vue学习-自动行合并的table
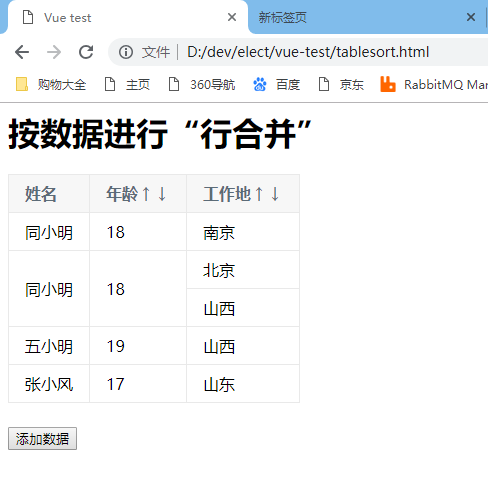
测试的效果

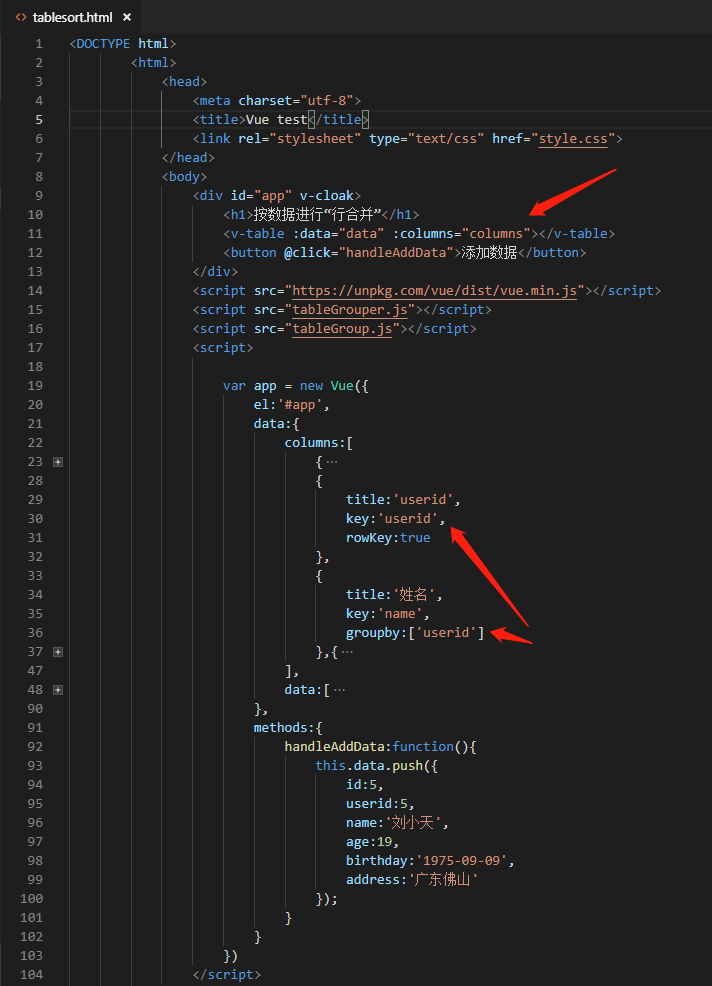
测试的html源码截图

v-table在tableGroup.js中定义,以下就render方法,行的所有单元格都在tableGrouper.js中处理
render:function(h){
let _this = this;
let ths = this.makeDataHead(h);
let trs = []; //所有数据行
if(_this.grouper)//是否初始化了合并器
_this.grouper.makeRowCellInit();//生成行单元格时,需要先初始化一次
for(let i=0;i<this.currentData.length;i++){
let isLastRow = (i>=this.currentData.length-1);//是否最后一行
//生成行的所有单元格
_this.grouper.makeRowCells(h,this.currentData[i],isLastRow,(tds,attr)=>{
trs.push(h('tr',{
attrs: attr,
},tds));
});
}
return h('table',[
h('thead',[
h('tr',ths)
]),
h('tbody',trs)
]);
}
vue学习-自动行合并的table的更多相关文章
- AntDesign vue学习笔记(六)Table 显示图片
AntDeign官网上没有table动态绑定显示图片的示例,baidu上搜索出来的大部分都是React语法,无法使用. 经过摸索,实现方法如下:以显示一个图片,一个按钮为例(picurl是返回的jso ...
- AntDesign vue学习笔记(八)Table服务端分页使用
本文是AntDesign后端分页方法 1.设置pagination <a-table :columns="columns" :dataSource="data&qu ...
- knockoutjs+jquery.gridgroup 实现table数据加载和行合并
目标 使用ajax获取到json数据后,通过ko绑定到表格,然后通过jquery.gridgroup插件实现行合并,效果如下: 步骤 1.引入插件 <script src="~/Scr ...
- Table行合并操作
此方法不可取,但几天心血 保留,已有新想法,稍后会出一个完善的Table行列合并方法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- Java利用poi生成word(包含插入图片,动态表格,行合并)
转(小改): Java利用poi生成word(包含插入图片,动态表格,行合并) 2018年12月20日 09:06:51 wjw_11093010 阅读数:70 Java利用poi生成word(包含插 ...
- VUE学习总结
VUE学习总结 文档:https://cn.vuejs.org/v2/guide/ Webstorm的一些常用快捷键:1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任 ...
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
随机推荐
- Maven模块化开发
Maven模块化开发 多人协同开发时,特别是规模较大的项目,为方便日后代码维护管理会将每个人的工作细分到具体的功能和模块上.随着项目的不断扩大,模块会越来越多,后续更加难以维护和扩展,为应对这种情况后 ...
- 获取当前div中的文本(只获取当前div的, 子元素不要, 基于layui)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Unity3d项目入门之虚拟摇杆
Unity本身不提供摇杆的组件,开发者可以使用牛逼的EasyTouch插件或者应用NGUI实现相关的需求,下面本文通过Unity自身的UGUI属性,实现虚拟摇杆的功能. 主参考 <Unity:使 ...
- 如何给php数组添加元素
以参考下 本文较为详细的总结了php数组添加元素方法.分享给大家供大家参考.具体分析如下: 如果我们是一维数组增加数组元素我们可以使用ArrayListay_push,当然除这种方法之外我们还有更直接 ...
- 解决npm ERR! Unexpected end of JSON input while parsing near的方法
这两天执行 npm install 时会报错误: npm ERR! Unexpected end of JSON input while parsing near 清除cache npm cache ...
- VBA读写ini 配置文件
Option Explicit 'read Private Declare Function GetPrivateProfileString Lib "kernel32" Alia ...
- 机器学习之支持向量机(SVM)学习笔记
支持向量机是一种二分类算法,算法目的是找到一个最佳超平面将属于不同种类的数据分隔开.当有新数据输入时,判断该数据在超平面的哪一侧,继而决定其类别. 具体实现思路: 训练过程即找到最佳的分隔超平面的过程 ...
- Kudu基本操作及概念
Kudu: 针对 Apache Hadoop 平台而开发的列式存储管理器. 使用场景: 适用于那些既有随机访问,也有批量数据扫描的复合场景. 高计算量的场景. 使用了高性能的存 ...
- IIS配置支持跨域请求
对于初次在IIS部署网站的同学,很容易忽略或不知道如何配置使其网站支持跨域请求,这里介绍一个最基础的方式,配置HTTP响应标头. 在IIS上选择HTTP响应标头,选择添加自定义响应标头,通常我们会添加 ...
- 二、PyQt5基本功能和操作入门
在这里,我将根据自己的学习历程从初级到高级介绍pyqt5.因为是学到哪里就写道哪里,所以内容排版比较随意.有两点问题需要先说明: 1.虽然界面的设计可以借助qt designer进行拖拽创建,并且可以 ...
