bootstrap modal垂直居中(简单封装)
1.使用modal 弹出事件方法;
未封装前:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body> <button type="button" id="modalBtn" class="btn btn-primary">点击弹出modal</button> <div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal 标题</h4>
</div>
<div class="modal-body">
<p>内容…</p>
<p>内容…</p>
<p>内容…</p> </div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div> <script type="text/javascript">
$(function(){
var $m_btn = $('#modalBtn');
var $modal = $('#myModal');
$m_btn.on('click', function(){
$modal.modal({backdrop: 'static'});
}); $modal.on('show.bs.modal', function(){
var $this = $(this);
var $modal_dialog = $this.find('.modal-dialog');
// 关键代码,如没将modal设置为 block,则$modala_dialog.height() 为零
$this.css('display', 'block');
$modal_dialog.css({'margin-top': Math.max(0, ($(window).height() - $modal_dialog.height()) / 2) });
}); });
</script> </body>
</html>
封装后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body> <button type="button" id="modalBtn" class="btn btn-primary">点击弹出modal</button> <div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal 标题</h4>
</div>
<div class="modal-body">
<p>内容…</p>
<p>内容…</p>
<p>内容…</p> </div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div> <script type="text/javascript">
$(function(){
$('#myModal').myfunction({
$m_btn:$('#modalBtn'), //触发事件元素
$modal:$('#myModal'), //响应事件元素
eventType:'click' //事件类型
});
});
;(function ($) {
$.fn.myfunction=function (options) {
var defaults={
$m_btn : $('#modalBtn'),
$modal : $('#myModal'),
eventType:'click'
};
var setting=$.extend({},defaults,options);
this.each(function(){
var my_btn = setting.$m_btn;
var _modal = setting.$modal;
var _event = setting.eventType;
my_btn.on(_event, function(){
_modal.modal({backdrop: 'static'});
}); _modal.on('show.bs.modal', function(){
var $this = $(this);
var $modal_dialog = $this.find('.modal-dialog');
$this.css('display', 'block');
$modal_dialog.css({'margin-top': Math.max(0, ($(window).height() - $modal_dialog.height()) / 2) });
});
});
}
})(jQuery);
</script> </body>
</html>
2.修改bootstrap.js 源码;
打开bootstrap.js ctrl+f 找到 modal对应代码:

弹出框出现时, 调用的自然是 Modal.prototype.show() 方法, 而show 方法中又调用了 that.adjustDialog() 方法:

加上少量代码:
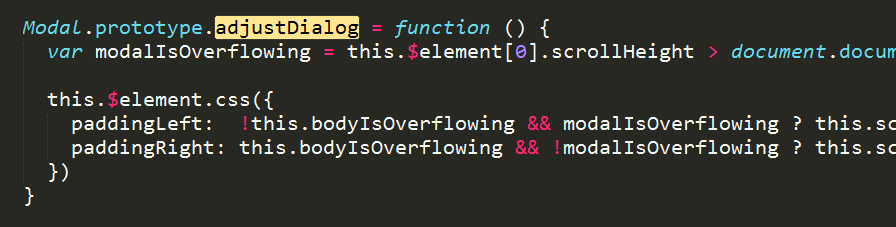
Modal.prototype.adjustDialog = function () {
var modalIsOverflowing = this.$element[0].scrollHeight > document.documentElement.clientHeight
this.$element.css({
paddingLeft: !this.bodyIsOverflowing && modalIsOverflowing ? this.scrollbarWidth : '',
paddingRight: this.bodyIsOverflowing && !modalIsOverflowing ? this.scrollbarWidth : ''
})
// 是弹出框居中。。。
var $modal_dialog = $(this.$element[0]).find('.modal-dialog');
var m_top = ( $(window).height() - $modal_dialog.height() )/2;
$modal_dialog.css({'margin': m_top + 'px auto'});
}
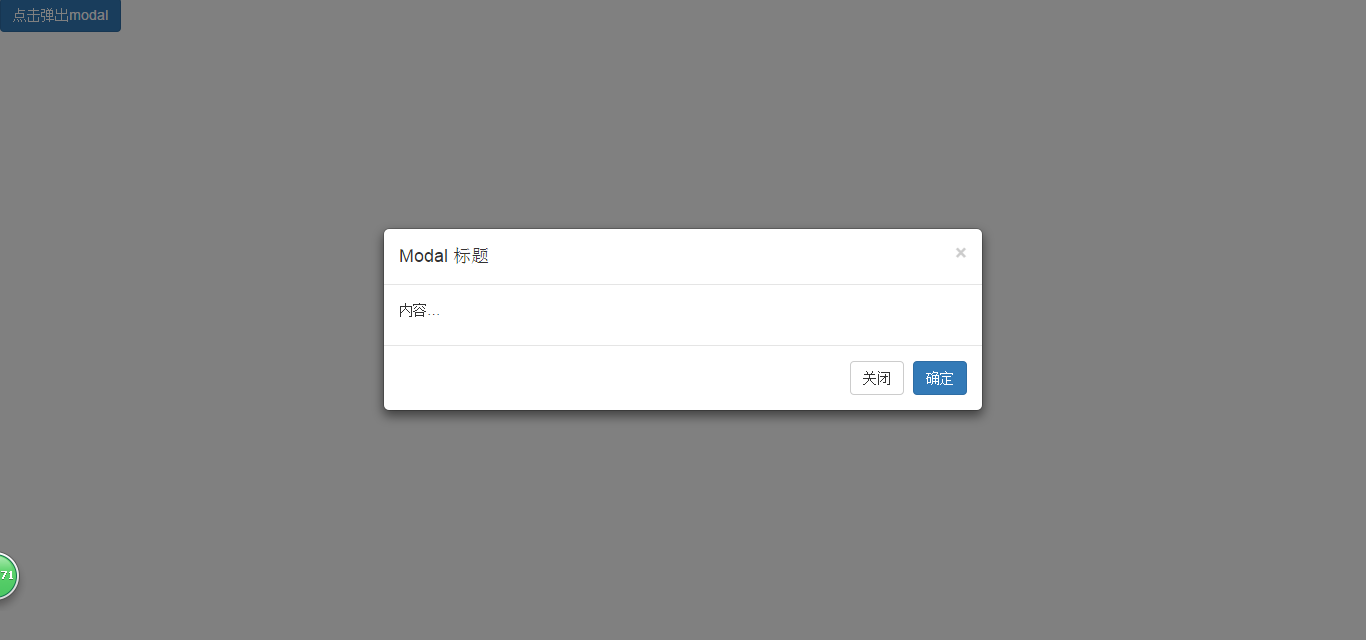
然后就实现modal垂直居中了, 效果图:

bootstrap modal垂直居中(简单封装)的更多相关文章
- 对bootstrap modal的简单扩展封装
对bootstrap modal的简单扩展封装 参考自:http://www.muzilei.com/archives/677 注:原文不支持bootstrap新版本,并且居中等存在问题 此段时间 ...
- Bootstrap modal垂直居中
Bootstrap modal垂直居中 在网上看到有Bootstrap2的Modal dialog垂直居中问题解决方法,这种方法自己试了一下,并不能完全居中,并且窗口的大小不一样的话,每次显示的m ...
- bootstrap modal 垂直居中对齐
bootstrap modal 垂直居中对齐 文章参考 http://www.bubuko.com/infodetail-666582.html http://v3.bootcss.com/Jav ...
- Bootstrap Modal 垂直居中
Bootstrap 的 modal 正文中如果内容较少的话,并不会垂直居中,而是偏上, 如果想要达到垂直居中的效果,需要自动动手了. 可以在初始显示时设置垂直居中,可以这样做: $('#YourMod ...
- bootstrap modal垂直居中 (转)
根据博友的经验,总结后请使用方法一就行了 一,修改bootstrap.js 源码 原来的: Modal.prototype.adjustDialog = function () { ].scrollH ...
- Bootstrap模态框(modal)垂直居中
http://v3.bootcss.com/ 自己也试了改了几种方式也不容乐观,发现在窗口弹出之前是获取不到$(this).height()的值,本想着是用($(window).height()-$( ...
- Bootstrap(v3.2.0)模态框(modal)垂直居中
Bootstrap(v3.2.0)模态框(modal)垂直居中方法: 在bootstrap.js文件900行后面添加如下代码,便可以实现垂直居中. that.$element.children().e ...
- bootstrap Modal 模态框垂直居中
解决 Modal 垂直居中的问题,上网找了好多博客,有好多说改源码的,这个并没有实践. 但发现另一种解决办法,可以实现,代码如下: function centerModals(){ $('.modal ...
- bootstrap插件学习-bootstrap.modal.js
bootstrap插件学习-bootstrap.modal.js 先从bootstrap.modal.js的结构看起. function($){ var Modal = function(){} // ...
随机推荐
- Spring 的application.properties项目配置与注解
一.项目结构介绍 如上图所示,Spring Boot的基础结构共三个文件: src/main/java 程序开发以及主程序入口 src/main/resources 配置文件 src/test/ja ...
- Python学习之函数进阶
函数的命名空间 著名的python之禅 Beautiful is better than ugly. Explicit is better than implicit. Simple is bette ...
- 自然周与自然月的Hive统计SQL
按照周或者月统计活跃数: 周: SELECT week, COUNT(DISTINCT pin), business_type FROM ( SELECT DISTINCT user_log_acct ...
- NodeJS的优缺点
我们知道NodeJS是2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,解 ...
- pytorch学习-WHAT IS PYTORCH
参考:https://pytorch.org/tutorials/beginner/blitz/tensor_tutorial.html#sphx-glr-beginner-blitz-tensor- ...
- day07----字符编码解码、文件操作(1)
字符编码: 什么是字符编码? 字符编码是将人识别的字符转换成计算机能识别的二进制字符(01),转换的规则就是编码表. 人能识别的字符串 与 计算机能识别的二进制字符 两者之间对应关系构成的结构称为 ...
- MVC架构在Asp.net中的应用和实现
转载自:http://www.cnblogs.com/baiye7223725/archive/2007/06/07/775390.aspx 摘要:本文主要论述了MVC架构的原理.优缺点以及MVC所能 ...
- redis学习(一)——redis介绍及安装
一.redis简介 redis是一个高性能的key-value非关系数据库,它可以存键(key)与5种不同类型的值(value)之间的映射(mapping),支持存储的value类型包括:String ...
- STM32中断优先级彻底讲解
一.综述 STM32 目前支持的中断共为 84 个(16 个内核+68 个外部), 16 级可编程中断优先级的设置(仅使用中断优先级设置 8bit 中的高 4 位)和16个抢占优先级(因为抢 ...
- python--递归(附利用栈和队列模拟递归)
博客地址:http://www.cnblogs.com/yudanqu/ 一.递归 递归调用:一个函数,调用的自身,称为递归调用 递归函数:一个可以调用自身的函数称为递归函数 凡是循环能干的事,递归都 ...
