li>
<li><a href="">百度</a></li>
<li><a href="">字节跳动</a></li>
<li><a href="">滴滴</a></li>
<li><a href="">美团</a></li>
</ul>
</div>
<!-- 顶部导航栏 结束 -->
</body>
</html>

python之路--前端CSS的更多相关文章
- 百万年薪python之路 -- 前端CSS样式
CSS样式 控制高度和宽度 width宽度 height高度 块级标签能设置高度和宽度,而内联标签不能设置高度和宽度,内联标签的高度宽度由标签内部的内容来决定. 示例: <!DOCTYPE ht ...
- 百万年薪python之路 -- 前端CSS基础介绍
一. CSS介绍 CSS定义 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 语法结构 div{ color: green ...
- python学习之路前端-CSS
CSS概述 css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化. 存在方式有三种:元素内联.页面嵌入和外部引入,比较三种方式的优缺点. 语法:style ...
- python之路-----前端之css
本篇内容 CSS 语法 css的四种引入方式 css选择器 css属性操作 Caution! 后台管理布局 css响应式布局 一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声 ...
- python之路-----前端之js(一)
一.JS发展历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言) Netscape ...
- python之路-----前端之html协议一
一.概述 1.1 什么是html语句? 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分.一套规则,浏览器认识的规则 浏览器按顺 ...
- python之路之css
方式三 方式四 <style type="text/css"> a:link{ color: red; } a:visited { color: blue; } a:h ...
- python之路-----前端之http协议
一.概述 HTTP(hypertext transport protocol),即超文本传输协议.这个协议详细规定了浏览器和万维网服务器之间互相通信的规则(B/S架构). HTTP就是一个基于TCP的 ...
- python之路之css拾遗
做一个鼠标碰到就会自动加边框的效果 下边的代码,主要是使自动加边框的时候,加边框的部分不会跳动 实现一张图片的点击之后出现信息
随机推荐
- 洛谷P1127-词链
Problem 洛谷P1127-词链 Accept: 256 Submit: 1.3kTime Limit: 1000 mSec Memory Limit : 128MB Problem ...
- 【转】实践HTTP206状态:部分内容和范围请求
原文:http://www.cyberciti.biz/cloud-computing/http-status-code-206-commad-line-test/ HTTP 2xx范围内的状态码表明 ...
- 【转】怎么给javascript + div编辑框光标位置插入表情文字等?
最近刚好碰到这个问题,虽然离提出问题已经过了半年了,本着前人栽树后人乘凉的精神,还是回答一下.效果: &amp;amp;lt;img src="https://pic2.zh ...
- firewall端口放行
添加 sudo firewall-cmd --zone=public --add-port=10050/tcp --permanent sudo firewall-cmd --add-port=929 ...
- Android APP性能测试笔记(一)
Android APP性能测试笔记(一) (1)工具使用 Android Studio GT, root的真机 (2)记录apk大小(对比竞品) 使用Android Studio导入需要测试 ...
- 管理篇:测试Leader应该做哪些事
基于前面的2篇分享:基础篇和进阶篇,这篇博客,整理了之前大佬的分享:作为一个测试leader,应该做那些事情... 一.负责测试组的工作组织和管理 1.参加软件产品开发前的需求调研和分析: 2.根据需 ...
- Intellij Idea 2017创建web项目及tomcat部署实战
相关软件:Intellij Idea2017.jdk16.tomcat7 Intellij Idea直接安装(可根据需要选择自己设置的安装目录),jdk使用1.6/1.7/1.8都可以,主要是配置好系 ...
- React-安装和配置redux调试工具Redux DevTools
chrome扩展程序里搜索Redux DevTools进行安装 新建store的时候,进行如下配置. import { createStore, applyMiddleware ,compose} f ...
- C#总结(五)调用C++动态库(类型对照)
函数调用导致堆栈不对称.原因可能是托管的 PInvoke 签名与非托管的目标签名不匹配. 在dllimport中加入CallingConvention参数就行了, [DllImport(PCAP_DL ...
- 搭建SpringBoot+dubbo+zookeeper+maven框架(四)
今天我们完成框架的thymeleaf模板显示页面功能,页面的用户登陆,密码的AES加密解密,输错3次进行验证码验证功能,东西可能比较多,这个是我这两天在网上结合各种资源整合出来的,基本功能都已经实现, ...

