vue watch高级用法
watch是vue组件最常用,最重要的功能之一,我们都知道它最基本的特性就是监听的data对象里的属性变化了,watch就会自动执行。
那它还有什么骚操作呢?下面我带大家看看,菜鸟一枚,如有错误欢迎指出。
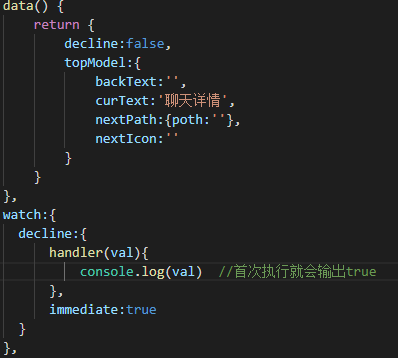
1.immediate属性
如果我们想在一开始监听的时候也执行相应的函数,就需用到immediate属性,此时监听的数据建议写成对象形式,属性包含handler方法和immediate属性。其实我们之前的写法其实就是在写handler方法:
data(){
return{
a:'hello'
}
}
watch:{
a:function(val){ //handler方法
}
}
immediate为true则在首次绑定watch的时候就会执行handler方法,无论data里面的数据变没变。值为false则和普通监听一样,值改变才会出发handler方法。
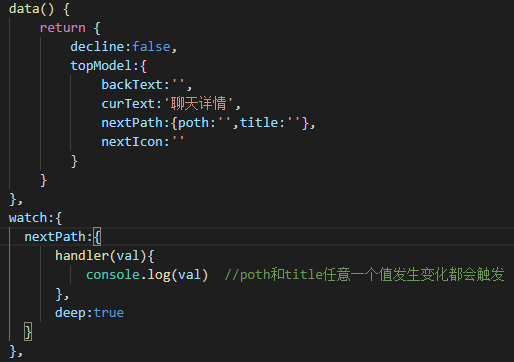
2.deep属性
deep属性设置为true,则会监听对象中所有的属性,对象中的任意属性发生改变都会执行handler方法。

vue watch高级用法的更多相关文章
- vue路由高级用法
五.路由设置高级用法alias 别名 {path:'/list',component:MyList,alias:'/lists'}redirect 重定向 {path:'/productList',r ...
- vue 组件高级用法实例详解
一.递归组件 组件在它的模板内可以递归地调用自己, 只要给组件设置name 的选项就可以了. 示例如下: <div id="app19"> <my-compone ...
- vue --- watch 高级用法
假设有如下代码: <div> <p>FullName: {{fullName}}</p> <p>FirstName: <input type=&q ...
- vue 组件高级用法(递归组件,内联模板,动态组件,异步组件)
- 详解Vue中watch的高级用法
我们通过实例代码给大家分享了Vue中watch的高级用法,对此知识点有需要的朋友可以跟着学习下. 假设有如下代码: <div> <p>FullName: {{fullName} ...
- vue keep-alive保存路由状态2 (高级用法,接上篇)
接上篇 https://www.cnblogs.com/wangmaoling/p/9803960.html 本文很长,请耐心看完分析. 4.高级用法,指定从什么组件进入才缓存,以及销毁缓存:先介绍我 ...
- Visual Studio 宏的高级用法
因为自 Visual Studio 2012 开始,微软已经取消了对宏的支持,所以本篇文章所述内容只适用于 Visual Studio 2010 或更早期版本的 VS. 在上一篇中,我已经介绍了如何编 ...
- SolrNet高级用法(分页、Facet查询、任意分组)
前言 如果你在系统中用到了Solr的话,那么肯定会碰到从Solr中反推数据的需求,基于数据库数据生产索引后,那么Solr索引的数据相对准确,在电商需求中经常会碰到菜单.导航分类(比如电脑.PC的话会有 ...
- sqlalchemy(二)高级用法
sqlalchemy(二)高级用法 本文将介绍sqlalchemy的高级用法. 外键以及relationship 首先创建数据库,在这里一个user对应多个address,因此需要在address上增 ...
随机推荐
- java 第二天运算符及录入函数Scanner
package com.it; /* 运算符;就是用于对常量和变量进行操作的符号 表达式:用运算符链接起来的符合java语法的式子,不同的运算符链接的表达式是不同类型的表达式 */ public cl ...
- [Solution] 885. Spiral Matrix Ⅲ
Difficulty: Medium Problem On a 2 dimensional grid with R rows and C columns, we start at (r0, c0) f ...
- nginx多域名、多证书
环境: 一台nginx服务器 192.168.10.251 两台windowsserver2012 IIS服务器 (192.168.10.252.192.168.10.253) 从阿里云上下载ssl证 ...
- Unity下一轮最大的变革-Entity Component System & C# Jobs System
ECS+jobs实现的酷炫效果 新一代Entity Component System(ECS)将会彻底改变Unity的底层概念(GameObject-Component 系统)和现有工作方式.Mono ...
- 网络通信实验(2)TCP/IP LWIP 简介
TCP/IP 简介 TCP/IP 中文名为传输控制协议/因特网互联协议,又名网络通讯协议,是 Internet 最基本的协议. Internet 国际互联网络的基础,由网络层的 IP 协议和传输层的 ...
- vue 存取、设置、清除cookie
步骤: 第一步:assets目录下添加cookie.js文件 export function setCookie(c_name,value,expire) { var date=new Date() ...
- python note 11 函数名的使用、闭包、迭代器
1.函数名就是一个变量 def func(): print("我是一个小小的函数") a = func print(a) #输出变量存放地址 <function func a ...
- django xadmin多对多字段过滤(含filter的反向查询)
要实现的功能: 继昨天实现拓展User模型使其得到其上级用户,今天要实现某些模型与用户多对多字段过滤功能. 功能描述:以用户指派功能为例,当前用户将文件指派给多个下级,修改前 程序会将所有用户都显示出 ...
- ELT(数据仓库技术) 学习
ETL工具比较: https://blog.csdn.net/wjandy0211/article/details/78611801 ETL之kettle使用总结:(批量.含常量)csv入库: htt ...
- 使用react-handsontable
新建一个项目 create-react-app myProject cd myProject npm install handsontable 或者 npm install handsontable- ...
